- Как привязать домен к сайту
- Изменение DNS-адресов у регистратора
- Если домен у вас есть, а хостинга еще нет
- Как добавить домен у хостинг-провайдера (подробнее)
- А как привязать два домена к одному сайту?
- Как бесплатно опубликовать сайт на своем доменном имени
- Как сделать домен сайту html вместо расположения файла file:///D:/My-webcite.html
Как привязать домен к сайту
От автора: собираетесь запустить новый интернет-проект и уже приобрели место у хостинг-провайдера? Теперь вам надо понять, как привязать домен к сайту, чтобы связать название проекта и его файлы вместе.
В данной статье под сайтом понимается набор файлов (в том числе и база данных), который нужен для отображения веб-ресурса. После покупки места на хостинге вы должны сделать следующее:
Создать новый домен, адрес нужно прописать идентичный тому доменному имени, которое вы будете привязывать.
Теперь в каталоге со всеми вашими ресурсами (обычно называется www) появится соответствующая папка под домен, куда вы можете поместить нужные файлы. Например, файлы движка, на котором ресурс будет работать.
Чуть ниже в статье я подробнее расскажу о том, как все это делается. Хорошо, подготовительные работы на самом хостинге мы выполнили, но как теперь перейти на новый сайт в интернете и продолжить его установку и настройку? Для этого и нужно привязать к нему доменное имя, которое приобретено вами специально для проекта.
Онлайн курс «Веб-разработчик с нуля до PRO»
Изучите курс и разработайте полноценную CRM-систему управления контактными данными клиентов
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript. Сможете разрабатывать на PHP серверную часть сайта — и сделаете первые проекты для портфолио.
Изменение DNS-адресов у регистратора
Как я уже сказал, на хостинге все необходимые действия выполнены, не хватает одного – правильных DNS-адресов для вашего домена. Меняются они у регистратора, то есть у той компании, где вы регистрировали имя. Надеюсь, вы помните, где это было, а также свой логин и пароль от аккаунта.
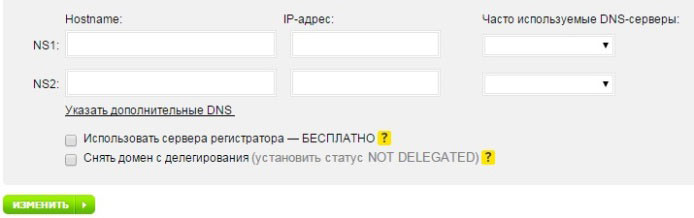
Что ж, остается отправиться к вашему регистратору в свой аккаунт и зайти на страничку со списком ваших доменов. В зависимости от регистратора, где-то рядом (либо в настройках) будет кнопка “Изменить DNS”.
Теперь вы попадете на страницу, где нужно ввести 2 адреса. Если вы не знаете dns-адресов своего хостинг-провайдера, вы можете спросить у него в службе поддержки или можно самому посмотреть где-нибудь в справке. В конце концов, гугл и яндекс к вашим услугам. Обычно dns-сервера имеют такой вид:
После указания адресов нужно сохранить изменения. Далее вам, скорее всего, скажут, что изменение DNS – дело не молниеносное, придется подождать 12-48 часов. По моему опыта больше 24 часов ждать не приходилось никогда. Соответственно, максимум через сутки все поменяется. Теперь, набрав в адресной строке браузера свой домен вы увидите не это:
А страницу установки движка или содержимое файла index.php вашего сайта. Это уже в зависимости от того, что у вас находится в корневой папке.
Теперь все, что вам остается, это продолжить установку сайта и его заполнение нужными файлами и контентом. На этом процедуру привязки можно считать законченной. Если при регистрации домена у регистратора вы сразу же введете dns-сервера нужного вам хостера, то в последствии этого делать уже не придется, все будет работать сразу же.
Если домен у вас есть, а хостинга еще нет
При покупке тарифа у провайдера можно сразу же указать адрес купленного вами домена, так как хостер в любом случае будет уточнять у вас, будете ди вы использовать свое собственное доменное имя, либо он предоставит вам бесплатный субдомен вида: Ваш-логин.имя-провайдера.ru;
После этого, при условии что dns-адреса уже заполнены правильно, все также будет работать.
