- how to use a custom or user stylesheet (css) in a web browser
- Google Chrome or Chromium
- Mozilla Firefox
- Opera
- Stylish extension for Mozilla Firefox and Google Chrome
- Change default CSS of Google Chrome
- 10 Answers 10
- Saved searches
- Use saved searches to filter your results more quickly
- denis-sokolov/chrome-custom-css
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- How to Add Custom User Styles to Google Chrome
- Find a Reliable and Up-to-Date Custom Styles Extension for Chrome
- Install Stylish Extension on Chrome
- Add Custom Styles to Chrome Using Stylish Extension
This post and this website contains affiliate links. See my disclosure about affiliate links.
how to use a custom or user stylesheet (css) in a web browser
Almost all modern browsers support a user customizable CSS (Cascading Style Sheet) that you can use to modify the look and feel of a website when it is displayed on your browser. You could change the fonts, the color and even the layouts of almost all websites using custom user stylesheets. I am sure there are atleast a couple annoying things about a website that you frequent that you wish they did change, so now this is one way you could deal with it.
Google Chrome or Chromium
Google Chrome provides a user stylesheet that you can modify in the configuration folder or the user profile folder. In Chromium/Linux, it is located at ~/.config/chromium/Default/User StyleSheets/Custom.css. For Google Chrome it is at ~/.config/google-chrome/Default/User StyleSheets/. In MS Windows, the location is %AppData%\Local\Google\Chrome\User Data\Default\User StyleSheets\.
Depending on the browser version and OS this could vary but check the configuration folder on your system under the folder /Default/User StyleSheets/. Also If there is no file named Custom.css then you will need to create one inside the folder User StyleSheets/.
Mozilla Firefox
As with Google Chrome, there is a user specific style sheet file in Firefox. This file named userContent.css should be located under the configuration/user profile folder, inside a folder named chrome. In Linux, it is usually located at ~/.mozilla/firefox//chrome/userContent.css. In Windows, you can find this file at %APPDATA%\Mozilla\Firefox\Profiles\\chrome\userContent.css
Sometimes, you might find another file named userChrome.css. Do not confuse this with the userContent.css and if you do not find a file by that name, you can create one.
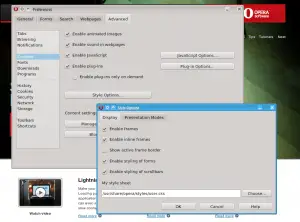
Opera
Opera provides a nice configuration GUI for you to specify the custom css file. Open the Menu -> Settings -> Preferences. In the Preferences dialog, choose the Advanced tab. Select the Content menu item in the left hand side menu bar. On the right side, you will see a Style Options button which will open another dialog where you should be able to configure quite a bit of the stylesheet options including the selection of the user specific style sheet.
To add specific styles, you can open and edit this user specific stylesheet in a text editor.
In addition to these configuration based options, you can also use extensions or addons based options.
Stylish extension for Mozilla Firefox and Google Chrome
Stylish is a user styles manager for your browser. It works along the lines of greasemonkey, if you are familiar with it. Stylish allows you to add, delete, enable, disable and manage CSS for various website right from the web browser with just a few clicks. Check out Stylish for Firefox and Stylish for Chrome.
Using the stylish extensions lets you easily browse, find and install other user style sheets from userstyles.org. It hosts thousands of custom styles written by other users that you can use, if you like it that is. This extension just makes that process much painless.
In addition to the ability to install scripts, it also provides a user interface where you can enter your own styles. This method may be used instead of the manual edit of the user style sheets in the user profile folders.
Change default CSS of Google Chrome
I would like to be able to change the default CSS used by chrome, such as removing the underlines for links, etc. However, I cannot find the default CSS file used by Chrome. Does anyone know where it is?
For simple way to modify css using your own very simple extension see: stackoverflow.com/questions/21948850/…
10 Answers 10
(Update 2014) Since support of user stylesheets was recently removed from Google Chrome, the only option for this moment is to use extensions (like Stylus *1), but these will behave differently (see below).
The most relevant request for re-introducing true user stylesheets in Google Chrome is Issue 347016: Support user stylesheets.
Per specification, «true user stylesheet» rule has lower origin specificity in cascade than author rule, but !important user stylesheet rules have higher origin specificity than !important author rule, regardless of its selector specificity.
