- Как сделать фиксированное (плавающее) меню
- Как создать фиксированное меню с помощью CSS стилей
- Как узнать идентификатор или класс меню
- Присвоение css-стилей
- Как создать фиксированное меню с помощью jQuery
- Проверка и подключение библиотеки jQuery
- Подключение скрипта – обработчика (меню без изменений прилипает к верхнему краю)
- Подключение скрипта – обработчика (меню фиксируется по верхнему краю и расширяется на всю ширину)
- CSS Floating Menu
- Example of a Floating Menu
- Floating Menu Position
- How to Ensure the Menu is On Top
- Older Browsers
- Create Floating Navigation Menu Using HTML And CSS
- To Create Floating Navigation Menu It Takes Only Two Steps:-
- Step 1. Make a HTML file and define markup
- Step 2. Make a CSS file and define styling
Как сделать фиксированное (плавающее) меню
Здравствуйте, уважаемые друзья. Сегодня я расскажу, как сделать фиксированное меню для сайта. Также это меню называют плавающим.
После публикации моего отчёта о смене шаблона, в комментариях от вас поступила просьба рассказать, как сделано меню моего обновленного блога. По правде говоря, вся шапка и меню в ней реализованы средствами самой темы оформления. Я ни приложил для этого не единого усилия.
Создать подобное меню довольно легко. Весь секрет заключается в трёх строчках CSS кода.
Как создать фиксированное меню с помощью CSS стилей
Для начала нужно объяснить, как должна быть организована структура страницы (html – каркас). Тут важно понимать, что фиксированное меню на основе CSS стилей можно реализовать при условии, что меню расположено вверху страницы. В таком случае при прокрутке оно будет неизменно оставаться на своём месте. Если же меню хоть на несколько пикселей смещено вниз или размещено под шапкой, то способ с css-стилями уже не подойдёт.
Допустим, меню расположено под шапкой, которая имеет высоту 150 рх. Тогда если зафиксировать меню, при прокрутке оно будет отступать от верхнего края окна на 150 рх. А это будет выглядеть крайне нелепо.
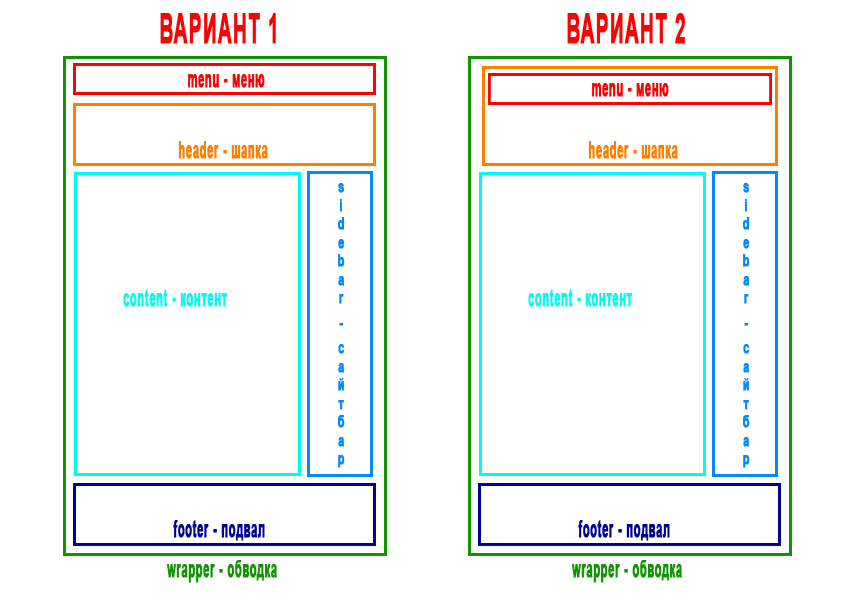
Вот как должна быть организована html структура страницы, для создания фиксированного меню на основе css-стилей.
Схема, конечно, упрощённая. Здесь, всё внимание нужно обратить на расположение меню. В первом варианте, меню расположено в самом верху. Во втором варианте, меню расположено внутри шапки.
Безусловно, многое зависит от общего дизайна сайта, но и в первом, и во втором варианте можно организовать фиксацию меню с помощью css-стилей. Только вот во втором варианте, фиксацию придётся сделать для всей шапки. Это зависит от дизайна.
Следующий важный момент, который вы должны знать и понимать, — все элементы веб-дизайна заключены в отдельные блоки. Это называется — блочная вёрстка. Так вот, меню тоже будет располагаться в отдельном блоке. Для того чтобы каждый блок приобрёл нужный вид (дизайн) им присваивают идентификаторы ( id ) и классы ( class ). И через эти id и class задают css-стили.
Исходный код меню, созданного вручную, будет выглядеть примерно так:
В системах управления контентом, в том числе и WordPress меню будет создано через php. И выглядеть будет примерно так:
fixmenu"> 'primary', 'menu_class' => 'nav-menu' ) ); ?>
Примечание: если в вашей теме WordPress можно создать, только, одно меню, вы, можете использовать ручной способ для создания недостающего меню.
Обратите внимание, блок ДИВ с идентификатором fixmenu присутствует и в одном и в другом варианте.
Именно к этому блоку, через идентификатор fixmenu нужно присвоить стили css. В вашем случае имя идентификатора или класса будет другим. Поэтому вы будете применять, слили именно к вашим идентификаторам и классам.
Как узнать идентификатор или класс меню
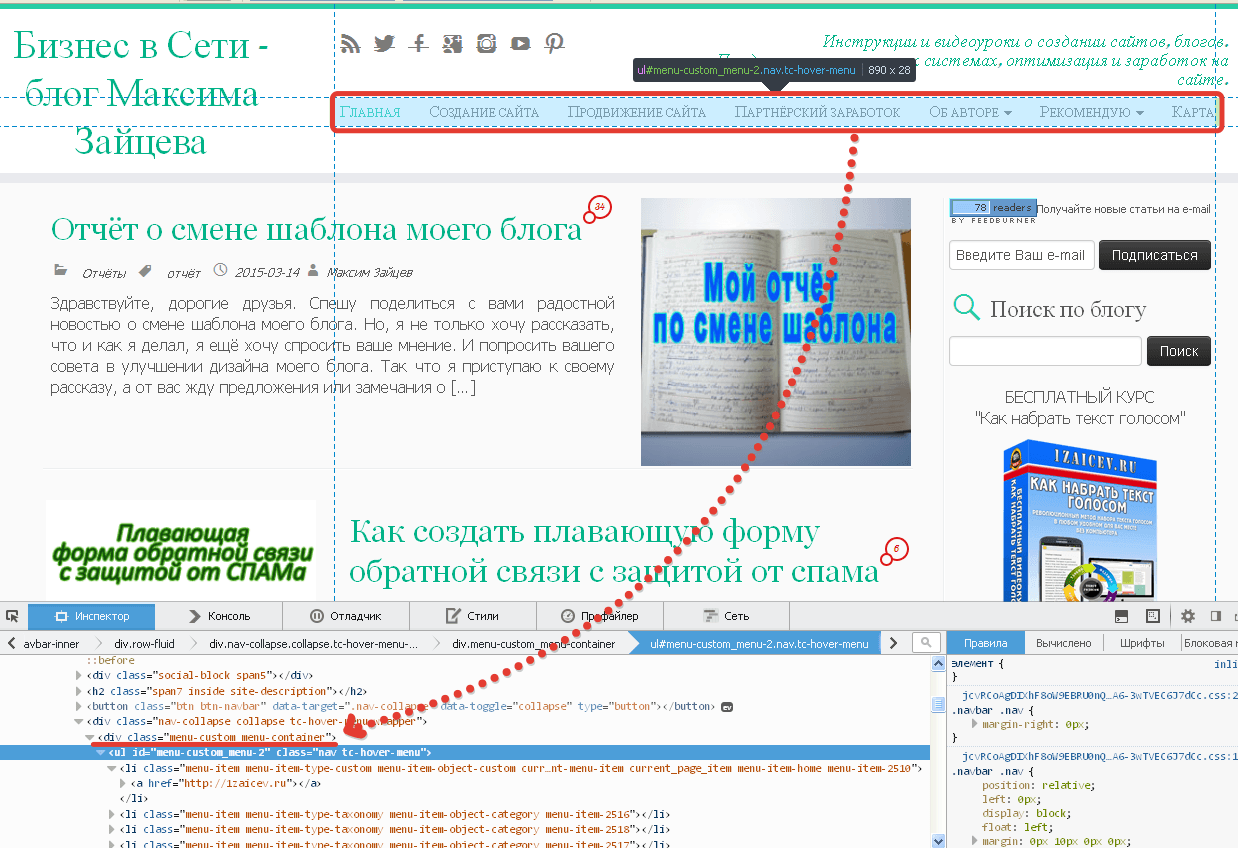
Это делается очень просто. Подводите курсор мышки к меню, нажимаете правую кнопку и в контекстно-зависимом меню выбираете пункт «Исследовать код элемента» или «Исследовать элемент».
