- Как сделать сайт более iPhone-совместимым за 5 шагов
- Верстка под iPhone
- Особенности сайтов под iPhone
- Особенности Style.css для верстки под iPhone
- Переключение на оптимизированную версию сайта
- Масштабирование и ориентация сайта на iPhone
- Иконка сайта в home screen
- Как протестировать верстку под iPhone?
- Фреймворки для верстки
- Читайте также похожие статьи:
Как сделать сайт более iPhone-совместимым за 5 шагов
Тот факт, что iPhone предлагает наиболее развитый мобильный браузер среди мобильных платформ, пожалуй, ни у кого не вызовет сомнений. Однако не все знают, что довольно небольшими усилиями можно сайт сделать еще более дружественным к тем, кто смотрят его на iPhone или iPod Touch.
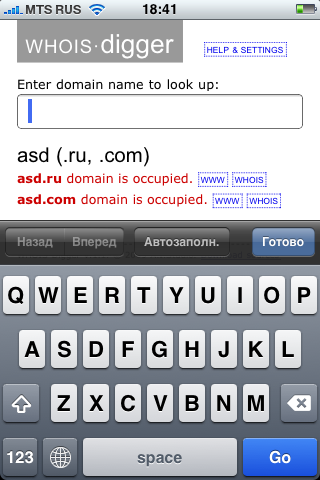
Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Шаг 1. Аналог favicon.ico
Когда пользователь создает ссылку на ваш сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая каша, которая на гордое звание «иконки для iPhone» никак не тянет. Пропишите этот тег в заголовке страницы:
и добавьте соответствующую картинку res/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделав вашу иконку похожей на остальные.
Вот так выглядит исходная картинка и иконка на рабочем столе iPhone:
Шаг 2. Полноэкранный режим (почти).
Добавление вот этого тега приведет к тому, что ваш сайт, будучи запущен по иконке из SpringBoard, будет похож на отдельностоящее приложение (не будет отображаться ни строка ввода адреса / поиска, ни нижний тулбар). Останется только верхняя полоска статуса.
Минусы — навигация на сайте должна быть самодостаточной, ибо на кнопки Back / Forward браузера уже полагаться не получится.
Это вид веб-сайта, запущенного с иконки на рабочем столе. Как видите, ничего лишнего.
Шаг 3. Адаптируем диапазон масштабирования
Если Ваш сайт изначально отображается в iPhone не на полный экран, то вы можете подобрать начальный масштаб отображения, максимальный масштаб отображения и, при необходимости, запретить масштабирование пальцами вообще (если весь сайт при выбранном масштабе умещается на экране по горизонтали):
Шаг 4. Добавляем CSS-стили, предназначенные только для iPhone
Вот так можно подключить отдельный CSS, который будет воспринят только на iPhone:
Критически оцените вид вашего сайта на iPhone и посмотрите, какие элементы навигации и контента можно увеличить, чтобы по ним легче было попадать пальцем. Какие блоки можно на iPhone вообще скрыть или уменьшить? Можно ли привести сайт к одноколоночной верстке, для которой легче подобрать масштаб? Понятно, что разработка полноценного стиля сайта под iPhone — занятие ответственное, но какие-то моменты можно подправить достаточно быстро.
Шаг 5. Отмена автоматической коррекции масштабирования
Если Ваш сайт использует Ajax-запросы или Javascript для динамического изменения содержимого страницы, вы можете наблюдать неприятные побочные эффекты в виде изменения масштаба текста при изменениях DOM или сворачивании/отображении некоторых элементов. Следующий кусок CSS отключит встроенную эвристику мобильного Safari и избавит от этих эффектов:
html -webkit-text-size-adjust: none;
>
В итоге за 15 минут работы получилось полноценное веб-приложение для iPhone:
P.S.: теперь можно скачать исходники WHOIS Digger для установки на своем сайте.
Верстка под iPhone
Здравствуй уважаемый читатель блога LifeExample, тема верстка под iPhone сегодня очень востребована, а спрос на нее растет все больше. Связанно это с тем, что пользователи перестали пользоваться только компьютерами, и активно бороздят просторы интернета с помощью всяческих мультимедиа, к которым, кстати, относится и iPhone. А так как продукты apple в последнее время заполонили потребительский рынок, то задача программирования и верстки сайтов под iPhone скоро может стать такой же необходимой, как и верстка для пользователей Internet Explorer.
В iPhone используется мобильная версия браузера safari. Честно скажу, под Mobile Safari верстать приятнее и легче, нежели чем под Internet Explorer. Основной вкуснятиной является полная поддержка CSS3 и HTML5 , поэтому сложностей при освоении верстки под iPhone, быть не должно, но нужно иметь в виду некоторые особенности.
Особенности сайтов под iPhone
1. Изображения не должны быть слишком большими
Не более 2048 x 1536 px. для iPhone с оперативной памятью до 256 Мб.
Не более 2592 х 1944 px. для iPhone с оперативной памятью больше 256 Мб.
2. Adobe Flash не поддерживается.
3. Кэшируются файлы размером не более 25 Kb.
4. Не поддерживается работа с файлами с помощью .
5. Могут возникнуть проблемы с использованием внешних шрифтов.
6. Не работает mouseOver так как нету курсора.
7. Отлично работает AJAX.
