Резиновый дизайн. Двухколонный макет
«Резиновым дизайном» будем называть структуру веб-страницы, которая автоматически приспосабливается под определенную ширину окна браузера пользователя. Такой макет имеет несколько преимуществ:
- используется все доступное пространство браузера;
- у пользователей с «маленькими» мониторами не возникает горизонтальных полос прокрутки;
- пользователи «больших» мониторов могут порадоваться, как эффективно используется вся площадь экрана, а значит деньги на монитор были потрачены не зря;
- веб-страницы удобно печатаются на бумаге любого формата.
Среди недочетов можно отметить придирчивость разных браузеров к «резиновому» макету и большая вероятность появления ошибок. В связи с чем повышается сложность верстки веб-страниц.
При верстке веб-страниц наиболее популярным является двухколонный макет, при этом одна колонка содержит набор ссылок для навигации по сайту, а вторая, более широкая — контент. Впрочем, хотя такая схема и представляет собой устоявшуюся традицию, это не значит, что обязательно ее следует придерживаться. Использование всей ширины окна позволяет более эффективно задействовать площадь веб-страницы. Так что можно добавить три, и даже четыре колонки. Это зависит исключительно от имеющегося объема информации. Учтите и обратный эффект — чем больше материала, тем больше рассеивается внимание посетителя, и ему сложнее становится ориентироваться на сайте.
На рис. 1 приведены типичные схемы размещения колонок. Красным цветом выделен заголовок страницы, светло-серым — область для навигации, рекламы, небольших текстовых вставок и т.д., а белым цветом — место для основного контента. Нижняя часть страницы, как правило, отводится для контактной информации, баннеров, кнопочек и других не самых существенных элементов.
| а. две колонки | б. три колонки | в. четыре колонки |
Рис. 1. Варианты размещения колонок
Для создания двухколонного макета применяется два способа. Первый подход использует свойство float , позволяющее состыковывать один слой с другим по горизонтали, а второй основан на задании положения слоев через позиционирование. Несмотря на некоторые недочеты, оба подхода имеют место быть в арсенале верстальщика и их надо знать для лучшего понимания принципов работы со слоями.
Использование плавающих элементов
Термин «плавающий элемент» не очень удачен, тем не менее, порой встречается в литературе. Надо понимать, что никто никуда не плавает, так называют элемент, обтекаемый с разных сторон текстом или другими объектами веб-страницы. Свойство float определяет, по какой стороне будет выравниваться слой, при этом остальные элементы будут обтекать его с других сторон.
Рассмотрим вариант, когда левая колонка имеет определенный размер, а ширина правой колонки устанавливается автоматически, исходя из ширины окна браузера. При этом ширина левой колонки может задаваться в пикселах или процентах. В табл. 1 приведены основные стилевые параметры для формирования двух колонок.
| Для левого слоя шириной 20% | |
|---|---|
| Слой 1 float: left width: 20% | Слой 2 margin-left: 21% |
| Для левого слоя шириной 200px | |
| Слой 1 float: left width: 200px | Слой 2 margin-left: 210px |
Для первого слоя требуется всего два свойства: float — заставляет второй слой располагаться рядом по горизонтали с первым слоем и width , которое устанавливает ширину колонки. Вторая колонка будет занимать все оставшееся место, поэтому для нее указывать width не нужно.
Правый слой характеризуется лишь одним свойством — margin-left , оно смещает левый край колонки на ширину левого слоя, плюс задает отступ между колонками. Поэтому величина этого свойства в табл. 1 указана 21%, где 20% сама ширина первого слоя, а на один процент приходится расстояние между колонками. В случае задания ширины одной из колонок в пикселах, код останется прежним, но поменяются единицы измерения.
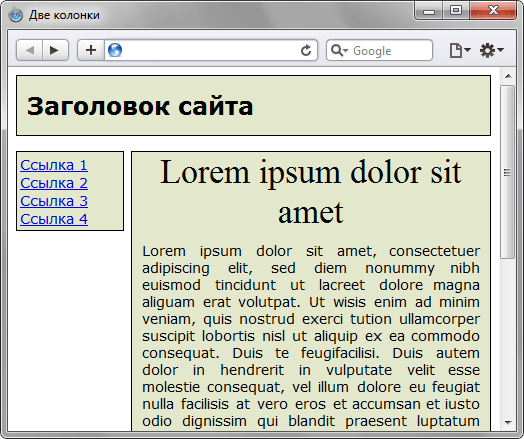
В примере 1 приводится код веб-страницы, на которой содержится: заголовок, две колонки и контактная информация. Ширина первой колонки с именем menu фиксирована и установлена как 100 пикселов, оставшееся пространство занято колонкой с именем content.
