- How to map a local directory to a localhost URL using Apache?
- 2 Answers 2
- Example 1 : Alias at VHost-level
- Example 2 : Alias at Server-level
- Symlink to a URL
- 8 Answers 8
- Symbolic Link: What it is and How to Use It with Web Hosting
- Creating a Symlink in the ACC
- Creating a Symlink via SSH
- How to Delete a Symbolic Link in the ACC
How to map a local directory to a localhost URL using Apache?
I just want to put a simple PHP website in a custom directory on my machine (say /home/znorg/foobar) and access it though apache2 on Ubuntu through something like http://localhost/foobar/ Sorry if this is a repeated or too trivial a question, but I just can’t find a straightforward answer on how to do just that anywhere.
This question is more appropriate for serverfault.com than for askubuntu.com . I suggest you to ask this question there for better help.
create file in /home/znorg/foobar symbolically link it to /var/www/html/foobar , then create a virtual host in /etc/apache2/site-available/foobar.conf which you enable with sudo e2ensite foobar.conf . With that you can do localhost/foobar
2 Answers 2
Another approach is to: Maps URLs to filesystem locations via Apache’s configuration. For this purpose you must use the directive Alias . The syntax is:
Alias [URL-path] file-path|directory-path
Please note that mod_alias is required, but it comes with Apache2 by default. You can check if it is installed through:
sudo apache2ctl -M | grep alias Alias can be used for directories and for files. Also it can be used at both levels:
- Server-level (in /etc/apache2/apache2.conf or in /etc/apache2/conf-avaliable/myAlias.conf ) — the alias will be available for each active Virtualhost;
- VHost-level (in /etc/apache2/sites-avaliable/someVH.conf ; in between tags) — the alias will be available only for the current VirtualHost.
Note that you may need to specify additional sections which cover the destination of aliases. Aliasing occurs before sections are checked, so only the destination of aliases are affected.
In particular, if you are creating an Alias to a directory outside of your DocumentRoot , you may need to explicitly permit access to the target directory.
Here you are a list of some pros and cons of the two approaches: Alias and SymLinks. Also check this comment.
Example 1 : Alias at VHost-level
Let’s assume you want to make an Alias at VirtualHost-level and your VH configuration file is /etc/apache2/sites-available/000-default.conf . In this case the configuration file should looks something like this:
# other VirtualHost directives Alias /foobar /home/znorg/foobar Require all granted Don’t forget to restart (or reload) the server:
sudo systemctl restart apache2.service Example 2 : Alias at Server-level
Let’s assume you want to make an Alias at Server-level and you don’t want to touch apache2.conf . In this case you have to create and enable an additional configuration file. In our example this is foobarAlias.conf , which must be placed in the directory /etc/apache2/conf-available/ .
You can create this file through (use ctrl+o for save and ctrl+x for exit):
sudo nano /etc/apache2/conf-available/foobarAlias.conf And its content should looks something like this:
Alias /foobar /home/znorg/foobar Require all granted Don’t forget to enable the new configuration and restart (or reload) the server:
sudo a2enconf foobarAlias && sudo systemctl restart apache2.service Symlink to a URL
Is there any way to create a symbolic link to a (HTTP) URL? Update: The reason I want to do this is so that I can move this symlink to another computer without having to copy the file itself (it’s big), and instead, the other computer will just use the online copy from the URL.
URL’s have little to do with HTTP (assuming that’s what’s implied). That’s why it’s explicitly http:// at the beginning. You need to be more specific. Wouldn’t just mounting WebDAV do, using davfs , again assuming you’re on Linux?
Consider using WebDAV. Otherwise, most systems allow the storing of URL references, e.g. .url files on Windows or .webloc files on Mac OS X.
Is there a way to have a file on my hard drive automatically kept up-to-date with a version that’s on the web? (But not deleted or overwritten with garbage if the online version disappears or changes, of course.) Should that be a different question?
