- HTML Table Background
- Setting All Background Styles
- Background Color
- Table Background Image
- Non-Repeating Background Image
- Background Image on Table Cells
- Related
- Table Background Image in HTML
- Steps to set background image in table
- 1. Create a table in HTML
- 2. Set background image using CSS
- Leave a Reply Cancel reply
- You Might Also Like
- How do you Insert a Comment in a CSS file?
- CSS :empty Selector
- How to Change CSS Button Text Color | Simple Method
- CSS Position Property – Explained
- How to add background color & background image to an HTML table?
- How to add background color to an HTML table?
- How to be creative with the table background color?
- How to add a background image to an HTML table?
- Learn more about tables
- Learn more about CSS backgrounds
- Conclusion
- Popular posts
- About Shihab
- HTML table background image
- Adding Background image to table data cell
- Using Style
HTML Table Background
This page contains HTML table background code. This code enables you to modify the background of your HTML tables. For example, you can change the background color or add a background image to your tables.
Setting All Background Styles
There is a shorthand CSS property that allows you to set all your background styles in one go. This property is the background property.
This is the property that most web developers use for setting their table backgrounds, as it’s quicker to use and it helps to minimize code. This property allows you to set the background color and a background image properties using one property. You can see it in action with the following example.
If you have difficulty understanding this property, have a look at the other examples on this page. They should make things a bit clearer for you.
Background Color
The following example demonstrates how background color can be applied to the table using the background-color property. Check out HTML Table Background Color to see more examples of adding background color to a table.
Table Background Image
Here’s an example of adding a background image to your table by using the CSS background-image property.
The background image in this example automatically repeats across the full width and height of the table. In other words, if the background image is smaller than the table, it will be displayed again and again until it reaches the edge of the table.
Here’s the actual image that we will use in the following example:
As you can see, this image is smaller than the width of the table, so it repeated across the full width and height of the table.
In this example, we also add a thin border to our table. Here’s more about HTML table borders.
Non-Repeating Background Image
Sometimes you might not want the background image to repeat. Sometimes you might want it to appear once only. For this effect, you can use the CSS background-repeat property. You can also use the background-position property to define where the image is positioned within the table. For example, you could position the image in the center of the table, or at the top-left or bottom-right etc.
Background Image on Table Cells
You could also add a background image to each individual table cell. You could use a different image for each cell or the same image. If you use the same image, it would give it that «repeat» effect and the «repeat» could be precisely aligned with each table cell (but it doesn’t have to be). You could also achieve this effect using a repeating background image on the whole table, but you’d need to ensure that each cell is exactly the same size as the image, and you might need to play around with the table border.
Here’s an example of adding a background image to each cell using a CSS class with an embedded style sheet:
Related
Table Background Image in HTML
Learn how to set table background image in html with simple steps.
Steps to set background image in table
1. Create a table in HTML
2. Set background image using CSS
R1 C1 R1 C2 R1 C3 R2 C1 R2 C2 R2 C3 R3 C1 R3 C2 R3 C3
Leave a Reply Cancel reply
You Might Also Like
How do you Insert a Comment in a CSS file?
CSS :empty Selector
How to Change CSS Button Text Color | Simple Method
September 4, 2022
CSS Position Property – Explained
April 21, 2022
How to add background color & background image to an HTML table?
In this post, I will show you how to add background color to an HTML table. Also, I will give you a couple of examples including hover effects. Later in this post, you’ll also see how to add a background image to the same table.
You can also check the example of the tables in the link below.
Did you find what you were looking for in the demo? Let’s get started.
How to add background color to an HTML table?
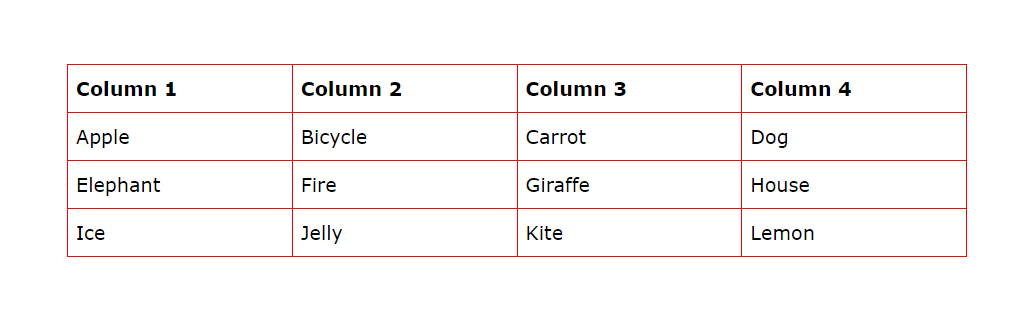
Throughout this post, I will use the following HTML markup for the table.
Column 1 Column 2 Column 3 Column 4 Apple Bicycle Carrot Dog Elephant Fire Giraffe House Ice Jelly Kite Lemon
I have a header in this markup but you may don’t have it. But this is not a problem.
I also have some basic CSS to make the table border and add some padding. The basic & startup CSS below is not mandatory for this post.
Basic CSS
table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr td, table tr th
With the above HTML & CSS, your table will look like the following screenshot.
Add background-color
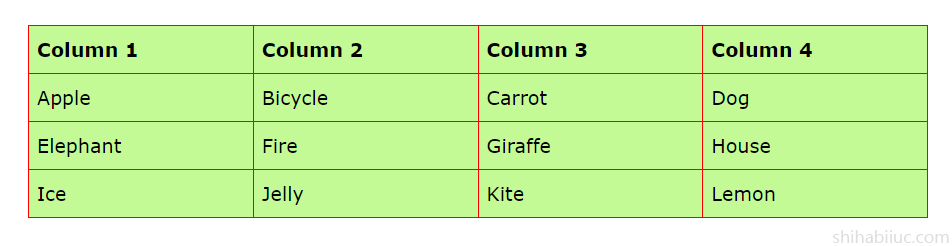
To add background color to the above table, you write the following one line of CSS.
Only with this one line of CSS, the basic table looks like the following screenshot as you see below.
You can add any background color you like. If you need inspiration, please see a list of 148 HTML color codes. You’re just not limited to using the hex color code. And you can use any color name such as red, green, crimson, darkgoldenrod, etc. Also, you can use other types of colors such as RGB, RGBA, and CMYK (see their examples below).
- RGB colors such as rgb(255, 127, 80), rgb(100, 149, 237), rgb(255, 248, 220), etc.
- RGBA colors ( semi-transparent ) such as rgba(100, 149, 237, 0.5), rgba(255, 127, 80, 0.7), etc.
- CMYK colors such as cmyk(0,91,73,14), cmyk(0,0,0,34), etc.
How to be creative with the table background color?
Now you know how to add background colors to the table. You can take things further and make more improvements to your table.
To make a table user-friendly, you can use a slightly different background color (than your table) for the odd or even row. This will make your table more readable and easy to look at. This way, your visitors will not mess up with rows.
You can also add a totally different (or dark) background for the table header.
Lastly, you can use another color for each row while hovering (for highlighting).
These are the strategies that I used on this website. Let’s see how you can do it.
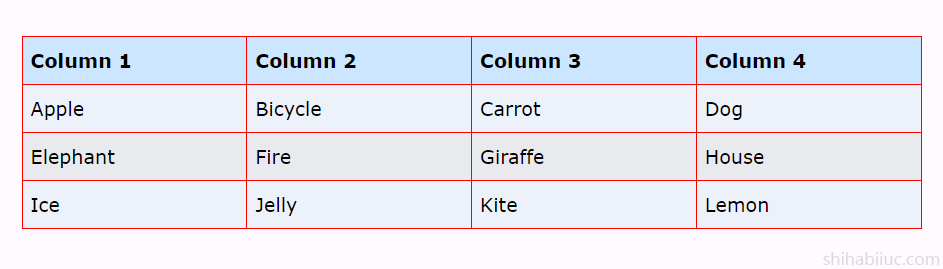
To accomplish all of that, I wrote the following CSS that you can copy & paste into your project. Also, you can make changes to the colors as you see fit.
table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr td, table tr th < border: 1px solid #ff0000; padding: 12px 8px; >table < background-color: #e8eaed; >table tr < -webkit-transition: background-color 0.3s ease-in-out; transition: background-color 0.3s ease-in-out; >table tr th < background-color: #cce6ff; >table tr:nth-child(even) < background-color: #edf2fa; >table tr:hover
With this CSS in place, your table will look like the following screenshot.
To check the row hover effects, please see this demo again (Example 2).
This is how you can make a table user-friendly, easy to navigate & engaging using background colors.
How to add a background image to an HTML table?
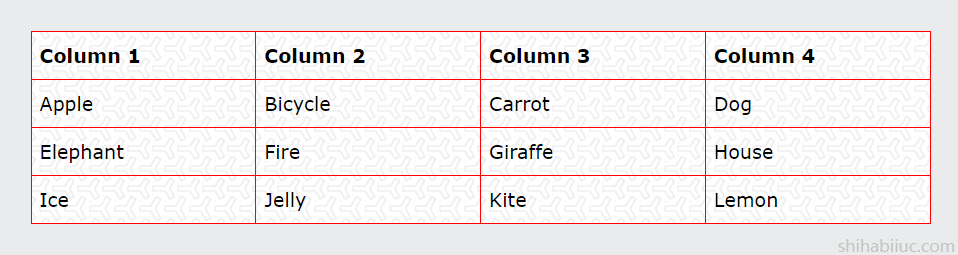
To add a background image to your table, write the one line of CSS as you see below.
If you have the image in the “img” folder of your project root and if the image name is texture.png, then the above CSS will be as follows:
With this CSS in place, my table looks like the following screenshot.
The above CSS will repeat the background image. If you don’t want to repeat, add another 2 lines to your CSS as you see below.
But you should not use a colorful image for the table background until you’re sure what you’re doing.
When choosing a background image for your table, look for a light color. There are many sources out there where you can grab professional background images.
If you need inspiration and want to download background images, go to Subtle Patterns (it’s free).
And this brings me to the end of this post.
Learn more about tables
Learn more about CSS backgrounds
Conclusion
In this post, I showed you how to add background colors & background images to the HTML table (along with their best use cases). I gave you multiple examples & code.
If you want to see my GitHub repository for the examples (live preview), please go to this link. I also linked to Subtle Patterns from where you can download background textures/images for free.
If you have any questions, please let me know.
Popular posts
About Shihab
With over 20K monthly readers, my goal is to help small businesses to create a stunning online presence.
At the same time, I’ve been creating resources for web developers, designers & freelancers in general.
HTML table background image
We can create attractive headers like modern web design sites using background images. We will use one simple image to create one header like this below. To create one image like this please visit our gradient tutorial in our graphics section.
| This is our text over the header |
background='images/bg1.jpg'>
This is our text over the header Adding Background image to table data cell
background='images/bg1.jpg'>This is our text over the header In above script we have added background image directly. We can also use style sheet to display images inside table
Using Style
All tables of the page will follow this property and all will use the same image as background image.
By adding class to it we can define another style to some other tables.
We will add the above code to head section of the page and display two tables with this.
demo of Table background image with CSS →
Here is the script of the above demo
Cell 1 Cell 2 Cell 3 Cell 4 Cell 1 Cell 2 Cell 4 Cell 4
Cell 2 Cell 3 Cell 4 Cell 1 Cell 2 Cell 4 Cell 4
plus2net.com