- 40+ Open Source CSS Search Boxes — Free Downloads
- Enjoy these open source CSS and HTML search box examples. The authors made the code public for you to view and use. These are sure to impress your users!
- 1. Increasing Input CSS Search Box
- 2. CSS Search Box With :placeholder-shown Selector
- 3. CSS Search Box
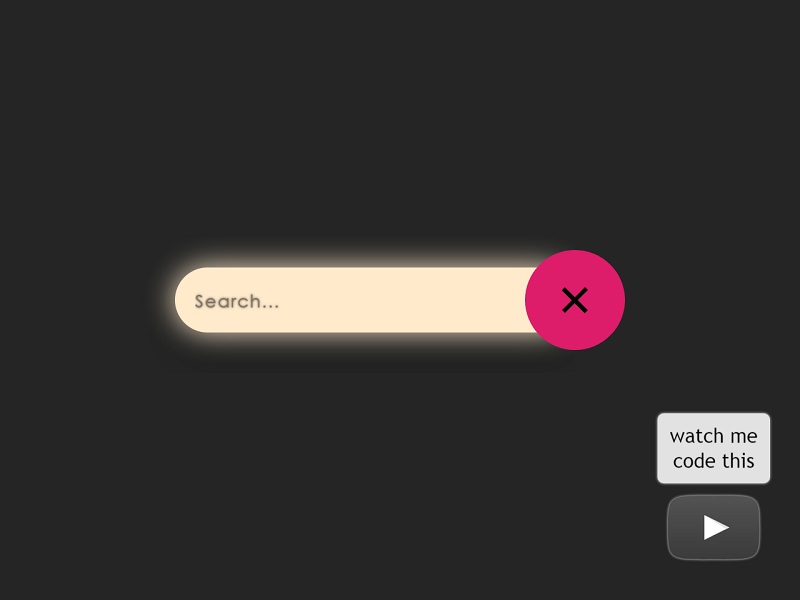
- 4. CSS Custom Search Box
- 5. Search Animation — Only CSS
- 6. Skeuomorphic Search Input
- 7. Pure CSS Expanding Search With Custom Properties (no Edge Support)
- 8. Animated Search Interaction
- 9. Search Box Focus Effect
- 10. CSS Search Input Animation
- 11. Pure CSS Animated Search Bar
- 12. Search Form With Animated Search Button
- 13. Expandable Searchbar Animation
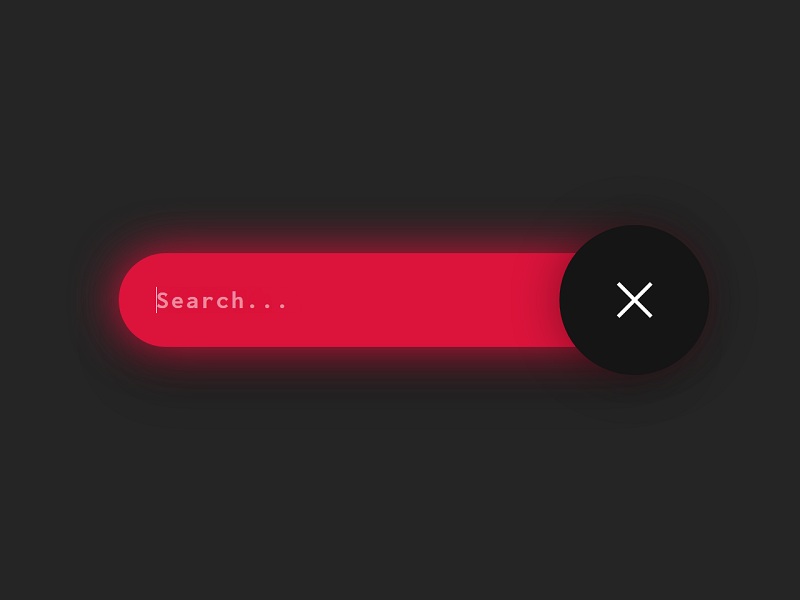
- 14. Red CSS Search Bar
- 15. Expanding Animated Search Box Using Jquery
- 16. Animated Search Input
- 17. Expanding Input
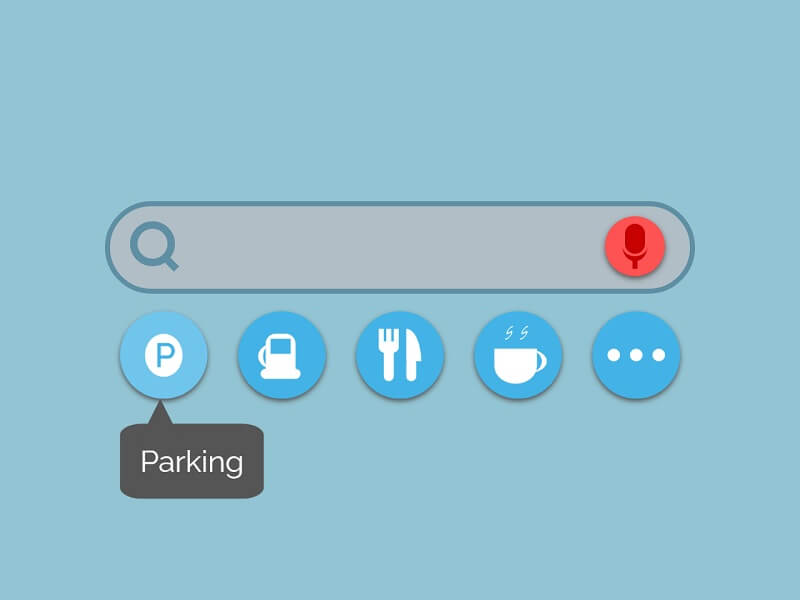
- 18. Simple Search Field (Pure CSS)
- 19. CSS Effect For Search Input
- 20. Animating Search Box
- 21. CSS Search Box
- 22. Search Input Animation
- 23. Animated Search Form
- 24. Flat CSS Search Box With Font-Awesome Icon Button
- 25. Pure CSS: Search Field W/ Icon
- 26. Search Input Icon — UI
- 27. Simple CSS Search Box
- 28. Search Box
- 29. Beautiful Search Box
- 30. Expandable Search Box
- 31. Simple Search Bar
- 32. CSS Animated Search Box Concepts
- CSS Search Boxes
- Related Articles:
- Author
- Links
- Made with
- About a code
- Inspiration Search Bar
- Author
- Links
- Made with
- About a code
- Awesome Search Box
- Author
- Links
- Made with
- About a code
- Search Box
- Author
- Links
- Made with
- About a code
- Search Box Animation
- Author
- Links
- Made with
- About a code
- Search Input Caret Jump
- Author
- Links
- Made with
- About a code
- Search Box Animation
- Author
- Links
- Made with
- About a code
- Custom Search
- Author
- Links
- Made with
- About a code
- Search Animation — Only CSS
- Author
- Links
- Made with
- About a code
- Animated Search Interaction
- Author
- Links
