- Получить значение value из тега input | JavaScript
- document.getElementById() — поиск по тегу с атрибутом id
- document.getElementsByName() — поиск по NodeList тегов с атрибутом name
- document.getElementsByClassName() — поиск по NodeList тегов с атрибутом class
- document.body — поиск по тегу body
- document.getElementsByTagName() — поиск по NodeList тегов
- document.querySelector() — поиск по селектору
- document.querySelectorAll() — поиск по NodeList селекторов
- 11 комментариев:
- Получаем данные из поля ввода с помощью input.value
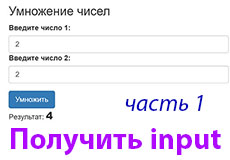
- Как получить input в JavaScript (1 часть)
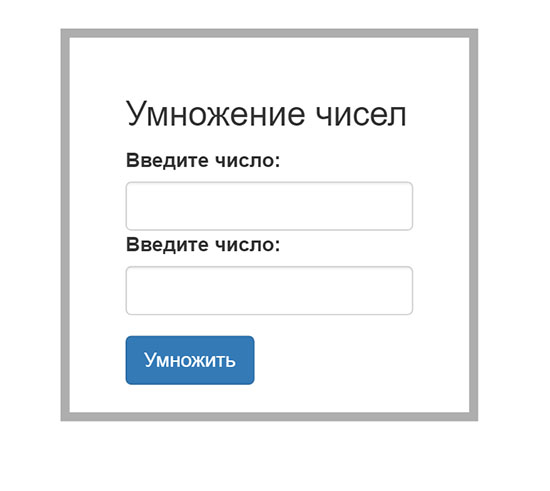
- HTML разметка
- Умножение чисел
- Что мы хотим получить в итоге?
- Событие JavaScript
- Функция на JavaScript
- JS получить значение input
- Расшифровывается метод так:
- Что такое переменная
- Комментарии ( 2 ):
Получить значение value из тега input | JavaScript
document.getElementById() — поиск по тегу с атрибутом id
id на веб-странице может быть присвоен только один раз одному тегу HTML Задача: нужно вывести значение выбранного цвета рядом с полем ввода:
idColor" placeholder="введите текст"/>
document.getElementsByName() — поиск по NodeList тегов с атрибутом name
Задача: прибавить значение только третьего включенного чекбокса, округлить до сотых и показать в формате 0.00 (с двумя знаками после запятой):
1.00
name="nameCheckbox" value="1"/> name="nameCheckbox" value="20"/> name="nameCheckbox" value="300.555" onclick="onclickCheckbox()"/> name="nameCheckbox" value="400"/> Пояснения: имеется четыре тега input с name="nameCheckbox". [0] - это первый по счёту, соответственно, [2] будет третьим.
nameRadio" value="1" checked="checked"/> nameRadio" value="20"/> nameRadio" value="300"/> nameRadio" value="400"/>
document.getElementsByClassName() — поиск по NodeList тегов с атрибутом class
.classGreen < background: green; width: 130px; height: 130px; margin: 0 auto; transition: .5s; >.classRedclass="classGreen">
document.body — поиск по тегу body
document.body.innerHTML = document.body.innerHTML.replace(/\u003Ch2/g, '\u003Ch3');" /> Пояснения: я меняю , потому что тег может содержать атрибуты. пишу как специальный символ в JavaScript \u003C.
document.getElementsByTagName() — поиск по NodeList тегов
h3')[4].innerHTML = 'Скрипт сработал\(\)'"/> Скрипт сработал\(\) - это то, на что мы заменяем наш текст. Он выглядит как Скрипт сработал(). Куда же делись символы \? Они реализуют экранирование скобок, чтобы те были рассмотрены как текстовые символы, а не как код скрипта.
Li(); setInterval(Li,1000); function Li() < d = new Date(); var month=new Array("января","февраля","марта","апреля","мая","июня","июля","августа","сентября","октября","ноября","декабря"); var week=new Array("воскресенье","понедельник","вторник","среда","четверг","пятница","суббота"); document.getElementById('d').getElementsByTagName('li')[0].innerHTML='Дата: '+d.getDate()+' '+month[d.getMonth()]+' '+d.getFullYear()+' года, '+week[d.getDay()]; document.getElementById('d').getElementsByTagName('li')[1].innerHTML='Время: '+((d.getHours() document.querySelector() — поиск по селектору
Задача: показать степень заполнения полей, пароль и email должен быть внесён правильно.
Почта
Пароль
input:focus:invalid < border: 1px solid #eee; >input:invalid Почта
Пароль " title="Не менее 6 знаков, в том числе хотя бы одна цифра и буква" onchange="oninputEmail()"/>
document.querySelectorAll() — поиск по NodeList селекторов
Помните этот пример? Там поиск идёт только по h3. Именно на него произойдет замена по этой кнопке. Если её не нажимать, то скрипт не будет работать. А вот так будет и при h2, и при h3
h2, h3')[4].innerHTML = 'Скрипт сработал\(\)'"/>
11 комментариев:
Анонимный Здравствуйте!
У меня вот такой вопрос. Не подскажите.
Есть 2 поля и две кнопки.
Я хочу VALUE кнопок передать в поля.
Просто значение например 1 кнопки передать в 1 поле понятно. Но хотелось бы. Что бы в поле попадало значение кнопки которую нажал. Не важно 1 или 2 или 11.
Вот что-то начал но дальше…
form
input type=»text» value=»1″
input type=»text» value=»2″
/form
input name=»poga2″ type=»button» value=»L» onclick=»q.value = fun()»
input name=»poga3″ type=»button» value=»M»
script
function fun() var per1=document.getElementById(‘q’).value;
var per2=document.getElementById(‘x’).value;
/script
Буду очень благодарен за подсказку.
До свидания.
NMitra Здравствуйте, пример http://jsfiddle.net/NMitra/dhj7epc4/
Анонимный Здравствуйте!
Спасибо Вам за ответ. Спасибо за помощь.
Анонимный Здравствуйте!
Подскажите как перебрать список с помощью javascript :
ul
li1/li
li2/li
li3/li
li4/li
li5/li
li6/li
li7/li
/ul
script
var el = document.querySelector(‘li’);
Получаем данные из поля ввода с помощью input.value
Мы научились с помощью скрипта изменять текст на странице, когда пользователь отправляет форму. У нас это форма подписки на рассылку, и нам нужно сообщить пользователю, что он успешно подписался. Сообщение будет выглядеть так:
Адрес e-mail добавлен в список получателей рассылки.Адрес электронной почты в сообщении должен быть тем, который введёт пользователь. Как его получить?
Нам поможет особое свойство, которое есть у полей ввода, — value . Допустим, на странице есть поле ввода input :
Босс проходил мимо и ввёл туда своё имя — Кекс. С помощью свойства value мы можем получить данные из этого поля ввода. А после, например, вывести их в консоль:
let input = document.querySelector('input'); console.log(input.value); // Выведет: КексА ещё мы можем вывести данные из поля ввода прямо на страницу. Представим, что у нас на странице есть абзац, который мы нашли и сохранили в переменную paragraph . Мы можем сделать так:
paragraph.textContent = input.value;И теперь то, что ввёл пользователь в поле input , отобразится на странице как текстовое содержимое элемента paragraph .
В нашем случае пользователь вводит свой адрес в поле с классом subscription-email . Найдём его и скажем JavaScript вывести полученные данные на страницу.
Почему бы не прочитать текст из поля ввода с помощью textContent ? Если мы попытаемся это сделать, то получим пустую строку. Для JavaScript поля формы не имеют текстового содержимого, их значения хранятся именно в value .