- Get css value selenium
- Method Summary
- Methods inherited from interface org.openqa.selenium.TakesScreenshot
- Method Detail
- click
- submit
- sendKeys
- clear
- getTagName
- getDomProperty
- getDomAttribute
- getAttribute
- getAriaRole
- getAccessibleName
- isSelected
- isEnabled
- getText
- findElements
- findElement
- getShadowRoot
- isDisplayed
- getLocation
- getSize
- getRect
- getCssValue
- Method 2: getCssValue() : What, When and How to use?
- What is CSS:
- Why we need getCssValue() method?
- getCssValue() method in Selenium Java with Examples
- Get Value of CSS Property for Web Element – Selenium Java
- Example
Get css value selenium
Represents an HTML element. Generally, all interesting operations to do with interacting with a page will be performed through this interface. All method calls will do a freshness check to ensure that the element reference is still valid. This essentially determines whether the element is still attached to the DOM. If this test fails, then an StaleElementReferenceException is thrown, and all future calls to this instance will fail.
Method Summary
Is this element displayed or not? This method avoids the problem of having to parse an element’s «style» attribute.
Is the element currently enabled or not? This will generally return true for everything but disabled input elements.
If this current element is a form, or an element within a form, then this will be submitted to the remote server.
Methods inherited from interface org.openqa.selenium.TakesScreenshot
Method Detail
click
Click this element. If this causes a new page to load, you should discard all references to this element and any further operations performed on this element will throw a StaleElementReferenceException. Note that if click() is done by sending a native event (which is the default on most browsers/platforms) then the method will _not_ wait for the next page to load and the caller should verify that themselves. There are some preconditions for an element to be clicked. The element must be visible, and it must have a height and width greater than 0. See W3C WebDriver specification for more details.
submit
If this current element is a form, or an element within a form, then this will be submitted to the remote server. If this causes the current page to change, then this method will block until the new page is loaded.
sendKeys
void sendKeys(java.lang.CharSequence. keysToSend)
Use this method to simulate typing into an element, which may set its value. See W3C WebDriver specification for more details.
clear
If this element is a form entry element, this will reset its value. See W3C WebDriver specification and HTML specification for more details.
getTagName
java.lang.String getTagName()
Get the tag name of this element. Not the value of the name attribute: will return «input» for the element . See W3C WebDriver specification for more details.
getDomProperty
default java.lang.String getDomProperty(java.lang.String name)
Get the value of the given property of the element. Will return the current value, even if this has been modified after the page has been loaded. See W3C WebDriver specification for more details.
getDomAttribute
default java.lang.String getDomAttribute(java.lang.String name)
Get the value of the given attribute of the element. This method, unlike getAttribute(String) , returns the value of the attribute with the given name but not the property with the same name. The following are deemed to be «boolean» attributes, and will return either «true» or null: async, autofocus, autoplay, checked, compact, complete, controls, declare, defaultchecked, defaultselected, defer, disabled, draggable, ended, formnovalidate, hidden, indeterminate, iscontenteditable, ismap, itemscope, loop, multiple, muted, nohref, noresize, noshade, novalidate, nowrap, open, paused, pubdate, readonly, required, reversed, scoped, seamless, seeking, selected, truespeed, willvalidate See W3C WebDriver specification for more details.
getAttribute
java.lang.String getAttribute(java.lang.String name)
- If the given name is «class», the «className» property is returned.
- If the given name is «readonly», the «readOnly» property is returned.
getAriaRole
default java.lang.String getAriaRole()
Gets result of computing the WAI-ARIA role of element. See W3C WebDriver specification for more details.
getAccessibleName
default java.lang.String getAccessibleName()
Gets result of a Accessible Name and Description Computation for the Accessible Name of the element. See W3C WebDriver specification for more details.
isSelected
Determine whether this element is selected or not. This operation only applies to input elements such as checkboxes, options in a select and radio buttons. For more information on which elements this method supports, refer to the specification. See W3C WebDriver specification for more details.
isEnabled
Is the element currently enabled or not? This will generally return true for everything but disabled input elements. See W3C WebDriver specification for more details.
getText
Get the visible (i.e. not hidden by CSS) text of this element, including sub-elements. See W3C WebDriver specification for more details.
findElements
Find all elements within the current context using the given mechanism. When using xpath be aware that webdriver follows standard conventions: a search prefixed with «//» will search the entire document, not just the children of this current node. Use «.//» to limit your search to the children of this WebElement. This method is affected by the ‘implicit wait’ times in force at the time of execution. When implicitly waiting, this method will return as soon as there are more than 0 items in the found collection, or will return an empty list if the timeout is reached. See W3C WebDriver specification for more details.
findElement
Find the first WebElement using the given method. See the note in findElements(By) about finding via XPath. This method is affected by the ‘implicit wait’ times in force at the time of execution. The findElement(..) invocation will return a matching row, or try again repeatedly until the configured timeout is reached. findElement should not be used to look for non-present elements, use findElements(By) and assert zero length response instead. See W3C WebDriver specification for more details.
getShadowRoot
isDisplayed
Is this element displayed or not? This method avoids the problem of having to parse an element’s «style» attribute.
getLocation
Where on the page is the top left-hand corner of the rendered element? See W3C WebDriver specification for more details.
getSize
What is the width and height of the rendered element? See W3C WebDriver specification for more details.
getRect
getCssValue
java.lang.String getCssValue(java.lang.String propertyName)
Get the value of a given CSS property. Color values could be returned as rgba or rgb strings. This depends on whether the browser omits the implicit opacity value or not. For example if the «background-color» property is set as «green» in the HTML source, the returned value could be «rgba(0, 255, 0, 1)» if implicit opacity value is preserved or «rgb(0, 255, 0)» if it is omitted. Note that shorthand CSS properties (e.g. background, font, border, border-top, margin, margin-top, padding, padding-top, list-style, outline, pause, cue) are not returned, in accordance with the DOM CSS2 specification — you should directly access the longhand properties (e.g. background-color) to access the desired values. See W3C WebDriver specification for more details.
Method 2: getCssValue() : What, When and How to use?
In last post, we have seen about getAttribute(). In this post we will learn about getCssValue() method. This post covers:
- What is getCssValue() method?
- Why we use getCssValue() method?
- How to use getCssValue() method?
- What is difference between getAttribute() and getCssValue() methods.
What is CSS:
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language. It describes how HTML elements are to be displayed on screen, paper, or in other media. It describes look and feel of HTML elements(font size, width, height etc) i.e. how should it be displayed. It provides special and easy ways to specify various properties to HTML element. We can specify several style properties for a HTML element.
In above example, “style” attribute is way of declaring CSS properties of any HTML element. Each attribute has a name and a value, separated by a colon (:). Each property declaration is separated by a semi-colon (;). In above example, bold texts are CSS properties. For more details read my old post here.
Why we need getCssValue() method?
By using getAttribute() method we can retrieve value of attributes which are written as:
So, getAttribute() can give you all css properties defined for html element at once but not individually. For example, if you want to retrieve only font size or color, you can not retrieve through getAttribute() method.
Take example of Search box available on Google:
CSS properties are defined from Styles pan as well. To understand how CSS properties are defined, refer this link.
JAVA program to retrieve all CSS properties through getAttribute() method:
getCssValue() method in Selenium Java with Examples
getCssValue() is used to get the value of the CSS properties like color, font-size etc. This post will discuss the getCssValue() method of the WebElement interface in detail.
- Method declaration – String getCssValue(String propertyName)
- What does it do? It will return the value of the CSS property passed in the argument.
- One catch here is that color values would be returned as RGBA strings. E.g. If “background-color” property is set as “green” in the HTML source, then getCssValue(“background-color”) would return rgba(0, 255, 0, 1) instead of “green“.
