- margin
- Try it
- Constituent properties
- Syntax
- Values
- Description
- Horizontal centering
- Margin collapsing
- Formal definition
- Formal syntax
- Examples
- Simple example
- HTML
- CSS
- More examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- CSS Margins
- CSS Margins
- Margin — Individual Sides
- Example
- Margin — Shorthand Property
- Example
- Example
- Example
- Example
- The auto Value
- Example
- The inherit Value
- Example
- All CSS Margin Properties
- margin
- Аргументы
- margin
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Примечание
margin
The margin CSS shorthand property sets the margin area on all four sides of an element.
Try it
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Apply to all four sides */ margin: 1em; margin: -3px; /* top and bottom | left and right */ margin: 5% auto; /* top | left and right | bottom */ margin: 1em auto 2em; /* top | right | bottom | left */ margin: 2px 1em 0 auto; /* Global values */ margin: inherit; margin: initial; margin: revert; margin: revert-layer; margin: unset;
The margin property may be specified using one, two, three, or four values. Each value is a , a , or the keyword auto . Negative values draw the element closer to its neighbors than it would be by default.
- When one value is specified, it applies the same margin to all four sides.
- When two values are specified, the first margin applies to the top and bottom, the second to the left and right.
- When three values are specified, the first margin applies to the top, the second to the right and left, the third to the bottom.
- When four values are specified, the margins apply to the top, right, bottom, and left in that order (clockwise).
Values
The size of the margin as a fixed value.
The size of the margin as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block.
The browser selects a suitable margin to use. For example, in certain cases this value can be used to center an element.
Description
This property can be used to set a margin on all four sides of an element. Margins create extra space around an element, unlike padding , which creates extra space within an element.
The top and bottom margins have no effect on non-replaced inline elements, such as or .
Horizontal centering
To center something horizontally in modern browsers, you can use display : flex; justify-content : center; .
However, in older browsers like IE8-9 that do not support Flexible Box Layout, these are not available. In order to center an element inside its parent, use margin: 0 auto; .
Margin collapsing
Elements’ top and bottom margins are sometimes collapsed into a single margin that is equal to the larger of the two margins. See Mastering margin collapsing for more information.
Formal definition
- margin-bottom : 0
- margin-left : 0
- margin-right : 0
- margin-top : 0
- margin-bottom : the percentage as specified or the absolute length
- margin-left : the percentage as specified or the absolute length
- margin-right : the percentage as specified or the absolute length
- margin-top : the percentage as specified or the absolute length
Formal syntax
Examples
Simple example
HTML
div class="center">This element is centered.div> div class="outside">This element is positioned outside of its container.div>
CSS
.center margin: auto; background: lime; width: 66%; > .outside margin: 3rem 0 0 -3rem; background: cyan; width: 66%; > More examples
margin: 5%; /* All sides: 5% margin */ margin: 10px; /* All sides: 10px margin */ margin: 1.6em 20px; /* top and bottom: 1.6em margin */ /* left and right: 20px margin */ margin: 10px 3% -1em; /* top: 10px margin */ /* left and right: 3% margin */ /* bottom: -1em margin */ margin: 10px 3px 30px 5px; /* top: 10px margin */ /* right: 3px margin */ /* bottom: 30px margin */ /* left: 5px margin */ margin: 2em auto; /* top and bottom: 2em margin */ /* Box is horizontally centered */ margin: auto; /* top and bottom: 0 margin */ /* Box is horizontally centered */
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- Introduction to the CSS basic box model
- Margin collapsing
- margin-top , margin-right , margin-bottom , and margin-left
- The mapped logical properties: margin-block-start , margin-block-end , margin-inline-start , and margin-inline-end and the shorthands margin-block and margin-inline
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
CSS Margins
Margins are used to create space around elements, outside of any defined borders.
CSS Margins
The CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
Margin — Individual Sides
CSS has properties for specifying the margin for each side of an element:
All the margin properties can have the following values:
- auto — the browser calculates the margin
- length — specifies a margin in px, pt, cm, etc.
- % — specifies a margin in % of the width of the containing element
- inherit — specifies that the margin should be inherited from the parent element
Tip: Negative values are allowed.
Example
Set different margins for all four sides of a
element:
Margin — Shorthand Property
To shorten the code, it is possible to specify all the margin properties in one property.
The margin property is a shorthand property for the following individual margin properties:
If the margin property has four values:
- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Example
Use the margin shorthand property with four values:
If the margin property has three values:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Example
Use the margin shorthand property with three values:
If the margin property has two values:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Example
Use the margin shorthand property with two values:
If the margin property has one value:
Example
Use the margin shorthand property with one value:
The auto Value
You can set the margin property to auto to horizontally center the element within its container.
The element will then take up the specified width, and the remaining space will be split equally between the left and right margins.
Example
The inherit Value
Example
div <
border: 1px solid red;
margin-left: 100px;
>All CSS Margin Properties
Property Description margin A shorthand property for setting all the margin properties in one declaration margin-bottom Sets the bottom margin of an element margin-left Sets the left margin of an element margin-right Sets the right margin of an element margin-top Sets the top margin of an element margin
Свойство margin задает все свойства отступов в одной строке. Это свойство может иметь от одного до четырех значений.
* margin:10px 5px 15px 20px; — верхний отступ 10px — правый отступ 5px — нижний отступ 15px — левый отступ 20px
* margin:10px 5px 15px; — верхний отступ 10px — правый и левый отступы 5px — нижний отступ 15px
* margin:10px 5px; — верхний и нижний отступы 10px — правый и левый отступы 5px
* margin:10px; — все четыре отступа 10px
Значение по умолчанию: 0 Наследуется: нет Версия: CSS1 Аргументы
Значение Описание auto Браузер рассчитывает отступ значение Определяет отступ в пикселях или других единицах измерения CSS % Определяет отступ в % отношении inherit Значение должно быть унаследовано от элемента родителя margin
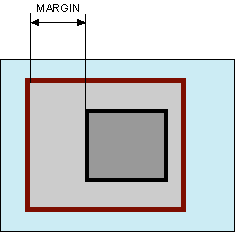
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
Число значений Результат 1 Отступы будут установлены одновременно от каждого края элемента. 2 Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. 3 Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. 4 Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
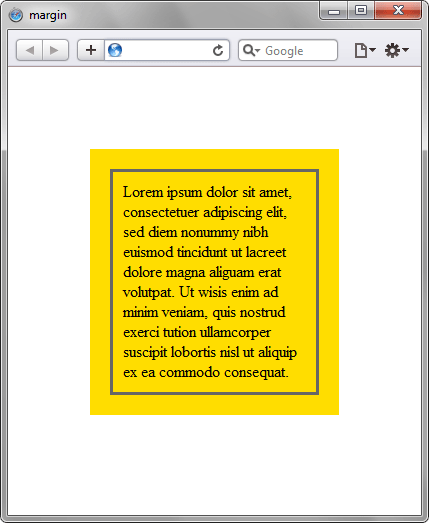
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById(» elementID «).style.marginБраузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto . Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .