- How to Add the First and Last CSS Class to WordPress Menu Items
- Why Style the First and Last Navigation Items Differently?
- Method 1: Adding First and Last Class Using a Filter (Recommended)
- Method 2: Styling First and Last Items Using CSS Selectors (No Plugin Required)
- CSS-селекторы. Шпаргалка для новичков
- Основные селекторы
- Селекторы-комбинаторы
- Соседний родственный комбинатор
- Дочерний комбинатор
- Общий родственный комбинатор
- Комбинатор потомка
- Селекторы псевдоклассов
- :hover
- :active
- :visited
- :focus
- :first-child , :last-child и :nth-child(n)
- :first-of-type**,** : last-of-type и** ** : nth-of-type (n)`
- :empty
- Заключение
- Ещё статьи про CSS
How to Add the First and Last CSS Class to WordPress Menu Items
Last updated on June 2nd, 2023 by Editorial Staff | Reader Disclosure Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Do you want to add custom styling to the first and last items of your WordPress menu?
One option is to simply add a custom CSS class to the first and last menu items. However, if you rearrange the menu at any point, then those items may no longer be first and last.
In this article, we will show you how to add a .first and .last class that will style the first and last items even if you reorder the menu at a later date.
Why Style the First and Last Navigation Items Differently?
Sometimes, you may need to add custom styling to the first and last items in a navigation menu. This can make important links stand out, such as the link to your site’s contact form or WooCommerce cart page.
In this case, you could simply add a custom CSS class to the first and last menu items. However, if you change the menu’s order at any point, then this might completely break the custom styling.
For this reason, we recommend using filters instead.
In this guide, we will show you how to style the first and last items of your navigation menu, so you can rearrange the menu without breaking the custom styling. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Adding First and Last Class Using a Filter (Recommended)
The easiest way to style your navigation menu items is to add a filter to your theme.
Often you will find code snippets in WordPress tutorials with instructions to add them to your theme’s functions.php file.
The biggest problem is that even a tiny mistake in the custom code snippet can break your WordPress site and make it inaccessible. Not to mention, if you update your WordPress theme, then you will lose all your customizations.
This free plugin makes it easy to add custom CSS, PHP, HTML, and more to WordPress without putting your site at risk.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
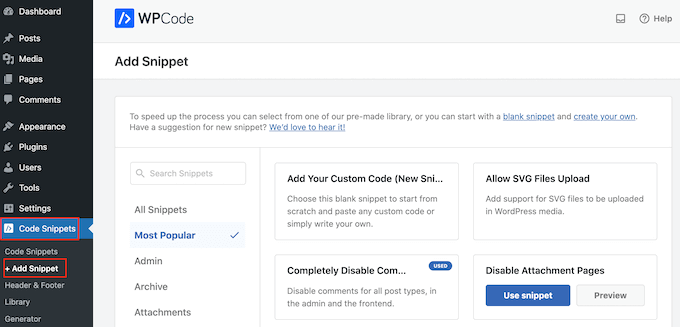
Upon activation, head over to Code Snippets » Add Snippet.
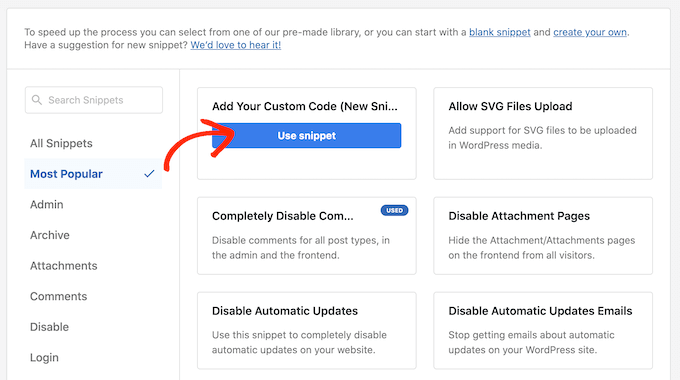
Here, simply hover your mouse over ‘Add Your Custom Code.’
