Пример создания сайта на XAMPP
Локальный веб сервер, Программы для создания сайта Просмотров: 37450 Комментарии: 4 21 апреля 2012 г.
Внимание! Благодаря моему CMS — движку для сайтов MaxSite CMS данная статья выдается как общий пример самостоятельного создания сайта, хотя я писал ее как исключительно пример самостоятельного создания собственного сайта на своем домашнем компьютере на локальный сервер XAMPP. При этом я не ставил задачу научить как создать сайт в интернете вообще, а только показать читателям как создать сайт на компьютере в виде обучающей игрушки — простейший макет сайта html.
Для тех читателей, которым нужен интернет сайт своими руками на моем сайт есть материал о том, как создать сайт с помощью программы MaxSite в статье Сайт на MaxSite CMS.
Для понимания темы статьи надо предварительно изучить статьи:
Данная статья создана как продолжение статьи Веб сервер на своем компьютере для разделов Этапы создания сайта и В помощь вебмастеру. Ссылка на данную статью: http://design-for.net/page/primer-sozdanija-sajta
Сами по себе локальный сервер никому не нужен, если на нём нет хотя бы одного сайта. Данную статью можно считать уроком о том, как научиться создавать сайты на домашнем компьютере. Новички на этом примере могут понять принцип создания сайтов не только на XAMPP, но и на любом другом сервере: локальном или настоящем.
Пример создания сайта
Программа сервер — это операционная система для среды Интернета, а программа браузер — это аналог программы Word, которая умеет читать сайты — как документы, написанные на языках HTML, PHP, PERL .
Сайт на XAMPP
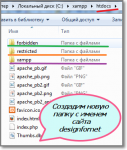
1.1. Для размещения сайтов в XAMPP предназначена специальная папка с именем htdocs (C:\xampp\htdocs). Перейдем в нее и создадим новую папку с именем designfornet для размещения файлов нашего сайта.
Рис. Даем новой папке имя designfornet
1.2. Внутри только что созданной папки designfornet создадим еще две папки с именами logs и www.
Рис.3 Новые подпапки logs и www
1.3. В папке logs мы создадим текстовый документ error_log.txt, который станет журналом регистрации ошибок сайта.
После того, как вы кликните правой кнопкой внутри папки logs, надо в появившемся меню выбрать строку «Текстовый документ».
Название копируем отсюда error_log.txt. Документ не открываем и оставляем пустым, потому что система сама запишет в него информацию об ошибках.
1.4. В другой папке www так же создадим новый текстовый документ, вначале безымянный.
Дальше нам потребуется текстовый редактор, но тем, у кого его нет — сегодня я разрешу воспользоваться Блокнотом. Инструкция будет разнится лишь на этапе выбора кодировки.
1.5. Если вы уже установили правильный текстовый редактор Notepad++, то достаточно кликнуть правой кнопкой по Новому текстовому документу и выбрать строку «Edit with Notepad++», чтобы открыть этот документ для редактирования.
1.6. Сделаем из этого документа первый файл нашего сайта designfornet . Я предлагаю на первой странице сайта сделать надпись «Это домашний сайт designfornet. Ура!».
1.7. Заполним наш документ текстом, который надо скопировать из нижнего абзаца:
Это домашний сайт designfornet. Ура!
Как видите, я использовал в тексте значки языка гипертекстовой разметки HTML, что превращает его в кодовый файл.
1.8. Сделаю небольшое пояснение по используемым кодам. Весь код страницы сайта заключен между тегами (значками)
и имеет две сеции: – первая головная (head=голова) между тегами
, а вторая — тело сайта (body=тело) — между:
В головной секции записано название сайта (title=заголовок) в виде:
Во второй секции написано наше приветствие:
Это домашний сайт designfornet. Ура!
Теперь браузер получил инструкцию о том, что ему следует нарисовать страницу сайта с заголовком «designfornet» в виде одного предложения «Это домашний сайт designfornet. Ура!».
1.9. В тексте использованы буквы английского и русского языков и другие знаки, поэтому надо выбрать самую расширенную кодировку UTF-8, для чего в верхней панели Notepad++ находим вкладку «Кодировка» и в ней находим строку «Преобразовать в UTF-8 без BOM». В Блокноте установка кодировки происходит на панели «Сохранить как. »
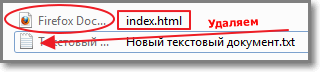
1.10. Следом надо выполнит сохранение этого документа с новым именем index.html. В левом верхнем углу окна Notepad++ кликаем левой по «Файл» и опускаемся до строки «Сохранить как…». Откроется окно «сохранения как…», в котором надо вставить новое имя для документа. Копируем название отсюда — index.html – вставляем в поле «Имя файла» и нажимаем на «Сохранить».