Code Example
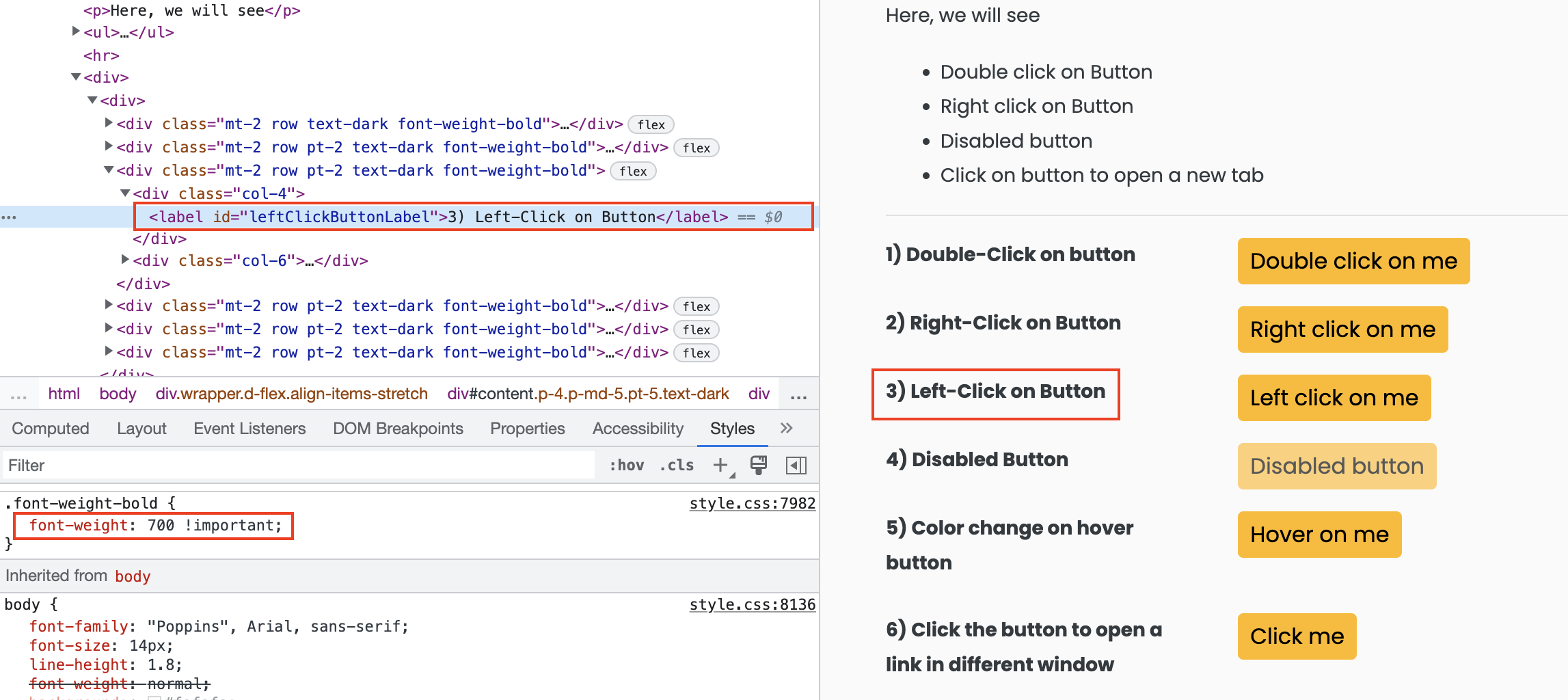
We will get the font-weight CSS property of one of the labels on this page . As we can see, the font-weight property value is 700 and now let’s see whether the getCssValue() method gives us the same value or not.
Value of font-weight css property: 700We got the font-weight CSS property value as 700.