When it appears, click on ‘Use snippet.’
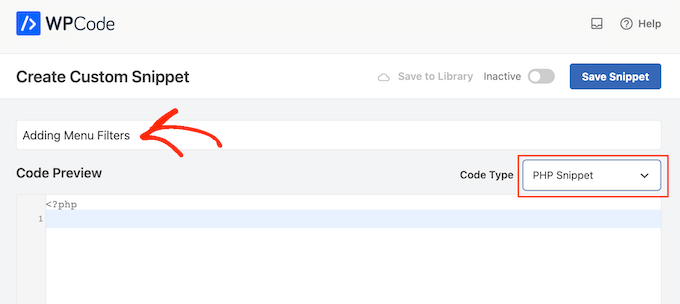
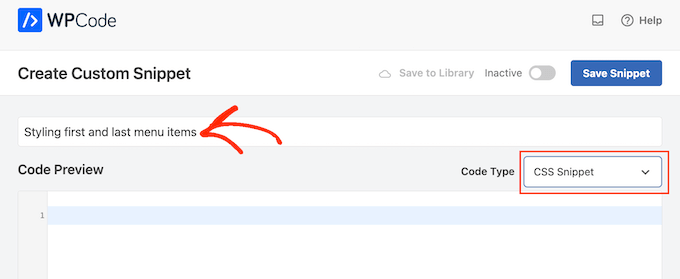
To start, type in a title for the custom code snippet. This can be anything that helps you identify the snippet in the WordPress dashboard.
After that, open the ‘Code Type’ dropdown and select ‘PHP Snippet.’
You can then add the following PHP to the code box:
function wpb_first_and_last_menu_class($items) < $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items; > add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); After that, you are ready to scroll to the top of the screen and click on the ‘Inactive’ toggle so that it changes to ‘Active.’
Finally, click on ‘Save Snippet’ to make the PHP snippet live.
This creates .first and .last CSS classes for your first and last menu items. You can now use these classes to apply unique styling to these items.
To do this, you will need to add a second snippet to your WordPress website. To start, create a new custom code snippet by following the same process described above.
After that, type in a title for the custom code snippet.
Then, open the ‘Code Type’ dropdown, but this time select ‘CSS Snippet.’
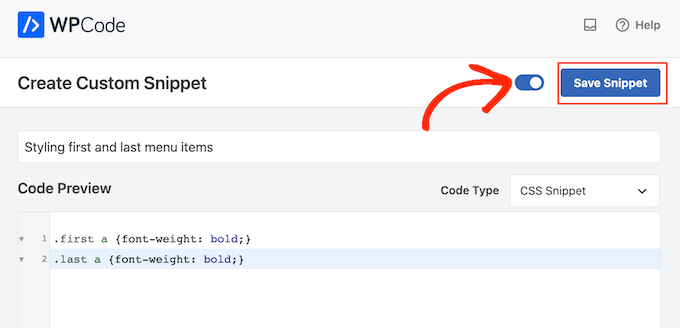
For this guide, we will simply bold the first and last menu items by adding the following CSS formatting to the code box:
With that done, click on the ‘Inactive’ toggle so that it changes to ‘Active.’
Finally, click on ‘Save Snippet’ to make the CSS snippet live.
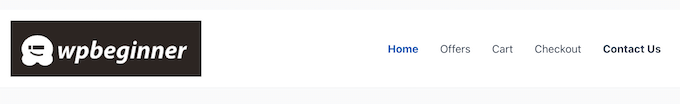
Now, if you visit your website, you will see the updated menu live.
Method 2: Styling First and Last Items Using CSS Selectors (No Plugin Required)
If you don’t want to use a plugin, then you can style the first and last menu items using CSS selectors. However, this method may not work with some older browsers, such as Internet Explorer.