Новый файл с именем index.html автоматически сохраниться в папку www рядом с исходным безымянным текстовым документом.
Закроем окна в Notepad++ и потом закроем саму программу.
Теперь можно удалить текстовый документ как ненужный.
1.11. Если вы посмотрите на файл index.html в папке www, то он будет в виде файла основного браузера (у меня — Mozilla Firefox). Это не случайно, так как его можно отрыть этим браузером (и любым другим тоже).
Для этого кликнем по файлу правой кнопкой мыши и выберем «Открыть с помощью». Выбираем любой браузер. После этого в окне выбранного браузера появится строка «Это домашний сайт designfornet. Ура!».
У некоторых появится строка, но из козабзюков. Это означает, что ваш браузер просто не настроен на кодировку UTF-8, в которой сохранен наш файл index.html
В Mozilla Firefox надо найти строку в настройках «Веб-разработка» и перейти на «Кодировка». В списке кодировок надо выбрать «Юникод (UTF-8)»
В браузере Ghrome в настройках надо найти «Инструменты» и выбрать строку «Кодировка», где будет настройка на UTF-8.
1.12. Собственно, файл index.html – это страница приветствия домашнего сайта designfornet , как её видит браузер. На сайте она представляет собой html-документ с текстом в обрамлении кодовых знаков.
1.13. Пора остановиться и сделать выводы. Я показал вам структуру любого сайта – он представляет собой папку в особом месте (особой папке) программы сервер. Обычно в нем присутствую еще пара папок: — одна logs для записей проблем и ошибок, вторая – всегда называется www — для файлов собственно сайта.
В нашем сайте есть только один файл index.html, который содержит инструкцию (код) для браузер как ему нарисовать страницу сайта с задуманной нами фразой приветствия «Это домашний сайт designfornet. Ура!»
1.14. Причем, если вы посмотрите в папку htdocs (C:\xampp\htdocs), то найдете там кроме нашей designfornet еще три папки с именами: forbidden (запрещенный), restricted (ограниченный) и xampp.
1.15. В запрещенную папку forbidden мы не полезем, а вот папку restricted (ограниченный) откроем ради интереса. Там мы обнаружим файл index.html, аналогичный нашему файлу из папки нашего сайта designfornet . Если мы откроем его в Mozilla Firefox, то мы увидим другое приветствие «Remote auth testpage», что переводится как «отдельная тестовая страница».
1.16. Теперь с полной уверенность мы с вами можем предположить, что пред собой мы видим сайт restricted . Правда, он так же состоит из одной страницы.
1.17. Осталась еще одна папка xampp, внутри которой нет файла index.html потому, что этот сайт написан не на языке HTML. Его индексная страница расположена в другом месте, но файлы его здесь: в папке img мы найдем картинки, а в папке lang — файлы с переводами на другие языки.
Фактически – это локальный сайт программы XAMPP — localhost xampp, который мы увидим, если в браузере перейдем по ссылке localhost (или 127.0.0.1 ).
Для того чтобы сейчас браузер нашел этот сайт нужно одно условие — чтобы работал XAMPP. Если вы его выключили, то запустите через ярлык Контрольную панель и на ней «стартаните» Apache и MySQL. Тогда внутри вашего компьютера воспроизведется среда Интернета.
1.18. Несколько необычное название для сайта localhost нас уже не смущает.
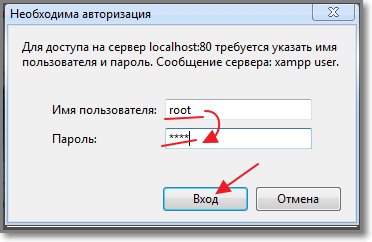
Осталось проверить – а будет ли находить его браузер. Скопируем слово localhost и вставим в строку адреса браузера (любого). После «пинка» перед вами появится форма для авторизации для входа на сайт.
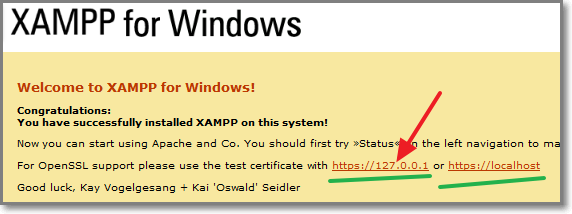
После того, как мы вставим в оба поля формы авторизации слово root – одинаковые для логина и пароля – нас впустят на страницу приветствия: «Welcome to XAMPP for Windows!».

Рис.6 Страница приветствия XAMPP
1.19. Как видите, к локальному сайту программы xampp мы можем перейти по ссылке localhost (или 127.0.0.1 ).
Наш сайт designfornet ничем не хуже, однако он будет как бы следующего уровня (по вложенности по отношению к родительскому сайту localhost ), поэтому для перехода к нему попробуем ссылку:
1.20. Если вы вставите ссылку в браузер и выполните переход, то увидите, что сайт designfornet существует и работает (только при каждом входе будет появляться форма для авторизации, а в браузере придется настраивать кодировку).
Вообще-то ссылка, согласно всем правилам, будет иметь вид:
1.21. С таким же успехом вы можете проверить работоспособность сайта restricted , для которого надо использовать ссылку:
В заключении статьи надо осмыслить, что мы сделали:
1. Как оказалось, вместе с установкой локального сервера автоматически создается сайт http://localhost/xampp/ (с зеркалом http://127.0.0.1/xampp/ ) в котором есть несколько поддоменов (сайтов более высокого ровня – как бы вложенных).
2. Для сайтов в программе XAMPP предназначена папка htdocs, в которой для каждого нового сайта надо создавать новую подпапку.
Имя этой папке и станет название сайта. Таких сайтов на одном сервере может быть несколько.
3. В папке сайта должен быть файл первой страницы, всегда имеющий имя index.html (расширение может меняться в зависимости от языка: .php, .xtml, .stml). Коды других страниц могут быть в виде отдельных файлов или вписаны в index.html.
Для работающих сайтов надо добавить подпапку logs, в которой требуется иметь файл error_log.txt для записи ошибок.
4. Код каждой страницы состроить из текста, который обрамляют значки (теги), состоящие из букв латинского языка (сокращение английских слов) и знаков, имеющих свой смысл в каждом языке программирования.
Весь код страницы обрамляет основной тег, показывающий на основной используемый язык, например, у нас – HTML – значит теги:
В закрывающем теге присутствует слеш – косая черта.
Код разбивается на две основные части – голову (head) и тело (body).
Head — предназначен для служебной информации и тайтла страницы = краткого названия, который мы видим в строке состояния браузера.
Body – содержит текст и ссылки на картинки. Это контент страницы – ее содержание. Здесь описано и оформление страницы.
5. Для перехода к каждому домашнему сайту нам придется вводить логин и пароль администратора. Это является платой за защищенность сайта от взлома.
Чтобы не устанавливать каждый раз кодировку её можно прописать в файле index.html, тогда браузер будет настраиваться самостоятельно.
Необходимую запись мы возьмем из кода страницы моего сайта на которую вы смотрите. Достаточно кликнуть по странице с данной статьёй правой кнопкой мыши и выбрать в меню строку «Исходный код страницы».
Из появившегося окна с кодом страницы надо взять первые строки:
Код индексной страницы должен выглядеть где-то так:
Это домашний сайт designfornet. Ура!
Если вы замените этим кодом тот, который есть в файле index.html нашего сайта designfornet , то у браузера не будет проблем с кодировкой. Вернитесь к пункту 1.7.
6. Все домашние сайты на XAMPP (и других вебсерверах) не должны содержать расширения в виде существующей зоны (.ru, .com), иначе браузеры будут искать их не внутри компьютера, а в Интернете.
7. Ссылки на домашние сайты имеют секцию /localhost/ , включая ссылку на сайт самой программы XAMPP http:// localhost/ xampp/ , которая вообще-то не нужна и только удлиняет текст ссылки.
Остальные ссылки так же имеют вид:
http:// localhost/ mysite.local/
8. Для получения более коротких ссылок надо обмануть операционную систему и создать каждому домашнему сайту так называемый виртуальный хост.
О том, как создать виртуальный хост для сайта вы можете узнать из следующей статье Настройка виртуальных хостов
- Локальный веб сервер
- Веб сервер на своем компьютере
- Установка XAMPP
- Сервер XAMPP
- Версии XAMPP
- Настройка и установка XAMPP
- Пример создания сайта на XAMPP
- Настройка виртуальных хостов
А попробуйте вместо постоянного переключения в браузерах кодировки создать файл .htaccess и в нём написать такую строку:
Это работает в основном токо на апаче (и unix-системах), но это от 80% до 90% всех используемых серверов, так-что советую попробывать.
А у меня почему-то не появляются эти папки (forbidden,restricted) и не понятно как открывать localhost. Буду рада помощи и ответу.
Ответ Miriam Папки — forbidden и restricted — никому не нужны. Я привел их лишь как пример ТОГО, ЧТО КАЖДЫЙ САЙТ ЕСТЬ ПАПКА — и что ВСЁ, ЧТО ЕСТЬ первая страница — записано в документе приветствия.
>как открывать localhost
Если все нормально — то в любом браузер в строке адреса надо вставить:
http://localhost/ или адрес зеркала
так же можно попробовать пару
http://localhost/xampp/ или зеркало http://127.0.0.1/xampp/
(ваш коммент почему-то опал в спам — потому извиняюсь, что поздно ответил)