- Урок 2. Создание главной страницы сайта
- Создание главной страницы.
- Оформление главной страницы.
- Добавления абзаца на страницу.
- Добавления списка на страницу.
- Добавления видеоконтента на страницу.
- Контрольные вопросы
- Создание сайта на HTML5
- How To Create A Website Home Page Using HTML And CSS
- Video Tutorial of ” Home Page Using HTML And CSS “
- Home Page Using HTML And CSS [Source Codes]
- # HTML CODE
- # CSS CODE
Урок 2. Создание главной страницы сайта
– Научиться добавлять текст на вебстраницу.
– Научиться форматировать текст.
– Научиться добавлять списки.
– Научиться добавлять видоеконтент на страницу.
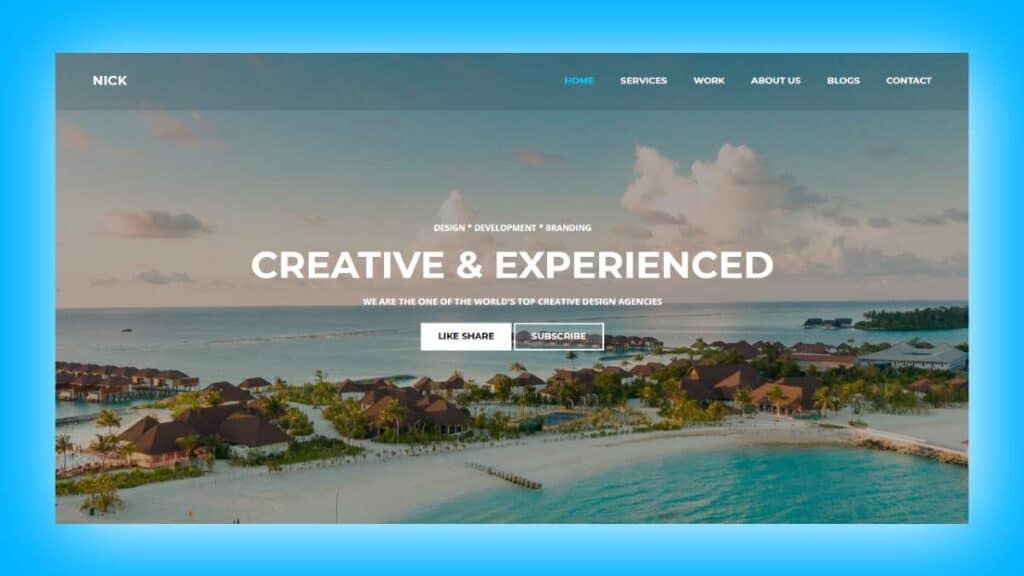
В результате выполнения данного урока у вас должна получиться такая веб-страница (рисунок 2.1):
2.1 — Предварительный просмотр веб-страницы
Создание главной страницы.
В первом уроке вами была создана страница с дизайном сайта, в начале второго урока вы создадите страницу index.html, которая будет являться главной страницей сайта.
В этом упражнении вы создадите главную веб-страницу.
– Запустите Visual Studio Code. Автоматически должен открыться ваш проект. Если этого не произошло, то воспользуйтесь первым уроком и откройте проект.
– Кликните на файл design.html правой кнопкой мыши и выберите пункт «Копировать».
– Кликните правой кнопкой мыши в пустой области под файлом design.html и выберите в открывшемся меню пункт «Вставить».
– Кликните на появившийся файл design copy.html правой кнопкой мыши и выберите в открывшемся меню пункт «Переименовать».
– Задайте имя файла index.html и нажмите кнопку «Enter».
В результате выполнения всех пунктов упражнения у вас должен появиться в списке файлов, файл index.html, а так же он должен быть открыт в рабочей области Visual Studio Code (рисунок 2.2).
2.2 — Результат создания файла index.html
Оформление главной страницы.
В этом упражнении вы укажите, что index.html это главная страница сайта.
– Перейдите в рабочую область Visual Studio Code.
– Переместите курсор мыши к тегу Title.
– Добавьте через тире к тексту ЮК Советник текст «Главная страница» (рисунок 2.3).
2.3 — Главная страница в теге Title
Добавления абзаца на страницу.
HTML текст представлен в спецификации тегами для форматирования и группировки текста. Теги представляют собой контейнеры для текста и не имеют визуального отображения.
Теги для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства.
В этом упражнении вы вставите текст в область main-сontent веб-страницы.
– Выберите файл index.html.
– Кликните на строку с текстом «Контент«(рисунок 2.4).