@NotMe If you just want to create a cross-platform internet shortcut (using an HTML page that automatically redirects to another page), then see here: superuser.com/questions/538089/…
8 Answers 8
It’s not possible to create a symlink to an URL. If you can make executables and the target OS is Linux-alike, you can create a file which opens the URL as in:
#!/bin/sh x-www-browser 'http://example.com/your/link' If your default browser is Firefox and your also have Chrome installed, Chrome might open the URL due to a Firefox bug with «alternatives» system in dpkg. bugzilla.mozilla.org/show_bug.cgi?id=1218174
For ease of use, you can take this script to generate links like suggested: superuser.com/a/1524254/910769
It would be more proper to use xdg-open rather than x-www-browser to be compatible with most distributions.
Hey, this answer is incorrect. You could potentially use an S3 bucket (which is accessible by a URL) and then mount the bucket to your file system using FUSE — check out github.com/kahing/goofys — I haven’t tested it but I’m pretty sure this is one way of doing it. I’m still looking for the solution that allows me to symlink arbitrary URL/files
If you are using a GUI desktop in Linux, like Gnome or Unity, you can drag and drop a URL from Firefox and other browsers either onto the desktop or into a folder in the Nautilus file manager. This will create a .desktop file with several lines in it like this one:
[Desktop Entry] Encoding=UTF-8 Name=Link to Google Calendar Type=Link URL=https://www.google.com/calendar/render?pli=1 Icon=text-html As long as you are in the GUI, you can just double-click on the file to open it into the default Web browser. I do this in Ubuntu to store links to documents in my private Drupal wiki on my machine.
This may work for KDE, xfce, and other desktop managers, but I haven’t tried it.
You can consider the script provided here to automatically generate such a .desktop file. They can also be used for other stuff as e.g. executing a command as described in my answer there.
You want an automatic URL link, stored in a file in your file system, to open.
The way to do this is with a minimalist .HTML file. For example, to take you to the Google home page, place the following code in a file named Google.HTML :
For older browsers, click Redirect
Redirect
When you open (i.e double click) on this file, the OS will open your default browser (e.g. Firefox) and render this little HTML file, which has a URL redirect in the header, which in turn will automatically open the URL in the redirect.
This can be adapted to take you to the online file as per your question.
The URL contains the protocol (e.g. HTTP), so just make sure that it’s in there. To be more minimalist, you can omit the and lines.
I tried the other answers on this page with Ubuntu 16.04 without success, but this solution works.
This is a better solution as it can be served, unlike a shell script. Most browsers will let you get away with just provided you use the extension .html
It’s not possible to link to a HTTP location. You might be able to mount the location of this file via WebDAV to your system and link to the local mount, but this only works if it’s configured to get exported via WebDAV..
But if you want to read the file (I think you are trying to do so), you anyhow have to download the content (even if it would be possible to create such a link). So I recommend to simply download it.
-1 as it is possible as seen in other answers and the op stated that the reason he wants to do this is so that he could move this symlink to another computer without having to copy the file itself (it’s big), and instead, the other computer will just use the online copy from the URL.
@Cadoiz The solutions provided in other answers are not links. They are either shell scripts (running a web browser), HTML files that perform redirection (opened via web browser), or .desktop files (a GUI/file manager feature that opens a web browser). A link, in strict sense, to a HTTP URL cannot be created, as links are a filesystem feature and work only within filesystems. The OP clearly stated he wants a symlink. This is not possible. If he’d say «shortcut» (which is not strictly defined), then yes, all the other answers can be applied.
For ease of use, I wrote a script to generate bash-links like Lekensteyn suggested in the accepted answer. This is also able to properly handle arguments containing spaces or other special characters.
Making it runnable makes things even more handy. Run it like $ linkscript.sh «http://example.com/your/link» «YourLinkFile.sh» . (Depending on your link and file name, this usually also works without the quotes » . As a rule of thumb, it is always safer with quotes.)
