- Dom объектная модель документа javascript
- Кратко
- Как пишется
- Свойства
- Методы
- Как понять
- Из чего состоит DOM
- На практике
- Николай Лопин советует
- Using the Document Object Model
- What is a DOM tree?
- What does the Document API do?
- A simple example
- HTML
- JavaScript
- How can I learn more?
- See also
- Found a content problem with this page?
Dom объектная модель документа javascript
На чём стоят три слона, на которых держится веб?
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
DOM (Document Object Model) — это специальная древовидная структура, которая позволяет управлять HTML-разметкой из JavaScript-кода. Управление обычно состоит из добавления и удаления элементов, изменения их стилей и содержимого.
Браузер создаёт DOM при загрузке страницы, складывает его в переменную document и сообщает, что DOM создан, с помощью события DOM Content Loaded . С переменной document начинается любая работа с HTML-разметкой в JavaScript.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Объект document содержит большое количество свойств и методов, которые позволяют работать с HTML. Чаще всего используются методы, позволяющие найти элементы страницы.
Свойства
Скопировать ссылку «Свойства» Скопировано
Установить свой заголовок можно простым присваиванием:
document.title = 'Мое название документа'console.log(document.title)// Мое название документаdocument.title = 'Мое название документа' console.log(document.title) // Мое название документа
- forms — получить список форм на странице. Свойство только для чтения, напрямую перезаписать его нельзя.
- body — получить элемент страницы.
- head — получить элемент страницы.
Методы
Скопировать ссылку «Методы» Скопировано
- get Element By Id — поиск элемента по идентификатору;
- get Elements By Class Name — поиск элементов по названию класса;
- get Elements By Tag Name — поиск элементов по названию тега;
- query Selector — поиск первого элемента, подходящего под CSS-селектор;
- query Selector All — поиск всех элементов подходящих под CSS-селектор.
Как понять
Скопировать ссылку «Как понять» Скопировано
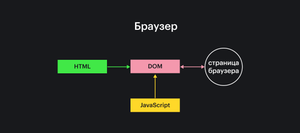
Браузер создаёт DOM на основе HTML-кода страницы. Затем на основе DOM и других структур, браузер рисует страницу пользователю. При изменении DOM, браузер анализирует это и обновляет страницу.
DOM и страница, которую видит пользователь, связаны. Если изменишь одно, то изменится и второе:
- пользователь заполняет форму — можно прочитать введённые значения в DOM;
- при выборе страны, мы заполняем список городов в DOM — пользователь видит список.
Высокоуровневая схема такого взаимодействия:
Из чего состоит DOM
Скопировать ссылку «Из чего состоит DOM» Скопировано
HTML страница — это теги, вложенные друг в друга. Например:
Браузер превращает эту разметку в JavaScript представление, сохраняя при этом вложенность и свойства каждого HTML-элемента. Этого удаётся достичь с помощью специальной структуры данных — дерева.
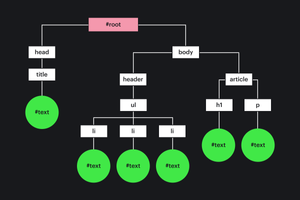
Каждый тег представляет собой узел дерева. У каждого узла могут быть дочерние узлы — таким образом сохраняется информация о вложенности тегов. Правда, слово тег в этом контексте не используют и говорят элемент. Например, HTML-код выше превратится в такое дерево:
Дерево состоит из обычных и текстовых узлов. Обычные узлы — это HTML-теги, а текстовые узлы — текст внутри тегов.
Обычный узел называется Element , и он содержит в себе описание тега, атрибутов тега и обработчиков. Если изменить описание — изменится и HTML-код этого элемента (возможно что-то даже изменится на экране. Например, если поменять цвет шрифта). В статье Element мы разбираем всё необходимое для работы с элементами.
У любого узла есть один родительский узел и дочерние. Родительский узел — элемент, в который вложен текущий узел, он может быть только один. Дочерние — узлы, которые вложены в текущий узел.
Это правило не работает только в двух случаях:
- корневой узел — у такого узла нет родителя;
- текстовый узел — у таких узлов нет дочерних узлов, только родитель. Последний уровень любого DOM-дерева состоит из текстовых узлов.
На практике
Скопировать ссылку «На практике» Скопировано
Николай Лопин советует
Скопировать ссылку «Николай Лопин советует» Скопировано
🛠 Напрямую с DOM работают редко. Обычно работают на уровне элементов.
🛠 Из-за своей древовидной структуры искать элементы по DOM можно не только от корня. В диаграмме выше можно найти сначала элемент ul , а затем искать элементы среди его потомков.
let ulElement = document.getElementsByTagName('ul')[0]// среди потомков ul нашли последний lilet lastLi = ulElement.querySelector('li:last-child') lastLi.style.color = 'red'let ulElement = document.getElementsByTagName('ul')[0] // среди потомков ul нашли последний li let lastLi = ulElement.querySelector('li:last-child') lastLi.style.color = 'red'
Using the Document Object Model
The Document Object Model (DOM) is an API for manipulating DOM trees of HTML and XML documents (among other tree-like documents). This API is at the root of the description of a page and serves as a base for scripting on the web.
What is a DOM tree?
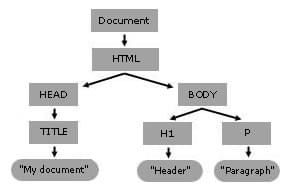
A DOM tree is a tree structure whose nodes represent an HTML or XML document’s contents. Each HTML or XML document has a DOM tree representation. For example, consider the following document:
html lang="en"> head> title>My Documenttitle> head> body> h1>Headerh1> p>Paragraphp> body> html>
It has a DOM tree that looks like this:
Although the above tree is similar to the above document’s DOM tree, it’s not identical, as the actual DOM tree preserves whitespace.
When a web browser parses an HTML document, it builds a DOM tree and then uses it to display the document.
What does the Document API do?
The Document API, also sometimes called the DOM API, allows you to modify a DOM tree in any way you want. It enables you to create any HTML or XML document from scratch or to change any contents of a given HTML or XML document. Web page authors can edit the DOM of a document using JavaScript to access the document property of the global object. This document object implements the Document interface.
A simple example
Suppose the author wants to change the header of the above document and write two paragraphs instead of one. The following script would do the job:
HTML
html lang="en"> head> title>My Documenttitle> head> body> input type="button" value="Change this document." onclick="change()" /> h2>Headerh2> p>Paragraphp> body> html>
JavaScript
function change() // document.getElementsByTagName("h2") returns a NodeList of the // elements in the document, and the first is number 0: const header = document.getElementsByTagName("h2").item(0); // The firstChild of the header is a Text node: header.firstChild.data = "A dynamic document"; // Now header is "A dynamic document". // Access the first paragraph const para = document.getElementsByTagName("p").item(0); para.firstChild.data = "This is the first paragraph."; // Create a new Text node for the second paragraph const newText = document.createTextNode("This is the second paragraph."); // Create a new Element to be the second paragraph const newElement = document.createElement("p"); // Put the text in the paragraph newElement.appendChild(newText); // Put the paragraph on the end of the document by appending it to // the body (which is the parent of para) para.parentNode.appendChild(newElement); >
How can I learn more?
Now that you are familiar with the basic concepts of the DOM, you may want to learn about the more about fundamental features of the Document API by reading how to traverse an HTML table with JavaScript and DOM interfaces.
See also
Found a content problem with this page?
This page was last modified on May 22, 2023 by MDN contributors.
Your blueprint for a better internet.