- CSS Font Size
- Set Font Size With Pixels
- Example
- Set Font Size With Em
- Example
- Use a Combination of Percent and Em
- Example
- Responsive Font Size
- Hello World
- Example
- Hello World Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm. Источник font-size¶ Свойство font-size определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы. Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента. В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента. Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1. Демо¶ font font-family font-feature-settings font-kerning font-language-override font-optical-sizing font-size font-size-adjust font-stretch font-style font-synthesis font-variant font-variant-alternates font-variant-caps font-variant-east-asian font-variant-ligatures font-variant-numeric font-variant-position font-variation-settings font-weight line-height Синтаксис¶ 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 /* values */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* values */ font-size: smaller; font-size: larger; /* values */ font-size: 12px; font-size: 0.8em; /* values */ font-size: 80%; /* Global values */ font-size: inherit; font-size: initial; font-size: unset; Значения¶ Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1. Табл. 1. Размер шрифта в CSS и HTML CSS xx-small x-small small medium large x-large xx-large Нет HTML 1 Нет 2 3 4 5 6 7 Относительный размер шрифта задается значениями larger и smaller . Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются. Применяется ко всем элементам Источник font-size Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы. Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента. В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента. Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1. Краткая информация Синтаксис Синтаксис Описание Пример Указывает тип значения.A && B Значения должны выводиться в указанном порядке. && A | B Указывает, что надо выбрать только одно значение из предложенных (A или B). normal | small-caps A || B Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. width || count [ ] Группирует значения. [ crop || cross ] * Повторять ноль или больше раз. [,]* + Повторять один или больше раз. + ? Указанный тип, слово или группа не является обязательным. inset? Повторять не менее A, но не более B раз.# Повторять один или больше раз через запятую. # Значения Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1. Табл. 1. Размер шрифта в CSS и HTML CSS xx-small x-small small medium large x-large xx-large Нет HTML 1 Нет 2 3 4 5 6 7 Относительный размер шрифта задается значениями larger и smaller . Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются. Песочница Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки. Пример Амазонская низменность Для гостей открываются погреба Прибалатонских винодельческих хозяйств, известных отличными сортами вин «Олазрислинг» и «Сюркебарат». Результат данного примера показан на рис. 1. Рис. 2. Применение свойства font-size Объектная модель Спецификация Спецификация Статус CSS Fonts Module Level 3 Возможная рекомендация CSS Transitions Рабочий проект CSS Level 2 (Revision 1) Рекомендация CSS Level 1 Рекомендация Спецификация Каждая спецификация проходит несколько стадий одобрения. Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт. Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта. Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения. Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом. Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта. Draft ( Черновик спецификации ) — первая черновая версия стандарта. Браузеры В таблице браузеров применяются следующие обозначения. — элемент полностью поддерживается браузером; — элемент браузером не воспринимается и игнорируется; — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками. Число указывает версию браузреа, начиная с которой элемент поддерживается. См. также Источник font-size Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы. Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента. В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента. Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1. Синтаксис font-size: абсолютный размер | относительный размер | значение | проценты | inherit Значения Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1. Табл. 1. Размер шрифта в CSS и HTML CSS xx-small x-small small medium large x-large xx-large HTML 1 2 3 4 5 6 7 Относительный размер шрифта задается значениями larger и smaller . Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются. inherit Наследует значение родителя. HTML5 CSS2.1 IE Cr Op Sa Fx
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1. Рис. 2. Применение свойства font-size Объектная модель [window.]document.getElementById(» elementID «).style.fontSize Браузеры Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . Источник - font-size¶
- Демо¶
- Синтаксис¶
- Значения¶
- font-size
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Амазонская низменность
- Объектная модель
- Спецификация
- Браузеры
- См. также
- font-size
- Синтаксис
- Значения
- Объектная модель
- Браузеры
CSS Font Size
Being able to manage the text size is important in web design. However, you should not use font size adjustments to make paragraphs look like headings, or headings look like paragraphs.
Always use the proper HTML tags, like — for headings and
for paragraphs.
The font-size value can be an absolute, or relative size.
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Set Font Size With Pixels
Setting the text size with pixels gives you full control over the text size:
Example
Tip: If you use pixels, you can still use the zoom tool to resize the entire page.
Set Font Size With Em
To allow users to resize the text (in the browser menu), many developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h2 font-size: 1.875em; /* 30px/16=1.875em */
>
p font-size: 0.875em; /* 14px/16=0.875em */
>
In the example above, the text size in em is the same as the previous example in pixels. However, with the em size, it is possible to adjust the text size in all browsers.
Unfortunately, there is still a problem with older versions of Internet Explorer. The text becomes larger than it should when made larger, and smaller than it should when made smaller.
Use a Combination of Percent and Em
The solution that works in all browsers, is to set a default font-size in percent for the element:
Example
Our code now works great! It shows the same text size in all browsers, and allows all browsers to zoom or resize the text!
Responsive Font Size
The text size can be set with a vw unit, which means the «viewport width».
That way the text size will follow the size of the browser window:
Hello World
Resize the browser window to see how the font size scales.
Example
Hello World
Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm.
font-size¶
Свойство font-size определяет размер шрифта элемента.
Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
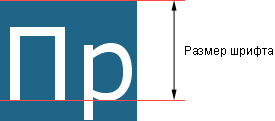
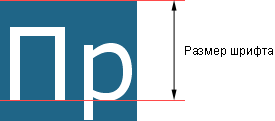
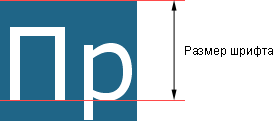
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Демо¶
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
/* values */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* values */ font-size: smaller; font-size: larger; /* values */ font-size: 12px; font-size: 0.8em; /* values */ font-size: 80%; /* Global values */ font-size: inherit; font-size: initial; font-size: unset; Значения¶
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
Применяется ко всем элементам
font-size
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Краткая информация
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
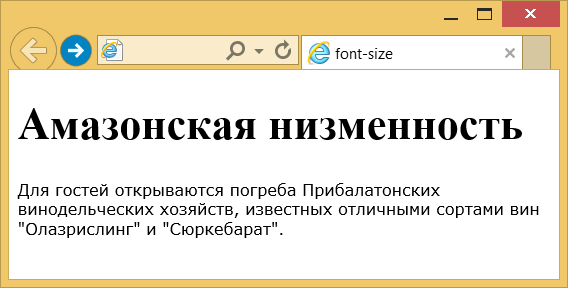
Амазонская низменность
Для гостей открываются погреба Прибалатонских винодельческих хозяйств, известных отличными сортами вин «Олазрислинг» и «Сюркебарат».
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Fonts Module Level 3 | Возможная рекомендация |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
font-size
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(» elementID «).style.fontSizeБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .