- Рецепты Python: преобразование из HTML и URL в PDF и PS
- HTML to PDF: Python
- How to Convert HTML to PDF in Python
- 1. Installing IronPDF PDF Library for Python
- Install with pip
- Download Module
- Manually install into your project
- 2. Convert HTML to PDF
- 2.1 Import the IronPDF Package
- 2.2. Set the License Key (optional)
- 2.3 Set the Log File Location (optional)
- 2.4. Creating a PDF from HTML String
- 2.5. Creating a PDF from a URL
- 2.6. Creating a PDF from an HTML File
- 3. Further Reading
Рецепты Python: преобразование из HTML и URL в PDF и PS
Для приготовления преобразования из HTML и URL в PDF и PS нам понадобится сам python, генератор htmldoc и плагин pyhtmldoc. (Я дал ссылки на свои форки, т.к. делал некоторые изменения, которые пока не удалось пропихнуть в оригинальный репозитории. Можно также воспользоваться готовым образом.)
Для начала импортируем плагин командой
Для преобразования из HTML и URL в PDF и PS используем команды
pdf = file2pdf('file.html'.encode(), None) # преобразуем FILE в PDF ps = file2ps('file.html'.encode(), None) # преобразуем FILE в PS file2pdf('file.html'.encode(), 'file.pdf') # преобразуем FILE в PDF и сохраняем результат в файл file2ps('file.html'.encode(), 'file.pdf') # преобразуем FILE в PS в PDF и сохраняем результат в файл pdf = file2pdf(['file1.html'.encode(), 'file2.html'.encode()], None) # преобразуем несколько FILE в PDF ps = file2ps(['file1.html'.encode(), 'file2.html'.encode()], None) # преобразуем несколько FILE в PS file2pdf(['file1.html'.encode(), 'file2.html'.encode()], 'file.pdf') # преобразуем несколько FILE в PDF и сохраняем результат в файл file2ps(['file1.html'.encode(), 'file2.html'.encode()], 'file.pdf') # преобразуем несколько FILE в PS в PDF и сохраняем результат в файл pdf = html2pdf('Здравствуй, мир!'.encode(), None) # преобразуем HTML в PDF ps = html2ps('Здравствуй, мир!'.encode(), None) # преобразуем HTML в PS html2pdf('Здравствуй, мир!'.encode(), 'file.pdf') # преобразуем HTML в PDF и сохраняем результат в файл html2ps('Здравствуй, мир!'.encode(), 'file.pdf') # преобразуем HTML в PS в PDF и сохраняем результат в файл pdf = html2pdf(['Здравствуй, мир!'.encode(), 'До свидания, мир!'.encode()], None) # преобразуем несколько HTML в PDF ps = html2ps(['Здравствуй, мир!'.encode(), 'До свидания, мир!'.encode()], None) # преобразуем несколько HTML в PS html2pdf(['Здравствуй, мир!'.encode(), 'До свидания, мир!'.encode()], 'file.pdf') # преобразуем несколько HTML в PDF и сохраняем результат в файл html2ps(['Здравствуй, мир!'.encode(), 'До свидания, мир!'.encode()], 'file.pdf') # преобразуем несколько HTML в PS в PDF и сохраняем результат в файл pdf = url2pdf('https://google.com'.encode(), None) # преобразуем URL в PDF ps = url2ps('https://google.com'.encode(), None) # преобразуем URL в PS url2pdf('https://google.com'.encode(), 'file.pdf') # преобразуем URL в PDF в PDF и сохраняем результат в файл url2ps('https://google.com'.encode(), 'file.pdf') # преобразуем URL в PS в PDF и сохраняем результат в файл pdf = url2pdf(['https://google.com'.encode(), 'https://google.ru'.encode()], None) # преобразуем несколько URL в PDF ps = url2ps(['https://google.com'.encode(), 'https://google.ru'.encode()], None) # преобразуем несколько URL в PS url2pdf(['https://google.com'.encode(), 'https://google.ru'.encode()], 'file.pdf') # преобразуем несколько URL в PDF в PDF и сохраняем результат в файл url2ps(['https://google.com'.encode(), 'https://google.ru'.encode()], 'file.pdf') # преобразуем несколько URL в PS в PDF и сохраняем результат в файл HTML to PDF: Python
This guide provides Python developers with step-by-step instructions on utilizing the IronPDF library to convert HTML content into high-quality PDF format (portable document format) files.