- Made with
- About a code
- Skeuomorphic Search Input
- Author
- Links
- Made with
- About a code
- :placeholder-shown Selector
- Author
- Links
- Made with
- About the code
- Search Box Version 2
- Author
- Links
- Made with
- About the code
- Search Box Focus Effect
- Author
- Links
- Made with
- About the code
- Search Input Animation
- Author
- Links
- Made with
- About the code
- Pure CSS Animated Search Bar
- Author
- Links
- Made with
- About the code
- Search Form With Animated Search Button
- Author
- Links
- Made with
- About the code
- Expandable Search Bar Animation
- Author
- Links
- Made with
- About the code
- Pure CSS Expanding Search
- Author
- Links
- Made with
- About the code
- Search Bar
- Author
- Links
- Made with
- About the code
- Search Box
- Author
- Links
- Made with
- About the code
- Animated Search Input
- Author
- Links
- Made with
- About the code
- Expanding Input
- Author
- Links
- Made with
- About the code
- Increasing Input
- Author
- Links
- Made with
- About the code
- Simple On-click Search Field Interaction
- Author
- 26 Best Free HTML and CSS Search Boxes 2023
- 1. Awesome Search Box
- 2. Search Input Context Animation
- 3. A Cool Little Search Box
- 4. Minimal Search Bar
- 5. Search Bar
- 6. Search Box Pure HTML And CSS
- 7. CSS Effect For Search Input
- 8. Animated Search Input
- 9. Search Form With Animated Search Button
- 10. Pure CSS Animated Search Bar
- 11. Expanding Input
- 12. Simply Awesome Soft Search Box
- 13. Search Bar Animation
- 14. Searchbox Purecss Hover Transition
- 15. Animating Search Box
- 16. Simple Search Field
- 17. Pure CSS Expanding Search
- 18. UI #2 Search Bar
- 19. Search Input Animation
- 20. Search Button Animation
- 21. CSS3 SearchBox
- 22. Search Box
- 23. CSS Search Field Animation
- 24. Header Search
- 25. Animated Search Form
- 26. Cool Search Boxes
40+ Open Source CSS Search Boxes — Free Downloads
Enjoy these open source CSS and HTML search box examples. The authors made the code public for you to view and use. These are sure to impress your users!
1. Increasing Input CSS Search Box
2. CSS Search Box With :placeholder-shown Selector
Trying out the :placeholder-shown selector to make a search form. With no JS, it validates and shows/hides the submit button.
3. CSS Search Box
After learning the cubic bezier function on CSS transition, I tried remaking the search box that I did before.
4. CSS Custom Search Box
5. Search Animation — Only CSS
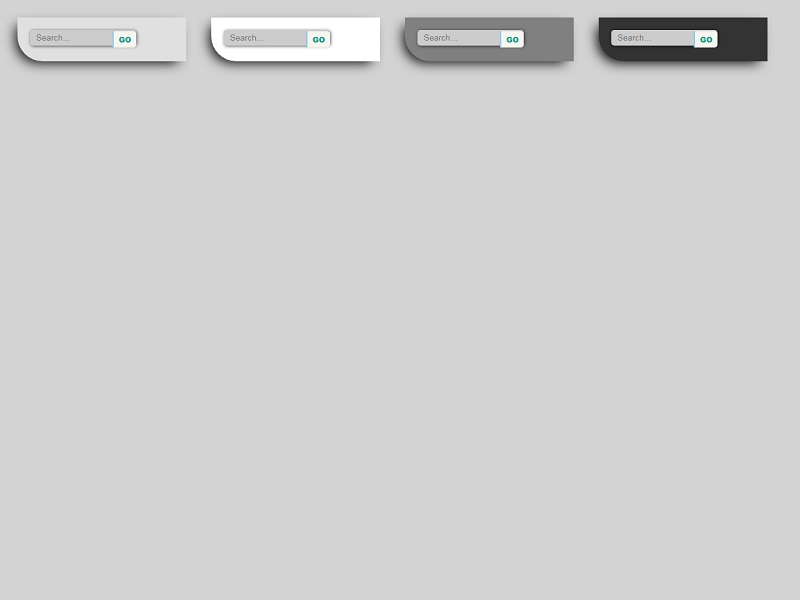
6. Skeuomorphic Search Input
7. Pure CSS Expanding Search With Custom Properties (no Edge Support)
8. Animated Search Interaction
A search animation where the head of the magnifying glass becomes the field and the handle grows into a Search button. HTML5 validation of non-blank input ensures the field stays open when tabbing to the Search button.
9. Search Box Focus Effect
10. CSS Search Input Animation
11. Pure CSS Animated Search Bar
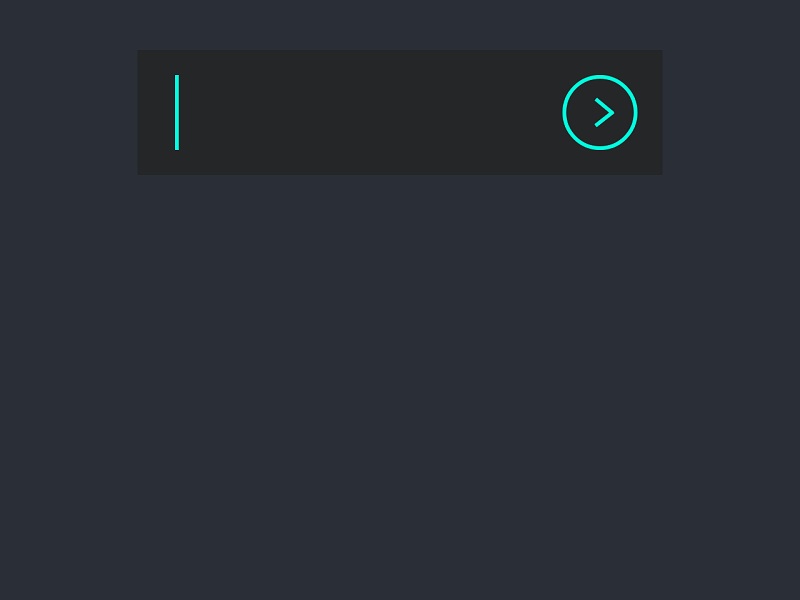
12. Search Form With Animated Search Button
Search form with animated search button which transforms into right arrow on hover (the search glass icon changes to right arrow).
