- How to disable button with CSS
- Contents
- How to disable button with CSS?
- HTML :-
- Result :-
- How to style disabled button with CSS?
- CSS :-
- HTML :-
- Result :-
- How to disable hover effect when button is disabled CSS?
- CSS :-
- HTML :-
- How to Disable a Button with CSS?
- Pre-requisites
- Implementation of Disable Button
- How to Disable a Button with CSS?
- How to Style Disabled Button with CSS?
- How to Disable Hover Effect When Button is Disabled?
- Complete Code Example
- Conclusion
How to disable button with CSS
In this blog post, we will look into “How to disable button with CSS” on a webpage & get into various ascpects relating to it.
Contents
How to disable button with CSS?
Buttons are placed on a webpage to perform some event. When the user clicks it then something happens on that page as per the coded actions by the programmer.
There are certain scenarios that we want to show the button but it will only be clickable after a certain condition is fulfilled. Example is the Login page, we want the user to enter the username & password then he can click the login button to enter within the application. When the details are not yet entered by the user then clicking the button is of no use so it can be kept disabled.
After disabling the button, it will stop performing any action & as a default style it will be grayed out. When the user clicks it, the main event will not be performed.
Disabled buttons can also be styled with the help of CSS styles. We can also change the cursor when the user hovers over the button so that the user can easily understand that the button is disabled.
Let’s walk through the code to disable button with CSS :-
HTML :-
Result :-
background-image property specifying the image to be displayed. It futher sets the width & height of the header element.
How to style disabled button with CSS?
It is necessary to style a disabled button in a proper manner so that user can understand it is disabled. If user is unable to understand he will keep clicking the button & will think there something wrong in this website.
Usually the disabled button can be shown as grayed out with a cursor value of not allowed. Different variations of grayed color can be applied as per the preference.
The title text also helps in giving quick information to the user. Title text appears automatically when the user hovers over the button.
The style of the disabled button should be different from the style of the normal buttons. So there can be 2 different set of styles defined in CSS for normal button & disabled button.
Below code is used for styling the disabled buttons :-
CSS :-
button:disabled, button[disabled] < border: 1px solid #999999; background-color: darkgrey; color: #fff; padding: 10px; cursor: not-allowed; >.btn
HTML :-
Result :-
How to disable hover effect when button is disabled CSS?
When the button hover effect is defined in styles then it gets applied to all the buttons. The button may be enabled or disabled the same style applies to both with no difference.
We can modify this default behavior & apply the style only to the enabled buttons on a web page. For the disabled buttons this style of hover effect will not be applied.
Changing the hover effect is necessary for disabled buttons because the users always hover the buttons before clicking it. If the hover effect for disabled button is the same as the enabled button then there will be no difference & disabled button might look like an enabled button.
The style for the disabled button is usually faint. So the hover effect can also be styled to the same pattern to maintain consistency.
Below code displays the style that can disable hover effect of button :-
CSS :-
.btn < border: 1px solid #999999; background-color: blue; color: #fff; padding: 10px; >.btn:hover:enabled < background-color: black; color: #fff; >button:disabled, button[disabled]
HTML :-
How to Disable a Button with CSS?
It is possible that while designing a page or a dynamic website, you may want to disable any features that the user is not able to access by restricting their access or disabling them altogether. Depending on what the requirement is, for example, you may disable certain text fields or buttons. Front-end languages are used to accomplish this task. In creating and designing the objects, both HTML and CSS tags are used.
Content that is created through HTML tags is enhanced with a Cascade Style Sheet. CSS is also written using tags and can be defined in three different ways. In our case, we use the internal style approach. It is easy to implement HTML tags along with CSS. The user must have a basic understanding of both languages.
