- Как установить и настроить веб-сервер Apache в Ubuntu Linux
- Установка Apache 2 в Ubuntu Linux
- Шаг 1: Обновите системные репозитории
- Шаг 2: Установите Apache 2 с помощью команды apt
- Шаг 3: Проверка установки Apache
- Настройка параметров брандмауэра
- Шаг 1: Составьте список профилей приложений UFW
- Шаг 2: Разрешите Apache на UFW и проверьте его статус
- Настройка параметров веб-сервера Apache
- Шаг 1: Убедитесь, что служба Apache запущена
- Шаг 2: Убедитесь, что Apache работает правильно и прослушивает ваш IP-адрес.
- Настройка виртуальных хостов в Apache
- Шаг 1: Настройка доменного имени
- Шаг 2: Включите файл конфигурации домена
- Шаг 3: Проверка на наличие ошибок
- Шаг 4: Проверьте, обслуживает ли Apache ваше доменное имя
- Некоторые общие команды управления Apache
- Заключение
- Похожие записи:
- How to Create an HTML file?
- Method 1: Create an HTML File Using a Text Editor
- Method 2: Create an HTML File Using Source Code Editor
- Conclusion
Как установить и настроить веб-сервер Apache в Ubuntu Linux
Apache или Apache HTTP server — это бесплатный веб-сервер с открытым исходным кодом, разработанный и поддерживаемый Apache Software Foundation. О его популярности можно судить по тому, что около 46% веб-сайтов во всем мире работают на Apache. Apache позволяет разработчикам веб-сайтов предоставлять свой контент через Интернет. Он служит в качестве курьера, доставляя файлы, запрашиваемые пользователями, когда они вводят доменное имя в адресную строку браузера.
Это руководство посвящено установке и настройке Apache2 на вашей системе Ubuntu. Поскольку в этой статье мы используем командную строку Ubuntu, Терминал, вы можете открыть его через системный Dash или сочетание клавиш Ctrl+Alt+T.
Установка Apache 2 в Ubuntu Linux
Чтобы установить программное обеспечение Apache2 через официальные репозитории Ubuntu, выполните следующие шаги.
Шаг 1: Обновите системные репозитории
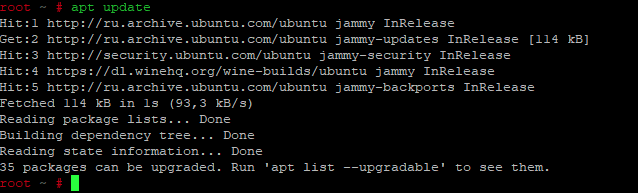
Вы можете загрузить последнюю версию программного обеспечения, предварительно обновив локальный индекс пакетов в репозиториях Ubuntu. Для этого откройте Терминал и введите следующую команду:
Шаг 2: Установите Apache 2 с помощью команды apt
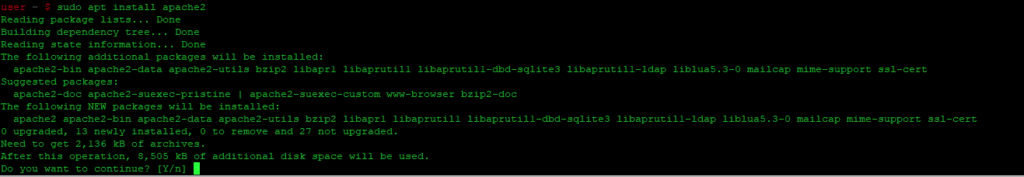
Далее введите следующую команду от имени sudo, чтобы установить Apache2 и его необходимые зависимости:
Вам может быть предложено ввести y/n для продолжения установки. Пожалуйста, введите Y, после чего начнется процедура установки.
Шаг 3: Проверка установки Apache
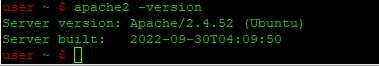
Когда установка завершена, вы можете проверить номер версии и таким образом убедиться, что Apache2 действительно установлен в вашей системе, введя следующую команду:
Настройка параметров брандмауэра
Для того чтобы настроить Apache, нам сначала нужно разрешить внешний доступ к определенным веб-портам нашей системы и разрешить Apache на вашем брандмауэре UFW.
Шаг 1: Составьте список профилей приложений UFW
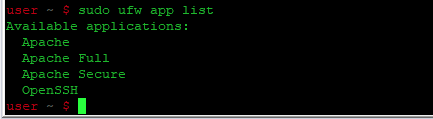
Для того чтобы настроить брандмауэр, давайте сначала составим список профилей приложений, которые нам понадобятся для разрешения доступа к Apache. Используйте следующую команду для получения списка доступных приложений:
В приведенном выше списке вы можете увидеть три профиля Apache, все они обеспечивают различные уровни безопасности; Apache является тем, который обеспечивает максимальное ограничение с открытым портом 80.
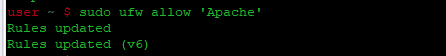
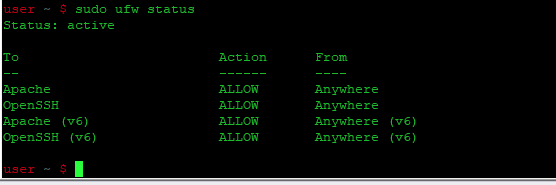
Шаг 2: Разрешите Apache на UFW и проверьте его статус
Разрешение Apache на UFW откроет порт 80 для сетевого трафика, обеспечивая при этом максимальную безопасность сервера. Пожалуйста, настройте UFW на разрешение Apache с помощью следующей команды:
Теперь статус UFW будет отображать, что Apache включен в брандмауэре.
Настройка параметров веб-сервера Apache
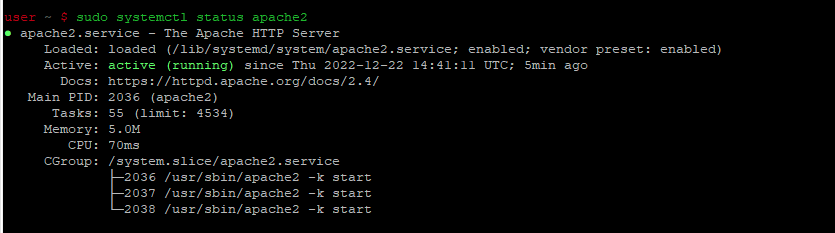
Шаг 1: Убедитесь, что служба Apache запущена
Первым шагом будет проверка работоспособности службы Apache2 в вашей системе с помощью следующей команды:
sudo systemctl status apache2
Статус «active (running)» подтверждает, что служба apache2 запущена.
Шаг 2: Убедитесь, что Apache работает правильно и прослушивает ваш IP-адрес.
Вы также можете проверить, запущен ли Apache, запросив страницу с сервера Apache. Для этого вы можете использовать IP вашего сервера, чтобы получить доступ к целевой странице Apache.
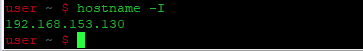
Используйте следующую команду, чтобы узнать IP вашего сервера:
Затем попробуйте ввести IP-адреса, один за другим, в вашем веб-браузере следующим образом:
В моем случае http://192.168.153.130. При этом отобразится следующая веб-страница Apache для Ubuntu, что подтверждает правильность работы сервера Apache.
Настройка виртуальных хостов в Apache
Виртуальный хост похож на блоки сервера. Он используется для управления конфигурацией более чем одного домена с одного сервера. Мы приведем пример того, как настроить виртуальный хост через сервер Apache. Мы создадим сайт domain.com с помощью серверного блока, который по умолчанию включен в Apache для Ubuntu.
Шаг 1: Настройка доменного имени
Блок сервера, включенный по умолчанию, способен обслуживать документы из /var/www/html. Однако мы создадим каталог по адресу /var/www/, оставив каталог по умолчанию нетронутым.
Создайте этот каталог с помощью следующей команды, заменив sampledomain.com на ваше соответствующее доменное имя.
sudo mkdir -p /var/www/domain.com/htmlЗатем назначьте права собственности на каталог с помощью следующих команд:
sudo chown -R $USER:$USER /var/www/domain.com/htmlsudo chmod -R 755 /var/www/domain.comИзменение права собственности на каталог
Теперь давайте создадим индексную страницу, к которой впоследствии можно будет обратиться, чтобы проверить, работает ли Apache с нашим доменным именем. Создайте HTML-файл с помощью редактора Nano или любого другого вашего любимого текстового редактора.
nano /var/www/domain.com/html/index.htmlВведите следующий HTML для индексной страницы:
Вам повезло! Блок сервера Domain.com поднят!
Для создания HTML-файла мы используем редактор nano.
Вы можете сохранить файл в nano, используя Ctrl+X, затем ввести Y и нажать Enter.
Apache нужен файл виртуального хоста, чтобы обслуживать содержимое вашего сервера. Стандартный конфигурационный файл для этой цели уже создан, но мы создадим новый для наших пользовательских конфигураций.
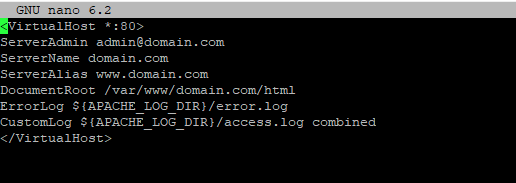
sudo nano /etc/apache2/sites-available/domain.com.confВведите следующие параметры конфигурации для нашего доменного имени:
ServerAdmin [email protected] ServerName domain.com ServerAlias www.domain.com DocumentRoot /var/www/domain.com/html ErrorLog $/error.log CustomLog $/access.log combined Для создания этого файла .conf мы используем редактор nano.
Вы можете сохранить файл в nano, используя Ctrl+X, затем введите Y и нажмите Enter.
Шаг 2: Включите файл конфигурации домена
Давайте включим файл конфигурации, который мы создали с помощью инструмента a2ensite:
sudo a2ensite domain.com.confВыполните следующую команду, которая отключит веб-сайт по умолчанию
sudo a2dissite 000-default.confТеперь перезапустите службу Apache:
sudo systemctl restart apache2Шаг 3: Проверка на наличие ошибок
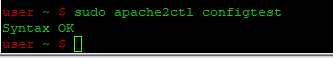
Наконец, давайте проверим, нет ли ошибок в конфигурации, выполнив следующую команду:
sudo apache2ctl configtestПолучаем следующую ошибку
AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 127.0.1.1. Set the 'ServerName' directive globally to suppress this messageоткрываем файл /etc/apache2/apache2.conf
sudo nano /etc/apache2/apache2.confТеперь, когда вы снова проверите наличие ошибок, вы увидите, что эта ошибка устранена с помощью следующего вывода:
Теперь перезапустите службу Apache:
sudo systemctl restart apache2Шаг 4: Проверьте, обслуживает ли Apache ваше доменное имя
Теперь сервер Apache настроен на обслуживание вашего доменного имени. Это можно проверить, введя имя вашего сервера следующим образом в любом из веб-браузеров, работающих на вашей системе:
Индексная страница должна отображаться следующим образом, указывая на то, что Apache теперь готов обслуживать ваш серверный блок!

Некоторые общие команды управления Apache
После настройки веб-сервера вам может потребоваться выполнить некоторые основные операции по управлению Apache. Вот команды, которые вы можете ввести в терминале для выполнения этих операций.
sudo systemctl start apache2Используйте эту команду как sudo, чтобы запустить сервер Apache.
sudo systemctl stop apache2Используйте эту команду как sudo, чтобы остановить сервер Apache, когда он находится в режиме запуска.
sudo systemctl restart apache2Используйте эту команду как sudo, чтобы остановить, а затем снова запустить службу Apache.
sudo systemctl reload apache2Используйте эту команду как sudo, чтобы применить изменения конфигурации без перезапуска соединения.
sudo systemctl enable apache2Используйте эту команду как sudo, чтобы включить запуск Apache при каждой загрузке системы.
sudo systemctl disable apache2Используйте эту команду как sudo, чтобы отключить Apache, если вы настроили его запуск при каждой загрузке системы.
Заключение
В этой статье вы научились устанавливать и настраивать веб-сервер Apache в системе Ubuntu. Это включает в себя внесение некоторых изменений в брандмауэр UFW, а затем настройку веб-сервера для вашего IP-адреса. Мы также рекомендуем вам настроить виртуальный хост через Apache; это даст вам основу для использования Apache для размещения ваших файлов в Интернете. Основные команды управления Apache также помогут вам как веб-администратору оптимально управлять вашим веб-сервером.
Похожие записи:
How to Create an HTML file?
HTML (an acronym of Hypertext markup Language) file is a collection of symbols and text to display the content on the web. An HTML file can be created in any source code editor or the default text editor of an operating system.
Most modern computer programmers tend to use modern source code editors to create an HTML file. However, it can be created using a simple text editor. Here , we have demonstrated both methods to create an HTML file. The outcomes of this post are:
Method 1: Create an HTML File Using a Text Editor
As an example, we are using the default text editor of Windows 11. The following steps are carried out to create an HTML file using the text editor:
Step 1: Open the text editor
Firstly, navigate to the directory where you want to create a file. Right click and click on the New option to create a Text Document:
Step 2: Write HTML
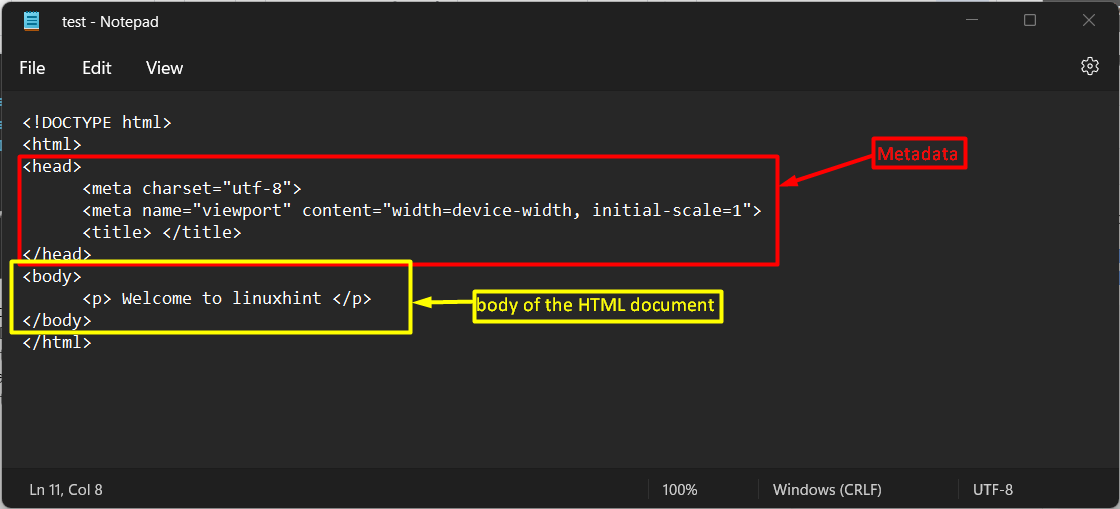
After creating a text file, write a few mandatory lines of HTML. As an example, we have used the following HTML code lines:
- The defines that the file belongs to an HTML category.
- Inside the tag, the character set and the size of the content is defined.
- Title can be defined inside the tag.
- Inside the tag, a paragraph is created in the
tag.
- Lastly, the and tags are closed.
The screenshot of the code is provided below:
Step 3: Save the file
Lastly, save the file with any name but with “.html” extension:
As soon as the file is saved, the file icon (as of your default browser) will appear as shown below:
You can run the HTML file to observe what is inside it. By running the file, the following web interface appears:
Method 2: Create an HTML File Using Source Code Editor
As discussed earlier, an HTML file can be created using any source code editor. Here, we are using the Visual Studio Code editor to create an HTML file:
Step 1: Create an HTML file
Open the editor by searching it from the windows search bar:
Step 2: Create a file
After opening the text editor, go to the File option and choose New Text File to create a text file:
Now, save the file with any name. Make sure to change the file type to HTML:
Step 3: Write HTML
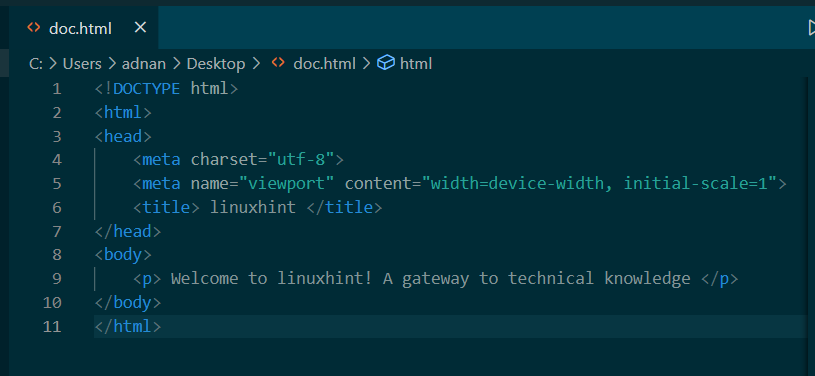
It’s time to write HTML code in the file. The pattern of writing the code is the same as we have described in the previous section. The following image represents the lines of code used to create an HTML file:
Here you go! The HTML file has successfully been created using a source code editor.
Conclusion
We can create an HTML file by writing the HTML code in any text editor or the source code editor. After that, the file needs to be saved as a .html extension. We have used the notepad (simple text editor) the Visual Studio (a source code editor) to create an HTML file.