- JavaScript Number Format
- 1. Number Formatting Introduction
- 2. Number Format Javascript — Decimal Precision
- 3. JavaScript Number Format with Commas
- 3.1. Using toLocaleString() Method
- 3.2. Custom Function For Comma Separation
- 4. JavaScript Number Format Currency
- 5. Conclusion
- How to Format a Number with Commas in JavaScript
- Steps of How to Format a Number with Commas in JavaScript
- 1. Write an HTML Markup
- 2. Write a JavaScript Code
- Conclusion
JavaScript Number Format
In the article javascript number format, you will learn how to format numbers in JavaScript using some built-in and custom functions. We also work on precision and rounding of numbers.
1. Number Formatting Introduction
In JavaScript, we do not have integer , float , or double data types for numbers like in Java, C, or C++.
Instead, JavaScript uses a Number data type which is always double. The number data type is used to represent numeric values which represent both integer and floating-point numbers.
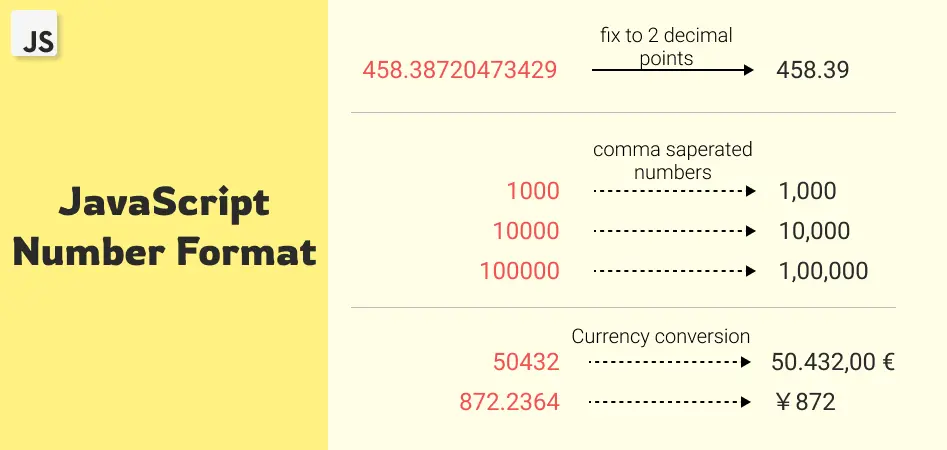
While programming we generally face situations like converting a long float value to a precision of 2 or 3. Like 3.141592 => 3.14 .
And sometimes you have to convert a general big number into a comma-separated number like 1000000000 => 1,000,000,000 or convert a number to some currency system, like 100 => $100 .
These problems are shown in the image below and can be solved by formatting numbers.
2. Number Format Javascript — Decimal Precision
While doing some complex calculations the numbers that we play with are generally in a long decimal format which is not readable. So we round these decimal points to a certain precision.
JavaScript provides a built-in method Number.toFixed() to format a number to a specified number of decimal places.
The toFixed() method takes 1 argument which is the number of decimal places to be precise.
let num = 12.345678; // default toFixed() method console.log(num.toFixed()); // 12 // 2 decimal places console.log(num.toFixed(2)); // 12.35 // 3 decimal places console.log(num.toFixed(3)); // 12.346 // 6 decimal places console.log(num.toFixed(4)); // 12.3457You can also expand the number by giving a large number fixed place value.
let num = 34.567; console.log(num.toFixed(5)); // 34.56700 console.log(num.toFixed(10)); // 34.56700000003. JavaScript Number Format with Commas
To format a number with a comma means to separate the digits of a number by a comma at every 3rd digit like 123456789 => 1,234,567,890 .
This way it becomes quite easy to read the number in terms of thousands, millions, billions, etc.
Another style of separating number is by placing comma at like 123456789 => 1,23,45,67,890 . First comma at 3rd digit, then all at every 2nd digit.
3.1. Using toLocaleString() Method
These formats can be achieved by using the num.toLocaleString() method.
It accepts 2 optional arguments: locale and options .
The default value of locale is en-US .
The locale can be any of the following:
let num = 7323452568.283; // US system en-US var usFormat = num.toLocaleString('en-US'); console.log(usFormat); // 7,323,452,568.283 // India system hi-IN var inFormat = num.toLocaleString('hi-IN'); console.log(inFormat); // 7,32,34,52,568.283 // Egypt system ar-EG var egFormat = num.toLocaleString('ar-EG'); console.log(egFormat); // ٧٬٣٢٣٬٤٥٢٬٥٦٨٫٢٨٣The position of the comma can be changed by different locales like the ‘en-US’ separates numbers with a comma at every 3 digits while ‘hi-IN’ uses a comma at every 2 digits (the last 3 digits are not separated).
3.2. Custom Function For Comma Separation
You can also create your own custom function that takes a number and returns a comma-separated number.
Our Javascript function will accept a number and return a comma-separated number at every 3 digits.
The steps to create the function are as follows:
- Check if the number is decimal. If it is decimal, then take digits before the decimal point because we only need to place a comma before the decimal point.
- Check if the number is negative. If it is negative, then remove the sign for now.
- Create a loop to iterate through the number and place a comma at every 3 digits.
- Add sign back if it was negative. Also, add a decimal point and decimal digits if it was decimal.
- Finally, return the number.