Как добавить домен у хостинг-провайдера (подробнее)
Ранее в этой статье я уже писал о том, что заранее вы должны создать новый домен у своего хостинг-провайдера, чтобы для него была создана папка. Чаще всего в качестве панели управления сервером используется cPanel или ispManager. В обоих случаях все достаточно просто.
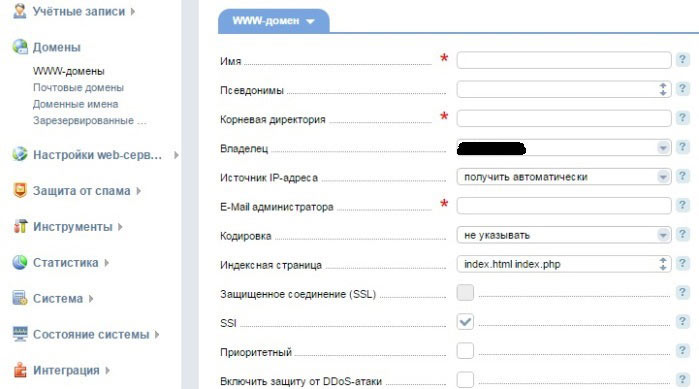
Например, если у вас cPanel, то просто найдите на главной странице панели пункт “Домены” впишите название своего сайта (включая доменную зону) и все будет готово. В ispmanager это выглядит немного по-другому:
Хотя тут много настроек, практически единственное, что вам нужно указать, это адрес домена. Например: site.ru. Еще обязательно нужно прописать электронный ящик администратора.
Остальные параметры ставятся по желанию и в случае чего вы всегда сможете изменить их в панели. После этих манипуляций новый домен появится. Вы можете найти его в списке и войти в корневой каталог. Далее сюда нужно загрузить какой-нибудь файл, который просто будет для виду. Можно просто обычную html-страничку с текстом: “Привет”.
Это вам нужно для того, чтобы проверить, правильно ли будет все работать, когда сменятся dns-адреса. Если при открытии сайта в браузере вы увидите содержимое html-странички, которую залили в корневой каталог (в нашем случае это слово “Привет”), то значит, все работает и можно продолжать дальнейшие манипуляции с сайтом. Например, установить на него движок.
А как привязать два домена к одному сайту?
В таком случае второй и последующие домены будут зеркалами сайта. Чтобы привязать их, вам достаточно уже иметь рабочий сайт на каком-нибудь домене. После этого необходимо сделать 301-й редирект через файл .htaccess, а также в файле robots.txt указать адрес главного зеркала для Яндекса:
Как бесплатно опубликовать сайт на своем доменном имени
В данной статье я хотел бы поделиться инструкцией, которая позволит бесплатно опубликовать ваш сайт (HTML страничку) на серверах GitHub ипользуя инструмент Pages.
Результатом будет публично доступная web-страница, размещенная на username.github.io, либо на своем (кастомном) домене 2-го или 3-го уровня.
Существует 3 уровня домена:
- 1 или верхний уровень, обозначается точкой (.ru, .su, .com)
- 2 уровень: часть доменного имени, отделенная точкой от следующего сразу за ней домена первого уровня: (google.com, yandex.ru, reg.ru)
- 3 уровень: (mail.google.com, mail.yandex.ru, zen.yandex.ru)
Не буду вдаваться в технические детали, думаю все, кто интересуется данным вопросом в состоянии создать репозиторий на github и закоммитить туда несколько файлов.
Создадим новый репозиторий с именем username.github.io, в моем случае это meanother.github.io. В нем должен находиться файл index.html, который по дефолту ожидают увидеть такие веб-сервера как NGINX.
После этих трех шагов ваш сайт будет опубликован по адресу meanother.github.io, вы можете проверить это перейдя на https://meanother.github.io, в результате чего вы будете перенаправлены на hi.artydev.ru.
Существует ряд сервисов, предоставляющих услуги покупки доменных имен, я пользуюсь reg.ru, никакой разницы между ними особо нет, просто так исторически сложилось.
Имя в доменной зоне .ru можно купить за какие-то 200-250 рублей.
Далее необходимо добавить ресурсные записи к вашему домену, вот неплохой гайд (на сайте reg.ru) про добавление различных записей к вашу домену 2 или 3 уровня.
Необходимо добавить 4 записи для IPv4 и 4 для IPv6.
В имени ставим @, тип записи = А, в IP-адрес — вставляем значения из списка:
На обновление DNS серверов может уйти некоторое время (в моем случае адреса подтянулись в течении 15 минут), проверить можно с помощью команды dig.
$ dig hi.artydev.ru +noall +answer -t A > ; <<>> DiG 9.10.6 <<>> hi.artydev.ru +noall > +answer -t A > ;; global options: +cmd > hi.artydev.ru. 110 IN A 185.199.111.153 > hi.artydev.ru. 110 IN A 185.199.108.153 > hi.artydev.ru. 110 IN A 185.199.109.153 > hi.artydev.ru. 110 IN A 185.199.110.153
$ dig hi.artydev.ru +noall +answer -t AAAA > ; <<>> DiG 9.10.6 <<>> hi.artydev.ru +noall +answer -t AAAA > ;; global options: +cmd > hi.artydev.ru. 3600 IN AAAA 2606:50c0:8000::153 > hi.artydev.ru. 3600 IN AAAA 2606:50c0:8003::153 > hi.artydev.ru. 3600 IN AAAA 2606:50c0:8002::153 > hi.artydev.ru. 3600 IN AAAA 2606:50c0:8001::153
После проделанных шагов можно проставить галку на HTTPS.
Завершающим этапом будет верификация доменного имени на github, этап не обязательный, но я рекомендовал бы выполнить его, т.к. занимает это порядка 2 минут. Подробная инструкция есть в docs.gihub.
Большое спасибо всем за внимание. Если вам интересны подобные рассуждения, не вписывающиеся в формат полноценной статьи, то заглядывайте на мой блог artydev.ru.
Как сделать домен сайту html вместо расположения файла file:///D:/My-webcite.html
Нужно купить домен у регистраторов доменных имен и арендовать хостинг у хостеров.
Существуют бесплатные хостинги, где можно бесплатно разместить свой сайт без арендной платы.
Это очень полезный СПИСОК БЕСПЛАТНЫХ ХОСТИНГОВ с описанием каждого хостинга. Это бесплатные хостинги, там ничего не надо платить за размещение своего сайта! В списке 35 хостингов (более 100 доменов). Это русскоязычные хостинги, там все по-русски. В списке есть как хостинги со встроенными конструкторами для начинающих, кто не знаком с HTML и не умеет редактировать код страниц, так и полупрофессиональные хостинги с поддержкой FTP, PHP и MySQL (100% поддержки для модерируемых и частичная поддержка для свободных хостингов). Выберите из этого списка то, что Вам больше понравиться.
Здесь САМЫЕ НИЗКИЕ ЦЕНЫ НА ДОМЕНЫ В ЗОНЕ RU И В ЗОНЕ РФ. Цена всего 99 руб. Моментальная регистрация, более 50 способов оплаты.
Бесплатные хостинги позволяют бесплатно прикрутить к Вашему сайту, размещенному на бесплатном хостинге, Ваш собственный домен второго уровня. Если у Вас, конечно, уже есть свой собственный домен.
Порядок действия следующий.
1. Сначала у Вас уже должен быть реально действующий сайт на каком-нибудь бесплатном хостинге.
2. Покупаете домен второго уровня у какого-нибудь регистратора доменных имен.
3. Спрашиваете у службы поддержки Вашего бесплатного хостинга, какие у Вашего сайта адреса DNS-серверов. Говорите им, что эта информация Вам нужна, чтобы посадить свой сайт на свой собственный домен. (Или ищите эту информацию в своем аккаунте.)
4. Заходите в аккаунт своего домена на сайте регистратора доменных имен и меняете у домена адреса DNS-серверов с регистраторских на те, что Вам сказали в службе поддержки бесплатного хостинга (или нашли в своем аккаунте хостинга).
5. Ждете 1-2 суток, пока у всех интернет-провайдеров обновятся базы адресов.
6. Наслаждаетесь результатом!
Самое простое зарегистрироваться на хостинге и загрузить туда html файлы. Могу посоветовать free.beget.ru/ru. Получите домен 3го уровня вида afafa.bget.tech. Если хотите 2 уровня вида afafa.ru надо платить
dim565 Искусственный Интеллект (423636) Через файловый менеджер загрузить файлы в нужную папку или FTP
Купи домен, можно зарегать бесплатно на freenomes, например. Настрой NAT на роутере на 80-ый порт. Установи и настрой nginx.