- doctor Brain
- Object.keys()
- Цикл for… in
- Добавить свойств length в прототип объекта
- Новые публикации
- JavaScript: сохраняем страницу в pdf
- HTML: Полезные примеры
- CSS: Ускоряем загрузку страницы
- JavaScript: 5 странностей
- JavaScript: конструктор сортировщиков
- Категории
- О нас
- JavaScript: HTML Form — restricting the length
- JavaScript: Tips of the Day
- Get Length of JavaScript Object
- Get Length of Object With Object Static Methods
- Get Length of Object With Object.keys()
- Get Length of Object With Object.values()
- Get Length of Object With Object.entries()
- Get Length of Object Using for…in Loop
- Conclusion
- John’s Development Blog
- 7 Jan 2014
- Validating field length in JavaScript
doctor Brain
В JavaScript почти все является объектом. Объекты используются для хранения информации в парах ключ-значение, где значения могут быть представлены данными различных типов или функциями. В отличие от массивов и строк, объекты не располагают встроенным свойством length, определяющим их размеры.
В этом легко убедиться: попробуйте вызвать свойства length для объекта — ответом будет undefined. Тем не менее, существуют простые приемы, позволяющие узнать длину объекта в JavaScript.
Object.keys()
Метод Object.keys() возвращает массив ключей. Несложно догадаться, как теперь определить размер самого объекта:
const address = < city: 'Bngalore', name: 'John', job: 'Software' >console.log(Object.key(address).length); Цикл for… in
Еще длину объекта можно узнать с помощью цикла, перебрав все свойства объекта:
let count = 0; for (let key in address) < count++ >console.log(count); Добавить свойств length в прототип объекта
Добавив свойство length к прототипу объекта, мы сможем повторно использовать его во всем приложении:
if (!Object.prototype.length) < Object.defineProperty(Object.prototype, 'length', < get: function() < return Object.keys(this).length >>) > console.log(address.length); Надеюсь эта информация была полезной.
Новые публикации
JavaScript: сохраняем страницу в pdf
HTML: Полезные примеры
CSS: Ускоряем загрузку страницы
JavaScript: 5 странностей
JavaScript: конструктор сортировщиков
Категории
О нас
Frontend & Backend. Статьи, обзоры, заметки, код, уроки.
© 2021 dr.Brain .
мир глазами веб-разработчика
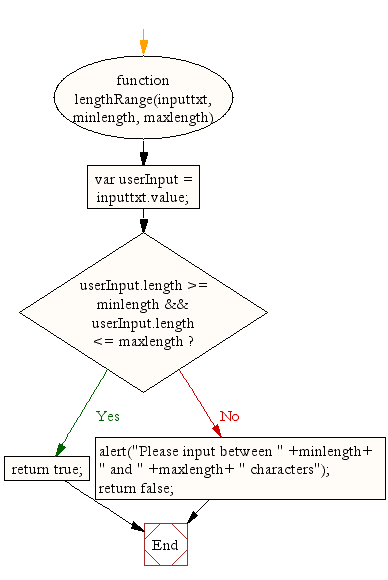
JavaScript: HTML Form — restricting the length
Sometimes situation arises when a field in an html form accept a restricted number of characters. For example a userid (length between 6 to 10 character) or password (length between 8 to 14 characters). You can write a JavaScript form validation script where the required field(s) in the HTML form accepts the restricted number of characters.
Javascript function to restrict length of user input
function lengthRange(inputtxt, minlength, maxlength) < var userInput = inputtxt.value; if(userInput.length >= minlength && userInput.length else < alert("Please input between " +minlength+ " and " +maxlength+ " characters"); return false; >> 
Here’s an example of the above function for a field that requires 6 to 8 characters to valid a usercode.
Javascript code
function stringlength(inputtxt, minlength, maxlength) < var field = inputtxt.value; var mnlen = minlength; var mxlen = maxlength; if(field.lengthmxlen) < alert("Please input the userid between " +mnlen+ " and " +mxlen+ " characters"); return false; >else < alert('Your userid have accepted.'); return true; >> li .mail < margin: auto; padding-top: 10px; padding-bottom: 10px; width: 400px; background : #D8F1F8; border: 1px soild silver; >.mail h2 < margin-left: 38px; >input < font-size: 20pt; >input:focus, textarea:focus < background-color: lightyellow; >input submit < font-size: 12pt; >.rq
Practice the example online
Other JavaScript Validation:
- Checking for non-empty
- Checking for all letters
- Checking for all numbers
- Checking for floating numbers
- Checking for letters and numbers
- Checking string length
- Email Validation
- Date Validation
- A sample Registration Form
- Phone No. Validation
- Credit Card No. Validation
- Password Validation
- IP address Validation
Test your Programming skills with w3resource’s quiz.
Follow us on Facebook and Twitter for latest update.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it’s just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook
Get Length of JavaScript Object
Objects are used to store a set of properties, each of which can be thought of as a link between a name (or key) and a value (a collection of key-value pairs).