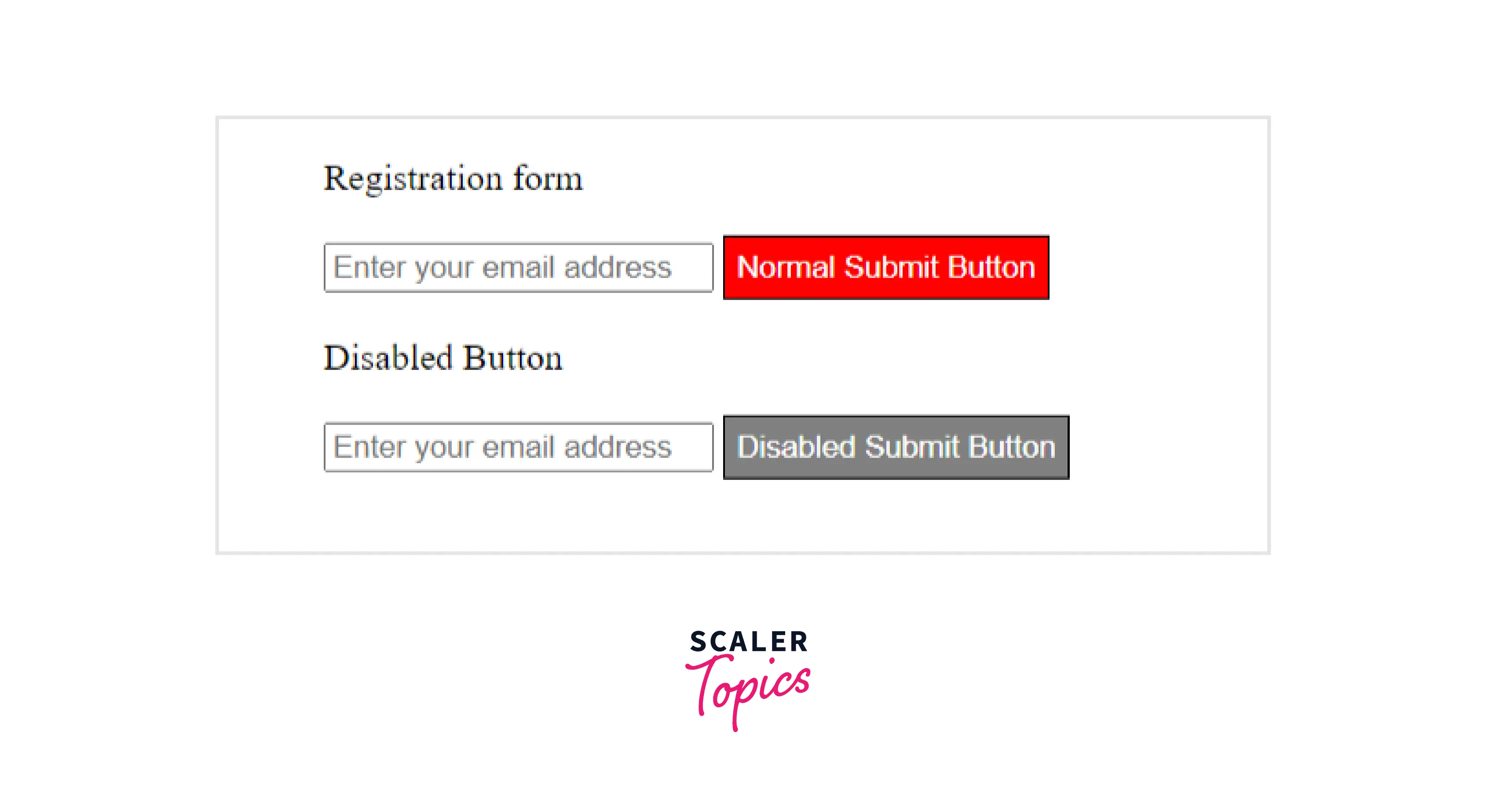
An example of a CSS disable button is shown below:
Pre-requisites
Implementation of Disable Button
Our first step is to create buttons only using HTML tags. Understanding the HTML tags used in creating the button will make adding CSS to the button easier.
As a first step is to define the head section of the HTML code. The title of the page is declared in the head section of the page, which appears in the browser tab. Following that, we close the title and the head tags. In the next step, we declare the body tag. Within the body, the div tag is used. The term div container refers to a container used to contain and align its content in a particular way.
