- Gradient Background Generator
- How Does Gradient Background Generator Work?
- How can I change the color of the gradient image?
- Can I pick colors from an image I already have?
- What size of gradient image can I generate with Gradient Generator?
- What are some use cases of a gradient background?
- Can I use your gradient image as wallpaper on my device?
- How to use gradient backgrounds in website?
- How to Use Gradient Background Generator?
- Credits
- Vivid Gradient Generator Tool
- Color Gradients in LCH, HSB, and HSL
- Exporting a Gradient as an SVG Image
- Gradient CSS (for linear, radial, and conic gradients)
- More on Color
- Get the (Free) UI Color Cheatsheet
- Ultimate CSS Gradient Generator
- Enter existing gradient CSS to import
- Import from an image-based gradient
- Browser compatibility
- What’s new
- Previous versions
- About
- Features
- Help
- Credits
Gradient Background Generator
Generate Linear and Radial Gradient CSS code and Background Images with custom configuration options.
How Does Gradient Background Generator Work?
Gradient generator is capable of generating linear and radial gradient images that can be used as background images in your design or as wallpaper images. The tool also produces CSS code that can be used to create similar gradient using CSS code on a website. You can easily configure the colors in the gradient and choose the direction and position of the gradient. Downloading the gradient image in PNG as well as JPG files are supported.
You can generate a gradient image of any width and height. By default the tool generates image of size 3000px width and 2000px height. If you are generating background images, then you can also check out our solid color image generator.
How can I change the color of the gradient image?
Using the color picker controls, you can change the colors of the gradient image. You can also input your color in HEX, RGB, HSL or HSV.
Can I pick colors from an image I already have?
Yes, you can expand the color picker control and then click on the eye dropper icon to pick colors from your existing image or your screen. We also recommend using the color extractor tool to pick primary colors from your image.
What size of gradient image can I generate with Gradient Generator?
You can generate image of any width and height. By default our tool generates gradient image of 3000×2000 size. You can generate 1×1 pixel image or go as high as possible as per your requirement.
What are some use cases of a gradient background?
A gradient background can bring in better asthetics when designing a website, mockup or social media image. Using gradients in web design as well as graphic design has been a trend for a long time and would continue to be there.
Can I use your gradient image as wallpaper on my device?
Most certainly, yes! Simply go to screen resolution tester to find out the width and height of your device. Then use those dimensions to create a gradient background image of your choice. Download the PNG or JPG file and set it as your wallpaper.
How to use gradient backgrounds in website?
In order to set gradient as background in website you must use the CSS code provided by the tool.
For example here is a sample CSS code for creating a linear gradient:
And here is a sample CSS code for creating a radial gradient:
How to Use Gradient Background Generator?
- The tool above will present you with a randomly generated gradient background at start.
- You can change the primary or secondary color used in the gradient by entering the color value in HEX.
- You can also use the color picker control to pick the primary or secondary colors.
- The color input control can also be used to specify value in RGB, HSL or HSV.
- Gradient type can be switched between a linear gradient or a radial gradient using the radio button.
- Depending on the gradient type selected, you can then change the direction or position of the gradient colors.
- CSS code to generate the gradient will be automatically updated based on your choices. You can click on ‘Copy’ button to copy the code.
- For downloading your gradient as image, you can specify the width and height of the image.
- Once you have created the desired gradient, choose to download image as PNG (high-quality) or a JPG image.
- If the gradient image opens in a new tab, instead of downloading, right click and do «Save As» to save the background image.
- We do not store any of the gradients you create and everything is done inside your browser.
