- background-image
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- background-image
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- background-image
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Layering background images
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- background
- Try it
- Constituent properties
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Setting backgrounds with color keywords and images
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
background-image
Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью. То же произойдет, если изображения не доступны или их показ в браузере отключен. В случае наличия в рисунке прозрачных областей, через них будет проглядывать фоновый цвет. В CSS3 допустимо указывать несколько фоновых изображений, перечисляя их параметры через запятую.
Синтаксис
background-image: url(путь к файлу) | none | inheritbackground-image: url(путь к файлу) | none[, url(путь к файлу) | none]*Значения
url В качестве значения используется путь к графическому файлу, который указывается внутри конструкции url() . Путь к файлу при этом можно писать как в кавычках (двойных или одинарных), так и без них. none Отменяет фоновое изображение для элемента. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Объектная модель
[window.]document.getElementById(» elementID «).style.backgroundImageБраузеры
Internet Explorer до версии 7.0 включительно применяет фон к внутренней части границы элемента, у которого установлено свойство hasLayout . Если у элемента нет hasLayout , свойство background-image будет учитывать границы элемента, как это и задано в спецификации. Разница в отображении будет заметна, если границы пунктирные ( dashed или dotted ), а не сплошные.
Если для элемента значение overflow установлено как scroll или auto , в Internet Explorer 8 будет вертикальная задержка в один пиксел при прокрутке фона.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
HTML5 CSS2.1 IE Cr Op Sa Fx
1 2 3
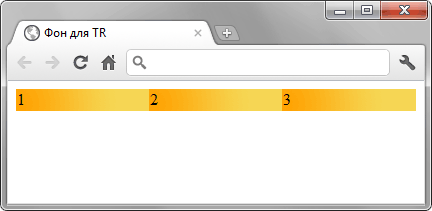
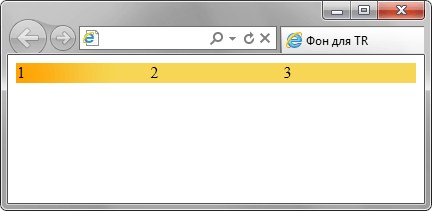
Результат данного примера в браузере Chrome показан на рис. 1. Браузер Internet Explorer, Opera и Firefox корректно отображают фон для строки (рис. 2).
Рис. 1. Повторение фона для каждой ячейки
Рис. 2. Фон для всей строки
background-image
Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью. То же произойдет, если изображения не доступны или их показ в браузере отключен. В случае наличия в рисунке прозрачных областей, через них будет проглядывать фоновый цвет. В CSS3 допустимо указывать несколько фоновых изображений, перечисляя их параметры через запятую.
Синтаксис
background-image: url(путь к файлу) | none | inheritbackground-image: url(путь к файлу) | none[, url(путь к файлу) | none]*Значения
url В качестве значения используется путь к графическому файлу, который указывается внутри конструкции url() . Путь к файлу при этом можно писать как в кавычках (двойных или одинарных), так и без них. none Отменяет фоновое изображение для элемента. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Объектная модель
[window.]document.getElementById(» elementID «).style.backgroundImageБраузеры
Internet Explorer до версии 7.0 включительно применяет фон к внутренней части границы элемента, у которого установлено свойство hasLayout . Если у элемента нет hasLayout , свойство background-image будет учитывать границы элемента, как это и задано в спецификации. Разница в отображении будет заметна, если границы пунктирные ( dashed или dotted ), а не сплошные.
Если для элемента значение overflow установлено как scroll или auto , в Internet Explorer 8 будет вертикальная задержка в один пиксел при прокрутке фона.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
HTML5 CSS2.1 IE Cr Op Sa Fx
1 2 3
Результат данного примера в браузере Chrome показан на рис. 1. Браузер Internet Explorer, Opera и Firefox корректно отображают фон для строки (рис. 2).
Рис. 1. Повторение фона для каждой ячейки
Рис. 2. Фон для всей строки
background-image
The background-image CSS property sets one or more background images on an element.
Try it
The background images are drawn on stacking context layers on top of each other. The first layer specified is drawn as if it is closest to the user.
The borders of the element are then drawn on top of them, and the background-color is drawn beneath them. How the images are drawn relative to the box and its borders is defined by the background-clip and background-origin CSS properties.
If a specified image cannot be drawn (for example, when the file denoted by the specified URI cannot be loaded), browsers handle it as they would a none value.
Note: Even if the images are opaque and the color won’t be displayed in normal circumstances, web developers should always specify a background-color . If the images cannot be loaded—for instance, when the network is down—the background color will be used as a fallback.
Syntax
Each background image is specified either as the keyword none or as an value.
