Как изменить расстояние между картинками в css?
@ jeromy_ruecker Изменить расстояние между картинками в css можно через padding-left :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
html lang="en"> head> meta charset="UTF-8" /> style> img < width: 100px; padding-left: 30px; > style> head> body> div> img src="image/1.jpeg" /> img src="image/1.jpeg" /> div> body> html>
Чтобы изменить расстояние между картинками в CSS, можно использовать свойство margin. Например, чтобы создать отступы в 10 пикселей между картинками, нужно добавить следующий CSS-код:
Если нужно задать отступы только между определенными картинками, то можно выбрать их с помощью селектора и добавить свойство margin:
Этот код добавит отступ в 20 пикселей между каждой второй картинкой.
Как разместить несколько картинок рядом по горизонтали?
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
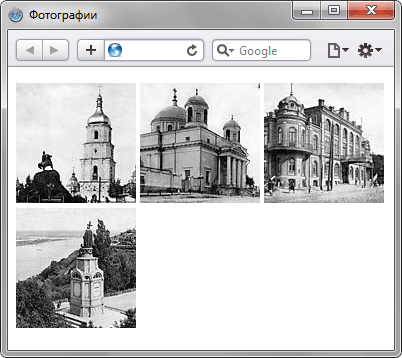
Пример 1. Картинки по горизонтали
Результат данного примера показан на рис. 1. Изображения выстраиваются в одну строку по горизонтали, а если некоторые из них не помещаются по ширине в окне, то переносятся на следующую строку.
Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги
в примере в одну строку.
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom . В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
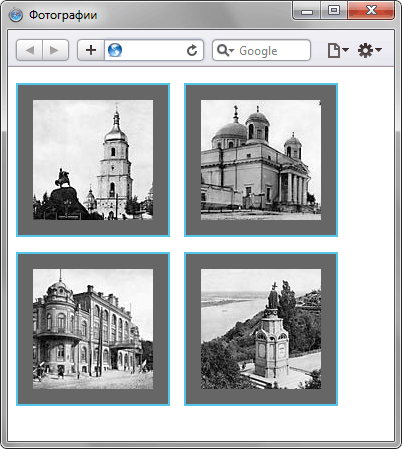
Пример 2. Отступы у фотографий
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Вид фотографий, оформленных с помощью стилей
Как сделать горизонтальный отступ между картинками
Отступ между картинками
Есть код: <!DOCTYPE HTML> <html> <head> </head> <body> <div> <img.
Как сделать разрыв между картинками?
http://www.ck-tehnoplat.ru/proekt.html Как сделать разрыв между картинками?
Как сделать отступ между ячейками ?
img src="img/1.JPG" height="189" width="150" /> img src="img/2.JPG" height="189" width="150" class="img" />
Ну единственное, можно свойства ширины и длины убрать из кода html, а так вроде самая короткая запись, Остальные способы длинней, если картинки в таблицу загнать, или каждое изображение в отдельный div и через css делать такие же отступы. Так что это наверное самое короткое
Сообщение от makey
Как между колонками сделать отступ
Необходимо создать колонки одинаковой высоты как показано на картинке Ширина колонок в процентах и.
Как сделать отступ между строками в таблице
Добрый день! Подскажите пожалуйста как сделать отступ между строками в таблице, чтобы просвечивался.
Как сделать отступ между шапкой и контейнером с текстом
Правда есть еще вопрос, как сделать отступ между шапкой и контейнером с текстом? Я в CSS написал: .
Как между полем для ввода и словом сделать отступ?
Как между полем для ввода и словом сделать отступ? Проблема в том, что мне не нравиться что слова.
Как сделать отступ между картинками в css?
@ jorge Сделать отступ между картинками в CSS можно через padding :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
head> style> img< width: 100px; padding: 30px; > style> head> body> div class="img"> img src="image/11.jpeg"> img src="image/12.png"> img src="image/13.jpeg"> div> body>
Для создания отступа между картинками в CSS можно использовать свойство margin, которое задает внешние отступы элемента. Например:
Если нужно задать отступ только между картинками, то можно использовать селектор для выбора всех картинок, кроме первой, и добавить отступ только снизу:
Отступ между картинками