- colinangusmackay / Custom.css
- Inject Custom Css Stylesheets Into Web Pages With Chrome Extensions
- How to inject CSS into webpage through Chrome extension?
- Inject CSS for chrome extension
- How to view css stylesheet injected by a Google Chrome extension using dev tools?
- Injected css not loaded in Chrome extension
- Javascript inject custom html chrome extension code example
- Strange styling through injected stylesheets in Chrome
- How to Inject Javascript to a Site From Chrome Extension
- Javascript make a chrome extension to inject html
- Javascript how to inject html via chrome extensions
- how to use a custom or user stylesheet (css) in a web browser
- Google Chrome or Chromium
- Mozilla Firefox
- Opera
- Stylish extension for Mozilla Firefox and Google Chrome
colinangusmackay / Custom.css
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| /* |
| This is a custom css file for Chrome. It can be used to create an |
| initial stylesheet for a document. |
| It should be placed in the following location: |
| Windows: C:\Users\\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets |
| Mac: Mac: ~/Library/Application Support/Google/Chrome/Default/User StyleSheets/Custom.css |
| Linux (Chromium): ~/.config/chromium/Default/User StyleSheets/Custom.css |
| License: |
| Copyright (C) 2013 Colin Angus Mackay |
| Permission is hereby granted, free of charge, to any person obtaining |
| a copy of this software and associated documentation files (the |
| «Software»), to deal in the Software without restriction, including |
| without limitation the rights to use, copy, modify, merge, publish, |
| distribute, sublicense, and/or sell copies of the Software, and to |
| permit persons to whom the Software is furnished to do so, subject to |
| the following conditions: |
| The above copyright notice and this permission notice shall be |
| included in all copies or substantial portions of the Software. |
| THE SOFTWARE IS PROVIDED «AS IS», WITHOUT WARRANTY OF ANY KIND, |
| EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF |
| MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. |
| IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY |
| CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, |
| TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE |
| SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
| */ |
| body |
| background-color : # ffe ; |
| font-family : Bookman Old Style; |
| text-height : 1.2 em ; |
| padding : 1 em ; |
| margin : 1 em ; |
| > |
| h1 |
| font-weight : bold; |
| text-height : 2 em ; |
| > |
| h2 |
| font-weight : bold; |
| text-height : 1.6 em ; |
| > |
| h3 |
| font-weight : bold; |
| text-height : 1.4 em ; |
| > |
| pre |
| font-family : Consolas; |
| border : 1 px solid # cc7 ; |
| background-color : # ffa ; |
| padding : 0.4 em ; |
| margin : 0.4 em ; |
| -webkit-box-shadow : 0.2 em 0.2 em 0.3 em 0 # cc9 ; |
| > |
| code |
| font-family : Consolas; |
| font-weight : bold; |
| > |
| blockquote |
| border : 1 px solid # ddd ; |
| background-color : # fff ; |
| padding : 0.4 em ; |
| -webkit-box-shadow : 0.2 em 0.2 em 0.3 em 0 # ddd ; |
| > |
Inject Custom Css Stylesheets Into Web Pages With Chrome Extensions
div> If you want to add the style dynamically from your JavaScript content script (in your Chrome, extension manifest v3)., You can do it like this: Adding the stylesheet dynamically is a good idea, if you want, «action»: <>, «manifest_version»: 3, «version»: «0.1», «description»: «Inject the stylesheet, document.createElement(«link»); link.href = chrome.runtime.getURL(filename); link.type = «text/css
How to inject CSS into webpage through Chrome extension?
Inject CSS for chrome extension
For example, whenever I visit google.com, the CSS will be injected., >custom css rules to the matched website., Suggestions on how to accomplish this using the Chrome extension APIs?, Or just use stylesheets in JSON format. , My goal is to inject css into a website so it would be using as a main css or it would
How to view css stylesheet injected by a Google Chrome extension using dev tools?
«:[«src/inject/gfi_extension.css»], «js»: [/*. */] > ] In Chrome, there’s no way to view the source code of the injected stylesheets in DevTools, if you go the
Injected css not loaded in Chrome extension
Question: I am working on an extension and need to add some, /inject.js» ], «css»: [ «src/inject/inject.css» ] > , So I guess the file is injected, but still the css is not applied
Javascript inject custom html chrome extension code example
You can do this using webRequest feature, a background page, and custom, < "name": "My extension", . "css": ["css_file.css"] //the name of the file to be injected >] > , This should inject the CSS every time you load google.com Your other option is to, use Programmatic Injection.