Getting color of an element using getCssValue() method
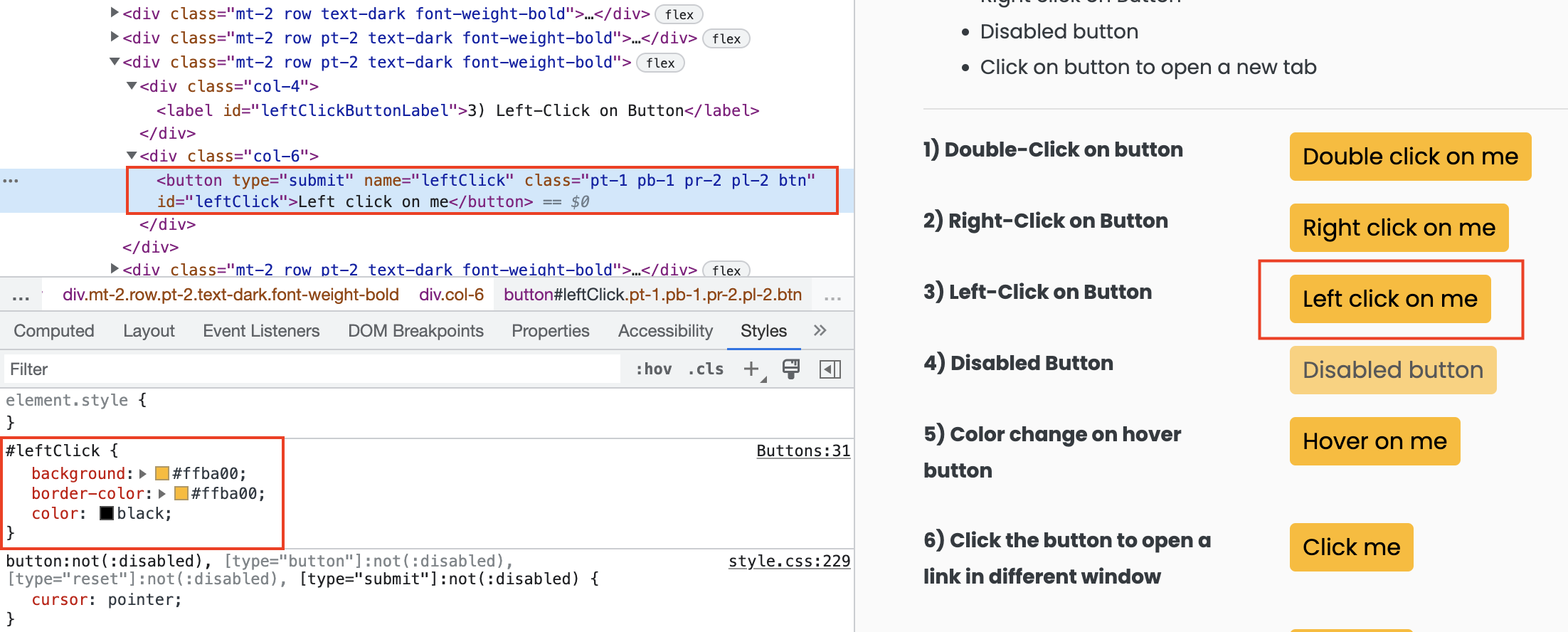
Now, let’s try getting the color and background-color property of a button present on the same page . We will get color in RGBA strings instead of the color name or HEX values. The below example will further clarify things.
Value of color css property: rgba(0, 0, 0, 1) Value of background-color css property: rgba(255, 186, 0, 1)We can see that we got the color value as rgba(0, 0, 0, 1) instead of the value black. So, this is how the getCssValue() function would behave in the case of color CSS properties.
The What If scenarios
Q- What if we use a CSS property that doesn’t exist?
If we use a CSS property that doesn’t exist for that element, then the getCssValue() method will return an empty string.
Value of abc css property: Is it empty: trueQ- What if we pass null as an argument in the getCssValue() method?
We will get a NullPointerException as illustrated by the below program.
java.lang.NullPointerException: null value in entry: propertyName=null at com.google.common.collect.CollectPreconditions.checkEntryNotNull(CollectPreconditions.java:32) at com.google.common.collect.ImmutableMap.entryOf(ImmutableMap.java:176) at com.google.common.collect.ImmutableMap.of(ImmutableMap.java:133) at org.openqa.selenium.remote.RemoteWebElement.getCssValue(RemoteWebElement.java:172)Please visit this link to learn more about WebElement and its methods.
We hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at [email protected].
Get Value of CSS Property for Web Element – Selenium Java
To get the value of specific CSS property for a specific web element using Selenium for Java, find the required web element, and call getCssValue() method on the Web Element object with the css property name passed as String argument.
getCssValue(property) method returns value of the CSS property for the Web Element.
The following is a simple code snippet to get the CSS property color for the Web Element element .
Example
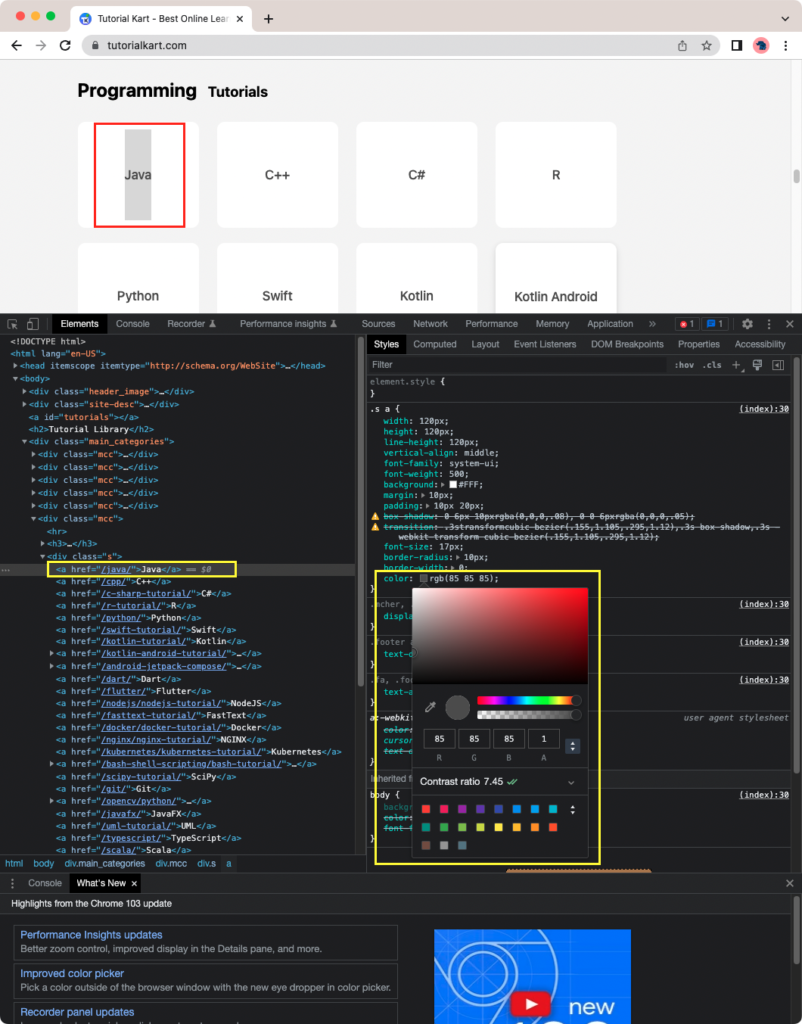
In the following program, we write Selenium Java code to visit Tutorialkart Home Page, get the Java tutorial link, and get its CSS color value.
Java Program
import org.openqa.selenium.*; import org.openqa.selenium.chrome.ChromeDriver; public class MyAppTest < public static void main(String[] args) < //initialize web driver System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver"); WebDriver driver = new ChromeDriver(); try < //visit Tutorialkart Home Page driver.get("https://www.tutorialkart.com/"); //click on Java link WebElement tutorialLink = driver.findElement(By.xpath("//a[@href=\"/java/\"]")); //get CSS color value String color = tutorialLink.getCssValue("color"); System.out.println(color); >finally < driver.quit(); >> >