Credits
- vue.js — The Progressive JavaScript Framework
- TinyColor — Fast, small color manipulation and conversion for JavaScript
- highlight.js — Syntax highlighting for the Web
- clipboard.js — A modern JavaScript library to copy text to clipboard
- download.js — Client-side file downloading using JS and HTML5 by dandavis
Vivid Gradient Generator Tool
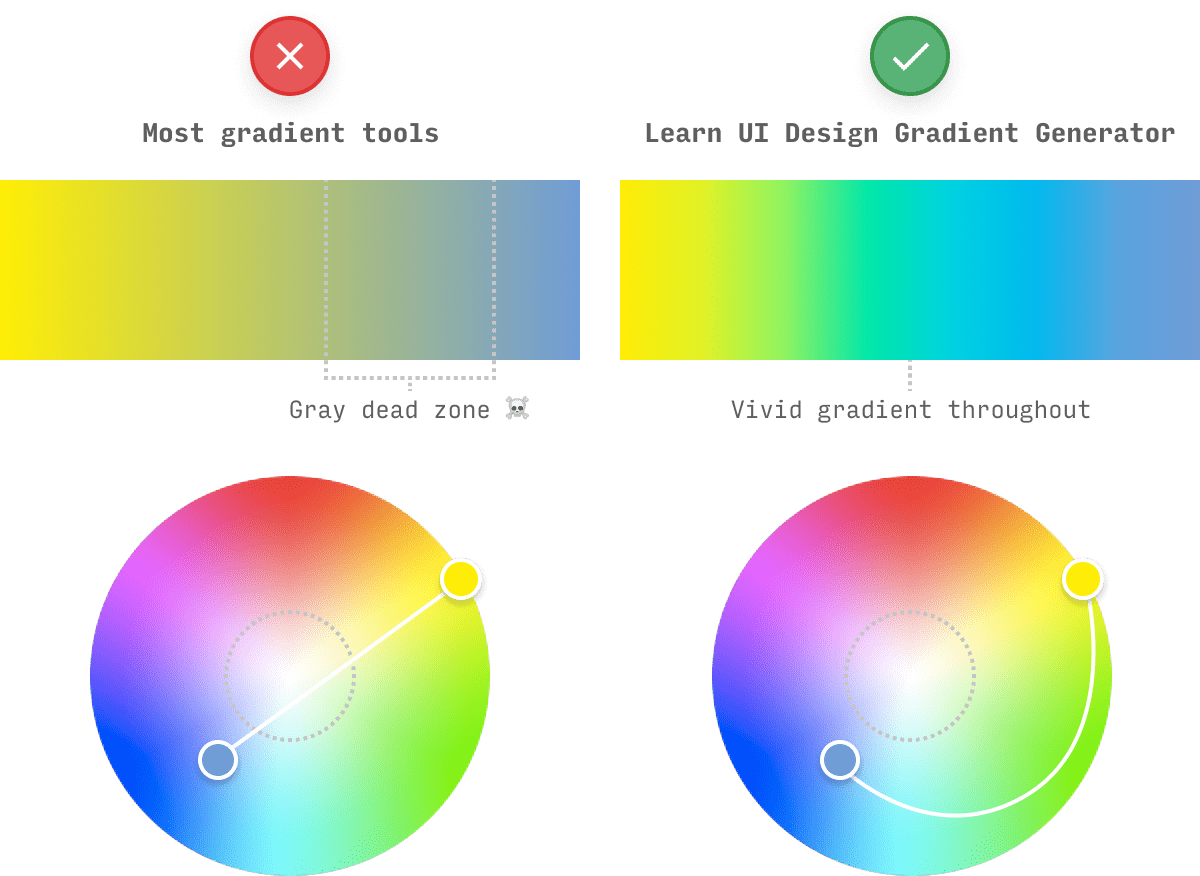
When you try to create gradients across a wide range of hues, you often will see a gray dead zone ☠️™ in the middle of your gradient. Why is this worth a ridiculously ominous emoji? Because it means your gradients look like this:
Put simply: to get a gradient that avoids the dreaded gray dead zone ☠️, you don’t draw a straight line from A to B, you draw a biiiig curve.
Or, to be more accurate/geeky: we interpolate the gradient in a hue-based color system, such as LCH, HSB, or HSL (not RGB) 🤓. This avoids the line of gray that goes through the center of every color space. Design apps, online gradient tools, and even CSS all fail in this regard – so I made this tool!
Color Gradients in LCH, HSB, and HSL
Currently, you can create gradients in 3 different color systems in this tool, which yield slightly different results. Here’s the skinny:
- LCH (luminance-chroma-hue): The default choice of this tool, LCH is an amazing color system that not only creates beautiful, rich gradients across a wide range of hues, but does so in a perceptually smooth way. If you were to view the gradient in grayscale, you’d see only a smooth transition from a lighter to a darker gray – preventing the awful “banding” that you’ll see in some hand-picked gradients. (Note: the perceptually uniform nature of LCH also makes it great for data visualization color palettes)
- HSB (hue-saturation-brightness): While not perceptually uniform, sometimes HSB will offer a more interesting (and vivid) take on a gradient between two stops. In particular, if your LCH gradient has an ugly brown-yellow in it, try checking out the HSB version. HSB is a fantastic color system for designers, and I’ve written a comprehensive guide to HSB.
- HSL (hue-saturation-lightness): HSB and HSL will often be very similar, particularly in bright gradients. Nonethless, sometimes it’s worth seeing both. Also, notice the pink “band” in the HSL gradient above – that’s essentially a little spike in brightness caused by artifacts of using a non-perceptual color system. Use LCH to avoid these. (Also: I’m often asked about the difference between HSB and HSL)
Exporting a Gradient as an SVG Image
Need to use one of these gradients in your design app – e.g. Figma, Sketch, or Adobe XD?
Simple – just press “Export SVG” and drag the file directly into your design app.
But what if you’re designing in-browser? First of all, stop. Use a design app, you silly. But presuming you’re set in your ways, just grab the.
Gradient CSS (for linear, radial, and conic gradients)
It’s dead simple to get the gradient CSS for any of the 3 types of gradients.
Simply press «Copy CSS» and add the code to the element you need it.
Note: if you have other background properties set for the element in question, you can change the property from background to background-image 👍
More on Color
For more color tools and articles on using color in UI design, check out:
- Color in UI Design: A Practical Framework. My take on why color theory sucks, and what art school should be teaching instead.
- The Data Visualization Color Picker. Create multi-color, single-hue and divergent color schemes for your data visualizations.
- Design Hacks, my newsletter where I send original design tips and tactics to 50,000+ of my closest friends.
And, as always, send me feedback and feature requests. I aim for this to be the very best gradient tool on the web – so what do you want to see? 😎
Get the (Free) UI Color Cheatsheet
Learn how to use color effectively in UI design, even if you aren’t “artsy” & have no design experience. The same strategies I use for my clients – from Fortune 100 to Y-Combinator startups.
Success! Now check your email to download the cheatsheet.
Exclusive design tutorials. Over 50,000 subscribed. One-click unsubscribe.
Ultimate CSS Gradient Generator
A powerful Photoshop-like CSS gradient editor from ColorZilla.
Enter existing gradient CSS to import
Import from an image-based gradient
Browser compatibility
Support using old -webkit- syntax
Browser usage: less than 0.1%
Select «Maximize compatibility» to support
IE9 support (?) Maximize compatibility
What’s new
- » Don’t generate older Opera, IE10 Preview, Webkit syntax by default (turn back on using «Maximize compatibility» mode)
- » Browser Compatibility panel showing supported browser versions, usage stats etc.
- » Support for radial and diagonal linear gradients
- » Support for full multi-stop gradients in Internet Explorer 9 (IE9) using SVG
- » Support for Sass SCSS format using Compassmixins (needs latest beta of Compass)
- » Copy to clipboard button for quickly grabbing the generated code
- » Easy resizing of preview panel by dragging its corner
Previous versions
- » Opacity support
- · Create transparent css gradients, or add fade-in, fade-out, semi-transparency and similar effects
- · Add any number of opacity stops to your gradient
- · Supports opacity stops at any position — completely independent of color stops
- · Automatically switch to rgba/hsla color output mode when transparency is used
- · Outputs older Internet Explorer opacity format (yes, this will even work with IE6!)
- · Opacity support when importing from CSS
- · Supports importing gradients with transparency from an image
- » New ‘Adjustments’ panel — tweak your gradient or create new flavors
- · Adjust hue, saturation and lightness
- · Reverse current gradient
- » Added support for 4 new gradient formats:
- · IE 10+
- · Newer Webkit
- · Opera 11.10+
- · W3C
- » Import from an image — convert an existing gradient image to CSS
- · Supports complex multi-stop gradients
- · Upload an image or import from an image URL
- » Import from CSS — enter existing gradient CSS in various formats and import it into the tool
- » Save your gradients as new presets
- · Edit your gradient, enter its name and hit ‘new’
- · Remove any of your preset gradients using its context menu (right click)
- · Your gradient presets will be persisted in the tool across sessions
About
The Ultimate CSS Gradient Editor was created by Alex Sirota (iosart). If you like this tool, check out ColorZilla for more advanced tools such as eyedroppers, color pickers, palette editors and website analyzers.
As you might know, HTML5 introduced many exciting features for Web developers. One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.
Important: You’ll need a recent version of Firefox, Chrome, Safari, Opera or IE to use this Gradient Generator. The resulting CSS gradients are cross-browser — they will work in these browsers and will also fall back to a simpler gradient in older versions of Internet Explorer.
Features
- Powerful Photoshop-like interface
- Cross browser CSS output
- Horizontal, vertical, diagonal and radial gradients
- Complex multi-stop gradients
- Opacity support with multiple opacity stops
- Hex, rgb, rgba, hsl, hsla color formats
- Support for full multi-stop gradients with IE9
- Import from image (convert image gradient to CSS)
- Import from existing CSS
- Adjust gradient by hue, saturation, lightness
- More than 135 gradient presets
- Saving custom gradient presets
- Sass output
- Flexible preview panel
- Gradient permalinks for sending and sharing
- More soon!
Help
- » Adjust the gradient stop position by dragging the stop marker
- » Adjust the stop color by double clicking on the stop marker
- » Delete a stop by draggin the stop marker up or down
- » Add a new stop by clicking anywhere in between the existing stop markers
The ‘Preview’ panel allows previewing the current gradient as a vertical or horizontal one, and also allows quickly previewing how the Internet Explorer fallback gradient will look in IE.
Finally, the ‘CSS’ panel always has the CSS for the current gradient for easy copying and pasting into your stylesheet. You can also use this panel to import an existing gradient CSS into the tool.
Credits
The ‘Ultimate Web 2.0 Gradients’ preset gradients were derived from work by deziner folio and SGlider12.
The Color Picker is a minor adaptation of John Dyer’s Color Picker.
The Base-64 encoder function is from webtoolkit.
Tags: CSS Gradient Editor, CSS Gradient Generator, HTML5 Gradient Generator, CSS3 Gradient Generator, CSS Gradient Maker, CSS Gradient Creator, Linear Gradients, Radial Gradients, IE6, IE7, IE8, IE9, IE10, SVG Gradients, ColorZilla