- 33 CSS3 эффекта при наведении, о которых вы должны знать
- 10 Stylish Hover Effects
- Direction-aware Hover Effect
- Wacom Hover Effect
- CSS3 Hover Effects
- Hover Animation from UNIQLO
- Button Hover Effects
- 10 Stunning Hover Effects
- CSS3 Hover Effects 2
- Bounce on Hover
- 8-bit Hovers
- Simple Title Hover Effect
- Flip Down Effect
- Curiosity Award
- Image Hover Effect
- Hover Animation
- Hover Me Brother
- Nautilus SCSS HAML Hover Effects
- SVG Border Hover Effect 1
- Hover Search Map Icon
- Social Icon Pane
- Product Item Additions Info
- Animated Envelope
- Back to Top
- Fancy Hover
- Reminders Icon Hover Effect
- Circle Image Hover
- Safari Icon Hover Effect
- Simple Button Hover
- 3D Photo Effect Fold
- 3D Thumb Image Hover Effect
- Background Change CSS
- Direction Aware Hover
- SVG Hover Animation
- Заключение
- Девять простых примеров CSS3 анимации
- 1. Изменение цвета при наведении курсора
- 2. Появление рамки
- 3. Свинг
- 4. Затухание
- 5. Увеличение
- 6. Уменьшение
- 7. Трансформация в круг
- 8. Вращение
- 9. 3D тень
- Поддержка браузерами
33 CSS3 эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS .
В этой статье я собрал много интересных эффектов CSS3 , проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
10 Stylish Hover Effects
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Direction-aware Hover Effect
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Wacom Hover Effect
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
CSS3 Hover Effects
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Hover Animation from UNIQLO
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
Button Hover Effects
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
10 Stunning Hover Effects
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
CSS3 Hover Effects 2
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Bounce on Hover
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
8-bit Hovers
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
Simple Title Hover Effect
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Flip Down Effect
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Curiosity Award
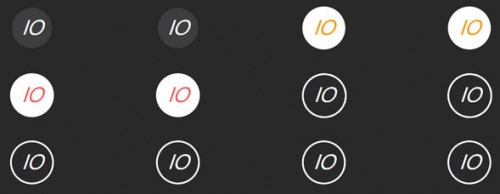
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Image Hover Effect
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
Hover Animation
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Hover Me Brother
Возможно, это и не очень полезный hover эффект CSS , но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Nautilus SCSS HAML Hover Effects
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
SVG Border Hover Effect 1
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Hover Search Map Icon
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Social Icon Pane
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Product Item Additions Info
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Animated Envelope
Идеальный CSS hover эффект при наведении для раздела » Связаться с нами «. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Back to Top
Этот уникальный эффект наведения для кнопки » Вверх » позволяет предоставить посетителям красивый, анимированный указатель.
Fancy Hover
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Reminders Icon Hover Effect
Этот hover эффект CSS добавляет к изображению красивые стили.
Circle Image Hover
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Safari Icon Hover Effect
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari . Вы можете заменить значок собственным изображением или логотипом.
Simple Button Hover
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
3D Photo Effect Fold
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
3D Thumb Image Hover Effect
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он » кладет изображение на землю «.
Background Change CSS
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Direction Aware Hover
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
SVG Hover Animation
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Заключение
Что вы думаете об описанных мною hover эффектах CSS ? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Вадим Дворников автор-переводчик статьи « 30+ CSS3 Hover Effects You should be Familiar With »
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки низкий вам поклон!
Девять простых примеров CSS3 анимации
CSS3 открывает неограниченные возможности перед UI-дизайнерами, и главный плюс состоит в том, что практически любую идею можно легко реализовать и воплотить в жизнь, не прибегая к использованию JavaScript.
Удивительно, как простые вещи могут оживить обычную веб-страницу, сделать ее более доступной для восприятия пользователями. Речь идет о CSS3 переходах, с помощью которых можно позволять элементу трансформироваться и изменять стиль, например, при наведении курсора. Девять примеров CSS3 анимации, которые доступны ниже, помогут создать на сайте атмосферу отзывчивости, а также улучшить общий вид страницы благодаря красивым плавным переходам.
Для более детального ознакомления вы можете скачать архив с файлами.
Все эффекты работают с помощью свойства transition (англ. transition — «переход», «превращение») и псевдокласса :hover , который определяет стиль элемента при наведении на него курсора мыши (подробнее о псевдоклассах в нашем учебнике). Для наших примеров мы использовали блок div размером 500×309 пикселей, исходный цвет фона #6d6d6d и длительность перехода от одного состояния к другому 0,3 секунды.