Пример 1. Код для создания двух колонок
Ссылка 1
Ссылка 2
Ссылка 3
Ссылка 4 Lorem ipsum dolor sit amet Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.
Результат данного примера показан на рис. 2.

Рис. 2. Результат создания двухколонного макета
Для формирования колонки заданной ширины справа, а не слева, код незначительно модифицируется. В табл. 2 показаны стилевые свойства, которые требуются для этого случая.
Табл. 2. Правая колонка заданной ширины Для правого слоя шириной 20% Слой 1
float: right
width: 20% Слой 2
margin-right: 21% Для правого слоя шириной 200px Слой 1
float: right
width: 200px Слой 2
margin-right: 210px
Расположение слоев в коде остается прежним, но значение свойства float меняется на right , а отступа на margin-right . Более никаких изменений не предполагается, поэтому пример 1 останется прежним и в нем только следует заменить стиль слоев menu и content на тот, что показан в примере 2.
Пример 2. Стиль для добавления меню справа
Заметьте, что положение слоев в коде HTML не меняется, вначале идет слой с именем menu , а потом уже content . Причем это правило действует всегда, независимо от того, как будут отображаться на веб-странице колонки — меню слева от контента или наоборот, справа. В любом случае модифицируется только код CSS.
Применение позиционирования
При формировании двухколонного макета левая или правая колонка устанавливается в заданное место через абсолютное позиционирование, а соседняя колонка освобождает для нее место за счет применения отступов. Для лучшего понимания рассмотрим пример, когда левая колонка имеет заданную ширину 200 пикселов, а ее положение определяется от левого верхнего угла окна браузера. Стиль для таких колонок приведен в примере 3.
Пример 3. Абсолютное позиционирование колонки
Значение absolute свойства position позволяет задавать положение слоя относительно края окна браузера независимо от наличия и местоположения других слоев. Сами координаты устанавливаются с помощью left , top , right и bottom , которые соответственно определяют расстояние от левого, верхнего, правого и нижнего края окна. Чтобы левая и правая колонка не накладывались друг на друга, следует добавить отступ слева ( margin-left ) для слоя rightcol , как показано в данном примере. Значение этого отступа включает расстояние от левого края (свойство left ) и ширину левой колонки ( width ) плюс дистанция между колонками.
В любом браузере уже заложены отступы между краем окна и отображаемым в окне контентом. Поскольку значения отступов в разных браузерах могут различаться, то это влияет на вид и положение колонок макета. В подобных случаях лучше принудительно установить отступы с помощью свойства margin , добавляя его к селектору BODY (см. пример 4).
Окончательный код для создания двух колонок с помощью позиционирования приведен в примере 4.
Пример 4. Двухколонный макет
Ссылка 1
Ссылка 2
Ссылка 3
Ссылка 4 Lorem ipsum dolor sit amet Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.
При использовании позиционирования примите во внимание следующие моменты.
- Слой с абсолютным позиционированием располагается поверх остальных слоев, поэтому если в макет предполагается добавить «шапку» или «подвал», убедитесь, что все слои отображаются корректно, без наложения. Это правило особенно важно в том случае, если в колонке, координаты которой заданы абсолютно, располагается много информации, что приводит к увеличению ее высоты.
- Браузер к ширине слоя, которая определяется свойством width , добавляет значение полей и отступов. Суммарное их значение должно быть меньше или равно значению margin-left для правой колонки.
Резиновый двухколоночный макет
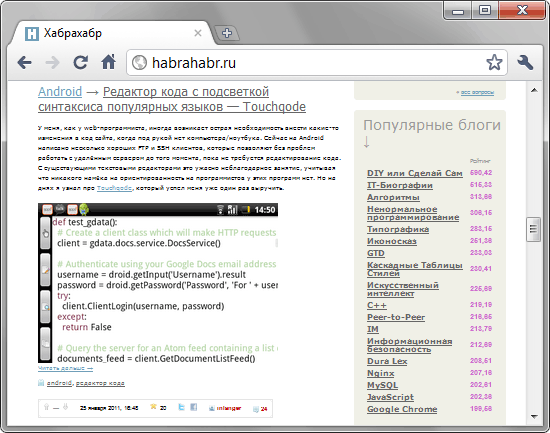
Двухколоночный резиновый макет позволяет эффективно использовать площадь браузера, и вместе с тем достаточно удобен для самого широкого круга задач. Кроме того, такой макет не требует сложной работы над собой и его можно использовать на многих сайтах, комбинируя ширину колонок в пикселах и процентах. Примером такого макета служит сайт Хабрахабр (рис. 5.14), ширина колонок у него задана в процентах.

Рис. 5.14. Резиновый двухколоночный макет
Опять же, существует несколько подходов к формированию такого макета, но самый простой и удобный заключается в сочетании свойств float и margin .
Рассмотрим вариант, когда левая колонка имеет определенный размер, а ширина правой колонки устанавливается автоматически, исходя из ширины окна браузера. При этом ширина левой колонки может задаваться в пикселах или процентах. В табл. 5.1 приведены основные стилевые свойства для формирования двух колонок.
Для левой колонки требуется всего два свойства: float — заставляет вторую колонку располагаться рядом по горизонтали с первой и width , которое устанавливает ширину колонки. Вторая колонка будет занимать всё оставшееся место, поэтому для нее указывать width не нужно.
Правая колонка характеризуется лишь одним свойством — margin-left , оно смещает левый край колонки на ширину левого слоя, плюс задает отступ между колонками. Поэтому величина этого свойства в табл. 5.1 указана 21%, где 20% сама ширина колонки, а на один процент приходится расстояние между колонками. В случае задания ширины одной из колонок в пикселах, код останется прежним, но поменяются единицы измерения.
В примере 5.11 приводится код веб-страницы, на которой содержится: заголовок, две колонки и контактная информация. Ширина первой колонки с именем sidebar фиксирована и установлена как 120 пикселов, оставшееся пространство занято колонкой с именем content .
Из-за того, что мы имеем дело с резиновым макетом, который может занимать всю ширину окна браузера и уменьшаться до какого-то предела, имеет смысл сделать ограничения. Свойство min-width для слоя layout устанавливает минимальную ширину, если окно браузера будет меньше этого значения, появится горизонтальная полоса прокрутки. Свойство max-width , наоборот, задаёт максимальную ширину, которая не будет превышена.
Пример 5.11. Навигация слева
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
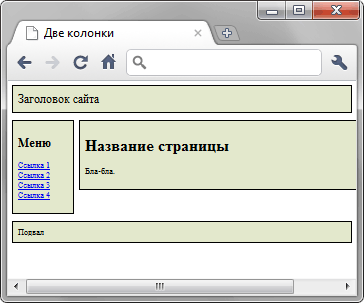
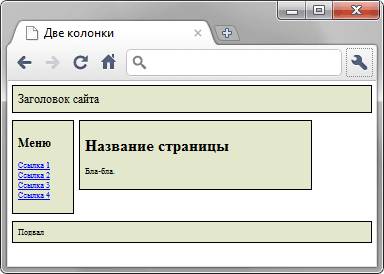
Вид страницы при ширине окна меньше значения min-width продемонстрирован на рис. 5.15, та же самая страница, но в окне, превышающим значение max-width показана на рис. 5.16.

Рис. 5.15. Влияние свойства min-width

Рис. 5.16. Влияние свойства max-width
Для формирования колонки заданной ширины справа, а не слева, код незначительно модифицируется. В табл. 5.2 показаны стилевые параметры, которые требуются для этого случая.
Расположение слоев в коде остается прежним, но значение свойства float меняется на right , а отступ на margin-right . Более никаких изменений не предполагается, поэтому пример 5.11 останется прежним и в нем только следует заменить стиль слоев sidebar и content на тот, что показан в примере 5.12.
Пример 5.12. Стиль для добавления меню справа
Заметьте, что положение слоев в коде HTML не меняется, вначале идет слой с именем sidebar , а потом уже content . Причём это правило действует всегда, независимо от того, как будут отображаться на веб-странице колонки — меню слева от контента или наоборот, справа. В любом случае модифицируется только код CSS.