- Использование файла Sitemap
- В каких случаях нужен файл Sitemap
- Поддерживаемые Яндексом форматы
- Требования к файлу
- Как создать файл и сообщить о нем Яндексу
- Вопросы и ответы
- Как создать качественную HTML-карту сайта: полезные лайфхаки
- Что такое HTML карта сайта
- Где размещается пользовательская карта сайта
- Как пользовательская карта сайта сказывается на SEO-оптимизации
- Как сделать пользовательскую карту полезной и функциональной
- Пользовательская карта для крупных сайтов
- Как сделать HTML-карту сайта самостоятельно
- Как сделать пользовательскую карту через плагины
- Как сделать пользовательскую карту вручную
- Как сделать пользовательскую карту через онлайн-сервисы
- Примеры для вдохновения
- Послесловие
Использование файла Sitemap
Sitemap — это файл со ссылками на страницы сайта, который сообщает поисковым системам об актуальной структуре сайта. Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
В каких случаях нужен файл Sitemap
Яндекс разрабатывает специальные алгоритмы, по которым индексирующий робот узнает о сайте. Например, с помощью внутренних и внешних ссылок — переходя с одной страницы на другую. Иногда робот может пропустить страницы. Используйте Sitemap , если на сайте:
Поддерживаемые Яндексом форматы
Яндекс поддерживает протокол Sitemap. Чтобы передать информацию, используйте следующие элементы:
Максимальный размер — 100 байтов.
Максимальный размер — 100 байтов.
Максимальный размер — 100 байтов.
Максимальный размер — 100 байтов.
Максимальный размер — 100 байтов.
Максимальный размер — 100 байтов.
<?xml version="1.0" encoding="UTF-8"?>\n <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> \n <url>\n <loc>http://www.example.com/page1.html</loc>\n <lastmod>2005-01-01</lastmod>\n <changefreq>monthly</changefreq>\n <priority>0.8</priority>\n </url>\n . \n </urlset>https://www.example.com/page1.html\nhttps://www.example.com/page2.htmlТакже с помощью Sitemap вы можете передать информацию о локализованных страницах сайта и об изображениях (см. раздел Справки Яндекс Картинок).
Чтобы передавать информацию о видео, в файле Sitemap укажите ссылки на XML-фиды (см. подробно в Справке поиска Яндекса по видео).
Требования к файлу
Используйте кодировку UTF-8. Кириллические URL робот Яндекса распознает как в закодированном виде, так и в оригинале.
Максимальное количество ссылок — 50 000. Вы можете разделить Sitemap на несколько отдельных файлов и указать их в файле индекса Sitemap.
Как создать файл и сообщить о нем Яндексу
Определите канонические URL для страниц, которые будут указаны в файле Sitemap . Это необходимо, если на сайте есть несколько страниц со схожей информацией.
Вопросы и ответы
Как правило, в Sitemap принято включать все значимые страницы сайта. Если на сайте множество страниц, вы можете удалить из Sitemap уже известные Яндексу страницы и вносить в файл только новые или часто обновляющиеся.
Если вы используете файл индекса Sitemap отметьте тегом lastmod файлы Sitemap , которые часто обновляются.
Определить, какие страницы сайта уже известны Яндексу, можно в Вебмастере на странице Индексирование → Статистика обхода .
Отображение файла Sitemap и других XML-файлов как исключенных страниц носит только информативный характер и никак не влияет на индексирование сайта или обработку Sitemap .
Файл Sitemap может отображаться в группе исключенных страниц, так как робот попытался проиндексировать его как обычную страницу. Не смотря на это файлы Sitemap не участвуют в поиске.
Файл Sitemap может содержать только определенные XML-элементы. Если Вебмастер обнаружит в файле другие элементы, например, указание на мобильную версию, в Вебмастере появится ошибка «Неизвестный тег». Неподдерживаемые элементы игнорируются роботом при обработке Sitemap , при этом данные из поддерживаемых элементов учитываются. Поэтому менять файл Sitemap необязательно.
Если содержимое файла будет изменено, потребуется до двух недель на обновление информации в Вебмастере.
Файл Sitemap может быть не проиндексирован по нескольким причинам:
Робот обошел файл Sitemap недавно и еще не успел обработать его. Подождите две недели. Если вы используете файл индекса Sitemap с несколькими файлами, то их обработка может занять больше времени, чем одного файла Sitemap .
Сайт ранее был недоступен для индексирующего робота. Необходимо дождаться следующего посещения сайта роботом.
Доступ к Sitemap запрещен в файле robots.txt, при обращении к Sitemap сервер возвращает HTTP-код, отличный от 200. Проверьте доступность файла для робота с помощью инструмента Проверка ответа сервера, указав полный путь к файлу.