In this guide, we will learn how to get the length of a JavaScript object.
Checking the length of an Object is not a common and basic operation; however, it is critical to understand how this can be accomplished and to avoid some unnecessary bugs. The object does not have a length property by default. The length property is only available to arrays and strings.
let myObject = firstName: "John", lastName: "Doe">; let myString = 'John Doe'; let myArray = [71, 32, 78, 54]; console.log(myObject.length); // undefined console.log(myString.length); // 8 console.log(myArray.length); // 4 There are basically two ways to get the length of an object in JavaScript: using any of the object static methods or the for. in loop method. Let’s start by creating an object, either with the object literal syntax or using the new keyword:
let subjectScores = < chemistry: 40, mathematics: 70, physics: 90, english: 68, biology: 77 >; //Or let subjectScores = new Object(); subjectScores["chemistry"] = 40; subjectScores["mathematics"] = 70; subjectScores["physics"] = 90; subjectScores["english"] = 68; subjectScores["biology"] = 77; Get Length of Object With Object Static Methods
Static methods are predefined methods that we can access on any object. To determine the length of an object, we can use object static methods such as Object.keys() , Object.values() , and Object.entries() . These methods return either the key, values, or key-value pairs as arrays, allowing us to use the length property to determine the object’s length.
Note: Properties are key-value pairs that define an object. Each property in an object is given a name (also known as a key) and a value (also known as a value). Depending on which properties you want to enumerate, you can extract keys() and values() separately, or entries() , which are key-value pairs.
Get Length of Object With Object.keys()
The Object.keys() method returns an array of properties of the Object , we will then make use of the length property to get the number of elements in the array(length of the object). For example, making use of the object we created at the beginning of this article:
let objectLength = Object.keys(subjectScores).length; console.log(objectLength); // 5 Get Length of Object With Object.values()
The Object.values() method returns an array which contains the values of the Object . We will also make use of the length property to get the number of elements. For example, making use of the object we created at the beginning of this article:
let objectLength = Object.values(subjectScores).length; console.log(objectLength); // 5 Get Length of Object With Object.entries()
The Object.entries() method returns an array of the key-value pair of an Object . We can use the length property to get the number of elements. For example, making use of the object we created at the beginning of this article:
let objectLength = Object.entries(subjectScores).length; console.log(objectLength); // 5 Get Length of Object Using for…in Loop
The for…in loop is used to iterate the properties of the object. To get the length, all we would do is to create a variable and increase the counter as long as the loop continues.
let objectLength = 0; for (let key in subjectScores) < objectLength++; >console.log(objectLength); // 5 Conclusion
In this article, we have learned how to get the length of an object via either static methods or looping through via the for…in method.
John’s Development Blog
focused around IBM Notes/Domino, Java and Web Development.
7 Jan 2014
Validating field length in JavaScript
Recently i have been working on an application that requires a field with a limited number of characters (200 in this case).
However from a users perspective it is difficult to know the number characters currently used so I decided to display the number of characters :
As the text area changes the count is updated, if the limit is reached further characters are prohibited. This is achieved by using the key up to trigger a client-side javascript function:
- displayedCountId — this is the id of span (computed text) element that holds the count of the characters
- sourceFieldId — this is the id of the text area where the number of characters are being counted from
- maxValue — this is the maximum number of characters that are allowed in the field
- allowExceedMax — this is a flag which allows the maximum number of characters to be exceeded but turns the colour of the count to red instead- this is optional.
1: xp:span id="spnAbstractLabel">
2: xp:label id="lblAbstract" value="Abstract" for="edaAbstract" />
4: xp:text id="cmpAbstractCharacterCount" value="0" />
5: xp:text id="cmpAbstractCharacterAllowed"
9: xp:inputTextarea id="edaAbstract" styleClass="lotusText"
15: message lnum"> 16: $ characters long.">
20: [CDATA[applicationUtils.restrictCharacterCount(
1: function restrictCharacterCount(displayedCountId, sourceFieldId, maxValue, allowExceedMax)2: var sourceElement = XSP.getElementById(sourceFieldId);3: var sourceText = sourceElement.value;4: var count = sourceText.length;5: var countElement = XSP.getElementById(displayedCountId);8: //remove any styling that may have been applied by any of the other conditions below10: >else if(count == maxValue)11: //if the count of characters has reached max then bold the count text12: countElement.style.fontWeight = "bold";14: //count must be over the threshold16: //Change the colour of the count element to red17: countElement.style.color = "red";19: reset the text to the max allowed20: sourceElement.value = sourceText.substring(0, maxValue);22: //reset count the new character count; in theory should be maxValue23: count = sourceElement.value.length;25: //highlight the count incase the condition maxValue condtion has not been triggered26: countElement.style.fontWeight = "bold";28: countElement.innerHTML = count;

