Как отобразить элемент поверх всех остальных
Всем привет. Помогите решить проблему. Есть код выпадающего меню:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
/*-----------------------------------NAV*/ nav .primary_nav{ display:inline-block; margin:5px 2px 3px 0px; position:relative;} nav .primary_nav li{ float:left;} nav .primary_nav > li{ margin-top:4px;} nav .primary_nav > li > a{ display:block; padding: 7px; width:176px; float:left; line-height:100%; font-size: 14.4px; font-weight:bold; color:#e5e5e5; text-decoration:none;} nav .primary_nav > li > a:hover{color:#114EEE;} nav .primary_nav > li:hover > a{color:#114EEE;} nav .primary_nav li.active > a{ color:#114EEE;} /*-----------------------------------SUBMENU*/ ul.sub_menu{position:absolute;top:35px; left:-4000px; background-color: rgba(255, 255, 255, 0.93); background:#fff\9; padding:15px 0px; z-index:100; width:805px; box-shadow:0px 2px 3px #999; border-top:solid 3px #114EEE; color:#000;} nav .primary_nav > li:hover > ul{ left:219px;} ul.sub_menu > li{ width:177px; margin-left:20px;} ul.sub_menu li a{ line-height:18px; color:#114EEE; text-decoration:none; padding-left:0px; font-size:14px;} ul.sub_menu > li > a{ font-weight:bold; text-transform:uppercase; color:#312e2b;} ul.sub_menu > li > ul > li{ padding:5px 0px; float:none; margin-left:-30px;} ul.sub_menu > li > ul > li:first-child{ padding-top:10px; margin-left:-30px;} ul.sub_menu > li > ul > li:hover{font-weight:bold; padding-left:10px; color:#114EEE; margin-left:-40px;} ul.sub_menu > li > ul.polos{border-top: solid 1px #114EEE; margin-top:10px; float:center;}
Но почему то та часть которая показывается при наведении на ссылку заходит под блоки
Как расположить выпадающее меню поверх остальных блоков
Нужно расположить выпадающее меню поверх остальных блоков. Меню опускает остальные блоки и.
Блок поверх остальных
Здравствуйте! Как сделать, чтобы один блок находился "над" остальными, как-бы налаживался поверх.
Блок поверх остальных блоков
Дорогие друзья, может мне кто-нибудь помочь поместить определенные блоки поверх остальных? Сайт.
Увеличение элемента поверх остальных
Доброго времени суток. По данному вопросу не нашел ничего дельного, темы либо без ответа, либо.
На вскидку можно попробовать указать значение для z-index равное 9999. А так хотелось бы на хтмл посмотреть. Вы же помните, что блоки ниже должны иметь свойство хотя бы position:relative?
Fedor92, значение z-index:9999 я уже устанавливал, не помогло, даже больше ставил. А по поводу position:relative помню, я у меня у большинства дивов так и стоит. Я даже пробовал для самого выпадающего меню relative ставить не помогло. Вот код меню:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93
div class="navigation_container">nav>ul class="primary_nav"> li>a href="/">ГЛАВНАЯ/a> /li> li ($SECTION_NAME$='Программы')?>class="active"($SECTION_NAME$='Adobe')?>class="active"($SECTION_NAME$='Антивирусы')?>class="active"($SECTION_NAME$='Браузеры')?>class="active" >a href="/load/prog/56">Программы/a> ul class="sub_menu">li> a href="/load/adobe/16">color="#c03f2b">b>ADOBE/b>/font>/a> ul class="polos"> li>a href="/load/adobe/photoshop/17">Photoshop/a>/li> li>a href="/load/adobe/flash/18">Flash Player/a>/li> li>a href="/load/adobe/premiere/19">Premiere/a>/li> li>a href="/load/adobe/reader/20">Reader/a>/li> li>a href="/load/adobe/dreamweaver/21">Dreamweaver/a>/li> li>a href="/load/adobe/acrobat/22">Acrobat/a>/li> li>a href="/load/adobe/drugie/35">Другие/a>/li> /ul> /li> li> a href="/load/antivirusy/23">color="#c03f2b">b>АНТИВИРУСЫ/b>/font>/a> ul class="polos"> li>a href="/load/antivirusy/kasper/24">Kaspersky Internet Security/a>/li> li>a href="/load/antivirusy/eset/25">Eset Nod32/a>/li> li>a href="/load/antivirusy/dr_web/26">dr. Web/a>/li> li>a href="/load/antivirusy/avast/27">Avast/a>/li> li>a href="/load/antivirusy/drugie/36">Другие/a>/li> /ul> /li> li> a href="/load/brauzery/28">color="#c03f2b">b>БРАУЗЕРЫ/b>/font>/a> ul class="polos"> li>a href="/load/brauzery/opera/29">Opera/a>/li> li>a href="/load/brauzery/google_chrome/30">Google Chrome/a>/li> li>a href="/load/brauzery/internet_explorer/31">Internet Explorer/a>/li> li>a href="/load/brauzery/mozilla_firefox/32">Mozilla Firefox/a>/li> li>a href="/load/brauzery/safari/33">Safari/a>/li> li>a href="/load/brauzery/drugie/34">Другие/a>/li> /ul> /li> li> br> ul class="polos"> li>a href="/load/prog/skype/51">Skype/a>/li> li>a href="/load/prog/torrenty/52">Торренты/a>/li> li>a href="/load/prog/drajvera/55">Драйвера/a>/li> li>a href="/load/prog/drugie/57">Другие/a>/li> /ul>/li> /ul>/li> li ($SECTION_NAME$='Компьютер')?>class="active" >a href="/load/komp/11">Компьютер: Вопросы и Ремонт/a> ul class="sub_menu">li> ul> li>a href="/load/komp/stolpk/12">Настольные ПК и моноблоки/a>/li> li>a href="/load/komp/nout/13">Ноутбуки и нетбуки/a>/li> li>a href="/load/komp/planshet/14">Планшет/a>/li> li>a href="/load/komp/smartfon/15">Смартфон/a>/li> li>a href="/load/komp/remontkompa/38">Ремонт/a>/li> /ul> /li> table style="padding-left:10px;">tr>td> span style="font-size: 16px;">Если вы не смогли решить проблему с компьютером самостоятельно, то вы можете a href="/dir">посоветоваться с экспертами/a> или a href="/board">вызвать мастера из нашего рейтинга/a> на дом./spna>/td>td>img src="/-4-.png" width="250px">/td>/tr>/table>/ul>/li> li ($SECTION_NAME$='Операционные системы')?>class="active" >a href="/load/operasystem/1">Операционные системы/a> ul class="sub_menu">li> ul> li>a href="/load/operasystem/win8/2">Windows 8.0/8.1/a>/li> li>a href="/load/operasystem/win7/3">Windows 7/a>/li> li>a href="/load/operasystem/winvista/4">Windows Vista/a>/li> li>a href="/load/operasystem/winxp/5">Windows XP/a>/li> li>a href="/load/operasystem/linux/6">Linux/a>/li> li>a href="/load/operasystem/mac/7">MacOS/a>/li> li>a href="/load/operasystem/android/8">Android/a>/li> li>a href="/load/operasystem/chrome/9">Chrome OS/a>/li> li>a href="/load/operasystem/dos/10">FreeDos (Dos)/a>/li> /ul> /li> table style="padding-left:10px;">tr>td> span style="font-size: 16px;">Если вы не смогли решить проблему с компьютером самостоятельно, то вы можете a href="/dir">посоветоваться с экспертами/a> или a href="/board">вызвать мастера из нашего рейтинга/a> на дом./spna>/td>td>img src="/master1.png" width="160px">/td>/tr>/table>/ul>/li> li ($SECTION_NAME$='Социальные сети')?>class="active" >a href="/load/socseti/44">Социальные сети/a> ul class="sub_menu">li> ul> li>a href="/load/socseti/vkontakte/45">Вконтакте/a>/li> li>a href="/load/socseti/odnoklassniki/46">Одноклассники/a>/li> li>a href="/load/socseti/facebook/47">Facebook/a>/li> li>a href="/load/socseti/google/48">Google+/a>/li> li>a href="/load/socseti/twitter/49">Twitter/a>/li> li>a href="/load/socseti/drugie/50">Другие/a>/li> /ul> /li> table style="padding-left:10px;">tr>td> span style="font-size: 16px;">Если вы не смогли решить проблему с компьютером самостоятельно, то вы можете a href="/dir">посоветоваться с экспертами/a> или a href="/board">вызвать мастера из нашего рейтинга/a> на дом./spna>/td>td>img src="/sozopros.jpg" width="300px">/td>/tr>/table>/ul>/li> li ($CAT_NAME$='Настройка роутера/модема')?>class="active" >a href="/load/router/40">Настройка роутера/a> /li> li ($CAT_NAME$='Восстановление данных')?>class="active" >a href="/load/vosstanovlenie_dannykh/42">Восстановление данных/a> /li> li ($CAT_NAME$='Безопасность')?>class="active" >a href="/load/bezopasnost/41">Безопасность/a> /li> li ($CAT_NAME$='Flash и USB')?>class="active" >a href="/load/usb/43">Flash'ки и USB/a> /li> li ($CAT_NAME$='Интернет')?>class="active" >a href="/load/internet/39">Интернет/a> /li> li ($CAT_NAME$='Подключение и оргтехника')?>class="active" >a href="/load/kljuch/53">Подключение и оргтехника/a> /li> li ($CAT_NAME$='Оригинальные решения')?>class="active" >a href="/load/origresh/54">Оригинальные решения/a> /li> /ul>/nav>/div>
a href="tel:$AUTHOR_PHONE$" title="Нажмите для звонка">div class="telek">/div>/a>
Как сделать чтобы элемент был поверх всего html
Есть несколько способов создания наложений. В этой статье мы покажем, как создать наложение с помощью CSS свойств.
Один из способов создания такого эффекта является абсолютное позиционирование HTML элемента на странице. Необходимо в разметке создать div, потом абсолютно позиционировать его с помощью свойства position, и дальше с помощью свойства z-index задать для div высокий z-index, чтобы он находился поверх всех остальных элементов страницы. Мы зададим более высокий z-index для следующего элемента div, которое откроется сверху наложения.
Для position задайте значение absolute, а z-index установите в 10.
Здесь мы устанавливаем свойство position в fixed а z-index в 11, на 1px выше, чем слой наложения.
Мы устанавливаем position в значение relative.
И так, мы создали наложение. Давайте посмотрим результат!
Пример
Мы также можем создать наложение при помощи селекторов ::before и ::after.
Стили и решения этого метода во многом похожи на предыдущий. Только здесь необходимо добавить стиль к псевдоклассам ::before и ::after .
Как отобразить элемент поверх всех остальных
Всем привет. Помогите решить проблему. Есть код выпадающего меню:
Как расположить выпадающее меню поверх остальных блоков
Нужно расположить выпадающее меню поверх остальных блоков. Меню опускает остальные блоки и.
Блок поверх остальных
Здравствуйте! Как сделать, чтобы один блок находился "над" остальными, как-бы налаживался поверх.
Блок поверх остальных блоков
Дорогие друзья, может мне кто-нибудь помочь поместить определенные блоки поверх остальных? Сайт.
Увеличение элемента поверх остальных
Доброго времени суток. По данному вопросу не нашел ничего дельного, темы либо без ответа, либо.
Fedor92, значение z-index:9999 я уже устанавливал, не помогло, даже больше ставил. А по поводу position:relative помню, я у меня у большинства дивов так и стоит. Я даже пробовал для самого выпадающего меню relative ставить не помогло. Вот код меню:
Наложение и порядок слоёв
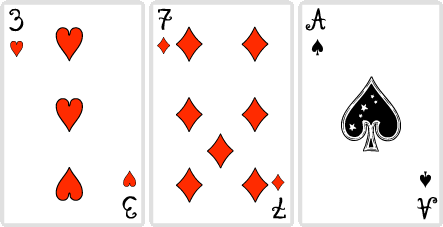
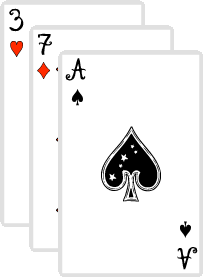
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
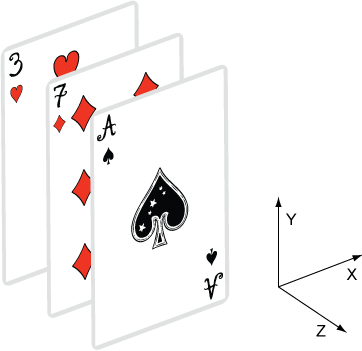
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В CSS за положением по Z-оси отвечает свойство z-index , которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index : 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index , например 9999. Это гарантирует, что даже если в стилях и применяется z-index , он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover .
Как сделать чтобы элемент был поверх всего html
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Как сделать, чтобы элемент был поверх других, без z-index
Как сделать, чтобы элемент был поверх других, без z-index? На каждый вопрос создавайте по одной.
Как сделать, чтобы MainWindow было всегда поверх других окон?
Как сделать, чтобы MainWindow было всегда поверх других окон? Т.е. если например, после запуска.