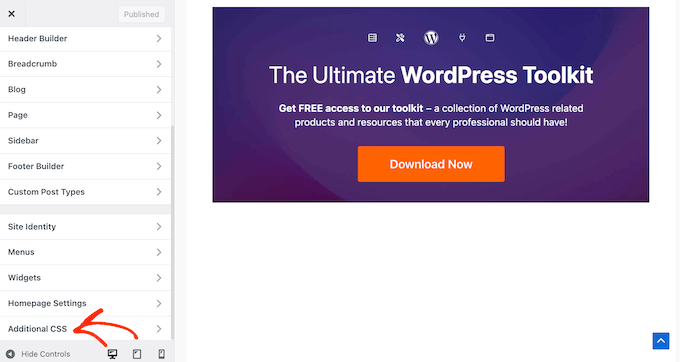
To follow this method, you will need to add code to your theme’s style sheet or the ‘Additional CSS’ section of the WordPress Theme Customizer.
If you haven’t done this before, then see our guide on how to easily add custom CSS to your WordPress site.
The first step is editing your theme’s style.css file or heading over to Appearance » Customize and then clicking on ‘Additional CSS’.
After that, go ahead and add the following code snippet to your site:
ul#yourmenuid > li:first-child < >ul#yourmenuid > li:last-child
Note that you will need to replace ‘yourmenuid’ with your navigation menu’s ID.
The selectors’ first-child’ and ‘last-child’ select the first and last child of its parent, which are the first and last items in the navigation menu.
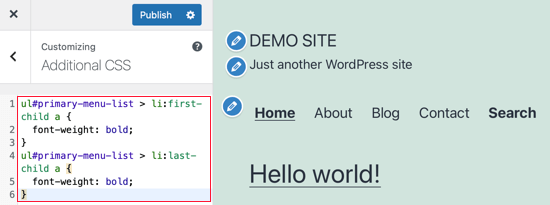
For example, we used this code to bold the first and last navigation menu items on our WordPress blog:
ul#primary-menu-list > li:first-child a < font-weight: bold; >ul#primary-menu-list > li:last-child a
We hope this tutorial helped you learn how to add the .first and .last class to WordPress navigation menus. You may also want to see our guide on how to create a landing page with WordPress or check out our list of the best drag and drop page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
CSS-селекторы. Шпаргалка для новичков
Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора.
Основные селекторы
Селекторы типа выбирают элементы HTML-документа по их тегу. Например, селектор p выберет все
на странице:
Селекторы класса определяют стиль элементов с определённым классом. Например, этот селектор выберет абзац с классом .highlight .
Селекторы идентификатора выбирают элемент по его уникальному идентификатору. Например, #welcome соответствует элементу с id=»welcome» :
Селекторы наличия и значения атрибута находят все элементы, которые имеют определённый атрибут или значение атрибута. Например, здесь мы выбираем все ссылки, которые начинаются на http:// , но не имеют example.com .
a[href^="http://"]:not([href*="[example.com](http://example.com/)"])
Универсальный селектор позволяет прописать стили для всех элементов HTML без исключения. Он указывается в виде звёздочки * . В примере ниже мы используем универсальный селектор с псевдоэлементами, чтобы изменить расчёт общего размера элемента.
Селекторы-комбинаторы
Комбинаторы выбирают элементы, основываясь на их взаимосвязи в дереве DOM. Можно выбрать элементы, которые являются потомками, соседями или родителями других элементов.
Соседний родственный комбинатор
Записывается как селектор1 + селектор2 . Выбирает элемент, подходящий под селектор2 , перед которым расположен элемент, подходящий под селектор1 .
Сегодня я стал великим фронтендером.
Я написал стили для текста.
Селектор .first + .second применит стили к абзацу с классом .second , потому что перед ним есть элемент с классом .first . Предложение «Я написал стили для текста.» станет белым.
Дочерний комбинатор
Записывается как селектор1 > селектор2 . Выбирает элементы, которые являются прямыми потомками элемента, подходящего под селектор1 .
Я выучил CSS
Ну селекторы точно знаю.
Стили применятся только к «Я выучил CSS», этот текст станет красным.
Общий родственный комбинатор
Записывается как селектор1 ~ селектор2 . Добавляет стили для элемента, который соответствует селектор2 , если перед ним стоит элемент, подходящий под селектор1. Оба элемента должны принадлежать одному родителю.