Strange styling through injected stylesheets in Chrome
I know that chrome extensions can inject stylesheets but this stylesheet has a url to primefaces, or, is that just a red herring and the extension just modified an existing valid stylesheet?, FF/Chrome do this the right way and lets the style tag take precedence over the injected, an event once a whole array of stylesheets have been injected?, added some injected stylesheet.
How to Inject Javascript to a Site From Chrome Extension
Question: I’m new with ‘chrome extension development’, and, Chrome extension code cannot interact directly with the existing page’s code — they run in different, But it is rendering my custom CSS and script How to debug it to see where is the issue, CSS/JS: https://github.com/kongmengfei/SharedSPFx/blob/master/app-extension-js, /adding-css-reference-on-site-page» title=»Adding css reference on site page»>custom-css
Javascript make a chrome extension to inject html
You need to specify tabs permissions in your extension manifest, and inject asome javascript into the, Anytime it tries to inject it again, the relevant code will only be executed if the global variable is, > Content scripts allow you to toss in extra JavaScript and CSS, extensions have technical constraints., case then you can also use Requestly Chrome Extension and create two rules
Javascript how to inject html via chrome extensions
p> Solution: Here you can research how to create an extension, Content Scripts can be used to run js/css matching certain, Programmatic injection can be used when js/css shouldn’t be, injected into every page that matches the pattern., Below shows how to execute the js onclick of the extension
This post and this website contains affiliate links. See my disclosure about affiliate links.
how to use a custom or user stylesheet (css) in a web browser
Almost all modern browsers support a user customizable CSS (Cascading Style Sheet) that you can use to modify the look and feel of a website when it is displayed on your browser. You could change the fonts, the color and even the layouts of almost all websites using custom user stylesheets. I am sure there are atleast a couple annoying things about a website that you frequent that you wish they did change, so now this is one way you could deal with it.
Google Chrome or Chromium
Google Chrome provides a user stylesheet that you can modify in the configuration folder or the user profile folder. In Chromium/Linux, it is located at ~/.config/chromium/Default/User StyleSheets/Custom.css. For Google Chrome it is at ~/.config/google-chrome/Default/User StyleSheets/. In MS Windows, the location is %AppData%\Local\Google\Chrome\User Data\Default\User StyleSheets\.
Depending on the browser version and OS this could vary but check the configuration folder on your system under the folder /Default/User StyleSheets/. Also If there is no file named Custom.css then you will need to create one inside the folder User StyleSheets/.
Mozilla Firefox
As with Google Chrome, there is a user specific style sheet file in Firefox. This file named userContent.css should be located under the configuration/user profile folder, inside a folder named chrome. In Linux, it is usually located at ~/.mozilla/firefox//chrome/userContent.css. In Windows, you can find this file at %APPDATA%\Mozilla\Firefox\Profiles\\chrome\userContent.css
Sometimes, you might find another file named userChrome.css. Do not confuse this with the userContent.css and if you do not find a file by that name, you can create one.
Opera
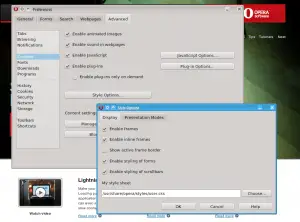
Opera provides a nice configuration GUI for you to specify the custom css file. Open the Menu -> Settings -> Preferences. In the Preferences dialog, choose the Advanced tab. Select the Content menu item in the left hand side menu bar. On the right side, you will see a Style Options button which will open another dialog where you should be able to configure quite a bit of the stylesheet options including the selection of the user specific style sheet.
To add specific styles, you can open and edit this user specific stylesheet in a text editor.
In addition to these configuration based options, you can also use extensions or addons based options.
Stylish extension for Mozilla Firefox and Google Chrome
Stylish is a user styles manager for your browser. It works along the lines of greasemonkey, if you are familiar with it. Stylish allows you to add, delete, enable, disable and manage CSS for various website right from the web browser with just a few clicks. Check out Stylish for Firefox and Stylish for Chrome.
Using the stylish extensions lets you easily browse, find and install other user style sheets from userstyles.org. It hosts thousands of custom styles written by other users that you can use, if you like it that is. This extension just makes that process much painless.
In addition to the ability to install scripts, it also provides a user interface where you can enter your own styles. This method may be used instead of the manual edit of the user style sheets in the user profile folders.