Если проблема с доступом актуальна, обратитесь к администратору сайта или сервера, на котором он расположен. Если файл составлен корректно, он будет повторно обработан в течение двух недель с момента последнего запроса роботом. Проверить файл можно с помощью инструмента Анализ файлов Sitemap.
Такой статус отображается в инструменте Проверка ответа сервера и сообщает, что робот не может проиндексировать файл как обычную страницу сайта и включить его содержимое в результаты поиска. На обработку Sitemap этот статус не влияет. Чтобы проверить корректность Sitemap используйте в Вебмастере инструмент Анализ файлов Sitemap.
Такой статус отображается в инструменте Проверка ответа сервера и сообщает, что файл закрыт от индексирования — как правило, запрет прописан в HTTP-заголовке X-Robots-Tag. Директива запрещает файлу появляться в результатах поиска, но не влияет на обработку содержимого Sitemap . Чтобы проверить корректность Sitemap используйте в Вебмастере инструмент Анализ файлов Sitemap.
Как правило, файл Sitemap обрабатывается роботом в течение двух недель после добавления его в Вебмастер. Если этого не произошло, проверьте:
Что Sitemap относится именно к тому сайту, для которого вы добавляете его в Вебмастер. Убедитесь, что адрес сайта совпадает: протокол (HTTP/HTTPS), наличие или отсутствие префикса www.
Ответ сервера при запросе Sitemap . Если доступ к Sitemap запрещен в файле robots.txt или при обращении к нему возвращается HTTP-код, отличный от 200, файл не будет обработан роботом. Если при проверке отображается статус «Запрещен метатегом noindex » , это не говорит об ошибке. Метатег noindex запрещает включение файла в поисковую базу, но не мешает роботу обрабатывать его содержимое.
Корректность файла с помощью инструмента Анализ файлов Sitemap. Устраните ошибки, если они обнаружены.
\\n\\n ">]>>\»> Sitemap составлен корректно и доступен для робота, но не обрабатывается больше двух недель
Как создать качественную HTML-карту сайта: полезные лайфхаки
Сергей Ломакин Редакция «Текстерры»
Сегодня мы поговорим о пользовательской карте сайте. Узнаем, что представляет из себя файл sitemap.html, для чего он используется и каким образом влияет на SEO. Мы также узнаем, как сделать пользовательскую карту максимально полезной для посетителей.
Что такое HTML карта сайта
HTML-карта сайта, как можно догадаться из названия, предназначена для посетителей. Она представляет из себя статический каталог, включающий основные разделы веб-ресурса, которые выводятся согласно иерархическому порядку. Если проводить аналогии с книгой, то пользовательская карта сайта – это подобие оглавления.
На сегодняшний день sitemap.html можно увидеть далеко не на каждом сайте. Многие владельцы ресурсов или разработчики просто не уделяют внимания этому аспекту, хотя он влияет как на SEO-продвижение, так и на пользовательское удобство.
С точки зрения юзабилити, наличие sitemap.html облегчает пользователю навигацию по сайту. Это особенно актуально, когда структура площадки получается нетипичной или содержит большое количество страниц со сложной древовидной структурой.
Не стоит забывать и про sitemap.xml, так как поисковые системы в первую очередь смотрят именно на эту карту. Она необходима с точки зрения продвижения. Такой формат наиболее «понятен» для поисковых роботов.