#!/bin/bash printf '#!/bin/bash\nxdg-open %q\n' "$1" > "$2" && chmod +x -- "$2" #Overwrite existing file with > instead of appending with >> chmod +x $2 #Makes the generated script executeable Thanks also for Lekensteyn’s former comment suggesting the use of printf %q format specifier to ensure that special characters are properly quoted in case the URLs containing single quotes. This also simplified/shortened the code a little. The suggested script then uses the single printf line instead of the previous two-liner, which can be seen in the edit history. Thanks also to altermetax’ comment for pointing to use xdg-open rather than x-www-browser to be compatible with most distributions.
Note about the shebang in the code:
You have to use #!/bin/bash instead of #!/bin/sh to get the correct version of printf and don’t cause printf: %q: invalid directive as per this Q/A. Thanks to M.T for pointing out this improvement!
Symbolic Link: What it is and How to Use It with Web Hosting
A symbolic link creates a file in your directory and acts as a shortcut to a file or folder.
For example: I have a directory- let’s say example.com . However, I want a shortcut to another directory within the example.com . To do this, you would create a symbolic link.
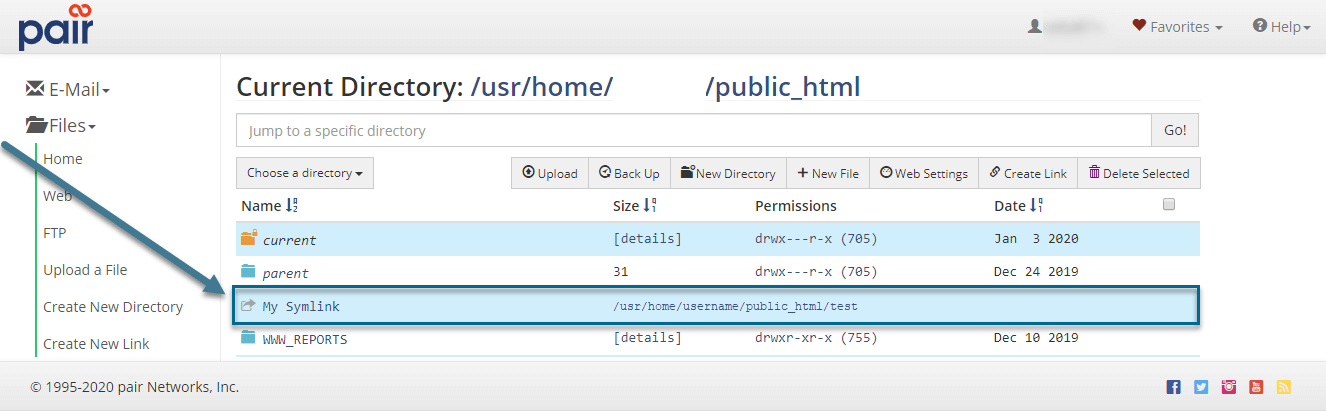
The symbolic link shows up as a link within the directory. It will appear with a curved arrow icon to its left.
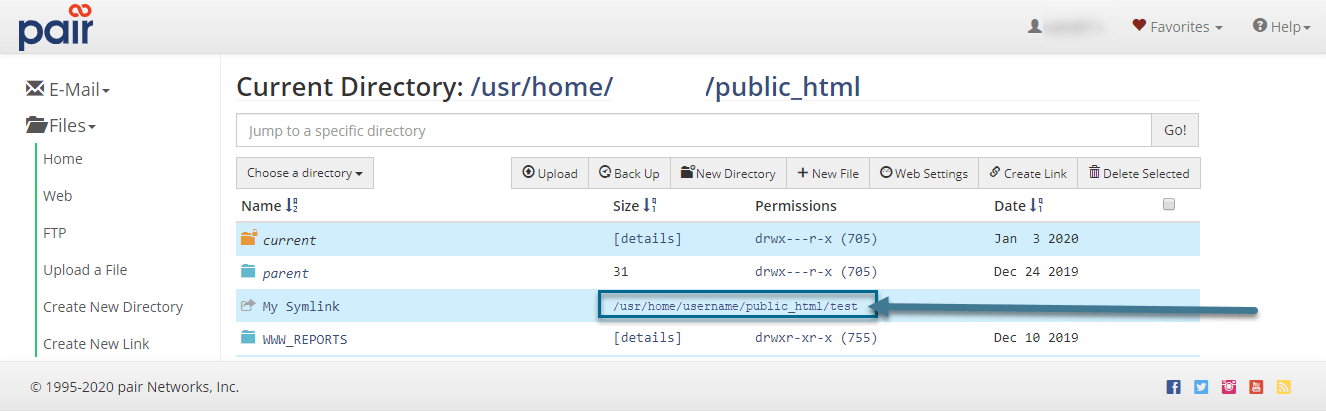
After it’s been created, you can click on the symbolic link’s file path in the directory to quickly navigate to a new location.