13. Expandable Searchbar Animation
14. Red CSS Search Bar
15. Expanding Animated Search Box Using Jquery
16. Animated Search Input
17. Expanding Input
18. Simple Search Field (Pure CSS)
This is a CSS version of an interaction I saw on the Waze app. All the icons/images are made with CSS — the onlick interaction is done with the sibling selector ~
19. CSS Effect For Search Input
20. Animating Search Box
21. CSS Search Box
22. Search Input Animation
23. Animated Search Form
24. Flat CSS Search Box With Font-Awesome Icon Button
25. Pure CSS: Search Field W/ Icon
26. Search Input Icon — UI
27. Simple CSS Search Box
28. Search Box
29. Beautiful Search Box
30. Expandable Search Box
31. Simple Search Bar
32. CSS Animated Search Box Concepts
Just a few ideas i’ve had on animating search boxes. All animations are triggered when the input is focused. Minimal Javascript is used to set the focus and submit the form, but no actual form is used in these examples. These are display examples only.
CSS Search Boxes
Welcome to our collection of CSS Search Boxes! In this collection, we have hand-picked a variety of free HTML and CSS search box code examples from popular platforms like CodePen, GitHub, and other reliable resources. This collection serves as an update to our June 2021 collection, featuring six new search box items.
Whether you’re looking for a simple search box or a more advanced and interactive design, you’ll find inspiration and practical examples here to enhance the search functionality on your website.
Related Articles:
Author
Links
Made with
About a code
Inspiration Search Bar
Animation for introducing a search bar on the page.
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
Awesome Search Box
Awesome search box. Using only HTML & CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Search Box
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Search Box Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Search Input Caret Jump
A search input animation in which the magnifying glass handle flies off, becomes a caret, and plants itself into the field.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Search Box Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Custom Search
Custom CSS search box with shadow and smoke text.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Search Animation — Only CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animated Search Interaction
A search animation where the head of the magnifying glass becomes the field and the handle grows into a search button. HTML5 validation of non-blank input ensures the field stays open when tabbing to the Search button.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Skeuomorphic Search Input
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
:placeholder-shown Selector
Trying out the :placeholder-shown selector to make a search form. With no JS, it validates and shows/hides the submit button.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Search Box Version 2
After learning the cubic-bezier function on CSS transition , I tried remaking the search box that I did before.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Search Box Focus Effect
Adding a thick outline on focus.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Search Input Animation
A small little pure CSS animation of search interaction.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Animated Search Bar
Animated seach box using pure HTML & CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Search Form With Animated Search Button
Search form with animated search button which transforms into right arrow on hover.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Expandable Search Bar Animation
Hover effect for search bar in HTML & CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Expanding Search
Pure CSS expanding search with custom properties.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Search Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Search Box
Nice search box. Click on search icon, then type your keyword.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animated Search Input
Animated (focus/transition only) search input that looks like a icon.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Expanding Input
A slighty different implementation of Keyframers version.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Increasing Input
Expanding search field with CSS.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simple On-click Search Field Interaction
All the icons/images are made with CSS — the onlick interaction is done with the sibling selector ~ .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
26 Best Free HTML and CSS Search Boxes 2023
Search boxes and bars are important parts of every website and it makes your website user-friendly. Also, it helps your visitors to find the data content they are looking for. Moreover, if you are looking for the best free HTML and CSS search boxes for your website then you are in the right place.