IronPDF is a comprehensive PDF converter and processing library that supports multiple programming languages, including .NET, Java, and Python programming languages. This tutorial focuses specifically on using IronPDF in Python scripts to convert HTML content, whether it’s in the form of files or markup.
For a separate tutorial on how to convert HTML to PDF in .NET applications, please refer to the following here.
How to Convert HTML to PDF in Python
- Install the Python library required for HTML to PDF conversion
- Utilize the RenderHtmlAsPdf method to convert an HTML string into a PDF document
- Generate PDF files directly from a website URL in Python
- Convert HTML files to PDF files using the RenderHtmlFileAsPdf method
- Save the generated PDF as a new file
1. Installing IronPDF PDF Library for Python
Install with pip
Download Module
Manually install into your project
To install the IronPDF library for Python, you can use the popular package manager, pip. Simply execute the following command:
Tips
To install a specific version of IronPdf, please use the following syntax: «==2023.x.x». For example, you can run the command «pip install ironpdf==2023.x.x».
How-To Guide and Code Examples
2. Convert HTML to PDF
In the following section, we will delve into the impressive rendering capabilities of IronPDF for converting HTML to PDF.
The primary component for PDF document rendering is the ChromePdfRenderer class. Additionally, the PdfDocument class offers a range of manipulation features. IronPDF provides reliable methods for converting HTML content to PDF documents, catering to three key scenarios:
- Convert HTML strings/markup to PDF
- Convert HTML files/zips to PDF
- Convert URLs to PDF
This section will provide a concise overview of each use case, accompanied by supplementary resources for further details.
2.1 Import the IronPDF Package
To import IronPDF, include the following import statements at the beginning of the source files where IronPDF will be utilized:
# Import statements for IronPDF Python from ironpdf import *# Import statements for IronPDF Python from ironpdf import *2.2. Set the License Key (optional)
IronPDF for Python is free to use, but it adds a tiled background watermark to PDFs for free users.
Visit licensing page to obtain your license key and enjoy watermark-free PDF.
To generate PDFs without watermarks using IronPDF, it is necessary to provide a valid license key to the library. The following code snippet demonstrates how to configure the library with a license key:
# Apply your license key License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01"# Apply your license key License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01"Ensure that the license key is set before generating PDF files or modifying their content. It is recommended to call the LicenseKey method before any other lines of code.
You can purchase a license key from our licensing page or contact us to obtain a 30-day free trial license key.
2.3 Set the Log File Location (optional)
IronPDF can generate log messages to a text file named Default.log in the same directory as your Python script.
If you want to customize the log file name and location, you can set the LogFilePath property using the code snippet below:
# Set a log path Logger.EnableDebugging = True Logger.LogFilePath = "Custom.log" Logger.LoggingMode = Logger.LoggingModes.All# Set a log path Logger.EnableDebugging = True Logger.LogFilePath = "Custom.log" Logger.LoggingMode = Logger.LoggingModes.AllPlease note
2.4. Creating a PDF from HTML String
The RenderHtmlAsPdf method converts HTML string into a PDF format document.
The code snippet below demonstrates how to generate a PDF file from HTML string with a single headline element:
from ironpdf import * # Instantiate Renderer renderer = ChromePdfRenderer() # Create a PDF from a HTML string using Python pdf = renderer.RenderHtmlAsPdf("Hello from IronPDF!
") # Export to a file or Stream pdf.SaveAs("output.pdf")from ironpdf import * # Instantiate Renderer renderer = ChromePdfRenderer() # Create a PDF from a HTML string using Python pdf = renderer.RenderHtmlAsPdf("Hello from IronPDF!
") # Export to a file or Stream pdf.SaveAs("output.pdf")Convert HTML markup into PDF File using the RenderHtmlAsPdf method. This method can generate PDFs using all valid W3C-compliant HTML and CSS markup.
The RenderHtmlAsPdf method processes HTML, CSS, and JavaScript in the same way that modern browsers do, ensuring accurate rendering of the content. This feature enables software engineers to create PDFs that closely resemble their web browser counterparts.
Furthermore, the RenderHtmlAsPdf method can handle external resources such as images, stylesheets, and scripts located in local or network folders. The following example demonstrates the creation of a PDF document from HTML that references a CSS file and an image stored in an assets folder:
from ironpdf import * html = """ Hello from IronPDF!