Creating a Symlink in the ACC
WP Enthusiast accounts do not have an accessible file system in the ACC, so this tutorial cannot be used with WP Enthusiast accounts.
You can create a symbolic link directly in the Account Control Center (ACC). To do so, follow these steps:
-
- Log in to your Account Control Center (ACC)
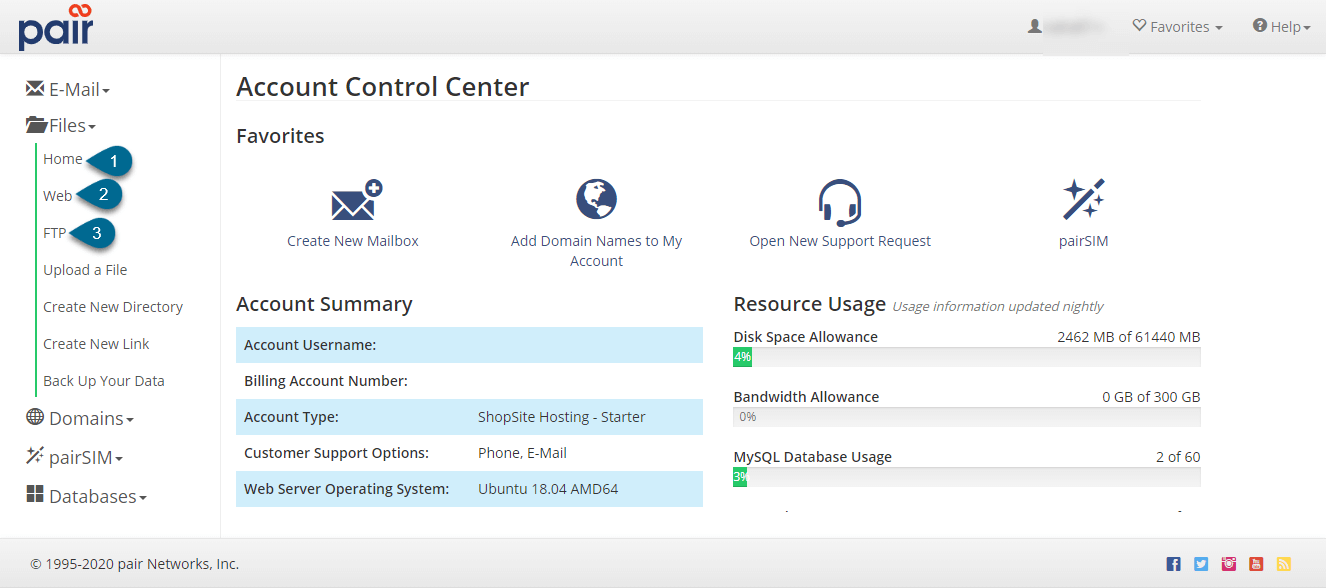
- In the left sidebar, click Files
- In the drop-down, click the directory you wish to visit. You can choose between:
-
- Home
- Web
- FTP
-
- Once in your directory of choice, navigate to the location where you wish to place the symbolic link.