Внизу окна браузера откроется панель разработчика, в которой можно посмотреть идентификатор или класс меню.
Присвоение css-стилей
Для этого открываете таблицу стилей (style.css). В WP нужно открыть административную панель – «Внешний вид» – «Редактор» – «Таблица стилей».
В таблицу стилей нужно вставить вот эти стили:
#fixmenu< position: fixed; /*фиксированное положение*/ z-index: 100; /*ориентация выше всех*/ >
Примечание: вы меняете название идентификатора на своё. Запомните, в css идентификатор обозначается знаком решётки #, а класс, — точкой.
# имя идентификатора
. имя класса
Вот так организовано меню в моём новом шаблоне. Только фиксация применена ко всему блоку с шапкой, в которой находится логотип, социальные профили, описание сайта и меню.
Как создать фиксированное меню с помощью jQuery
А теперь давайте разберём вариант создания фиксированного меню, когда оно расположено под шапкой. Такие варианты шаблонов наиболее часто используются.
Здесь обычной фиксацией уже не обойтись. Потребуется небольшой скриптик, который будет фиксировать меню у верхней границы браузера.
Проверка и подключение библиотеки jQuery
Чтобы реализовать такое меню у вас должна быть подключена библиотека jQuery. Прежде чем приступить к подключению библиотеки, нужно проверить, может, она уже подключена в вашем шаблоне.
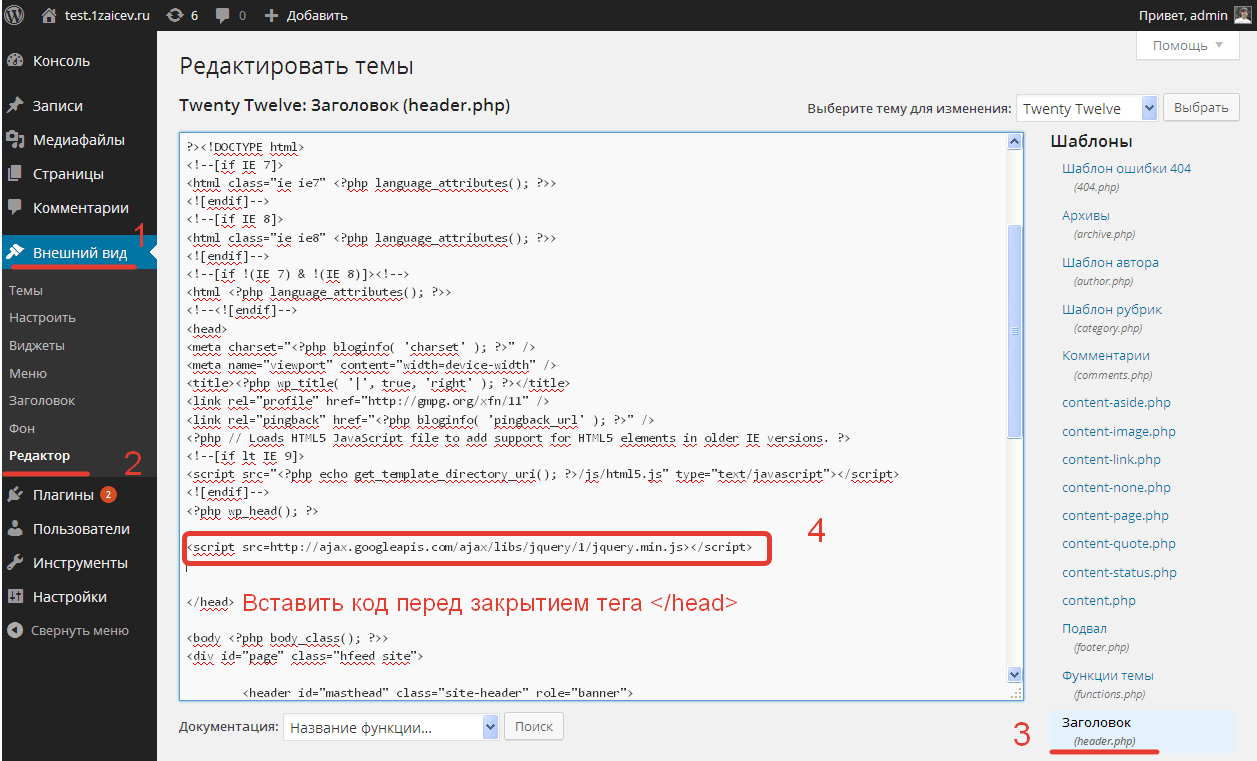
Для этого откройте исходный код сайта. Сделать это можно комбинацией клавиш CTRL+U. И поищите в нём, между тегами
… , строчки кода в которых упоминается jquery.min.js или jquery.js .Если таких строк вы не нашли, то перед закрытием тега ХЕД вставьте вот этот код:
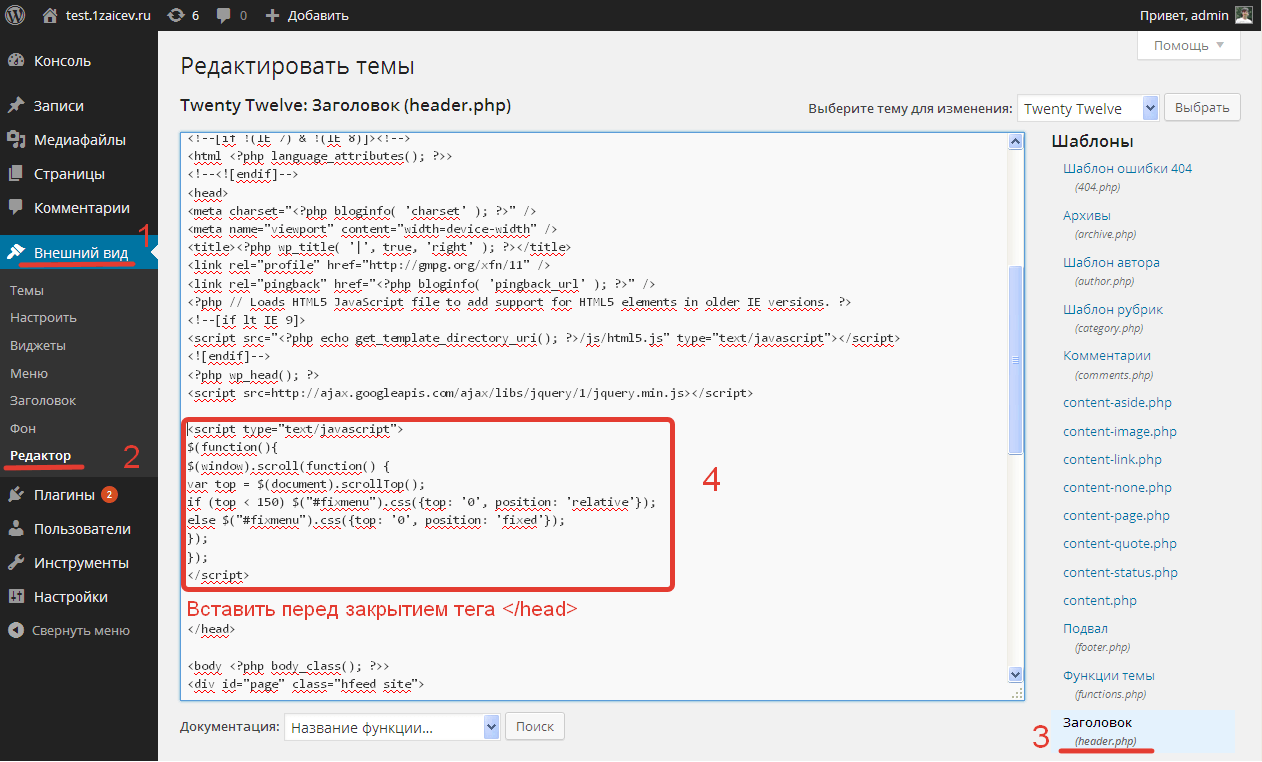
Подключение скрипта – обработчика (меню без изменений прилипает к верхнему краю)
Скрипт вы можете подключить вставкой непосредственно всего кода скрипта в исходный код страницы вашего шаблона. Или можете сохранить скрипт в виде отдельного файла и сделать подключение путём указания пути к нему.
Я предпочитаю использовать второй вариант.
Подключать скрипт нужно либо в файле заголовка (header.php), между тегами
… , либо в файле подвала (footer.php), пред закрытием тега БОДИ