To specify multiple background images, supply multiple values, separated by a comma:
background-image: linear-gradient( to bottom, rgba(255, 255, 0, 0.5), rgba(0, 0, 255, 0.5) ), url("catfront.png"); /* Global values */ background-image: inherit; background-image: initial; background-image: revert; background-image: revert-layer; background-image: unset;
Values
Is a keyword denoting the absence of images.
Accessibility concerns
Browsers do not provide any special information on background images to assistive technology. This is important primarily for screen readers, as a screen reader will not announce its presence and therefore convey nothing to its users. If the image contains information critical to understanding the page’s overall purpose, it is better to describe it semantically in the document.
Formal definition
| Initial value | none |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line . |
| Inherited | no |
| Computed value | as specified, but with url() values made absolute |
| Animation type | discrete |
Formal syntax
Examples
Layering background images
Note that the star image is partially transparent and is layered over the cat image.
HTML
div> p class="catsandstars">This paragraph is full of catsbr />and stars.p> p>This paragraph is not.p> p class="catsandstars">Here are more cats for you.br />Look at them!p> p>And no more.p> div>
CSS
p font-size: 1.5em; color: #fe7f88; background-image: none; background-color: transparent; > div background-image: url("mdn_logo_only_color.png"); > .catsandstars background-image: url("startransparent.gif"), url("catfront.png"); background-color: transparent; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- Implementing image sprites in CSS
- Image-related data types: ,
- Image-related functions:
- cross-fade()
- element()
- image()
- image-set()
- linear-gradient()
- radial-gradient()
- conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- repeating-conic-gradient()
- paint()
- url()
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.background
The background shorthand CSS property sets all background style properties at once, such as color, image, origin and size, or repeat method. Component properties not set in the background shorthand property value declaration are set to their default values.
Try it
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Using a */ background: green; /* Using a and */ background: url("test.jpg") repeat-y; /* Using a and */ background: border-box red; /* A single image, centered and scaled */ background: no-repeat center/80% url("../img/image.png"); /* Global values */ background: inherit; background: initial; background: revert; background: revert-layer; background: unset;
The background property is specified as one or more background layers, separated by commas.
The syntax of each layer is as follows:
- Each layer may include zero or one occurrences of any of the following values:
- The value may only be included immediately after , separated with the ‘/’ character, like this: » center/80% «.
- The value may be included zero, one, or two times. If included once, it sets both background-origin and background-clip . If it is included twice, the first occurrence sets background-origin , and the second sets background-clip .
- The value may only be included in the last layer specified.
Values
See background-clip and background-origin . Default: border-box and padding-box respectively.
See background-color . Default: transparent .
The following three lines of CSS are equivalent:
background: none; background: transparent; background: repeat scroll 0% 0% / auto padding-box border-box none transparent;
Accessibility concerns
Browsers do not provide any special information on background images to assistive technology. This is important primarily for screen readers, as a screen reader will not announce its presence and therefore convey nothing to its users. If the image contains information critical to understanding the page’s overall purpose, it is better to describe it semantically in the document.
Formal definition
- background-image : none
- background-position : 0% 0%
- background-size : auto auto
- background-repeat : repeat
- background-origin : padding-box
- background-clip : border-box
- background-attachment : scroll
- background-color : transparent
- background-position : refer to the size of the background positioning area minus size of background image; size refers to the width for horizontal offsets and to the height for vertical offsets
- background-size : relative to the background positioning area
- background-image : as specified, but with url() values made absolute
- background-position : as each of the properties of the shorthand:
- background-position-x : A list, each item consisting of: an offset given as a combination of an absolute length and a percentage, plus an origin keyword
- background-position-y : A list, each item consisting of: an offset given as a combination of an absolute length and a percentage, plus an origin keyword
- background-color : a color
- background-image : discrete
- background-clip : a repeatable list of
- background-position : a repeatable list of
- background-size : a repeatable list of
- background-repeat : discrete
- background-attachment : discrete
Formal syntax
background =
[ # , ]?=
||
[ / ]? ||
||
||
||
=
||
||
[ / ]? ||
||
||
||
=
|
none=
[ left | center | right | top | bottom | ] |
[ left | center | right | ] [ top | center | bottom | ] |
[ center | [ left | right ] ? ] && [ center | [ top | bottom ] ? ]=
[ | auto ] |
cover |
contain=
repeat-x |
repeat-y |
[ repeat | space | round | no-repeat ]=
scroll |
fixed |
local=
border-box |
padding-box |
content-box=
|=
|=
url( * ) |
src( * )Examples
Setting backgrounds with color keywords and images
HTML
p class="topbanner"> Starry skybr /> Twinkle twinklebr /> Starry sky p> p class="warning">Here is a paragraphp> p>p>
CSS
.warning background: pink; > .topbanner background: url("starsolid.gif") #99f repeat-y fixed; >Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.