For example, if you want your symbolic link in a sub directory named Example , then you should open the Example directory before completing the next steps.
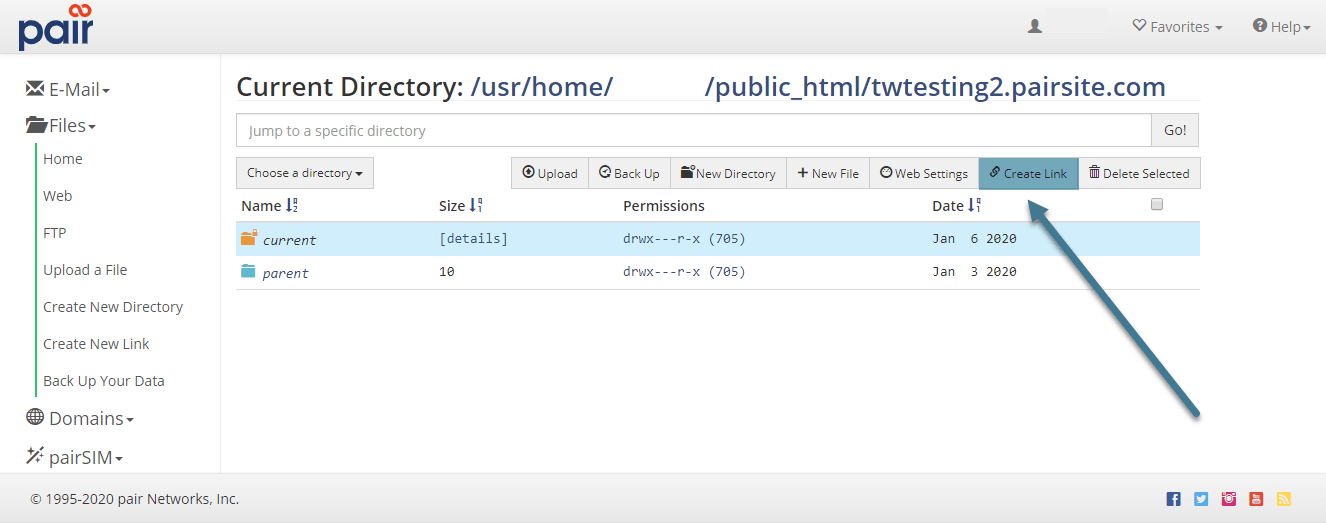
- In the top navigation bar, click the Create Link button
- On the next page, double check the Current Directory file path and make sure it is correct. This is the file path to the location where the symbolic link will be placed.
- Next, fill out the fields:
Source Filename This should be the file path to the new location you want the symbolic link to link to. Link Filename This is a nickname for the symbolic link so that you can easily identify it. - Once the fields have been filled out, click the Make Symbolic Link button
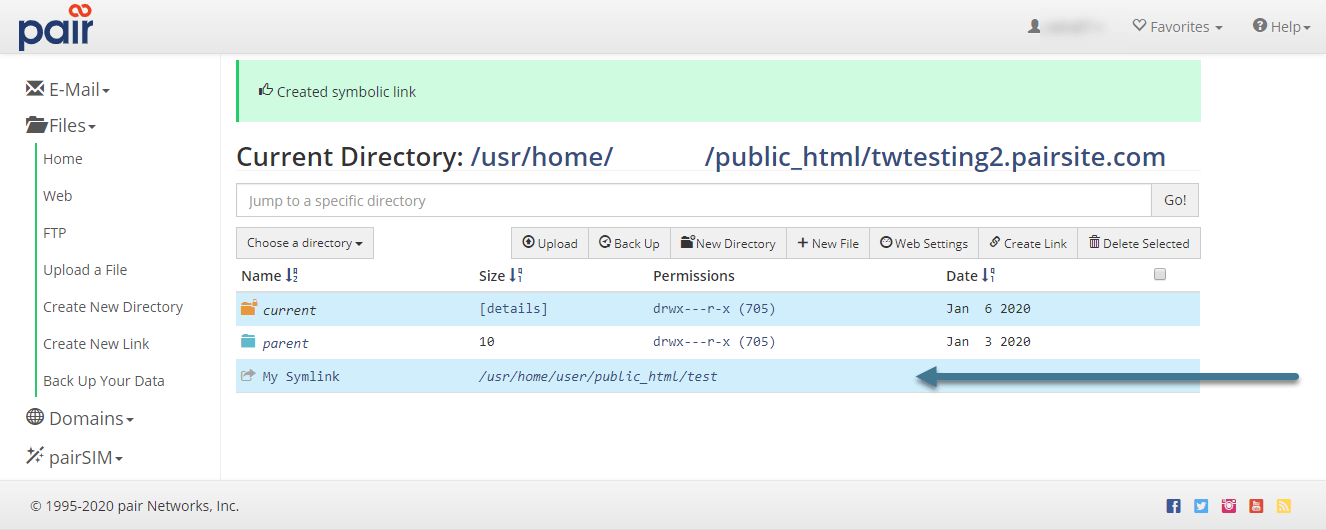
The new symbolic link will appear in the directory where you placed it.
Creating a Symlink via SSH
If you prefer to use terminal or command prompt to create a symbolic link, you can do that, too. To do so, follow these steps:
- Connect to your hosting account via SSH
- Use ls and cd to navigate to the directory where you would like the symbolic link to be placed
Helpful Hint ls will return a list of files in your current location
cd [file name/file path] will take you to the file or file path you entered.
For more information about ls and cd , see this beginner resource .
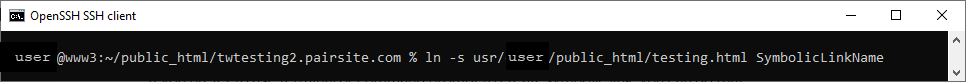
ln -s [source-filename] [link-filename]
Replace [source-filename] with the file or folder you want to link to and the [link-filename] with what you want to name the link.
For example, this could look like:
ln -s usr/home/username/public_html/directory1 MyNewSymlink This will create a symbolic link in your current location.
How to Delete a Symbolic Link in the ACC
Once you have created a symbolic link in the Account Control Center, it will appear in your file directory. However, if you no longer require the symbolic link, you can delete it by following these steps:
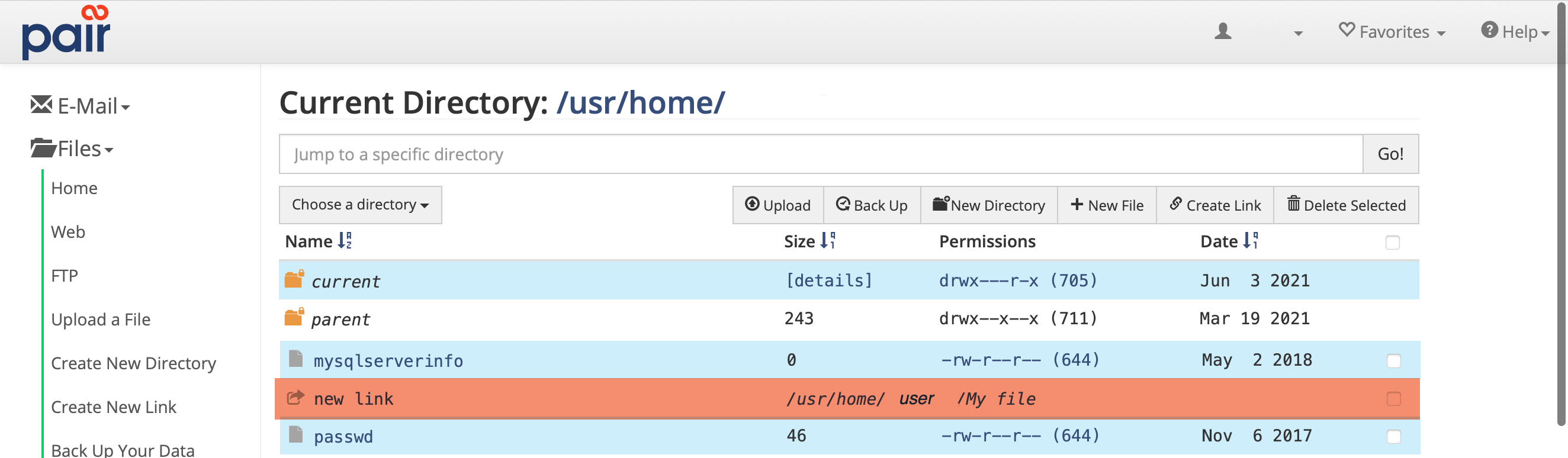
- Navigate to the file directory where your symbolic link was created
- Find your symbolic link. It will have an arrow icon next to it, like in the example image below
- Click on the link name
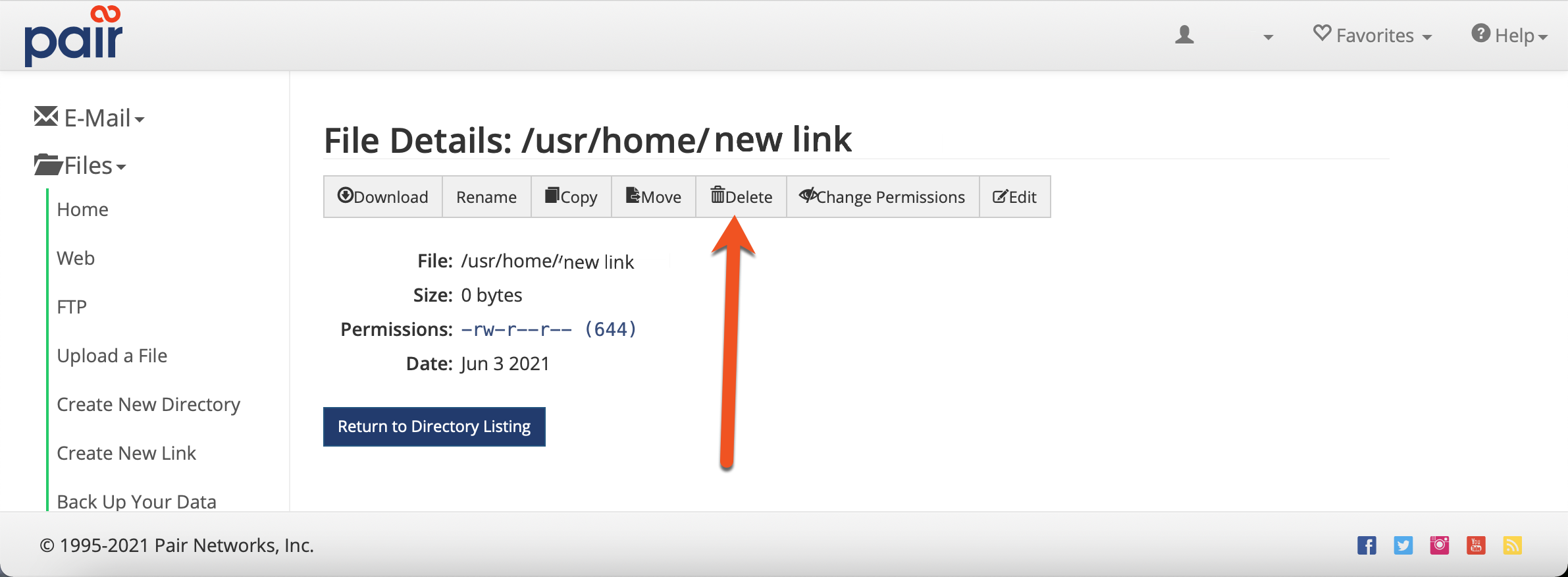
- On the next page, click the Delete button in the toolbar
- The next page will ask you to confirm. Click the Delete button to do so.