// Custom function to separate comma function separateComma(val) < // remove sign if negative var sign = 1; if (val < 0) < sign = -1; val = -val; >// trim the number decimal point if it exists let num = val.toString().includes('.') ? val.toString().split('.')[0] : val.toString(); let len = num.toString().length; let result = ''; let count = 1; for (let i = len - 1; i >= 0; i--) < result = num.toString()[i] + result; if (count % 3 === 0 && count !== 0 && i !== 0) < result = ',' + result; >count++; > // add number after decimal point if (val.toString().includes('.')) < result = result + '.' + val.toString().split('.')[1]; >// return result with - sign if negative return sign < 0 ? '-' + result : result; >let num1 = 12345678; console.log(separateComma(num1)); // decimal number let num2 = -723694769.2343; console.log(separateComma(num2));The same function can be created using the regular expression and replace method.
function commaSeparateNumber(val) < // remove sign if negative var sign = 1; if (val < 0) < sign = -1; val = -val; >// trim the number decimal point if it exists let num = val.toString().includes('.') ? val.toString().split('.')[0] : val.toString(); while (/(\d+)(\d)/.test(num.toString())) < // insert comma to 4th last position to the match number num = num.toString().replace(/(\d+)(\d)/, '$1' + ',' + '$2'); > // add number after decimal point if (val.toString().includes('.')) < num = num + '.' + val.toString().split('.')[1]; >// return result with - sign if negative return sign < 0 ? '-' + num : num; >// decimal number let num1 = 77799; console.log(commaSeparateNumber(num1)); // decimal number let num2 = -72364769.1234; console.log(commaSeparateNumber(num2));4. JavaScript Number Format Currency
JavaScript has a built-in method that can be used to format numbers for currency, it is Intl.NumberFormat() .
It is part of the Intl (international) object. The Intl.NumberFormat() method creates an object that is language sensitive and can be used to format numbers for currency.
It accepts 2 optional arguments: locale (en-US, hi-IN, etc) and options ().
const number = 76346.45; // United state $ let num = new Intl.NumberFormat('en-US', < style: 'currency', currency: 'USD' >).format(number); console.log(num); // Indian rupee ₹ num = new Intl.NumberFormat('hi-IN', < style: 'currency', currency: 'INR' >).format(number); console.log(num);The same is also achievable using the toLocaleString() method.
var number = 76346.45; // request a currency format var num = number.toLocaleString('hi-IN', < style: 'currency', currency: 'INR' >) console.log(num); // United state $ num = number.toLocaleString('en-US', < style: 'currency', currency: 'USD' >) console.log(num);5. Conclusion
In this article, we learned number format javascript methods. JavaScript numbers can be formatted in different ways like commas, currency, etc. You can use the toFixed() method to format the number with decimal points, and the toLocaleString() method to format the number with commas and Intl.NumberFormat() method to format the number with currency.
You can also create your own custom function to format the number. This article covers all types of number conversion.
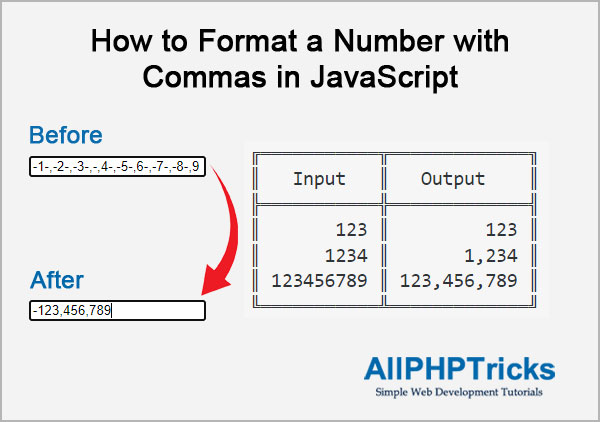
How to Format a Number with Commas in JavaScript
In this tutorial, I will show you how to format a number with commas in JavaScript. When working with the application that is taking a large input of numbers, so it is better to format this large number into input field using JavaScript, so that user can easily understand the figure/amount in human readable format.
We can make it easily in human readable format by adding the commas in the large numbers, in this way anyone can understand what this large amount is.
We can use JavaScript to format number with commas and minus sign (-) if exist in the amount.
Although, there are several methods to achieve this, some of them are JavaScript built in functions and some are custom regular expressions.
I will focus on custom regular expressions as I believe in this method, we have more control to the code and we can do whatever we want in the code.
Steps of How to Format a Number with Commas in JavaScript
To format a number with commas in JavaScript, we need to follow the below steps.
1. Write an HTML Markup
Create an index.html file and paste the following HTML code in its body.
As you can see above that I am using onblur HTML event attribute which executes a JavaScript function numberWithCommas(this) along with this in function parameter, when the input element loses focus.
I have additionally applied a numbers class which will use for validation purpose and accept only numbers, commas and minus sign (-) in the input field.
2. Write a JavaScript Code
Now, write the JavaScript function & include jQuery library for numbers class validation. You can add this JavaScript code in the footer section before closing of html body.
The above JavaScript code contains numberWithCommas function which formats a number with commas, but I want to validate that input field should accept only numbers, commas and (-) sign, therefore I created another script below the numberWithCommas function.
I prefer to validate input fields so that we get the the data in correct form.
jQuery library is available in the download file. Download the code and test it on your machine.
Conclusion
As you can see, it is very easy to format a number with commas in JavaScript, this is very useful when working with finance related applications. All you need is just a JavaScript function and you can call it to any number of input fields in the onblur event handler.
If you found this tutorial helpful, share it with your friends and developers group.
I spent several hours to create this tutorial, if you want to say thanks so like my page on Facebook, Twitter and share it.
Facebook Official Page: All PHP Tricks
Twitter Official Page: All PHP Tricks
Javed Ur Rehman is a passionate blogger and web developer, he loves to share web development tutorials and blogging tips. He usually writes about HTML, CSS, JavaScript, Jquery, Ajax, PHP and MySQL.