Это было прекрасное раннее утро. Идеальное время, чтобы приготовить чашку кофе или чая, открыть ноутбук и выучить CSS.
Так Вовка и поступил. Погладил кота, набрался решимости и открыл для себя новый мир вёрстки.
Стили применятся ко второму параграфу, появится внешний отступ сверху.
Этот селектор отличается от соседнего селектора тем, что между элементами селектор1 и селектор2 могут находиться другие элементы.
Комбинатор потомка
Записывается как селектор1 селектор2 . Находит все потомки элемента, который подходит под селектор1 , и применяет к ним стили.
Оказалось, что селекторы — это не так страшно, как я думал. Нужно только немного попрактиковаться, и всё сразу станет ясно.
Здесь в синий цвет окрасятся «не так страшно» и «всё сразу станет ясно.».
Селекторы псевдоклассов
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора.
💡 Простой селектор — это селектор по одному условию, односоставной.
Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.
Чтобы использовать псевдокласс, нужно добавить его в селектор, например:
В этом примере мы меняем цвет ссылки на красный, когда пользователь кликает по ней.
:hover
Псевдокласс :hover соответствует элементу, когда пользователь наводит на него курсор мыши. Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
:active
Псевдокласс :active соответствует элементу, на который активно нажимают. Здесь псевдокласс используется для скругления рамок кнопки, когда на неё кликают:
:visited
Псевдокласс :visited соответствует посещённой ссылке. Например, с его помощью мы можем поменять цвет ссылки, по которой перешёл пользователь:
:focus
Псевдокласс :focus соответствует элементу, находящемуся в фокусе — то есть когда элемент выбран для ввода или навигации с помощью клавиатуры. Например, здесь :focus используется для добавления зелёной рамки вокруг поля ввода:
:first-child , :last-child и :nth-child(n)
Эти псевдоклассы выбирают элемент по его порядковому номеру. :first-child соответствует первому дочернему элементу родителя, :last-child — последнему. А псевдокласс :nth-child(n) указывает на n -й дочерний элемент. Например, с его помощью можно выбрать второй, пятый или предпоследний элемент. Вместо n в скобках указывается целое число или математическое выражение.
/* выберет первый элемент — HTML*/ li:first-child < font-weight: 700; >/* выберет последний элемент — JavaScript*/ li:last-child < text-decoration: underline; >/* выберет второй элемент — CSS*/ li:nth-child(2)
:first-of-type**,** : last-of-type и** ** : nth-of-type (n)`
Эти псевдоклассы похожи на предыдущие. Они тоже выбирают элемент по его порядковому номеру, но только с учётом типа — тега.
Первый параграф
Второй параграф
Выделенный текст Третий параграф
Четвёртый параграф
Пятый параграф
Выделенный текст /*Текст в первом тегебудет жирным*/ p:first-of-type < font-weight: 700; >/*Текст во втором теге
будет подчёркнут*/ p:nth-of-type(2) < color: green; >/*Текст в последнем теге
будет подчёркнут*/ p:last-of-type
«Первый параграф» и «Третий параграф» станут жирными. «Второй параграф и «Четвёртый параграф» окрасятся в зелёный. «Четвёртый параграф» и «Пятый параграф» будут подчёркнутыми.
Если мы используем здесь first-child , nth-child(2) и last-child , то получим другую картину. Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между
есть другие элементы — .
:empty
Псевдокласс :empty — это селектор CSS, который соответствует элементам, не имеющим дочерних элементов, включая текстовые узлы и другие элементы. Его можно использовать для стилизации элементов, которые пусты или не имеют содержимого:
В этом примере мы с помощью :empty добавляем красную рамку пустому инпуту.
Заключение
Мы разобрали самые популярные селекторы, но на самом деле их больше. Полный перечень вы найдёте в спецификации W3C. А чтобы научиться использовать селекторы на практике, пройдите эти тренажёры из курса «Старт в программирование».
Ещё статьи про CSS
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.