- Как сделать с помощью css блоки в линию?
- Основные способы выстроить в css блоки в ряд
- Блоки в линию с использованием фреймворка
- Позиционирование блочных элементов в строку с помощью float
- Позиционирование блочных элементов в строку с помощью float
- results matching » «
- No results matching » «
- Как сделать DIV inline (в строчку)?
Как сделать с помощью css блоки в линию?
От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Сделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h3 нужно добавить такие свойства:
Как видите, отступы применились не совсем корректно, это как раз потому, что мы имеем дело со строками. Если изменить отображение на блочно-строчное, отступы добавятся корректно. Для этого всего лишь меняем значение свойства:
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
И все наши заголовки третьего уровня теперь будут прижиматься к левому краю. Соответственно, также можно прижать их и к левому. При использовании этого приема вышеописанных проблем не возникает изначально.
Единственное, за чем вы должны следить в таком случае — отмена обтекания. Следующему блоку после плавающих нужно поставить свойство clear:both, чтобы он не пытался обтекать эти блоки, а расположился ниже, как и положено.
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Научиться работать с фреймворком вы сможете с помощью нашего платного курса. Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также бесплатный мини-курс по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
Позиционирование блочных элементов в строку с помощью float
Позиционирование блочных элементов в строку с помощью float
Когда мы продолжим реализовывать наш проект, то почти сразу столкнемся с тем, что нам придется разместить два блочных элементов в строку. Для решения данной задачи существует несколько способов.
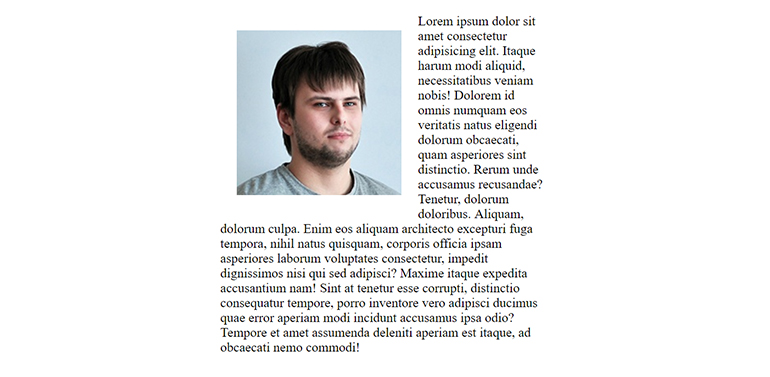
Первый способ, который мы рассмотрим, это использование свойства float. С помощью него можно прижать элемент к левому или к правому краю своего родителя, а его соседние элементы начнут обтекать его. Такое поведение можно наблюдать в Word-документах, когда используем инструмент «Обтекание текстом», текст начинает обтекать изображение.
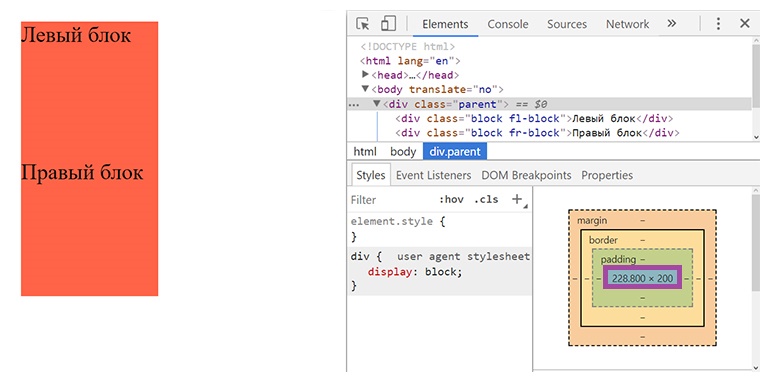
Для того, чтобы понять принцип работы свойства float мы сделаем серию экспериментов. Начнем с того, что расположим два блока по краям родительского. Для этого напишем следующий код:
div class="parent"> div class="block fl-block">Левый блок div> div class="block fr-block">Правый блок div> div> .block< width: 100px; height: 100px; background: tomato; > .fl-block< float: left; > .fr-block< float: right; > Все работает, но давай посмотрим на блочную модель родителя. Ой. А высота равняется нулю! Как так-то? Что произошло? Ответ на эти вопросы мы начнем с того, что разберем что такое стандартный поток документа.
Ранее мы рассматривали, что элементы могут располагаться либо друг под другом, либо друг за другом. Таким образом у нас получается направление сверху внизу и слева на право — это и есть стандартный поток документа.