Где размещается пользовательская карта сайта
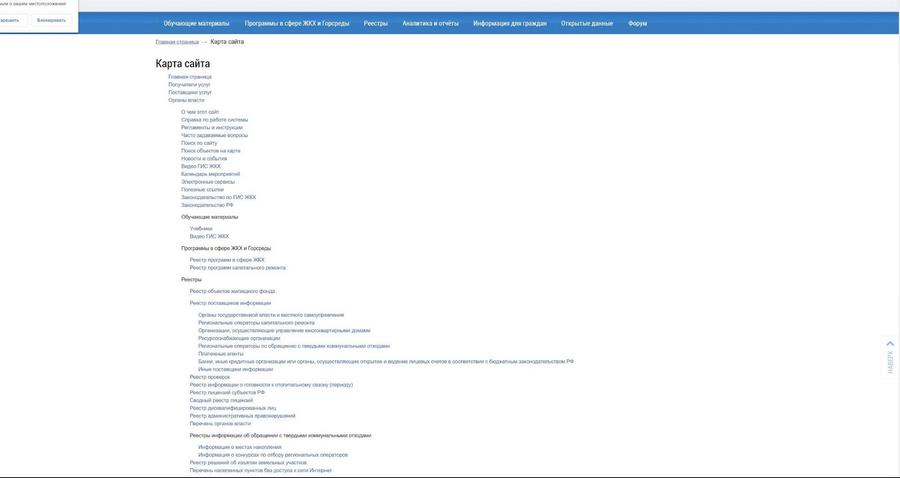
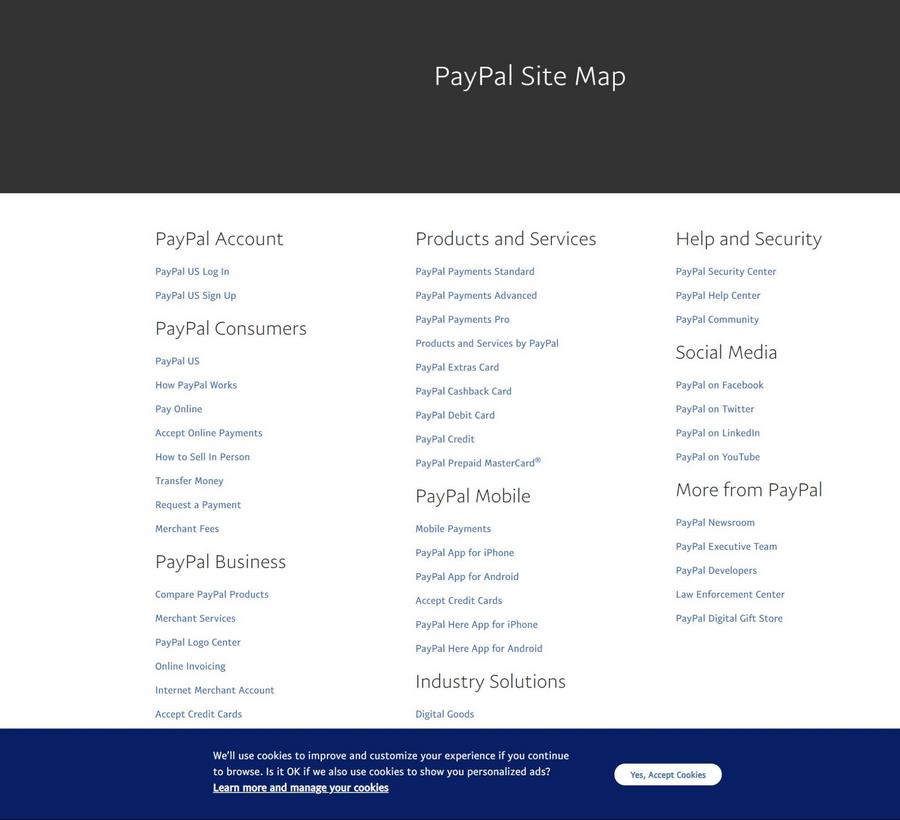
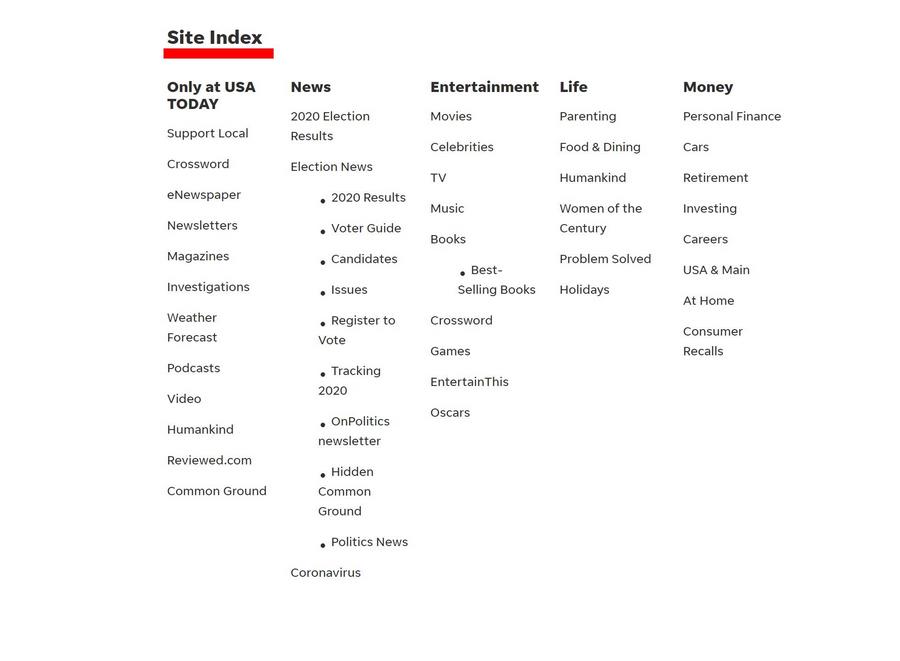
Стандартная HTML-карта размещается в подвале (футере – блоке в нижней части веб-страницы, который содержит востребованную, но не самую важную информацию). В условиях реального сайта пользовательская карта выглядит следующим образом:
Как мы видим, пользовательская карта имеет определенную (чаще иерархическую) структуру. Цель HTML-карты сайта заключается в наглядном представлении основных структурных разделов сайта, а также в улучшении навигационного аспекта.
Краулеры сканируют пользовательскую карту сайта. Из нее они берут информацию о главных разделах сайтах и его структуре. Наличие пользовательской карты может несколько ускорить индексацию, особенно если он имеет сложную структуру.
Как пользовательская карта сайта сказывается на SEO-оптимизации
Пользовательская карта весьма полезна в случаях, когда структурный элемент сайта нестандартный, а навигация усложнена. В случае с разметкой рубрик, описаний, категорий HTML-карта поможет краулерам корректно просканировать все страницы. Впрочем, в таких случаях, лучше не картами баловаться, а делать качественное юзабилити.
Как сделать пользовательскую карту полезной и функциональной
Формируя пользовательскую HTML-карту, не забывайте, что она должна максимально точно «воспроизводить» структуру вашего сайта. Доступ к основным разделам должен быть простым. Также следует проследить за доступностью всех URL, указанных в карте сайта.
В пользовательской карте должны присутствовать ссылки именно на разделы. Ссылок на сами статьи, товары, услуги, посты в ней, как правило, не бывает.
Если вам важно сделать HTML-карту сайта качественно, то обращайтесь в TexTerra. При разработке мы учитываем все, что может отразиться на работе вашего ресурса и повлиять на то, как он будет восприниматься пользователями.
Пользовательская карта для крупных сайтов
Если у вас большой сайт, количество страниц которого исчисляется тысячами, следует задуматься о многостраничной карте сайта.
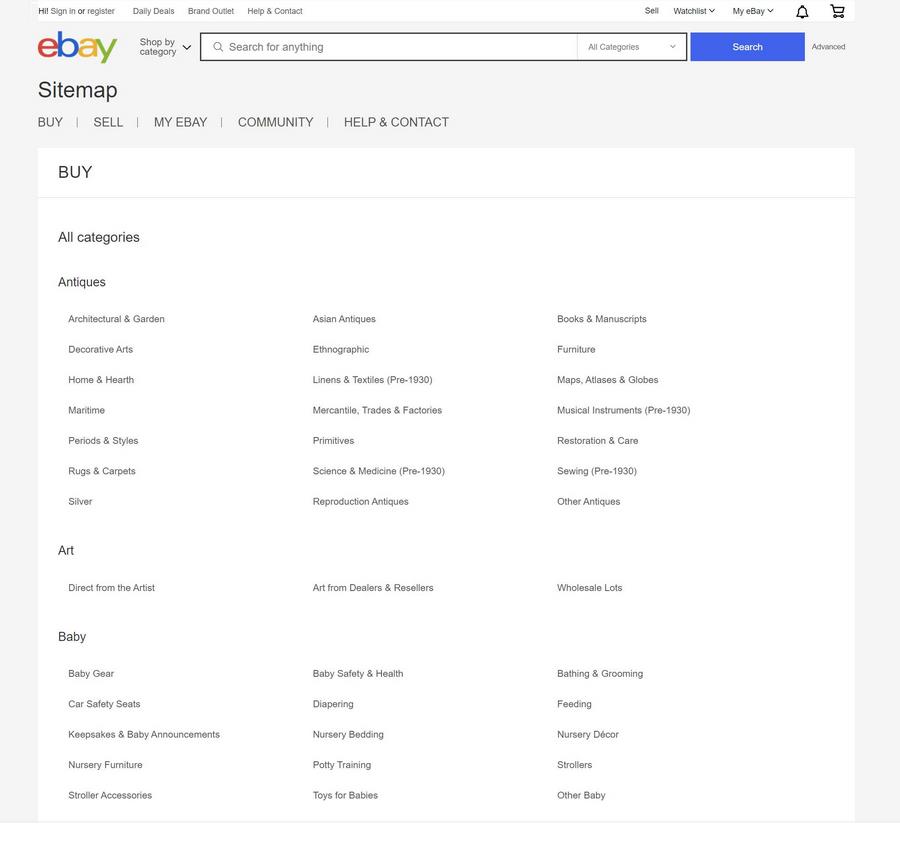
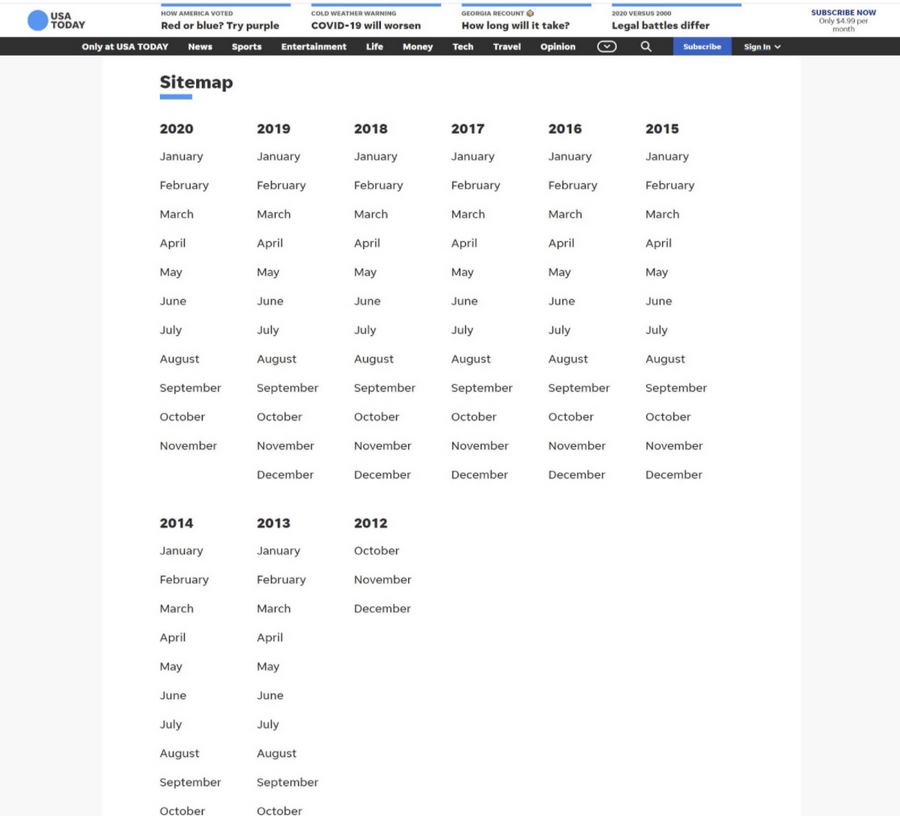
Пользовательская карта сайта с дополнительным уровнями вложенности выглядит следующим образом:
Пользовательские карты, в основе которых лежит многостраничная структура, выглядят так:
Обязательно следите за актуальностью ссылок в HTML-карте. Естественно, не должно быть дублей и других ошибок. Когда сайт еще маленький и страниц мало, проверить доступность каждой веб-страницы можно вручную. Для сайтов побольше лучше использовать парсеры.
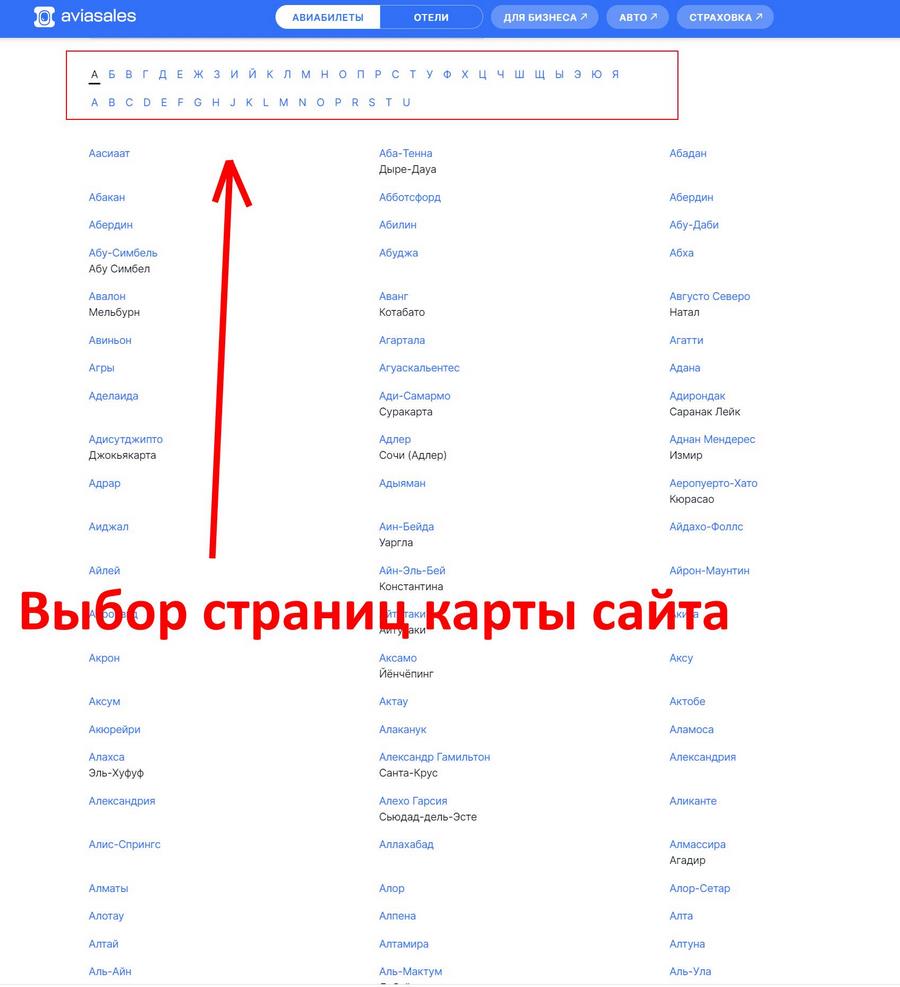
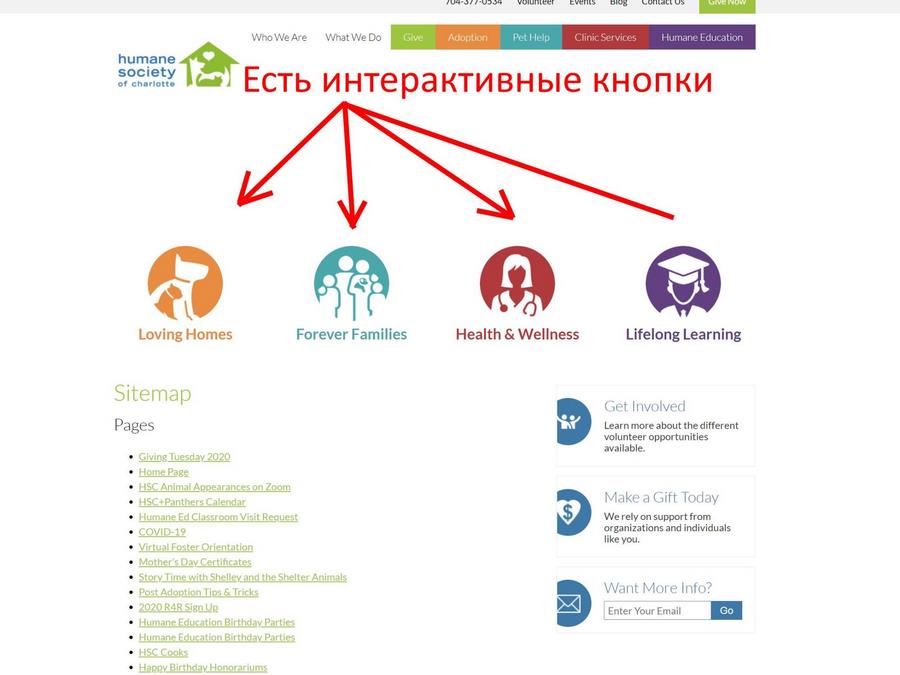
Если у вас очень большой сайт, в пользовательскую карту нужно внедрить акценты, которые помогут визуально разграничить категории и упростят навигацию:
Еще один наглядный пример:
URL в карте сайта обязательно указываются строго в иерархической последовательности, другими словами, от больших частей к меньшим.
Для ссылочных анкоров необходимо использовать только информационные фразы. Коммерческие запросы лучше исключать. Для ссылочных анкоров в пользовательской карте сайта задействуйте исключительно релевантные и семантически близкие фразы. Все URL, как я уже сказал выше, желательно располагать в логической последовательности.
Чтобы URL появилась на всех страницах сайта, необходимо размещать sitemap.html в подвале.
Как сделать HTML-карту сайта самостоятельно
Сформировать пользовательскую карту можно тремя способами: через плагины (если ваш сайт работает на готовой CMS, а это более 95 % случаев), вручную и при помощи онлайн-сервисов.
Как сделать пользовательскую карту через плагины
Через плагин сформировать пользовательскую карту сайта можно практически на всех CMS.
Например, на WordPress сделать это можно с помощью плагина Simple Sitemap. Плагин, конечно, не двухкнопочный, но с ним все равно справится даже начинающий вебмастер. Чтобы сгенерировать пользовательскую карту достаточно выбрать пункт Simple Sitemap.