Extensions mimicking user style-sheets in Chrome simply injects (hopefully) last style element into page, what have some consequences:
- such style is at «author level» in the cascade, so you must make sure your !important rule has higher specificity than one you want to override
- «your» injected style is exposed to page scripts, so they can easily delete it at will.
*1 Original extension, Stylish, is currently (2017) in state of erratic development by a new mainetainer, so I’d advise to avoid it and use alternative like aforementioned Stylus.
(Following original answer is now obsolete.)
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Minimal and secure way to add custom CSS in Chrome
denis-sokolov/chrome-custom-css
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
An extension for Google Chrome to add custom CSS on websites.
Secure. The extension does not require permissions to access all data on all websites all the time. Once you start editing CSS on a page, you get a permission prompt specific to that domain.
Later, if the CSS for a domain is not used, the permission will be dropped.
Minimal. There are no UI clutter of any kind. The entire extension consists of a big editable area for CSS code for the current domain.
About
Minimal and secure way to add custom CSS in Chrome
How to Add Custom User Styles to Google Chrome
In this tutorial, I will show you how to change or modify the style of web pages using custom user styles in Google Chrome.
To learn how to add custom user styles in Mozilla Firefox, please check this tutorial.
If you have never felt a need to change the look of a website that you are viewing as a result of some sort of a visual impairment or difficulty, consider yourself among the lucky ones. Know that there are many users who can’t view some website as well as the average web user can, hence comes the need for the ability to apply user-generated custom styles to web pages.
Most web browsers honor that need for the web users with hardships or with different preferences but not all of them make it an easily available option by default. For example, in a previous update, Google Chrome stopped supporting custom user styles, which left the use of third party extensions (developed by people that are non-related to Google) as the only option for users to apply user styles to websites they visit.
Whether you would like to use a third party extension to apply custom styles in Chrome or not is up to you as extensions are not officially supported or maintained by Google, besides they may become dysfunctional as the browser continues to get updated. In the case that you want to use an extension, I will demonstrate how to do that in the remaining of this tutorial:
Find a Reliable and Up-to-Date Custom Styles Extension for Chrome
1. Open your Chrome browser.
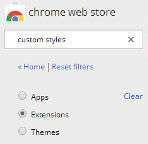
3. In the search box at the top of the left sidebar, type custom styles and then select Extensions to filter the search results.
(© 2020 Google LLC, used with permission. Google Chrome and the Chrome logo are registered trademarks of Google LLC.)
You can also use the following link to quickly search for custom style extensions in Chrome Web Store:
Check the many extensions that are listed and pick the one that will suit your needs the best. Remember to pay attention to two things before installing an extension which are the reviews it received from its users and the time of most recent update.
I personally use the Stylish extension because it is the mostly used one with good reviews and it seems to be updated frequently. In the rest of this tutorial, I will be using the Stylish extension.
Install Stylish Extension on Chrome
4. Click on the Add to Chrome button to the right of the extension to install it.
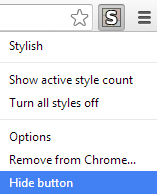
Once the plugin is installed, a button icon will appear to the right of your address bar. You can remove this button if you want by right clicking on it and selecting Hide button option from the dropdown menu.
Add Custom Styles to Chrome Using Stylish Extension
Now that the Stylish extension is installed, we will continue with applying custom styles.
5. Go to the Extensions page of Chrome by typing chrome://extensions/ in the address bar and pressing Enter.
6. Click on the Options button to open the Installed Styles page of the extension.
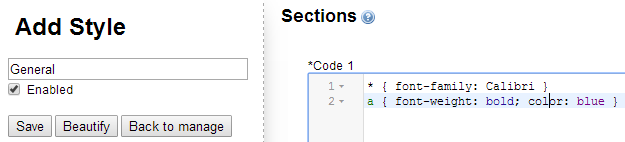
7. Click Write new style button which will open the Add Style page.
You can give a name to your custom stylesheet at the top of the left sidebar. You will also see Save, Import and Export buttons. Below that are a number of CSS editing options. And finally on the right sidebar, there is a textbox where you will be entering your CSS code.
8. Enter your CSS code into the textbox and click the Save button.
Your custom style will be automatically applied to the pages that are open, without needing to restart the browser. From now on, when you want to make edits on this stylesheet, you will come to the extension options page (Steps 4-5) and edit this stylesheet file.
Note that if you want to apply the styles to specific URLs, you can do so by clicking the Specify button and entering URLs that will be affected by this custom stylesheet.