 """ renderer = ChromePdfRenderer() pdf = renderer.RenderHtmlAsPdf(html) pdf.SaveAs("output.pdf")
""" renderer = ChromePdfRenderer() pdf = renderer.RenderHtmlAsPdf(html) pdf.SaveAs("output.pdf")from ironpdf import * html = """ Hello from IronPDF!
 """ renderer = ChromePdfRenderer() pdf = renderer.RenderHtmlAsPdf(html) pdf.SaveAs("output.pdf")
""" renderer = ChromePdfRenderer() pdf = renderer.RenderHtmlAsPdf(html) pdf.SaveAs("output.pdf")The result of the above code is shown in the image below.
RenderHtmlAsPdf method is capable of rendering various types of HTML content. If it can be displayed in Chrome, then RenderHtmlAsPdf will render it!
Additionally, developers have the option to provide a second argument to the RenderHtmlAsPdf method, allowing them to specify a base path for referencing web assets. This path can point to a local directory on the filesystem or even a URL path.
To gain a better understanding of how to use the RenderHtmlAsPdf method, you can refer to this code example or consult the API Reference pages for more detailed information.
2.5. Creating a PDF from a URL
To convert website URL into PDF documents, developers can utilize the RenderUrlAsPdf method provided by IronPDF.
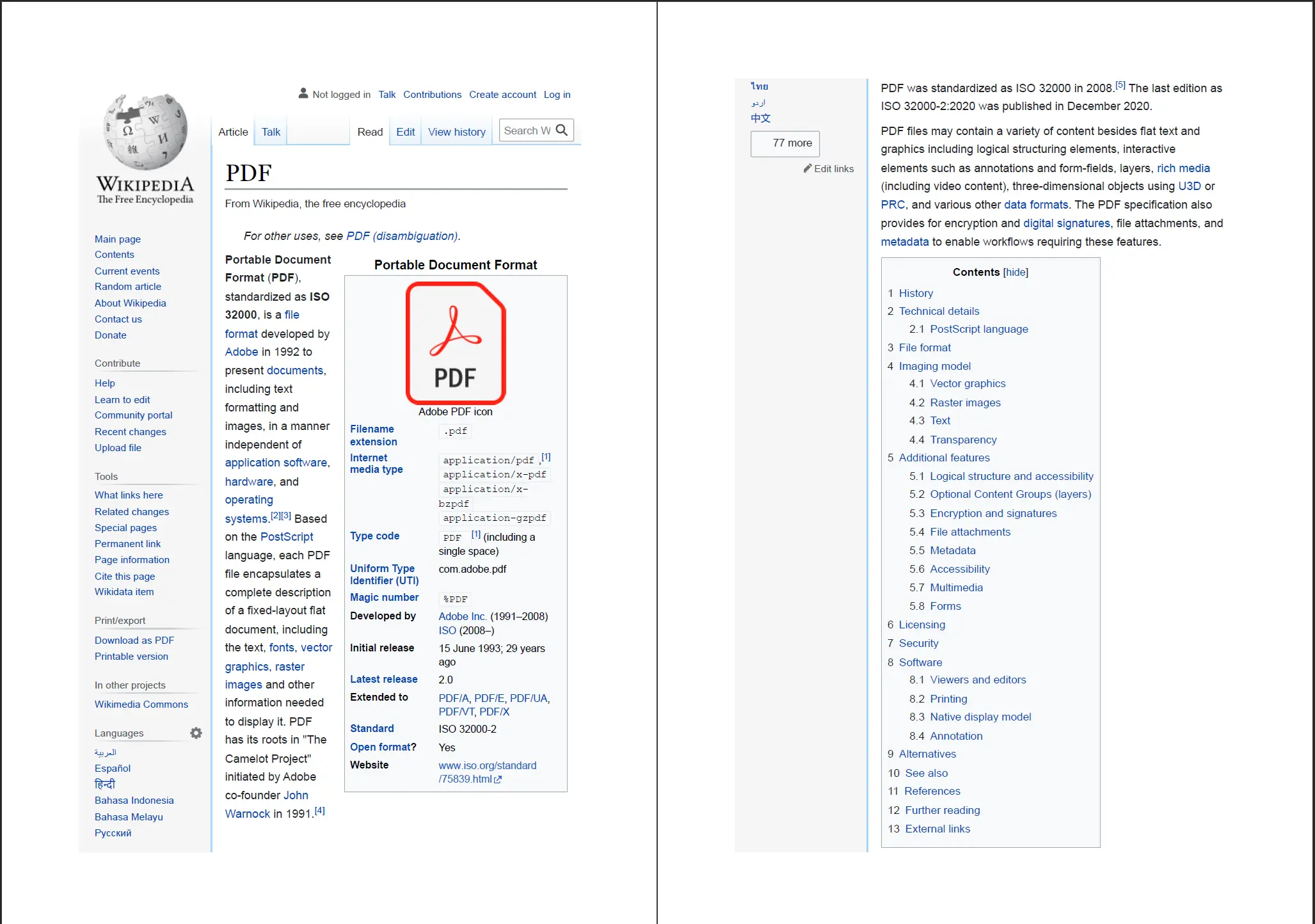
Here’s an example that demonstrates rendering a Wikipedia article into PDF content.
