- CSS оформление select — используем свойство appearance
- Убрать выделение текста в select
- Как удалить границу выпадающего списка: CSS
- 4 ответы
- Как убрать в теге SELECT рамку и стрелку
- Читайте также
- Как убрать ненужные ярлыки с рабочего стола
- (3.19) После работы с hyper terminal в корневой директории появляются файлы, comreads.dbg и comused.dbg. Что это такое, и как их убрать?
- 3.19. Как убрать папку Shared Documents из My Computer?
- 7.15. Как убрать надоедливые сообщения, которые иногда вылазят в notification area?
- 5.8.4 Оператор select
- Раздел Select
- Оператор SELECT
- Команда SELECT
- Убрать повторы (Unique)
- Оператор SELECT
- Конструкция SELECT . INTO
- Конструкция FOR SELECT . DO
- Как убрать часть рисунка?
CSS оформление select — используем свойство appearance
Очень часто дизайнеры рисуют макеты с нестандартными элементами форм, т.е. оформление чекбоксов, радиокнопок, инпутов и селектов отличается от того, что рендерит браузер по умолчанию. Таким образом, перед верстальщиком возникает задача кастомизировать оформление, в том числе это касается элементов select.
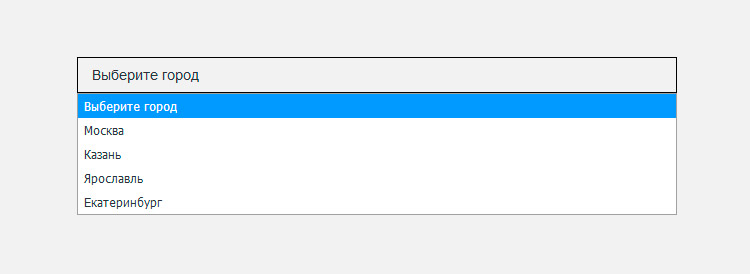
В статье мы рассмотрим, как изменить внешний вид select-ов. Однако мы будем придерживаться следующей идеологии. Кастомизировать имеет смысла только дефолтное свёрнутое состояние селекта, а оформление выпадающего списка должно оставаться стандартным. Поэтому решение, описанное ниже, не подойдет, если вам требуется сложный выпадающий список, например, с иконками или чекбоксами для каждого option.
С другой стороны такой подход позволяет:
1. Не писать javascript код, который эмулировал бы поведение селектов. Вся логика возлагается на браузер. Плагинов на сегодняшний день очень много, но не часто встретишь такой, который обрабатывал бы все крайние случаи, возникающие у пользователя при взаимодействии с этим контролом. Примером такого крайнего случая может служить автоматический выбор положения выпадающего списка (открытие вниз или вверх).
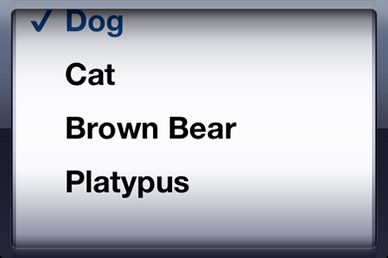
2. Раз за поведение и оформление выпадающего списка отвечает браузер, то и не требуется писать какое-то отдельное решение для мобильных устройств, которое позволяло бы удобно работать с селектами на тач-устройствах с маленькими экранами. Встроенные нативные селекты сами принимают нужный вид, ведь на мобильных платформах уже всё продумано. Например, пользователи iOS при клике по селекту увидят не ваш кастомный список, а стандартный привычный. Пользователям не нужно будет подстраивать своё поведение под ваш конкретный сайт, его поведение будет таким же как на всех других сайтах. И ему это удобно, а ради него вы и делали сайт.
Итак, как уже было сказано, для оформления select достаточно CSS3 свойств.
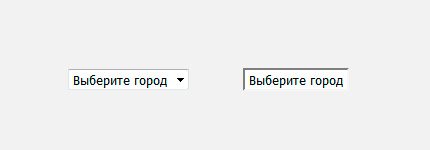
Основное свойство, которое позволит изменить внешний вид селекта, это appearance . Оно заставляет какой-либо элемент принять вид того, что вы захотите, например, можно заставить див стать кнопкой. Однако в рамках нашей задачи интересно значение none , которое означает, что к элементу вообще не нужно применять какой-либо стиль. Таким образом, мы сможем убрать специфичный для селекта атрибут — стрелочку вниз справа.
Как видно, убрать стрелку не составило труда, теперь остаётся добавить несколько тривиальных CSS-свойств вроде рамки, шрифта и прочего. Здесь конечно же можно добавить и скругление уголков, и тени и прочее, всё как нарисовал дизайнер в макете. Главное выпадающий список остаётся нативным.
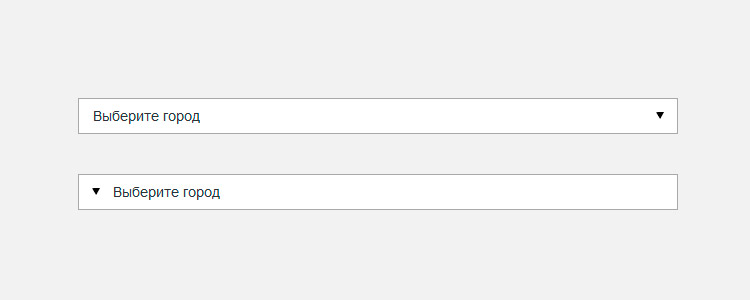
Теперь остаётся добавить фоном стрелку или какую-либо другую иконку. Использовать фон будем, поскольку псевдоэлементы вроде before и after для селекта работать не будут. Для лучшего отображения сайтов на различных устройствах с разным плотностью пикселей, на различных масштабах и т.п. принято использовать SVG иконки. Поэтому с помощью онлайн URL-encoder для SVG сконвертируем иконку в data URI. При этом важно помнить, что тег SVG должен иметь атрибут xmlns=»http://www.w3.org/2000/svg» .
Получится следующий результат.
%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3E%3Cpath fill='%23000' fill-rule='evenodd' d='M8,0L4.141,6.993,0.012,0.156Z'/%3E%3C/svg%3E%0AПоскольку стрелка используется нестандартная, то можно переместить её влево или использовать вместо стрелки любое другое изображение, а можно и вовсе обойтись без иконок.
По ссылке ниже приведён рассмотренный в статье пример стилизации select через CSS свойство appearance.
Убрать выделение текста в select
Подскажите как убрать выделение текста в select?
То есть когда я нажимаю выбрать пункт из селекта то текст в верхнем поле селекта становится выделенным ( точечный прямоугольник вокруг текста ), пропадает только когда на пустом месте нажать или другой элемент выбрать.
Как убрать сокращение текста в select?
Как убрать сокращение текста в select?
Выделение текста при постоянном добавлении текста в RichTextBox
Делаю программу которая получает данные по Serial порту и выводит их в RichTextBox. Проблема у меня.
Снять выделение (select) с объекта
Добрый день! Не могу понять, как сделать, чтобы программа сняла выделение графика, чтобы при.
Выделение элемента в объекте Select
Когда SELECT открыт и по раскрытому списку перемещается мышь, подсвечивается элемент на котором.
Сообщение от novichek_1905
element::selection { background: transparent; }
Сообщение от gogolik
Nebiros, нужному элементу в css:
CSSВыделить код
1
2
3
element::selection * background: transparent;
>
style type="text/css"> #test::selection < background: transparent; >/style> select id="test"> или select id="test" style="background: transparent;">
Nebiros, или приведите свой код, или ссылку на сайт. Я перестал понимать что у вас и где выделяется.
Сообщение от gogolik
видите прямоугольник из точечек, вот как бы сделать чтобы он не появлялся.
вот css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
.content select < width:102px; height:21px; padding:0px 5px 2px 5px; text-align:left; font-size:12px; letter-spacing:0px; -moz-border-radius:3px; -webkit-border-radius:3px; -khtml-border-radius:3px; border-radius:3px; border:1px solid #999999; color:#333333; background-color:#FFFFFF; cursor:pointer; >.content select:hover
Как убрать выделение
Доброго времени суток..) Появилась такая проблема..) Создал небольшую программку на WF..и при её.
textbox убрать выделение
Всем привет Такая поблема: на 2й форме есть текстбокс, при появлении 2й формы текст в текстбоксе.
ContextMenu Убрать выделение
Я хочу в MenuItem сделать Текстовое поле и кнопку, но надо убрать стандартное нажатие на MenuItem.
Убрать выделение страницы
Здравствуйте. На сайте portal-od. com внизу страницы есть карусель "Charm Lady". В хроме, когда.
Убрать выделение в ComboBox
При нажатии на ComboBox происходит выделение, можно это как-то исправить? Метод с DropDownStyle не.
Как удалить границу выпадающего списка: CSS
Я хочу удалить границу, которая находится сразу за пределами раскрывающегося списка.
Я пытаюсь:
-webkit-padding-end: 0; сделал это для меня — ну, по крайней мере, избавился от толстого черного левого поля, которое появлялось в раскрывающемся списке в Chrome. Будьте осторожны при изменении размера шрифта элемента управления вводом, так как это может повлиять на меню списка выбора и раскрывающиеся типы календаря дат в Chrome. — Philip Murphy
4 ответы
Вы не можете стилизовать само раскрывающееся поле, только поле ввода. Коробка отображается операционной системой.
Если вы хотите больше контролировать внешний вид ваших полей ввода, вы всегда можете заглянуть в Решения JavaScript.