In this article, we are going to share the 26 best free HTML and CSS search boxes that you can easily use these boxes to create a search bar on your website.
So without wasting more time let’s start our collection of the best free HTML and CSS search boxes.
1. Awesome Search Box
Awesome Search Box
Created by Ahmad Emran
2. Search Input Context Animation
Search Input Context Animation
Created by Riccardo Zanutta
3. A Cool Little Search Box
A Cool Little Search Box
Created by Jon Welsh
4. Minimal Search Bar
Minimal Search Bar
Created by Lil Skywalkr
5. Search Bar
Search Bar
Created by Takane Ichinose
6. Search Box Pure HTML And CSS
Search Box Pure HTML And CSS
Created by Ricardo Ortega Chap
7. CSS Effect For Search Input
CSS Effect For Search Input
Created by Mihael Tomić
8. Animated Search Input
Animated Search Input
Created by Lucas Henrique
9. Search Form With Animated Search Button
Search Form With Animated Search Button
Created by Himalaya Singh
10. Pure CSS Animated Search Bar
Pure CSS Animated Search Bar
Created by Omar Sherif
11. Expanding Input
Expanding Input
Created by Steve Gardner
12. Simply Awesome Soft Search Box
Simply Awesome Soft Search Box
Created by nikhil
13. Search Bar Animation
Search Bar Animation
Created by Milan Milošev
14. Searchbox Purecss Hover Transition
Searchbox Purecss Hover Transition
Created by Akmal Nawfer
15. Animating Search Box
Animating Search Box
Created by Jarno van Rhijn
16. Simple Search Field
Simple Search Field
Created by Charlie Marcotte
17. Pure CSS Expanding Search
Pure CSS Expanding Search
Created by Ana Tudor
18. UI #2 Search Bar
UI #2 Search Bar
Created by Jove Angelevski
19. Search Input Animation
Search Input Animation
Created by Aaron Iker
20. Search Button Animation
Search Button Animation
Created by Kristy Yeaton
21. CSS3 SearchBox
CSS3 SearchBox
Created by Pratap
22. Search Box
Search Box
Created by Zhen Hu
23. CSS Search Field Animation
CSS Search Field Animation
Created by Sebastian Popp
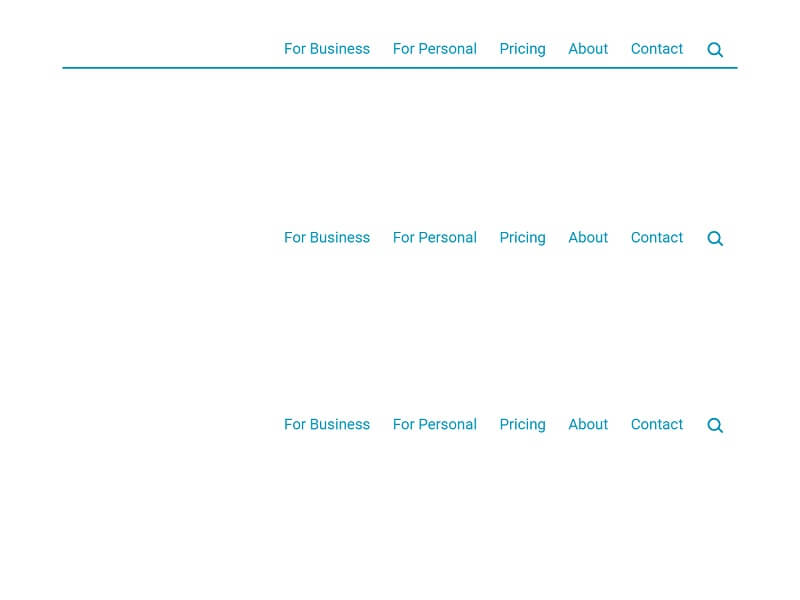
24. Header Search
Header Search
Created by Aleksandar Čugurović
25. Animated Search Form
Animated Search Form
Created by Christophe Béghin
26. Cool Search Boxes
Cool Search Boxes
Created by Keenan Staffieri
Also, if you are looking for the best free CSS forms then please check out our collection of the Best Free CSS Forms In HTML.
That’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed this complete list of the most effective free HTML and CSS search boxes. If you like this blog then please share it with your friends and social media followers.