Как сделать пользовательскую карту вручную
Чтобы сформировать пользовательскую карту вручную, нужно создать новую страницу в админке используемой CMS. Эта страница, как мы уже поняли, должна включать в себя ссылки на все основные разделы сайта. При формировании карты не забывайте о блоках и иерархии: любой пользователь, открыв карту, должен легко сориентироваться в структуре сайта.
Ручное создание пользовательской карты особенно актуально для сайтов со сложной структурой, или если сайт совсем небольшой (не более 100 страниц).
Как сделать пользовательскую карту через онлайн-сервисы
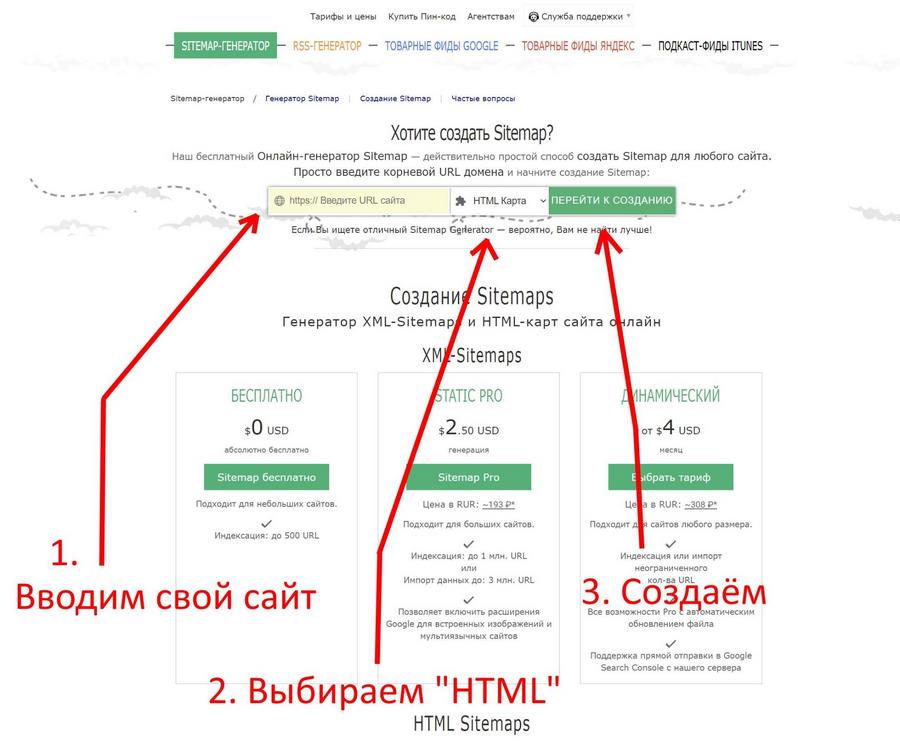
Можно воспользоваться сервисом Mysitemapgenerator. Он условно бесплатный, подходит для небольших сайтов, есть тонкая настройка. Созданная карта будет совместима со всеми популярными CMS и самописными сайтами:
Аналогичным функционалом и возможностями обладает сервис XML Sitemaps Generator. Ещё один вариант – инструмент R6R. Есть плагин специально для WordPress – HTML Page Sitemap.
Примеры для вдохновения
Вдохновение не приходит само, поэтому предлагаю несколько примеров, как сделать карту полезной и функциональной для посетителя.
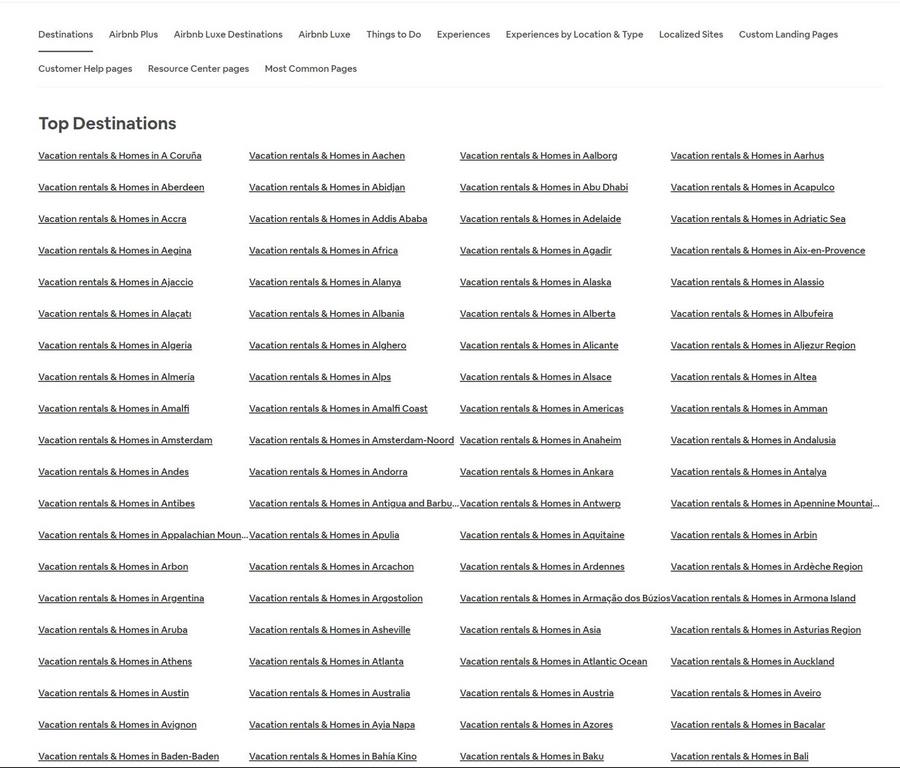
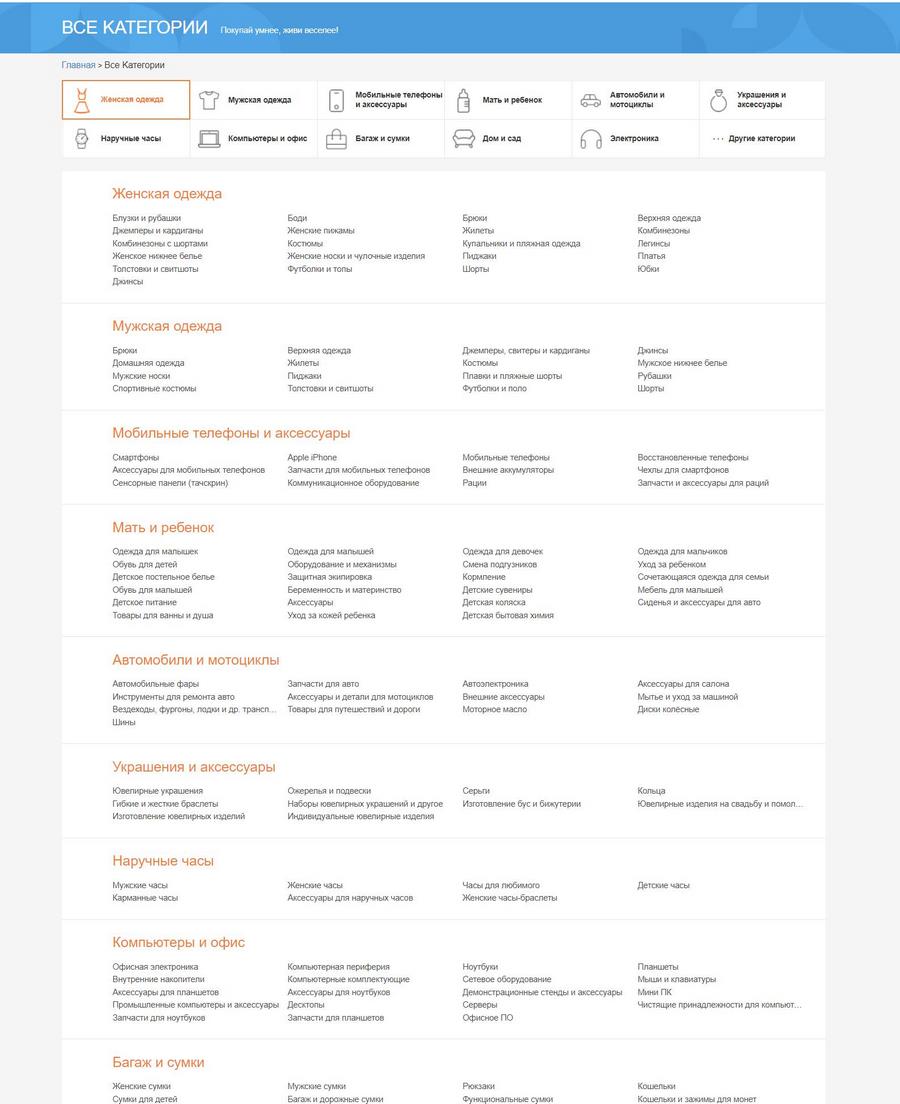
Создавая интернет-магазин, сделайте пользовательскую карту, которая будет включать страницы всех категорий товаров, как на AliExpress.
Послесловие
Sitemap HTML – обязательный инструмент. При грамотном подходе он улучшит юзабилити и упростит навигацию по сайту. Подойдите к созданию пользовательской карты не формально, а сделайте из нее интересную, увлекательную и полезную страницу. При создании пользовательской карты обращайте внимание на ее структуру и полезность, следите за актуальностью всех перечисленных страниц.