В нашем эксперименте до того момента, когда браузер применил float к элементам, они располагались друг под другом. На первой строке был блок с текстом «Левый блок», на второй — блок с текстом «Правый блок». Также важно заметить, что в этот момент высота родительского элемента равнялась сумме высот этих блоков.
Но после того как браузер применил float к блокам, то они оба выпали из поток, поэтому родительский блок не увидит их, т.е. он будет как будто пустым.
Но такое поведение является ошибочным и нам нужно его исправить. Для этого существует свойство clear, которое отменяет обтекание элементов. Оно имеет следующие значения:
Отменяет действие float со значением left
Отменяет действие float со значением right
Отменяет действие float одновременно со всех краёв
Таким образом в нашем примере нужно поместить элемент со свойством clear и значением both после float-элементов. Но, как же мы сделаем это? Можем создать пустой тег. Но такой прием является дурной практикой в верстке, и такого стоит избегать. Как тогда поступить? Для этого случая у меня припасен один секрет.
Современные возможности CSS позволяют нам добавлять элементы в HTML прямо из CSS. Для этого этой существует псевдоэлементы :before и :after. Они используются для вывода контента перед (:before) или после (:after) содержимого элемента, к которому они добавляются. Для того, чтобы сделать это нужно использовать следующий синтаксис:
элемент:before< content: "Перед содержимым"; > элемент:after< content: "После содержимого"; > А теперь вернемся к нашему примеру и добавим псевдоэлемент :after в конец элемента .parent.
.parent:after< content: ""; display: block; clear: both; > .block< width: 100px; height: 100px; background: tomato; > .fl-block< float: left; > .fr-block< float: right; > Еще раз посмотрим на блочную модель родительского элемента, и теперь высота равняется 100 пикселям. Отлично. Мы справились с ошибкой.
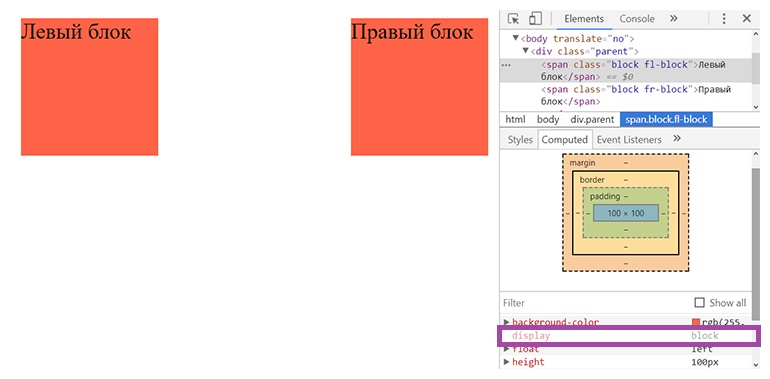
Но не остановимся на этом и сделаем еще один эксперимент со свойством float и строчными элементами. Заменим теги на теги .
div class="parent"> span class="block fl-block">Левый блок span> span class="block fr-block">Правый блок span> div> Внешне у нас получился ровно тот же результат. Но давай посмотрим на блочную модель дочерних элементов. И у них установлены свойства width и height со значением 100 пикселей. Стоп! У нас же строчные элементы. Почему для них сработали свойства width и height?
Дело в том, что после того, как браузер применил свойство float к элементам, то делает их блочными. Если посмотреть в веб-инспекторе, то можно убедиться в этом.
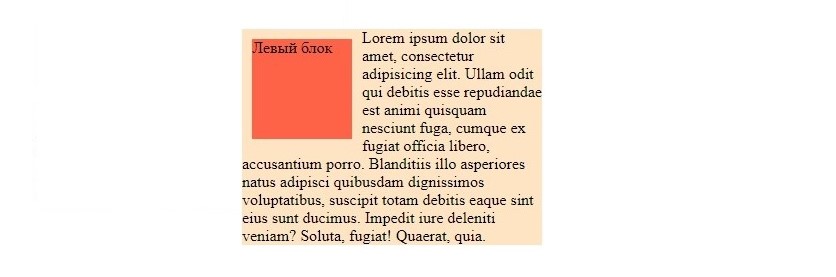
Ранее в примере с позиционированием с двумя блоками по краям родителя, я упустил этап, когда первый блок является float-блоком, а второй — обычным блоком. И теперь на следующем примере посмотрим, как браузер расположит элементы. Для этого эксперимента поместим float-блок рядом с блок, который имеет очень длинный текст.
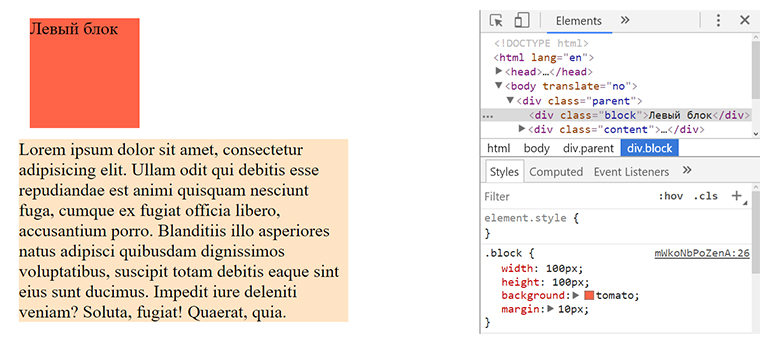
div class="parent"> div class="block">Левый блок div> div class="content"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam odit qui debitis esse repudiandae est animi quisquam nesciunt fuga, cumque ex fugiat officia libero, accusantium porro. Blanditiis illo asperiores natus adipisci quibusdam dignissimos voluptatibus, suscipit totam debitis eaque sint eius sunt ducimus. Impedit iure deleniti veniam? Soluta, fugiat! Quaerat, quia. div> div> .parent< width: 300px; > .parent:after< content: ""; display: block; clear: both; > .block< width: 100px; height: 100px; background: tomato; float: left; margin: 10px; > .content< background-color: bisque; > В нашем примере мы используем два блочных элемента, поэтому сначала они расположатся друг под другом.
После того как браузер применит float к блоку с текстом «Левый блок», то он выпадет из потока, а второй блок сместиться вверх и залезет под первый. Но! Текст будет видеть float-блок и начнет его обтекать, расширяя свой блок.
Поэтому и говорят, что float-блок частично выпадает из потока.
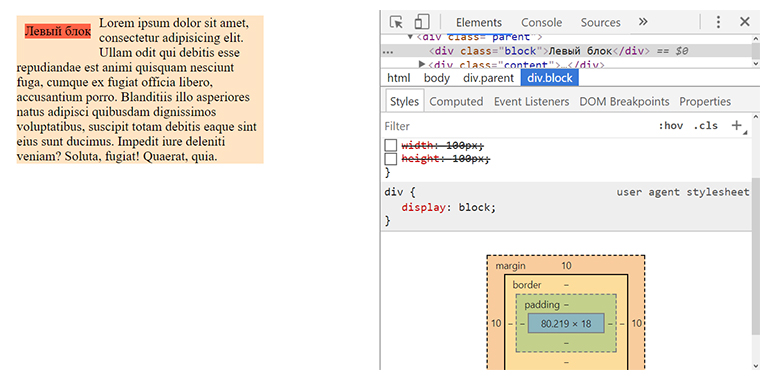
Давай теперь посмотрим, как свойство float влияет на свойства width и height. Ранее во всех примерах я вручную задавал их, но в практике редко приходится это делать. Поэтому возьмем и отключим свойства width и height у элемента .block.
Как только элемент становится float-блоком, то свойства width и height рассчитываются по содержимому элемента. Это подтверждает и блочная модель.
Подведем итоги. Когда к элементу применяется float, то он начинает обладать следующими свойствами:
- ставится блочным.
- свойства width и height рассчитываются по содержимому элемента
- частично выпадает из стандартного потока, поэтому его родительский и соседние элементы не видят его. Но текст в соседних элементах начинают его обтекать.
results matching » «
No results matching » «
Как сделать DIV inline (в строчку)?
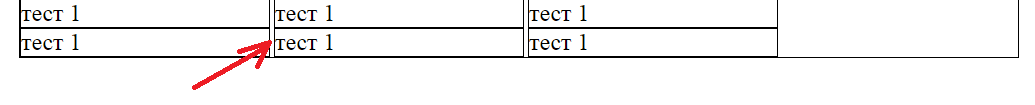
Суть вопроса: ширина контейнера 1000, ширина DIV 250 ожидал что будет 4 элемента в ряд, потом переход на след. строчку, ещё 4 в ряд и на 3 строчку. Но сейчас в ряд убирается намного больше 4 элементов. В чём я ошибся?
Оценить 2 комментария
DrunkMaster: Да. И предвидя следующую проблему, которая у вас возникнет — habrahabr.ru/post/189118, читайте «Как победить отступы между элементами с inline-block?»
Ленар Фаттахов: да там не получилось по 3 в строчку, ноя просто увеличил ширину главного контейнера )))
Правильно советует Ленар
Интересный эффект, между блоками есть непонятный мне отступ
поставил border-sizing:border-box; что бы не учитывались border’ ы
блоки четко по 250px, но из за отступов между блоками 4ре блока не влазят в контейнер шириной 1000px. Как интересно убрать этот отступ, margin: 0 не работает. И что это, баг или фича?