- List of Emmet keyboard shortcuts for quickly generating HTML
- Generate boilerplate for HTML
- Create opening and closing tags (with some key attributes)
- Create a HTML tag with two or more of the same attributes
- Create a HTML element with different attribute types
- Create nested tags
- Nest different tags with different classnames
- Multiply children HTML tags
- Create auto-incrementing attribute value
- Complex nesting of HTML tags
- Create sibling elements (on same level)
- Conclusion
- Visual Studio Code как создать структуру html?
- Войдите, чтобы написать ответ
- Почему не переключается версия node через nvm в VS Code?
- Быстрые клавиши VS Code
- Быстрый ввод команд
- How to have a basic html structure?
- 6 Answers 6
- Related
- Hot Network Questions
- Subscribe to RSS
List of Emmet keyboard shortcuts for quickly generating HTML
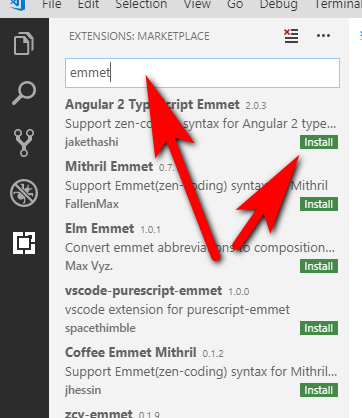
Like many others, I started my coding journey with Notepad. Few days ago, I tried building a basic HTML page using my NotePad text editor. It took me over 10 minutes to get everything set up. This made me realize just how useful Emmet is. Emmet is arguably one of the best extensions for web developers, productivity-wise. Though I am not quite sure of NotePad, other popular code editors like VSCode and Atom all have their own Emmet plugins which can be installed from respective marketplaces. With the Emmet plugin installed on your text editor , you can quickly generate HTML code by using a couple of predefined keyboard shortcuts, saving you a lot of time in development. You can generate a huge tree of HTML markup with along with their attributes on the fly. Emmet uses conventional CSS selectors to structure HTML and define attributes. Below are some of my go-to shortcuts for quickly generating HTML.
Generate boilerplate for HTML
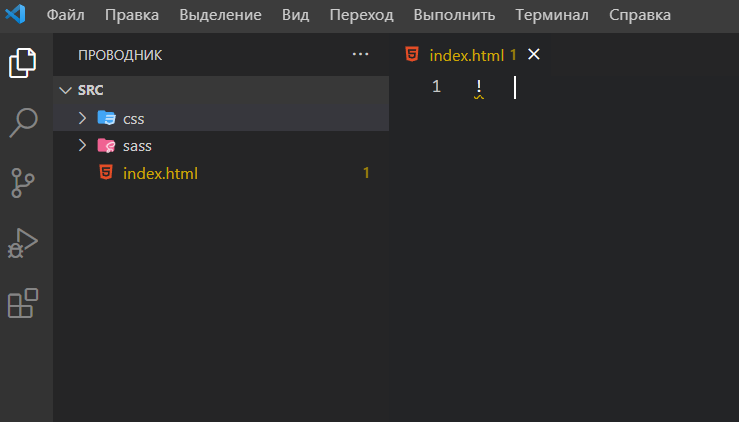
Key: ! + tab Imagine if you had to type out the boilerplate markup for every HTML document you created. That’s an exhausting task. With Emmet, you can create the structure of your document with just two keys:
Create opening and closing tags (with some key attributes)
Key:
Create a HTML tag with two or more of the same attributes
You can specify two values to the same HTML property. For example, you can set two class names on the same element using the class CSS selector (.), like so:
Create a HTML element with different attribute types
You can specify two different types of attributes on the same tag. For example, you can specify a class attribute and an id attribute on a div tag by combining .classname + #id-name , like so:
Create nested tags
You can create a tree of nested tags with Emmet. To nest a tag, simply precede the child with the greater than symbol (>):
Nest different tags with different classnames
You cannot just nest the same kind of element with same attribute, but also nest different tags with different attributes. In the second markup, we nest an image with an id inside of a div with a class :
Multiply children HTML tags
You can multiply a specific type of tag to a specified number, using the multiplication symbol (*). For example, we can create multiple list items inside of an unordered list:
Create auto-incrementing attribute value
Another awesome thing we can do with Emmet is to auto-increment an attribute on a list of HTML children tags:
Complex nesting of HTML tags
Create sibling elements (on same level)
Conclusion
The Emmet plug-in is an indispensable tool for web developers. The tool helps you create simple and complex HTML markup structure with a couple of pre-defined keyboard shortcuts. Did I miss out any keyboard shortcut? Please let me know in the comments.
