- Разметка HMTL
- Стилизация CSS
- Адаптация под мобильную версию
- Исходный код
- Код простой формы обратной связи для сайта на HTML и PHP
- Почему используется HTML и PHP?
- Структура кода реализации обратной связи для сайта
- Код формы обратной связи на HTML
- Рассмотрим атрибуты формы
- Отправка письма PHP скриптом
- Простой скрипт обработки данных формы HTML в PHP скрипте
- Оформление формы обратного звонка для сайта CSS
- Скачать исходный код формы обратной связи
Разметка HMTL
Сначала сделаем разметку нашей будущей формы. В HTML коде я написал подробные комментарии.
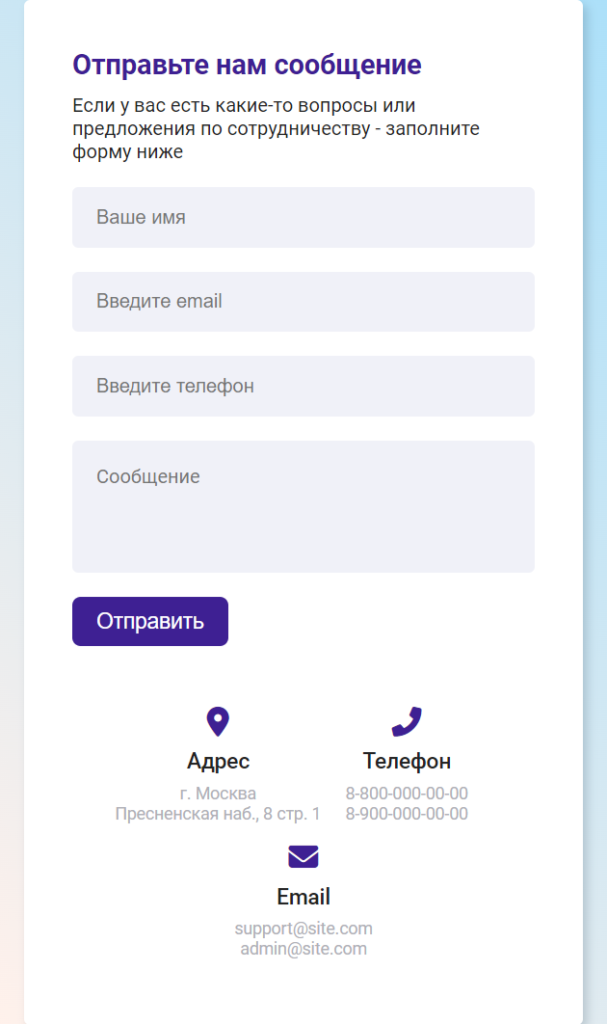
Если у вас есть какие-то вопросы или предложения по сотрудничеству - заполните форму ниже
Стилизация CSS
Также написал комментарии по CSS-коду.
