- Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
- WordPress Login Customizer
- Creative Login Form
- Форма авторизации №1
- Форма авторизации №2
- Форма авторизации №3
- Форма авторизации №4
- Форма авторизации №5
- Форма авторизации №6
- Форма авторизации №7
- Форма авторизации №8
- Форма авторизации №9
- Форма авторизации №10
- Форма авторизации №11
- Форма авторизации №12
- Форма авторизации №13
- Форма авторизации №14
- Форма авторизации №15
- Форма авторизации №16
- Форма авторизации №17
- Форма авторизации №18
- Форма авторизации №19
- Форма авторизации №20
- Выпадающая форма авторизации
- Floating Sign Up Form
- Простая форма авторизации
- Flat Login – Sign Up Form
- Login With Self-Contained SCSS Form
- Animated Login Form
- Login Form Using CSS3 And HTML5
- Login With Shake Effect
- Boxy Login Form
- Animated Login Form
- Material Design Form
- Bootstrap Snippet Form
- Login With Flat UI
- Trendy UI Kits Form
- Dashboard CSS3 HTML5 Form
- Login With Recovery Form
- Flat Login Form
- Transparent Login
- Login With Google Chrome Extension
- Elegant Flat Form
- Stylized Login Form
- Login With Social Integration
- Show And Hide Password Form Example
- Log ‘N Load Animated Form
- Flat Modern Login Form
- My Login Form
- Simple Form For Inspiration
- CSS3 Form With Logo
- CSS3 Form With Shadow
- Flat UI Form V2
- Simple Login Widget
- Fancy Login Form
- Green And Yellow Form
- Simple Form With Spinning Loader
- Password Protected Form
- Paper Login CSS3 Form
- Transparent Form With Logo
- Modern Login Form
- Подборка курсов по верстке сайтов
Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
WordPress Login Customizer
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Creative Login Form
Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
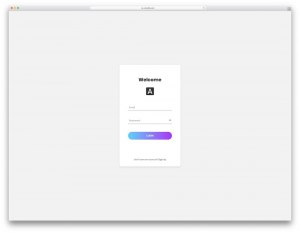
Форма авторизации №1
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
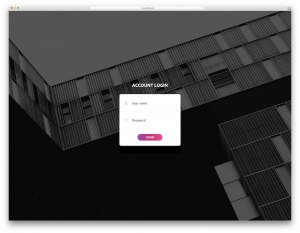
Форма авторизации №2
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
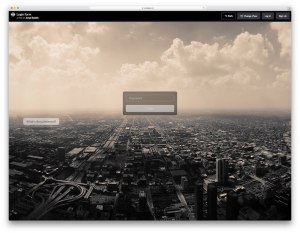
Форма авторизации №3
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.
Форма авторизации №4
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Форма авторизации №5
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Форма авторизации №6
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Форма авторизации №7
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Форма авторизации №8
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Форма авторизации №9
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Форма авторизации №10
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Форма авторизации №11
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.
Форма авторизации №12
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Форма авторизации №13
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.
Форма авторизации №14
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.
Форма авторизации №15
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Форма авторизации №16
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Форма авторизации №17
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Форма авторизации №18
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Форма авторизации №19
Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Форма авторизации №20
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Выпадающая форма авторизации
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Floating Sign Up Form
Разработано для форм подписки с использованием вкладок и меток.
Простая форма авторизации
Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.
Flat Login – Sign Up Form
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Login With Self-Contained SCSS Form
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Animated Login Form
Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Login Form Using CSS3 And HTML5
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Login With Shake Effect
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Boxy Login Form
Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Animated Login Form
Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Material Design Form
Bootstrap Snippet Form
Login With Flat UI
Trendy UI Kits Form
Dashboard CSS3 HTML5 Form
Login With Recovery Form
Flat Login Form
Transparent Login
Login With Google Chrome Extension
Elegant Flat Form
Stylized Login Form
Login With Social Integration
Show And Hide Password Form Example
Log ‘N Load Animated Form
Flat Modern Login Form
My Login Form
Simple Form For Inspiration
CSS3 Form With Logo
CSS3 Form With Shadow
Flat UI Form V2
Simple Login Widget
Fancy Login Form
Green And Yellow Form
Simple Form With Spinning Loader
Password Protected Form
Paper Login CSS3 Form
Transparent Form With Logo
Modern Login Form
Вадим Дворников автор-переводчик статьи « 60 Free HTML5 And CSS3 Login Forms For Your Website 2018 »
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, отклики, подписки!
Подборка курсов по верстке сайтов
4.4 GeekBrains еще 10 курсов
4.4 Нетология еще 5 курсов
4.4 Skillbox еще 11 курсов