- How TO — Hoverable Dropdown
- Dropdown
- Create A Hoverable Dropdown
- Example
- Example Explained
- Example
- Example Explained
- HTML Drop-down Menu – How to Add a Drop-Down List with the Select Element
- How to Create an HTML Dropdown List
- How to Create a Hover-able Drop-down Menu
- Wrapping Up
- Dropdown List in HTML
- Syntax of Dropdown List in HTML
- How does the Dropdown List work in HTML?
- Examples of HTML Code
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Article
How TO — Hoverable Dropdown
Learn how to create a hoverable dropdown menu with CSS.
Dropdown
A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list:
Create A Hoverable Dropdown
Create a dropdown menu that appears when the user moves the mouse over an element.
Step 1) Add HTML:
Example
Example Explained
Use any element to open the dropdown menu, e.g. a , or
element.
Use a container element (like ) to create the dropdown menu and add the dropdown links inside it.
Wrap a element around the button and the to position the dropdown menu correctly with CSS.
Step 2) Add CSS:
Example
/* Dropdown Button */
.dropbtn background-color: #04AA6D;
color: white;
padding: 16px;
font-size: 16px;
border: none;
>
/* The container — needed to position the dropdown content */
.dropdown position: relative;
display: inline-block;
>
/* Dropdown Content (Hidden by Default) */
.dropdown-content display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
>
/* Links inside the dropdown */
.dropdown-content a color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
>
/* Change color of dropdown links on hover */
.dropdown-content a:hover
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown-content
/* Change the background color of the dropdown button when the dropdown content is shown */
.dropdown:hover .dropbtn
Example Explained
We have styled the dropdown button with a background-color, padding, etc.
The .dropdown class uses position:relative , which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ).
The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see below). Note the min-width is set to 160px. Feel free to change this. Tip: If you want the width of the dropdown content to be as wide as the dropdown button, set the width to 100% (and overflow:auto to enable scroll on small screens).
Instead of using a border, we have used the box-shadow property to make the dropdown menu look like a «card». We also use z-index to place the dropdown in front of other elements.
The :hover selector is used to show the dropdown menu when the user moves the mouse over the dropdown button.
HTML Drop-down Menu – How to Add a Drop-Down List with the Select Element
Joel Olawanle
Many websites, applications, and web pages use drop-down menus to help display a list of information. You can use them to create navigation menus, options for forms, and more.
If you’re looking at some of these menus or lists, you might imagine how complex creating them could be. And yes – in some cases, it gets a little bit complex.
A drop-down menu is a list of options that gets revealed vertically when a user interacts with the menu by either clicking on it or hovering over it with their cursor.
This menu also disappears when the user stops interacting with the menu by clicking again or taking the cursor away from the menu.
In this article, you will learn how to add a drop-down list to the select element on your webpage. You’ll also learn the various options available, and how to create a hoverable drop-down list/menu.
How to Create an HTML Dropdown List
In HTML, by default, you can always create a drop-down list with the select tag alongside the option tag. This is mainly used within forms to select a value from a list of many options.
The select tag has two primary attributes: the name and id attributes.
You use the name attribute to identify the drop-down when a selection is submitted in a form. You can connect the id attribute to a label that has similar values to its for attribute.
The select tag also has some optional boolean attributes like disabled (which disables the select fields), required (which makes the field required in a form), and lots more.
Within the select tag, you can add many options in the individual option tag. The option tag has an attribute of value that specifies a value that is submitted from the form when an option gets selected.
There are other boolean attributes like disabled (which disables the option in the menu), and selected (which you use to set a particular option as the default selected option when the page loads rather than the first option).
In the above code, the first option has an attribute of disabled , meaning you will not be able to select the option. The fourth option has an attribute of selected , meaning that instead of having JavaScript as the selected value by default, Java will be selected.
How to Create a Hover-able Drop-down Menu
When you scroll through or visit many advanced and modern webpages, you will notice that they have drop-down menus.
These menus are used for navigation to help hold similar links together. Most times, when you hover on the parent menu, then the drop-down list appears.
You can create these types of menues in various ways, as there is no direct syntax to build one.
You can create this using CSS styling to show and hide the drop-down list when the user hovers over the menu. A very good approach is to create a div that holds the menu and the drop-down.
This div serves as a container and you can style it to a position of relative and display of inline-block , so the drop-down options appear below the menu.
You can style your button and the dropdown-options however you wish. But the major style that controls the hover effect, by default, sets the dropdown-options not to display. Then when a mouse hovers over the menu, the display is not set to block , so the options are visible. You also set the position to absolute , so the options appear below the menu, and overflow to auto to enable scroll on small screens.
.dropdown-options < display: none; position: absolute; overflow: auto; >.dropdown:hover .dropdown-options
In the demo below, we add more styling to make the drop-down menu more attractive and nice:
Wrapping Up
In this article, you have learned how to create a drop-down list with the select tag. You’ve also learned how to create the hoverable drop-down menu with CSS to handle the hover effect.
Dropdown List in HTML
The dropdown list in HTML is an important element for form building purposes or for showing the selection list from which the user can select one or multiple values. This kind of selection list in HTML is known as the Dropdown list. It is created using tag with value. It allows the user to choose any option as per their choice. It is always a good practice to use the drop-down list when you know the option value so that one can set any value as a default attribute, and others will be as option values.
Web development, programming languages, Software testing & others
Syntax of Dropdown List in HTML
Let’s see how the Dropdown list is going to be created:
As shown in the above syntax , is a tag used to create Dropdown list. tag enclosed in the select tag is an attribute value or attributes for selection list, the value will be for showing whether the option is selected, disabled or with any other properties.option1,2….will be the name. With the help of CSS, we can give effects to our selection list, able to set positions like a relative, absolute, etc., able to set width and do many other functions.
Setting background color or color to the hover by using code:
Position for the dropdown list is defined into two values: position: a relative who is used to display the content of the list exactly right below the select list button. With the help of position: absolute;
Min-width is one of the properties used to give a specific width to the Drop Down list. We can set it as long as our drop-down button by setting the width to 100%. The above syntax is defined for single attribute selection; now, we will see how multiple options are going to be selected from the item list.
How does the Dropdown List work in HTML?
After studying the syntax now, we will see how exactly the Dropdown list is going to work in HTML. There are some attributes that are used in the tag, which are as follows:
- Name: This attribute is helpful to assign a name to the control, which is going to send to the server to be identified and take the required value.
- Multiple: If the attribute is set to “multiple” then, the user can select multiple values from the selection list.
- Size: The size attribute is used to define a specific sized scrolling box around the Dropdown list. It is also helpful for displaying several visible options from the list.
- Value: This attribute will show an option in the selection list is selected.
- Selected attributes enable at the very starting points of page loads to show already selected list item from the list.
- Label: Label attributes works as another approach to labeling options value.
- Disabled: If we want to show a drop-down list with a disable option, it is possible to use a disabled attribute in the HTML select list.
- onChange: Whenever the user is going to select anyone the option from the dropdown list, then the event is triggered on item selection.
- onFocus: Whenever the user hovers the mouse on the selection list to select an option from the list, it triggers an event to select the item.
- Form: This attribute is used to define one or multiple forms that are related to the select field.
- disabled: We should keep our drop-down list disable from the user with the help of this attribute.
- required: Whenever filling some form, we want to show that this field is necessary to select any value from its list before actual sending form, so in this case, we define that the user is required to select any one value from the list.
Examples of HTML Code
The following examples will show how exactly the Dropdown list is going to be used:
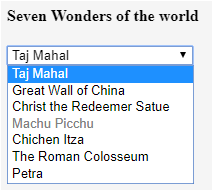
Example #1
Seven Wonders of the world
The above example contains different options like disabled, selected, required, etc., which is shown in the output screen.
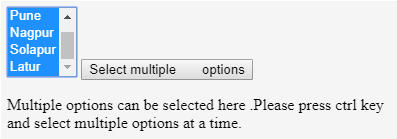
Example #2
Multiple options can be selected here .Please press ctrl key and select multiple options at a time.
function multipleFunc() As shown in the below screenshot, select multiple options from the dropdown list, press the given button and select multiple options by pressing on CTRL.
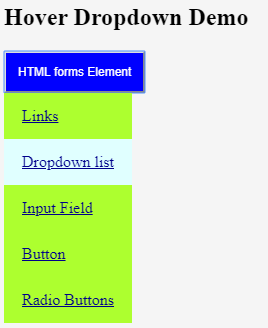
Example #3
.dropdownbtn < background-color: black; color: white; padding: 12px; font-size: 12px; >.dropdowndemo < position:fixed; display: block; >.dropdownlist-content < display: none; position: absolute; background-color: greenyellow; min-width: 120px; z-index: 1; >.dropdownlist-content a < color: darkblue; padding: 14px 18px; display: block; >.dropdownlist-content a:hover .dropdowndemo:hover .dropdownlist-content .dropdowndemo:hover .dropdownbtn Hover Dropdown Demo
Links Dropdown list Input Field Button Radio Buttons The dropdown list will be open on the hover effect.
Conclusion
We can conclude that the Dropdown list is used to select an option from the selection list. It is used to select single or multiple options at a time. Users can select an option from the list as per their choice, so it becomes more user-friendly. Attributes listed above is used with the select tags to do various selection operations with the Dropdown list.
Recommended Article
This is a guide to Dropdown List in HTML. Here we discuss how Dropdown List Work in HTML and its Examples with Code Implementation. You can also go through our other related articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5