- Псевдоэлемент ::first-letter
- Синтаксис
- Значения
- Браузеры
- ::first-letter (:first-letter)
- Разрешённые свойства
- Синтаксис
- Пример
- HTML
- CSS
- Псевдоэлемент :first-letter
- Синтаксис
- Значения
- Браузеры
- CSS по теме
- Псевдоэлемент ::first-letter
- Синтаксис
- Пример
- Примечание
- Спецификация
- Браузеры
- : : first — letter
- Пример
- Как пишется
- Подсказки
Псевдоэлемент ::first-letter
Псевдоэлемент ::first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис
Значения
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
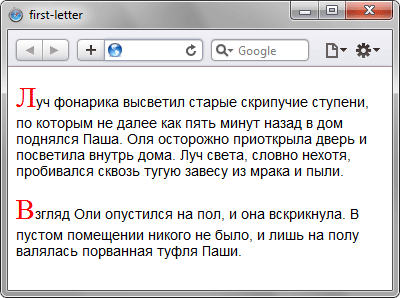
Луч фонарика высветил старые скрипучие ступени, по которым не далее как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую завесу из мрака и пыли.
Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого не было, и лишь на полу валялась порванная туфля Паши.
Результат примера показан на рис. 1. В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
Рис. 1. Результат использования псевдоэлемента ::first-letter
Браузеры
Браузер Internet Explorer до версии 9.0 работает только с нотацией :first-letter , описанной в спецификации CSS 2.1.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
::first-letter (:first-letter)
CSS псевдоэлемент ::first-letter применяет стили к первой букве первой строки блочного элемента, но только если нету другого предшествующего содержимого (такого как изображения или инлайн таблицы).
/* Стили для первой буквы элемента*/ p::first-letter font-size: 130%; >
Может быть непросто определить первую букву элемента:
- Пунктуация, которая предшествует или следует сразу за первой буквой, включается в селектор. Пунктуация включает любой символ Юникода, определённый в классах open (Ps), close (Pe), initial quote (Pi), final quote (Pf), and other punctuation (Po).
- В некоторых языках существуют диграфы, которые должны преобразовываться в верхний регистр вместе, например IJ в Нидерландском. В этих случаях обе буквы диграфа должны соответствовать псевдоэлементу ::first-letter (это слабо поддерживается браузерами, смотрите таблицу совместимости ниже).
- Комбинация псевдоэлемента ::before и свойства content может привести к добавлению некоторого текста в начало элемента. В этом случае псевдоэлементу ::first-letter будет соответствовать первая буква добавленного содержимого.
Примечание: В CSS3 появилась запись ::first-letter (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :first-letter , введённую в CSS2.
Разрешённые свойства
Только небольшое подмножество CSS-свойств может быть использовано с псевдоэлементом ::first-letter :
- Все свойства, связанные с шрифтами: font , font-style , font-feature-settings (en-US), font-kerning (en-US), font-language-override (en-US), font-stretch (en-US), font-synthesis (en-US), font-variant (en-US), font-variant-alternates (en-US), font-variant-caps (en-US), font-variant-east-asian (en-US), font-variant-ligatures , font-variant-numeric , font-variant-position (en-US), font-weight , font-size , font-size-adjust (en-US), line-height и font-family
- Все свойства, связанные с фоном: background , background-color , background-image , background-clip , background-origin , background-position , background-repeat , background-size , background-attachment и background-blend-mode
- Все свойства для внешних отступов: margin , margin-top , margin-right , margin-bottom , margin-left
- Все свойства для внутренних отступов: padding , padding-top (en-US), padding-right , padding-bottom (en-US), padding-left
- Все свойства, связанные с рамкой: сокращения border , border-style (en-US), border-color (en-US), border-width , border-radius , border-image (en-US) и полные записи свойств
- Свойства color (en-US)
- Свойства text-decoration (en-US), text-shadow , text-transform (en-US), letter-spacing , word-spacing (when appropriate), line-height , text-decoration-color (en-US), text-decoration-line (en-US), text-decoration-style (en-US), box-shadow , float , vertical-align (только если float равен none )
Синтаксис
Пример
Сделаем первую букву каждого абзаца красной и большой.