/* Подключение шрифта Roboto */ @import url("https:/*fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap"); /* Убираем все отступы */ * < margin: 0; padding: 0; box-sizing: border-box; >*, *::after, *::before < box-sizing: inherit; >/* При расчете размеров инпутов учитываем внутренние отступы и границы */ input, textarea < box-sizing: border-box; >/* В body устанавливаем шрифт, ширину и высоту, а также фон */ body < font-family: "Roboto", sans-serif; font-size: 16px; line-height: 1.2; width: 100%; min-height: 100vh; background: linear-gradient(45deg, #fff1eb, #ace0f9); display: flex; justify-content: center; /* чтобы контейнер */ align-items: center; /* был по центру */ >/* Ограничиваем контейнер по ширине 1000px */ .container < width: 100%; max-width: 1000px; padding: 0 20px; >/* Стили самой формы */ .content < display: flex; /* делаем колонки в ряд */ align-items: center; /* выравниваем по центру */ justify-content: space-between; /* колонки растянутся на всю ширину */ background: #fff; padding: 40px; border-radius: 5px; box-shadow: 4px 4px 8px 0 rgba(34, 60, 80, 0.2); >/* Стили левой колонки */ .left-side < width: 25%; /* занимает 25% общей ширины */ height: 100%; /* растягиваем на всю высоту */ position: relative; /* позиционирование относительное (для ::before) */ display: flex; flex-direction: column; /* внутри элементы располагаем в колонку */ >/* Стили разделительной линии между левой и правой колонкой */ .left-side::before < content: ""; /* контент нам не нужен */ position: absolute; /* позиционируем относительно .left-side */ height: 70%; /* высота 70% от .left-side */ width: 2px; /* ширина 2px */ background: #afafb6; right: -15px; /* позиционируем справа + отступ 15px (справа) */ top: 50%; /* выравниваем по центру */ transform: translateY(-50%); /* выравниваем по центру */ >/* Стили правой колонки */ .right-side < width: 75%; /* занимает 75% общей ширины */ margin-left: 75px; >/* Элементы левой колонки: адрес, телефон, email */ .details < margin-bottom: 15px; text-align: center; >/* Общие стили для иконок */ .details i < font-size: 25px; /* задаем размер */ color: #3e2093; /* задаем цвет */ margin-bottom: 10px; >/* Стили для заголовков левой колонки */ .topic < font-size: 18px; font-weight: 500; margin-bottom: 7px; /* отступ снизу 7px */ >/* Стили для текста левой колонки */ .text-one, .text-two < font-size: 14px; color: #afafb6; >/* Заголовок правой колонки */ .topic-text < font-size: 23px; font-weight: 600; color: #3e2093; margin-bottom: 10px; >/* Текст правой колонки */ .right-side p < margin-bottom: 20px; >/* Контейнер для input'ов формы */ .input-box < height: 50px; /* по сути задаем высоту input'а */ width: 100%; /* ширина на всю ширину правой колонки (с учетом padding) */ margin-bottom: 20px; /* отступаем снизу 20px */ >/* Стили для input и textarea (поле сообщение) */ .input-box input, .input-box textarea < height: 100%; /* растягиваем на всю высоту контейнера 50px */ width: 100%; /* растягиваем на всю ширину */ border: none; /* убираем внешние края */ border-radius: 5px; /* скругляем края */ background: #f0f1f8; /* задаем цвет фона */ padding: 0 20px; /* отступ справа и слева 20px */ >/* Отдельно стилизуем поле сообщение */ .input-box textarea < resize: none; /* чтобы нельзя было менять высоту */ padding: 20px; font-family: "Roboto", sans-serif; >/* Это контейнер для поля сообщение */ .message-box < min-height: 110px; /* минимальная высота 110px */ >/* Стили для контейнера кнопки */ .button < display: inline-block; /* делаем блочно-строчный элемент */ >/* Стили для самой кнопки */ .button input[type="button"] < color: #fff; font-size: 18px; background: #3e2093; outline: none; border: none; padding: 10px 20px; border-radius: 7px; transition: 0.2s; /* чтобы плавно менялся цвет при наведении (:hover) */ >/* Меняем цвет фона при наведении на кнопку */ .button input[type="button"]:hover
Адаптация под мобильную версию
Эти стили можете вставить в конце style.css, либо создать отдельно файл для стилей мобильной версии (mobile.css)
/* Меняем стили при ширине экрана меньше 800px */ @media (max-width: 800px) < /* Теперь форма (правая колонка) будет сверху, а элементы (левая колонка) снизу */ .content < height: 100%; flex-direction: column-reverse; /* располагаем в колонку и реверсивно */ >/* Внутри левой колонки внутренние элементы располагаем в ряд */ .left-side < margin-top: 50px; flex-direction: row; /* располагаем элементы (адрес, телефон, email) в ряд */ width: 100%; /* левая колонка на всю ширину */ justify-content: center; flex-wrap: wrap; /* перенос элементов, если не хватит места */ >.details < margin-right: 20px; >.details:last-child < margin-right: 0; >/* Убираем разделительную линию */ .left-side::before < display: none; >/* Правая колонка теперь на всю ширину и не имеет отступа слева */ .right-side < width: 100%; margin-left: 0; >>
Собственно, должно получиться в итоге так:

Исходный код
Все исходники мы можете скачать с моего GitHub.
Надеюсь вам помогла эта статья. На связи и до новых встреч!
Код простой формы обратной связи для сайта на HTML и PHP

2019.08.11 Viktar Haurylavets
Рассмотрим пример легкой и быстрой формы обратной связи для сайта написанной на html и php.
Почему используется HTML и PHP?
Для CRM, таких как WordPress, Joomla и других можно найти различные плагины для установки формы обратной связи для сайта. Однако, что мне не нравится в таких плагинах, так это часто их низкая производительность и замедление сайта из-за загрузки лишнего «мусора» - ненужных стилей и скриптов. Так как эти плагины все равно выдают в результате тот же код HTML, то предлагаю использовать простую, но полноценно функциональную форму, которую можно изменить под свои нужны, например, под обратный звонок с сайта.
Форма связи на HTML просто вставляется в админке Joomla, WordPress, OpenCart, ModX, а если ваш сайт самонаписный или вы используете любой фреймворк на PHP, то использовать представленный код не составит труда и сайт будет загружаться так же быстро как и раньше.
Структура кода реализации обратной связи для сайта
Далее приведен алгоритм работы обратной связи:
- Код HTML формы, вставленный на страницу + CSS стили для его оформления.
- PHP файл, который и выполняет отправку письма или иное действие для регистрации запроса.
В коде HTML содержится содержится информация, какие поля для ввода нужно заполнять, какие из них обязательны для заполнения, и подписи к ним. Стили CSS отвечает за визуальное оформление формы и отображение данных. При нажатии на кнопку «Отправить» выполняется PHP скрипт на сервере через POST запрос, который отправляет письмо или выполняет иное действие. Скачать исходники можно в конце статьи, а подробнее исходный код формы обратной связи разберем далее.
Код формы обратной связи на HTML
Вначале приведем исходный код простой формы обратной связи для сайта на HTML:
Сама форма находится между HTML тегами . Тегу присвоен CSS класс class="form-zvonok" , который используется для реализации отображения через CSS стили.
Рассмотрим атрибуты формы
- autocomplete="off" — автозаполнение формы отключено, при повторном заходе на страницу все поля ввода будут обнулены. Рекомендуется автозаполнение отключать, так как при включенном иногда возникали проблемы, что при изменении значений полей формы отправлялись на сервер старые значения.
- Атрибут action='email.php' , в нём указан адрес скрипта, в данном случае PHP, который вызывается и которому передаются данные формы после нажатия кнопки «Отправить» . Если указан не полный путь к скрипту, как здесь, то обращение будет с адреса, на котором размещена форма. Например форма находится по этому адресу http://site.com/feed-back , тогда обращение будет http://site.com/feed-back/email.php . Так же это может быть любой путь, по которому обрабатывается запрос.
- Атрибут method='post' , в этом случае данные отправляются скрытно и не отображаются в адресной строке, другой метод GET отправляет данные формы через адресную строку. В этом случае после адреса строки появляется вопросительный знак «?» после которого идут название поля, его значение, что является небезопасным способом отправлять данные формы. Так, учитывая SEO оптимизацию сайта, данные формы обратной связи для сайта лучше отправлять методом POST, так как данные передаются скрытно, а в случае метода GET у сайта по сути будет доступно множество однотипных страниц, которые отличаются только несколькими параметрами после «?», что приведет к дублям страниц.
Далее внутри тега находится контейнер с CSS классом class="form-zvonok" , он отвечает за компоновку полей ввода и подписей к ним.
Внутри этого контейнера, находятся другие div содержащие теги подписей и полей ввода . А в самом конце размещено поле — кнопка «Отправить» , при нажатии на которую происходит отправка данных формы браузером
Обратите внимание, что имена полей формы должны быть уникальны на странице, так как через них передаются параметры формы. Различные трюки и фишки, связанные полями формы будут раскрыты в другой статье, которая сейчас готовится к выходу.
