Гипертекстовый документ
Интернет это не только средство передачи информации его так же используют на предприятиях для облечения работы. Имеет дистанционный режим. Интернет нужен всем предприятиям от малых до больших, для создания рекламы в целях улучшения торговли. Поэтому в современном мире не обходимо его использование, с ним же возрастает необходимость в специалистах, умеющих создавать и обслуживать Web-узлы. В настоящие время студенты получают знания и навыки владения Web-страниц с помощью языка гипертекстовой разметки документов HTML.
Глава 1. ОСНОВНЫЕ ПОНЯТИЯ HTML
Глава 1.1. Определение HTML
HTML – язык гипертекстовой разметки документов (HyperText Markup Language). С помощью HTML создаются Web-страницы, которые находятся в глобальной компьютерной сети Интернет. HTML – это не язык программирования в традиционном смысле, он является языком разметки. С помощью HTML текстовый документ разбивают на блоки смысловой информации (заголовки, параграфы, таблицы, рисунки и т.п.).
Гипертекстовый документ – это документ, содержащий переходы (гиперссылки) на другие документы. При использовании гиперссылки происходит перемещение от одного документа к другому (как по цепочке) в Интернете. HTML-документ является гипертекстовым документом.
- HTML-документ может содержать текст, графику, видео и звук.
- HTML-документ – это один или несколько текстовых файлов, имеющих расширение .htm или .html.
- Создавать HTML-документ можно как с помощью специальных программ – редакторов HTML (например, FrontPage), так и с помощью любого текстового редактора (например, блокнота Windows).
- Для просмотра HTML-документов существуют специальные программы-браузеры. Они интерпретируют HTML-документы, т.е. переводят текст документа в Web-страницу, и отображают ее на экране пользователя. Существует очень много различных браузеров, но наиболее распространенными брfузерами являются Microsoft Internet Explorer, Netscape Navigator и Opera.
- Если при интерпретации HTML-документа браузер чего-то не понимает, то сообщения об ошибке не возникает, а это место в HTML-документе игнорируется и не отображается браузером.
Глава 1.2. Элементы HTML
HTML неразрывно связан с CSS и Java, так как без них современные сайты не выглядели бы по современному.
Элемент HTML – это чаще всего два тега (открывающий и закрывающий) и часть документа между ними. Кроме того, существуют элементы HTML, состоящие только из одного тега.
Тег – в переводе с английского – ярлык, этикетка. Тег определяет тип выводимого элемента HTML (например, заголовок, таблица, рисунок и т.п.). Сам тег не отображается браузером. Тег представляет собой последовательность элементов:
- символ левой угловой скобки ( <) – начало тега;
- необязательный символ слеша (/) – символ используется, чтобы обозначить закрывающий тег;
- имя тега;
- необязательные атрибуты в открывающем теге;
- символ правой угловой скобки (>)
- из имени атрибута;
- знака равенства (=);
- значения атрибута – строки символов, заключенной в кавычки
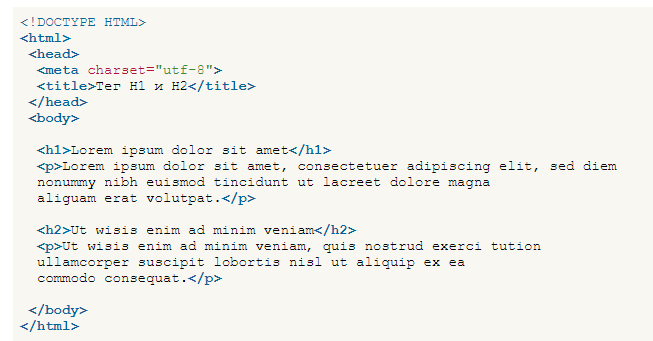
Ниже приведен пример элемента HTML:
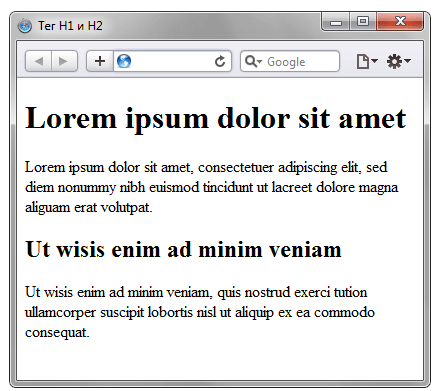
Рис. 1. Вид документа в браузере
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри тегов h1>. h6>. По этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком.
Глава 1.3. Структура HTML-документа
Каждый HTML-документ должен начинаться тегом и заканчиваться тегом . Эти теги обозначают, что находящиеся между ними строки представляют единый HTML-документ.
Кроме того, можно заметить, что файл HTML в целом является элементом языка HTML.
Так же в HTML-документе должны присутствовать элементы HEAD (сама информация о документе) и BODY (тело документа).
HEAD определяет его заголовок, а также содержит дополнительную информацию о документе для браузера.
Раздел заголовка начинается тегом HEAD > и следует сразу за тегом . Между открывающим и закрывающим тегами элемента HEAD располагаются другие элементы заголовка.
Для того чтобы дать название HTML-документу, предназначен тег .
Название записывается между тегами
Элемент TITLE должен находиться только в разделе HEAD.
BODY должен начинаться тегом и завершаться тегом , между которыми располагаются элементы HTML, из которых и состоит содержание документа.
Тег имеет ряд атрибутов, определяющих внешний вид документа. Ниже приводится спецификация тега >, где
BACKGROUND=»адрес фонового рисунка»
LINK=»цвет не посещённой гиперссылки»
VLINK=»цвет посещенной гиперссылки»
ALINK=»цвет активной гиперссылки»
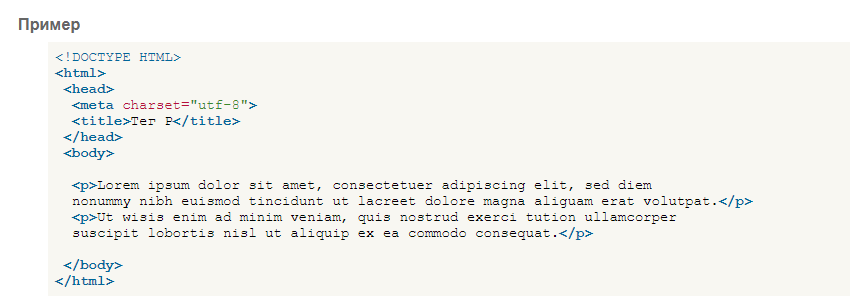
Глава 1.4. Пример HTML-документа
Рис. 2. Вид документа в браузере
ЗАКЛЮЧЕНИЕ
HTML неразрывно связан с CSS и Java, так как без них современные сайты не выглядели бы по современному.
HTML- документ это еще форма непоследовательного представления материала, в которой текст документа разбивается на связанные по смыслу блоки. Затем эти блоки связываются между собой с помощью гиперссылок, что позволяет пользователю выбирать необходимый материал любым удобным для него способом.
ИСТОЧНИКИ ИНФОРМАЦИИ
- Налоговая база и ее особенности (по Налоговому праву)
- Система налогового права (Понятие и предмет налогового права)
- Понятие юридического лица
- Система налогового права (по Налоговому праву)
- Сравнительный анализ классической и кейнсианской макроэкономических школ
- Кейнсианская и классичечкая макроэкономические школы
- основы предпринимательства
- Управление многоквартирными домами
- Управление многоквартирными домами
- Рецидивная преступность, понятие и виды
- Рецидивная преступность
- Рецидивная преступность (Криминология)
При копировании любых материалов с сайта evkova.org обязательна активная ссылка на сайт www.evkova.org
Сайт создан коллективом преподавателей на некоммерческой основе для дополнительного образования молодежи
Сайт пишется, поддерживается и управляется коллективом преподавателей
Telegram и логотип telegram являются товарными знаками корпорации Telegram FZ-LLC.
Cайт носит информационный характер и ни при каких условиях не является публичной офертой, которая определяется положениями статьи 437 Гражданского кодекса РФ. Анна Евкова не оказывает никаких услуг.