HTML
p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.p> p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.p> p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.p> p>-Начало специального знака препинания.p> p>_Начало специального знака препинания.p> p>"Начало специального знака препинания.p> p>'Начало специального знака препинания.p> p>*Начало специального знака препинания.p> p>#Начало специального знака препинания.p> p>「特殊的汉字标点符号开头。p> p>《特殊的汉字标点符号开头。p> p>“特殊的汉字标点符号开头。p>
CSS
p::first-letter color: red; font-size: 130%; > Псевдоэлемент :first-letter
Псевдоэлемент :first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис
Значения
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
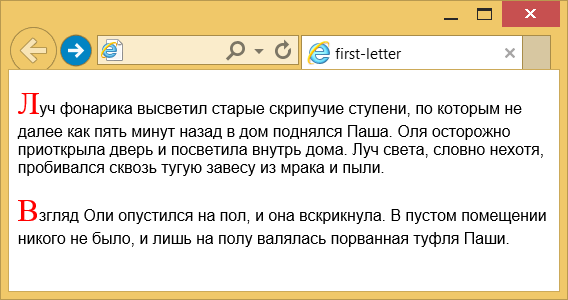
Луч фонарика высветил старые скрипучие ступени, по которым не далее как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую завесу из мрака и пыли.
Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого не было, и лишь на полу валялась порванная туфля Паши.
Результат примера показан на рис. 1. В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
Рис. 1. Результат использования псевдоэлемента :first-letter
Браузеры
Internet Explorer до версии 7 включительно, Firefox до версии 2.0 включительно игнорируют свойство letter-spacing , когда оно применяется к псевдоэлементу :first-letter .
CSS по теме
Псевдоэлемент ::first-letter
Псевдоэлемент ::first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Пример
Луч фонарика высветил старые скрипучие ступени, по которым не далее как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую завесу из мрака и пыли.
Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого не было, и лишь на полу валялась порванная туфля Паши.
Результат примера показан на рис. 1. В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
Рис. 1. Результат использования псевдоэлемента ::first-letter
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Pseudo-Elements Level 4 | Рабочий проект |
| CSS Text Decoration Level 3 | Возможная рекомендация |
| Selectors Level 3 | Рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
| :first-letter | 5.5 | 12 | 1 | 3.5 | 1 | 1 |
| ::first-letter | 9 | 12 | 1 | 7 | 1 | 1 |
| :first-letter | 1 | 1 | 4 | 1 |
| ::first-letter | 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
: : first — letter
Псевдоэлемент : : first — letter позволяет задать стили для первой буквы первой строки блочного элемента, если перед текстом нет другого содержимого.
Пример
Скопировать ссылку «Пример» Скопировано
Напишем код, выделяющий первую букву в цитате:
blockquote::first-letter font-size: 1.86rem; font-weight: 700; font-style: italic; letter-spacing: 0.12rem;>blockquote::first-letter font-size: 1.86rem; font-weight: 700; font-style: italic; letter-spacing: 0.12rem; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Для псевдоэлемента сработает лишь небольшой набор CSS-свойств:
- Шорткат font и шрифтовые свойства, начинающиеся на font — ;
- Шорткат background и свойства фона, начинающиеся на background — ;
- Шорткат margin и внешние отступы, начинающиеся на margin — ;
- Шорткат padding и внутренние отступы, начинающиеся на padding — ;
- Шорткат border и свойства рамок, начинающиеся на border — ;
- цвет текста color ;
- текстовые свойства text — decoration , text — shadow , text — transform , letter — spacing , word — spacing , line — height , text — decoration — color , text — decoration — line , text — decoration — style , box — shadow , float , vertical — align .
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Знаки препинания, которые предшествуют первой букве или непосредственно следуют за ней, попадают под : : first — letter . Как в примере выше, знак кавычки также имеет стили, заданные для первой буквы.
💡 Если вы создаёте содержимое с помощью : : before и content , стили указанные в : : first — letter всё равно будут распространяться на первую букву.