Отправка письма PHP скриптом
Приведем код простого скрипта для отправки письма
Чтобы отправить письмо на нужный email, замените значение переменной $to email@tut.by на необходимый адрес. Переменная $subject — тема сообщения, показывается почтовыми программами при просмотре списков писем. $message — само тело письма, это и есть само сообщение. $headers — шапка письма, в ней указывается тип письма, например HTML, а также: кодировка, от кого доставлено письмо и на какой emal отправлять ответ.
Простой скрипт обработки данных формы HTML в PHP скрипте
Приведем сначала исходный код:
if(isset($_POST["usernumber"])) < $number = trim(strip_tags($_POST["usernumber"])); >if (isset( $_POST["question"])) < $question = trim(strip_tags($question)); >// Формируем письмо $message = ""; $message .= ""; $message .= "Телефон: ".$number; $message .= "
"; $message .= "Имя: ".$name; $message .= "
"; $message .= "Вопрос: ".$question; $message .= ""; $message .= ""; // Окончание формирования тела письма // Посылаем письмо mail ($to, $subject, $message, $headers); > else < exit; >?>
$_SERVER["REQUEST_METHOD"] == "POST"
проверяем или используется метод POST
Далее проверяем или были высланы данные с полей ввода
Обратите внимание, что в конструкции $_POST["username"] название поля совпадает с именем поля username в форме . Поэтому на одной странице названия полей должны быть уникальны, иначе они будут переписывать друг друга.
Функция strip_tags() удаляет HTML и PHP теги из строки. Делается для котого что бы злоумышленники не могли запустить свой код через форму связи.
Функция trim() удаляет пробелы в начале и в конце строки. Далее формируем письмо и все что подготовили отправляем функцией mail() .
Оформление формы обратного звонка для сайта CSS
Приведем код CSS оформления для формы обратной связи сайта.
.obratnuj-zvonok < width: 100%; max-width: 350px; >.form-zvonok < width: 100%; display: flex; flex-direction: column; padding: 0 20px; box-sizing: border-box; >.form-zvonok div < padding: 15px 0; >.bot-send-mail < box-sizing: border-box; width: 100%; >.form-zvonok label,.form-zvonok input < display: block; width: 100%; box-sizing: border-box; >.form-zvonok label < margin-bottom: 5px; font-weight: bold; >.form-zvonok input < padding: 10px 15px; margin-top: 10px; >.form-zvonok label span < color: red; >.form-zvonok .bot-send-mail < padding: 15px; margin-top: 10px; background: none; border: none; text-transform: uppercase; color: #fff; font-weight: bold; background-color: #009b97; cursor: pointer; border: 3px #009b97 solid; border-radius: 5px; >.form-zvonok .bot-send-mail:hover
Делаем ширину дива равной ширине родительского блока и ограничиваем максимальную ширину 350px , если шире, то форма HTML выглядит растянутой:
Что бы упорядочить поля и кнопку «Отправить» , обертываем их в div , отображение ставим в flex и направление отображения столбцом column . Для красоты добавляем отступы сверху и снизу на 20px:
Подпись и поле ввода обернуты в контейнер div :
Для этого дива присвоим отступы сверху и снизу:
Кнопке «Отправить» делаем ширину равной ширине родительского блока и box-sizing присваиваем border-box — расчет ширины по границе, что бы она не выходила за пределы родительского блока:
Аналогично для подписей и полей ввода:
.form-zvonok label,.form-zvonok input
Настраиваем красивый внешний вид подписей и полей ввода:
.form-zvonok label < margin-bottom: 5px; font-weight: bold; >.form-zvonok input
Оформляем кнопку «Отправить» :
При наведении на кнопку настраиваем изменение цвета:
.form-zvonok .bot-send-mail:hover
Обратите внимание, что иногда эти стили могут быть переопределены другими, которые имеют больший приоритет. Что бы усилить приоритет, просто присвойте форме имя через id , например id="obratnuj-zvonok" и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил.
Скачать исходный код формы обратной связи
Для обучения вы можете скачать здесь исходные файлы примеров приведенные выше. Этот пример скорее для изучения и понимания как работает форма обратной связи на HTML в связке с PHP, а полноценный, рабочий пример будет выложен позже в другой статье.