Однако, если вы намеревались удалить границу с самого ввода, ваш селектор неверен. Попробуйте это вместо этого:
Спасибо за четкое изображение, я искал что-то вроде этого! Я думаю, что ваш ответ должен быть принят. — Саласар
Вторая часть отображается ОС или браузером, потому что у меня 5 браузеров, и каждый показывает разные и уникальные w7, так что? — МагияШляпа
Тот факт, что вы не можете изменить его с помощью CSS, не означает, что он отображается операционной системой. — Грант Грычан
Причина, по которой выпадающая часть отображается ОС, вероятно, связана с удобством использования. Посмотрите, как сенсорные ОС отображают «раскрывающийся список» (или, скорее, всплывающую часть в этих случаях) иначе, чем настольные ОС. Каждый браузер и приложение в iOS и Android будет отображать один и тот же вид выбора параметров, если они не делают что-то, что не одобряется рекомендациями по дизайну. Точно так же при переходе от Windows 7 к Windows 8 и 10 эти раскрывающиеся списки стали больше, чтобы вместить толстые пальцы, независимо от браузера. — Thordarson
Максимум, что вы можете получить, это:
Вы не можете стилизовать его полностью, но вы можете попробовать что-то вроде
Как убрать в теге SELECT рамку и стрелку
При помощи каскадных таблиц стилей (CSS) можно изменить стандартный вид объекта :
Читайте также
Как убрать ненужные ярлыки с рабочего стола
Как убрать ненужные ярлыки с рабочего стола В «Букваре для ржавых чайников» я советовала начинающим пользователям все папки держать на рабочем столе. Так было удобнее до тех пор, пока мы с вами не освоились. Но со временем поле рабочего стола так загромождается, что
(3.19) После работы с hyper terminal в корневой директории появляются файлы, comreads.dbg и comused.dbg. Что это такое, и как их убрать?
(3.19) После работы с hyper terminal в корневой директории появляются файлы, comreads.dbg и comused.dbg. Что это такое, и как их убрать? Эти два файла содержать представленные в шестнадцетиричном виде данные, которые передавались и принимались по порту модема. Если Вы считаете, что эта
3.19. Как убрать папку Shared Documents из My Computer?
3.19. Как убрать папку Shared Documents из My Computer? Заходим в RegEdit HKEY_LOCAL_MACHINE SOFTWARE Microsoft Windows CurrentVersion Explorer My Computer NameSpace DelegateFolders Удаляем ключ .
7.15. Как убрать надоедливые сообщения, которые иногда вылазят в notification area?
7.15. Как убрать надоедливые сообщения, которые иногда вылазят в notification area? Чтобы выключить эти сообщения, в реестре по адресу HKEY_CURRENT_USER/Software/ Microsoft/Windows /Current Version /Explorer/Advanced создайте ключ типа DWORD под названием EnableBalloonTips, и присвойте ему значение 0. Присвоив ему значение 1, вы
5.8.4 Оператор select
5.8.4 Оператор select Оператор select позволяет организовать интерактивное взаимодействие с пользователем. Он имеет следующий формат: select name [in word;] do list; doneВначале из шаблона word формируется список слов, соответствующих шаблону. Этот набор слов выводится в стандартный поток
Раздел Select
Раздел Select Но как же система узнает, какой из разделов ControlSetNNN необходимо использовать при обычной загрузке, какой нужно применять при загрузке последней удачной конфигурации, а какой вообще является испорченным? Именно для этих целей и предназначен раздел Select. Он
Оператор SELECT
Оператор SELECT Оператор SELECT осуществляет выборку из базы данных и имеет наиболее сложную структуру среди всех операторов языка SQL. Практически любой пользователь баз данных в состоянии написать простейший оператор SELECT типаSELECT * FROM PC;который осуществляет выборку всех
Команда SELECT
Убрать повторы (Unique)
Убрать повторы (Unique) template ‹class ForwardIterator›ForwardIterator unique(ForwardIterator first, ForwardIterator last);template ‹class ForwardIterator, class BinaryPredicate›ForwardIterator unique(ForwardIterator first, ForwardIterator last, BinaryPredicate binary_pred);unique устраняет все, кроме первого, элементы из каждой последовательной группы равных элементов, указываемые
Оператор SELECT
Оператор SELECT Оператор SELECT является для клиентов фундаментальным методом поиска наборов данных в базе данных. Он имеет следующую основную форму:SELECT[FIRST (m)] [SKIP (n)] [[ALL] | DISTINCT]<список-столбцов> [, [имя-столбца] | выражение | константа ]AS имя-алиаса]FROM
Конструкция SELECT . INTO
Конструкция SELECT . INTO Конструкция SELECT . INTO обычна для PSQL. Когда из таблицы запрашиваются значения, предложение INTO позволяет сохранить их в переменных — в локальных переменных или в выходных аргументах. В этой процедуре нет выходных параметров. Мы используем переменную ANY
Конструкция FOR SELECT . DO
Конструкция FOR SELECT . DO Для поиска множества строк в процедуре мы используем конструкцию FOR SELECT . DO. Ее синтаксис:FOR<выражение-выбора>INTO <:переменная [, :переменная [, . ]] DO<составной-оператор>;<выражение-выбора> может быть любым запросом выбора, использующим
Как убрать часть рисунка?
Как убрать часть рисунка? Попробуем стереть нарисованную рожицу. Это можно сделать разными способами. Каким из них воспользоваться — решайте по обстановке.Способ 1Нажмите кнопку Выделить.Выделите часть рисунка.Нажмите клавишу Delete. Выделенная область будет удалена