Visual Studio Code как создать структуру html?
После саблайма очень непонятно как работать с вижуал. В сабе был эммет и для создания структуры нужно было нажать ! и таб. Для вижуал я установила много плагинов по рекомендациям, но вообще не понимаю как ими пользоваться. не срабатывает !таб, по видео вообще не понимаю как создается структура html в вижуал коде.
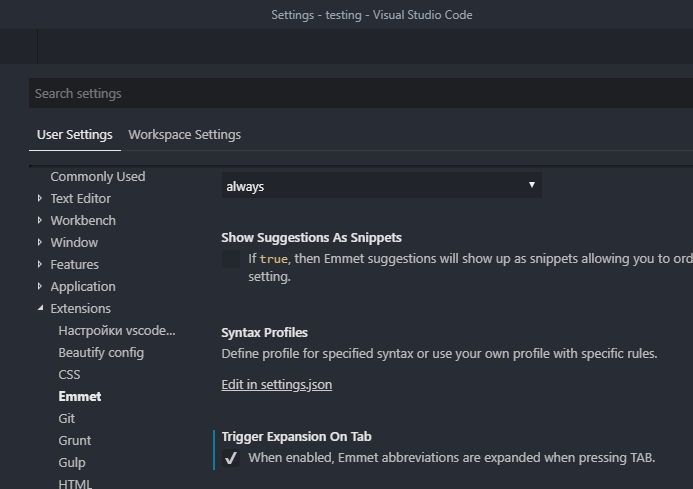
! + Tab в VSCode работает из коробки, переустановите его, и не ставьте плагины если вам они не нужны. Рекомендации не слушайте, это просто всего лишь рекомендации. Расширение файла в котором вы собрались писать код, должно быть html, но и в саблайм точно также, не будет работать emmet пока не задашь расширение
Никогда бы не подумал — но столкнулся с этой же проблемой.
Весь остальной emmet работает нормально.
Версия: 1.69.1 (user setup)
Фиксация: b06ae3b2d2dbfe28bca3134cc6be65935cdfea6a
Дата: 2022-07-12T08:21:24.514Z
Electron: 18.3.5
Chromium: 100.0.4896.160
Node.js: 16.13.2
V8: 10.0.139.17-electron.0
ОС: Windows_NT x64 10.0.22000
nkknnkknnkkn, да да это был баг одной из версий VSCode. Его быстренько пофиксили и выпустили обновление.

toradorra, вы точно vscode установили?
я перенесла свой проект из саблайма в код, в нем все плагины работают. но если я создаю новый файл, то ничего не работает
EYPPNM, а я не говорил что нету я сказал что в то время когда я его установил не было . на тот момент не было ..я устанавливал отдельно
EYPPNM, Сорян . ошибся . на тот момент не было . я им пользуюсь около 8 лет . с первой установки ..только обновляется и всё
Максим Ленский, я бы переставил начисто вин10, есть вероятность что начнет пошустрей работать. лицензия ваша подтянется.