8. Поддерживаются новшества CSS3 и HTML5.
9. Можно использовать больше шрифтов, рекомендуется шрифт Helvetica.
10. Можно использовать функцию «звонок по клику»
11. Можно задавать цвета с альфа-каналом для прозрачности.
12. В свойстве background можно указать вывод нескольких картинок. Поможет сайту с картинками более 5 Мп (2592 х 1944).
Вы можете скачать и посмотреть презентацию: Верстка для iPhone (автор: Юрий Артюх)
Особенности Style.css для верстки под iPhone
1. Если сайт оптимизируется под iPhone, то макет сайта должен состоять из одной колонки, а элементы должны растягиваться на 100% ширины.
2. Не желательно использовать макет многоколоночного сайта.
3. Для оптимизированного сайта, линеаризуйте все блочные элементы.
div {
clear : both !important ;
display : block !important ;
width : 100% !important ;
float : none !important ;
margin : 0 !important ;
padding : 0 !important ;
}
4. Не нужно делать много элементов на странице. Для маловажных элементов дизайна пропишите свойство:
5. Шрифт текста можно немного увеличить. Либо использовать свойство -webkit-text-size-adjust , которое автоматически подгонит размер шрифта.
body {
-webkit-text-size-adjust : none ;
font-family :Helvetica , Arial , Verdana , sans-serif ;
padding : 5px ;
}
6. Не используйте свойство position: fixed; так как фиксированные элементы будут наезжать на нефиксированные.
7. По возможности замените абсолютные значения на процентные.
8. Картинки большого размера могут вылезти за края экрана, чтобы избежать этого используйте следующие правила:
Переключение на оптимизированную версию сайта
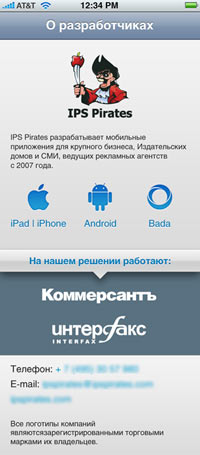
Не стану долго расписывать, что же такое оптимизированная под iPhone версия сайта, лучше посмотрите на живом примере оптимизированного FaceBook .
Также общий смысл виден и на этом изображении оптимизированной странички:
С помощью JavaScript можно предоставить пользователю выбор версий сайта на его усмотрение. Пользователь сможет просматривать сайт в обычном виде, и в оптимизированной версии.
Можно организовать автоматическое формирование страниц c учетом верстки под iPhone, для этого нужно внести изменения в PHP код вашего сайта. Подробнее об этом можно прочитать в статье «Сайт для iPhone(url)«.
Масштабирование и ориентация сайта на iPhone
iPhone обычно масштабирует страницу, и она вся отображается на экране, что не всегда является удобным. Во избежание этого можно прописать в код страницы мета теги, которые будут отображать только заданное количество пикселей, и отключат масштабирование вовсе.
У iPhone есть две ориентации, горизонтальная и вертикальная, в зависимости от положения устройства, контент сайта будет, переворачиваться и менять свое разрешение. Возможно, для вашего проекта необходимо будет учесть это и подгружать разные css стили в зависимости от текущей ориентации. Для этого используйте альтернативные стили для каждого положения:
@import url(«portrait.css») all and (orientation:portrait);
@import url(«landscape.css») all and (orientation:landscape);
Или же вот таким способом:
@media screen and (orientation:portrait) <
body { opacity : 1 ; }
}
@media screen and (orientation:landscape) <
body { opacity : 0 ; }
}
Иконка сайта в home screen
Иконка будет отображаться в хомскрине пользователя, если он сохранить страницу вашего сайта. Внешне она обычно не отличается от faviconсайта.
Сохраним иконку 57 на 57 пикселей, в корне сайта с названием apple-touch-icon.png. Теперь по умолчанию iPhone будет использовать именно ее. Можно дать любое имя для иконки, но тогда нужно прописать следующий тег:
Как протестировать верстку под iPhone?
Если у вас нет под рукой настоящего iPhone , то это значительный минус т.к. вы не сможете протестировать сайт на 100%, ибо все эмуляторы – это всего лишь пародия на устройство, а все процессы на настоящем устройстве работают несколько иначе.
Но несмотря ни на что, вы все-таки можете воспользоваться эмулятором браузера iPhone. Из всех сервисов и приложений для эмуляции браузера Mobile Safari, получить результат схожий с тем, что показывали подручные iPhone и iPad, мне удалось лишь на этих сервисах:
Тестер верстки под iPhone : http://www.iphonetester.com/
Тестер верстки под iPad : http://ipadpeek.com/
Хочу обратить ваше внимание, что добившись нужного результата в верстке под iPhone , не поленитесь протестировать сайт в популярном мобильном браузере Opera Mini , так как могут быть расхождения.
Фреймворки для верстки
Я не являюсь фанатом фреймворков, мне больше нравится самостоятельно изобретать велосипед, но для целостности статьи я упомяну о популярных иструментах для верстки под iPhone. Итак, Вы можете воспользоваться следующими инструментами:
Ну, вот и все дрогой читатель, надеюсь, тебе пригодятся факты, изложенные в этой статье. Ты также можешь почитать статью о том как сверстать сайт для iPhone.
Читайте также похожие статьи:



Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.