By utilizing their opening and closing tags, HTML has built-in tags for several features. Similarly, the button tag creates a button. In this step, we create two buttons. There is one button enabled and one button disabled. To do this, simply add the keyword «disabled» to the button. Using HTML tags, we can enable or disable the working of a button on a webpage. The file must be saved after we have created two buttons, closed all the tags, and saved. Open the file in your browser to run the webpage you created to see the CSS disable button.
The code will create two buttons when executed. It’s enabled on one side and disabled on the other. CSS disabled buttons have lighter colors and blurred text, making them look like text blocks. As a result, the css disabled button will not work.
Code Explanation :
In the above code we are displaying two buttons and disabled one of the buttons using the disabled attribute
Output :
How to Disable a Button with CSS?
The purpose of buttons is to perform some action on a webpage. Depending on the coded action programmed by the programmer, something happens on the page when the user clicks it. Sometimes, we want the button to be visible but only clickable after a certain condition has been met. For instance, in the case of a registration page, the user would be asked to enter their username, password, and some details about themselves, and then they would be asked to click the register button so that they will be taken into the application to register. The button can be disabled when the user has not yet entered the details, as clicking the button has no purpose when the user has not yet entered the details.
When you disable the button, it will no longer perform any action & it will be grayed out by default as a result as it will not be performing any action. It will not perform the main event when the user clicks it. CSS styles can be used to style disabled buttons as well. When the user hovers over a disabled button, the cursor can also be changed so that the user knows it is disabled.
The code to implement CSS disable button is shown below :
Code Explanation :
The above code below displays two buttons and disables one of them using the disabled attribute.
How to Style Disabled Button with CSS?
To make users understand that a button is disabled, it needs to be styled properly. User may keep clicking the button if he is unable to understand, thinking there is something wrong with the website. The opacity property allows you to make the button appear faded. Having a title text on the page is also a great way to give quick information to the user. Hovering over the button automatically displays the title text.
There should be a difference in the style of the disabled button from the normal button. It is possible, therefore, to define two sets of CSS styles for normal and disabled buttons.
The code to style the disabled buttons is shown below:
Code explanation :
In the above code, we are displaying two buttons and disabled one of the buttons using the disabled attribute and have styled them using CSS so we can make a difference between a normal and a disabled button
How to Disable Hover Effect When Button is Disabled?
The «hover effect» is applied to all buttons when it is defined in styles. Either way, the same style applies regardless of whether the button is enabled or disabled. This default behavior can be altered if you wish by setting the style only to apply to buttons on pages that have been enabled or if you want to alter the default behavior of the site in general. Hover effects will not be displayed for disabled-buttons.
Because disabled buttons are hovered before being clicked, a change in the hover effect is necessary for disabled-buttons. If the disabled button hovers effect is unchanged from the enabled button hover effect, then the disabled button might appear as an enabled button. disabled buttons usually have a faint style. It is therefore possible to style the hover effect to follow the same pattern to maintain consistency.
The code to disable the hover effect when the button is disabled is shown below :
Code explanation :
In the above code we are displaying two buttons and disable one of the buttons using the disabled attribute and have styled them using CSS. We have also disabled the hover attribute on the disabled button as it is not needed for a disabled button
Complete Code Example
The disabled attribute can be added to the button in HTML to disable it. disabled buttons cannot be clicked or used. If you do not want to disable the attribute, you can remove it manually or you can use Javascript to do so. The disabled attribute can be added to the button in HTML to disable it. disabled buttons cannot be clicked or used. If you do not want to disable the attribute, you can remove it manually or you can use Javascript to do so. Let us look at an example to understand it
Code explanation :
With the above code, we’re displaying two buttons with one disabled, and we’ve styled them with CSS. On disabled buttons, we have also disabled the hover attribute since it is not required for a disabled button
Conclusion
- The disabled attribute can be added to a button in HTML to make it disabled.
- disabled buttons cannot be clicked, so they cannot be used.
- A boolean value is assigned to the disabled attribute. In other words, there are only two possible values for it: true and false .
- Its value is true when the button has it, and the button is disabled. By removing it, it becomes false and the button becomes enabled.