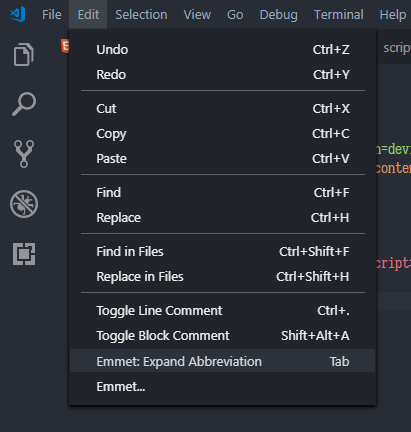
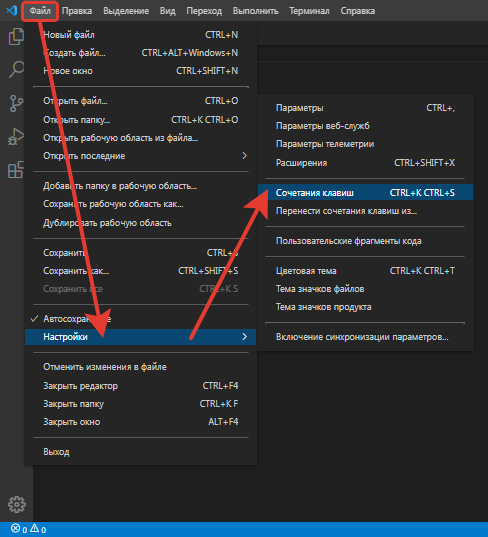
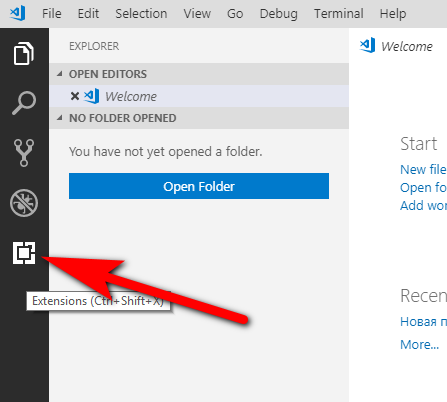
Для быстрого создания html структуры нужно использовать сочетания клавиш сразу же (в течение 3-5 секунд) после написания ! или слова html. Эти сочетания клавиш могут быть таковы — «!» «html» + Tab; Enter . В кавычках показано то, что у вас должно быть введено в редакторе для быстрого создания
После создания файла в редакторе, сохраните его в вашей среде разработки локлаьном сервере, можно в формате php, короче говоря в вэб формате. Дальше нажимаете все тоже что написали ! и таб и будет вам счастье.
Войдите, чтобы написать ответ
Почему не переключается версия node через nvm в VS Code?
Быстрые клавиши VS Code
В таблице сочетания клавиш можно использовать строку поиска (клавиша F1 ).
Быстрый ввод команд
- Базовые теги
- теги Текста
- теги Списка
- теги Ссылок
- теги Таблицы
- Фреймы
- Базовые цвета HTML
- Форма
- Форма обратной связи
- Глобальные атрибуты HTML
- Весь раздел
- Связь HTML с CSS
- Синтаксис CSS
- CSS для Текста
- CSS для Шрифта
- CSS для Списка
- CSS для Цвета и Фона
- CSS для Таблиц
- CSS отступов / полей
- Рамки (border-style)
- Градиент (тег hr)
- Курсор
- Псевдокласс :hover
- Иконки Awesome и CSS
- Значения CSS по умолчанию
- Весь раздел
- Текущая Дата
- До Нового года осталось
- Закрыть окно
- Отключение правой кнопки мыши
- Часы для сайта ⌚
- Случайный афоризм
- Случайная картинка
- Календарь для сайта
- Проверка корректности E-mail
- Проверка правильности ИНН
- Весь раздел
- Специальные символы
- Смайлики ☻
- Пиктограммы 🚚
- Образцы шрифтов
- Месяцы и дни недели на английском
- Цвета HTML
- Термины Интернет
- Горячие клавиши IE
- Сочетания клавиш в Браузере
- Русифицированные шрифты
- Весь раздел
How to have a basic html structure?
I saw there is a method to load the HTML sample in VS Code. But I don’t know what is the shortcut of it. 
6 Answers 6
! + Enter would do the work for you.
type ! at the beginning and hit enter it will generate the basic HTML Structure i do it all the time
press CTRL+! and then press Tab or press ctrl + space
it will generate this code: