How to create a select box with multiple selections
Having drop downs on our web page enhances the overall quality and design on the screen.
A drop-down thus works as an alternative and in specific cases, a better option, as compared to radio buttons and checkboxes. Wait, what? Did we say an alternative to both radio buttons and checkboxes? But, it should have been just the radio button, shouldn’t it?
A radio button does not allow more than one selections and a checkbox, on the other hand, allows one or more than one selections. A user can select only one option from a drop-down list and therefore it resembles just the radio button in its functionality and not the checkboxes, right? Well, this is where the concept of multiple selections in a select box comes into play.
How can I allow users to select multiple options from a select box?
From a web designer’s perspective, allowing the user to choose multiple options from a select box is fairly simple and straightforward. We just need to add the “multiple” attribute to the element. Now, in order to select multiple options, you have to add a size attribute also to the select element. This will make the select box look like a box rather than just the drop-down.
The user has to hold down the Ctrl key (in Windows) and Command key (on Mac) to select the choices.
select name="Country" multiple size="5"> option value="USA">USAoption> option value="Russia">Russiaoption> option value="India">Indiaoption> option value="Britain">Britainoption> select> Note these points
- The “multiple” attribute is a Boolean attribute which when present, signifies that multiple options can be chosen.
- From a web designer’s perspective, the HTML code for single selections and multiple selections from a drop-down differs a little, however; from the end-user perspective, this difference is not visible on the webpage. The select box would not change its layout or styling in either case. Therefore, the user must be told how to select multiple options from the box.
- Given the point mentioned above, it is a better choice to pick checkboxes over multiple selections if the number of choices is less.
- The way to select multiple options from a drop-down differs from one operating system to another. While control button (Ctrl) is used for the selections in Windows, the command button does the trick in Mac systems.
Enhancing the Dropdown
As you can see, the native HTML select box is quite limited especially for choosing multiple options. This is where JavaScript and the highly effective libraries come into the fray. The select2 jQuery component gives the designer the power to customize the overall layout of the select box along with incorporating high utility options such as searching, dynamic loading, tagging, among others.
Does select2 support multiple selections?
Select2 supports multiple selections in drop-down list. To enable multiple selections, just include ‘multiple’ as an attribute.
The advantage here is that the user does not have to press Ctrl or Command key to select multiple options.
script> $(function() $(".js-example-basic-multiple").select2(); >); script> select class="js-example-basic-multiple" multiple="multiple"> option value="US">United Statesoption> option value="IND">Indiaoption> option value="GBR">Great Britainoption> select> Select2 also adds other enhancements as well. For Example, in order to limit the number of choices the user can make, just add maximumSelectionLength in the Select2 options like this:
$(".js-example-basic-multiple-limit").select2( maximumSelectionLength: 2 >); Multiple choice forms html
Элемент select создает список. В зависимости от настроек это может быть выпадающий список для выбора одного элемента, либо раскрытый список, в котором можно выбрать сразу несколько элементов.
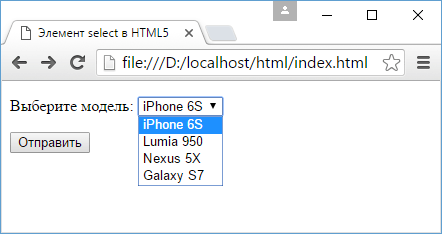
Создадим выпадающий список:
Внутрь элемента select помещаются элементы option — элементы списка. Каждый элемент option содержит атрибут value , который хранит значение элемента. При этом значение элемента option не обязательно должно совпадать с отображаемым им текстом. Например:
С помощью атрибута selected мы можем установить выбранный по умолчанию элемент — это необязательно должен быть первый элемент в списке:
С помощью другого атрибута disabled можно запретить выбор определенного элемента. Как правило, элементы с этим атрибутом служат для создания заголовков:
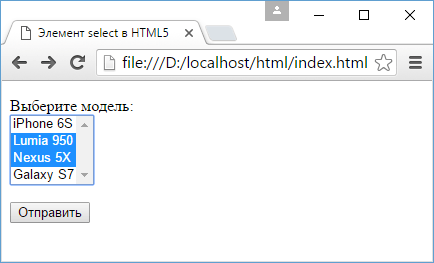
Для создания списка с множественным выбором к элементу select надо добавить атрибут multiple :
Зажав клавишу Ctrl, мы можем выбрать в таком списке несколько элементов:
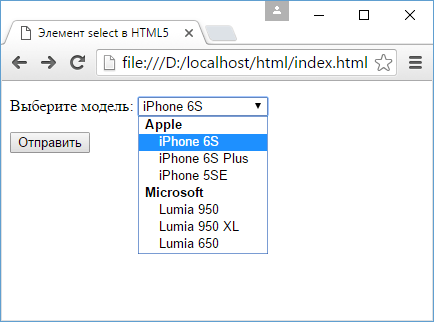
Select также позволяет группировать элементы с помощью тега :
Использование групп элементов применимо как к выпадающему списку, так и к списку со множественным выбором.