from ironpdf import * # Instantiate Renderer renderer = ChromePdfRenderer() # Create a PDF from a URL or local file path pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF") # Export to a file or Stream pdf.SaveAs("url.pdf")from ironpdf import * # Instantiate Renderer renderer = ChromePdfRenderer() # Create a PDF from a URL or local file path pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF") # Export to a file or Stream pdf.SaveAs("url.pdf")The generated PDF file format is shown below.
For more information you can refer to code example demonstrating how to convert webpage into PDF.
2.6. Creating a PDF from an HTML File
IronPDF provides the capability to convert HTML files to PDF and store them on a local filesystem. It directly renders the HTML content into its equivalent PDF format.
For a real-world demonstration of this functionality, the following code example showcases the conversion of an invoice HTML file. You can access the HTML markup of the invoice.
This HTML markup is provided for your convenience:
Invoice
Jonathan Neal
101 E. Chapman Ave
Orange, CA 92866
(800) 555-1234
Recipient
Some Company
c/o Some Guy
Invoice # 101138 Date January 1, 2012 Amount Due $600.00
Item Description Rate Quantity Price -Front End Consultation Experience Review $150.00 4 $600.00
+ Total $600.00 Amount Paid $0.00 Balance Due $600.00
Invoice
Jonathan Neal
101 E. Chapman Ave
Orange, CA 92866
(800) 555-1234
Recipient
Some Company
c/o Some Guy
Invoice # 101138 Date January 1, 2012 Amount Due $600.00
Item Description Rate Quantity Price -Front End Consultation Experience Review $150.00 4 $600.00
+ Total $600.00 Amount Paid $0.00 Balance Due $600.00
Assume we have a local HTML file along with its associated CSS and JavaScript files saved in a folder named «invoices,» we can use IronPDF to convert the sample HTML file to PDF with the following Python code:
# Instantiate Renderer renderer = ChromePdfRenderer() # Create a PDF from an existing HTML file using Python pdf = renderer.RenderHtmlFileAsPdf("invoices/TestInvoice1.html") # Export to a file or Stream pdf.SaveAs("htmlfile_to_pdf.pdf")# Instantiate Renderer renderer = ChromePdfRenderer() # Create a PDF from an existing HTML file using Python pdf = renderer.RenderHtmlFileAsPdf("invoices/TestInvoice1.html") # Export to a file or Stream pdf.SaveAs("htmlfile_to_pdf.pdf")Similar to the conversion of HTML strings to PDF, IronPDF automatically resolves relative URLs in the sample HTML file, ensuring that any referenced stylesheets and scripts are correctly applied to the resulting PDF document. This ensures that the visual appearance of the web page is accurately captured in the PDF file.
3. Further Reading
Explore the extensive capabilities of IronPDF’s HTML to PDF rendering by delving into our Code Examples section.
- Read this code example to discover how to customize the appearance of PDF documents during the conversion process.
- Learn how to generate PDF files with personalized headers and footers, adjust margin sizes and page dimensions, add watermarks, and more.
- Additionally, explore techniques for extracting text, optimizing file sizes, and programmatically printing PDFs.



 """ renderer = ChromePdfRenderer() pdf = renderer.RenderHtmlAsPdf(html) pdf.SaveAs("output.pdf")
""" renderer = ChromePdfRenderer() pdf = renderer.RenderHtmlAsPdf(html) pdf.SaveAs("output.pdf")