1. Изменение цвета при наведении курсора
Когда-то реализация такого эффекта была довольно кропотливой работой, с математическими вычислениями определенных значений RGB. Сейчас же достаточно записать стиль CSS, в котором необходимо добавить к селектору псевдокласс :hover и задать фоновый цвет, который плавно (за 0,3 секунды) заменит собой исходный цвет фона при наведении курсора на блок:
2. Появление рамки
Интересная и яркая трансформация — внутренняя рамка, плавно появляющаяся при наведении мыши. Хорошо подойдет для украшения различных кнопок. Чтобы добиться такого эффекта, используем псевдокласс :hover и свойство box-shadow с параметром inset (задает тень внутри элемента). Кроме этого, потребуется задать растяжение тени (в нашем случае это 23px ) и её цвет:
3. Свинг
Данная CSS анимация — исключение, т. к. здесь свойство transition не используется. Вместо него мы задействовали:
- @keyframes — базовую директиву для создания покадровой CSS-анимации, которая позволяет делать т. н. раскадровку и описывать анимацию в виде списка ключевых моментов;
- animation и animation-iteration-count — свойства для задания параметров анимации (длительность и скорость) и количества циклов (повторов). В нашем случае повтор 1.
@-webkit-keyframes swing < 15% < -webkit-transform: translateX(9px); transform: translateX(9px); >30% < -webkit-transform: translateX(-9px); transform: translateX(-9px); >40% < -webkit-transform: translateX(6px); transform: translateX(6px); >50% < -webkit-transform: translateX(-6px); transform: translateX(-6px); >65% < -webkit-transform: translateX(3px); transform: translateX(3px); >100% < -webkit-transform: translateX(0); transform: translateX(0); >> @keyframes swing < 15% < -webkit-transform: translateX(9px); transform: translateX(9px); >30% < -webkit-transform: translateX(-9px); transform: translateX(-9px); >40% < -webkit-transform: translateX(6px); transform: translateX(6px); >50% < -webkit-transform: translateX(-6px); transform: translateX(-6px); >65% < -webkit-transform: translateX(3px); transform: translateX(3px); >100% < -webkit-transform: translateX(0); transform: translateX(0); >> .swing:hover
4. Затухание
Эффект плавного затухания — это, по сути, обычное изменение прозрачности элемента. Анимация создается в два этапа: сначала необходимо установить первоначальное состояние прозрачности 1 — то есть полная непрозрачность, после чего указать её значение при наведении мыши — 0.6 :
Для противоположного результата поменяйте значения местами:
5. Увеличение
Чтобы при наведении курсора блок увеличивался, мы воспользуемся свойством transform и зададим ему значение scale(1.2) . При этом блок увеличится на 20 процентов с сохранением своих пропорций:
6. Уменьшение
Уменьшить элемент так же просто, как и увеличить. Если в пятом пункте для увеличения масштаба нам необходимо было указать значение больше, чем 1, то для уменьшения блока мы просто укажем значение, которое будет меньше единицы, например, scale(0.7) . Теперь при наведении мыши блок будет пропорционально уменьшаться на 30 процентов от своего первоначального размера:
7. Трансформация в круг
Одна из часто используемых анимаций — прямоугольный элемент, который при наведении курсора преобразовывается в окружность. С помощью свойства CSS border-radius , использованного в паре с :hover и transition , это можно реализовать без проблем:
8. Вращение
Забавный вариант анимации — поворот элемента на определенное количество градусов. Для этого нам снова понадобится свойство transform , но уже с другим значением — rotateZ(20deg) . При таких параметрах блок будет повернут на 20 градусов по часовой стрелке относительно оси Z:
9. 3D тень
Мнения дизайнеров расходятся в том, уместен ли данный эффект во флэт-дизайне. Тем не менее, эта CSS3 анимация является весьма оригинальной и также используется на веб-страницах. Добиваться трехмерного эффекта будем с помощью уже знакомых нам свойств box-shadow (создаст многослойную тень) и transform с параметром translateX(-7px) (обеспечит сдвиг блока по горизонтали влево на 7 пикселей):
Поддержка браузерами
На сегодняшний день свойство transition поддерживается следующими браузерами:
| Десктопные браузеры | |
|---|---|
| Internet Explorer | Поддерживается версией IE 10 и выше |
| Chrome | Поддерживается с версии 26 (до версии 25 работает с префиксом -webkit- ) |
| Firefox | Поддерживается с версии 16 (в версиях 4-15 работает с префиксом -moz- ) |
| Opera | Поддерживается с версии 12.1 |
| Safari | Поддерживается с версии 6.1 (в версиях 3.1-6 работает с префиксом -webkit- ) |
| Мобильные браузеры | |
|---|---|
| iOS Safari & Chrome | Поддерживается с версии 7.0 (в версиях 3.2-6.1 работает с префиксом -webkit- ) |
| Opera Mobile | Поддерживается с версии 12.1 |
| Android Browser | Поддерживается с версии 4.4 (в версиях 2.1-4.3 работает с префиксом -webkit- ) |
| Chrome/Firefox для Android | Поддерживается с версии 47/44 |
| Internet Explorer Mobile | Поддерживается версией IE Mobile 10 и выше |
| UC Browser для Android | Поддерживается с префиксом -webkit- |
Остальные свойства, использованные в данных примерах, такие как transform , box-shadow и т. д., также поддерживаются почти всеми современными браузерами. Однако, если вы собираетесь использовать эти идеи для своих проектов, настоятельно рекомендуем перепроверять кроссбраузерность.
Надеемся, что эти примеры CSS3 анимации были полезными для вас. Желаем творческих успехов!