– С помощью файлового менеджера откройте папку work_files, а ней папку txt.
– С помощью текстового редактора откройте файл index.txt (рисунок 2.5).
– Выделите мышью первый абзац, кликните правой кнопки мыши и выберите в открывшемся меню пункт «Копировать».
– Перейдите в Visual Studio Code и удалив слово «Контент» кликните правой кнопкой мышью между тегами , . В появившемся меню выберите пункт «Вставить».
– В конце предложений вставьте тег переноса на новую строку
(рисунок 2.6).
2.6 — Вставка текста и тега переноса строки
В результате выполнения упражнения вы получили страницу с абзацем (рисунок 2.7).
Добавления списка на страницу.
HTML списки используются для группировки связанных между собой фрагментов информации.
В этом упражнении вы вставите список в веб-страницу.
– Выберите файл index.html.
– Кликните на конец абзаца (на тэг
) и нажмите «Enter».
– Для добавления ненумерованного списка добавьте теги и .
– Для добавления одного пункта списка добавьте между предедыщими тегами, теги и .
– Каждый отдельный пункт списка находится между тегами и .
– Заполните список из файла index.txt согласно рисунку 2.8.
В результате выполнения упражнений вы получили страницу с абзацем и списком (рисунок 2.9).
Повторив упражнения на добавление абзаца и списка, добавьте второй, третий абзац и второй список из файла index.txt (рисунок 2.10).
2.10 — Главная страница. Три абзаца и два списка
Добавления видеоконтента на страницу.
HTML5 видео – новый стандарт для размещения мультимедийных файлов в сети с оригинальным программным интерфейсом без привлечения подключаемых модулей.
В этом упражнении вы вставите видео в веб-страницу.
– Выберите файл index.html.
– Кликните на строку ниже
– Для выравнивания видеоконтента по середине введите текст:
– Для добавления видео добавьте теги и
– Введите между этими тегами фразу Ваш браузер не поддерживает HTML5.
– Для добавления видео перейдите к тегу видео и введите атрибут src, указав путь до файла video/present.mp4 (рисунок 2.11).
– Для того, чтобы дать пользователю право управлять воспроизведением видео, добавьте атрибут Controls.
– Видео занимает слишком большую площадь экрана, потому добавьте атрибут width и его парраметр 50% (рисунок 2.12).
2.12 — Код добавления видеоконтента
В результате выполнения всех упражнений у вас получилась главная страница сайта, на которой есть абзацы текста, ненумированные списки, а так же видеоконтент (рисунок 2.13).
2.13 — Главная страница сайта
Контрольные вопросы
1. Какой тег используется для вставки абзацев?
2. Какой тег используется для вставки списков?
3. Какой тег используется для вставки видеоконтента?
4. Какой атрибут используется для добавления кнопок контроля в теге добавления видеоконтента?
5. Какой атрибут используется для изменения размера отображения видеоплеера в теге добавления видеоконтента?
Создание сайта на HTML5
How To Create A Website Home Page Using HTML And CSS
Hello friends, today in this blog you’ll learn How To Create A Website Home Page Using HTML And CSS . We’ll use Html & Css to create this Home Page . Earlier I’ve shared a blog on Css Image Hover Effect Using Html Css | Css Image Card Hover Effect .
If You have any Problem so, I Also Created a full video tutorial on this How To Create A Website Home Page Using HTML And CSS you can see this tutorial .
Video Tutorial of ” Home Page Using HTML And CSS “
Home Page Using HTML And CSS [Source Codes]
To create this Home page First, you need to create Twoe files, HTML File And CSS File. After creating these files Just copy the given source code and paste into your text editor and edit it according to your requirement. You can also download the source code files of this Website Home Page Using HTML And CSS from the given download button.
# HTML CODE
First, create a Html file (index.html) and paste the given codes in your CSS file.
# CSS CODE
Second, you create anCSS file(style.css) and paste the given codes in your CSS file.
/* coding with nick */ * < margin: 0px; padding: 0px; >.bgimage < background: linear-gradient(rgba(0, 0, 0, 0.55), rgba(0, 0, 0, 0.55)),url("BG.jpg"); background-size: 100%; width: 100%; height: 100vh; >.menu < width: 100%; height: 100px; background-color: rgba(0, 0, 0, 0.1); >.leftmenu < width: 20%; line-height: 100Px; float: left; >.leftmenu h4 < padding-left: 70px; font-weight: bold; color: white; font-size: 22px; font-family: 'montserrat', sans-serif; >.rightmenu < width: 60%; height: 100Px; float: right; >.rightmenu ul < margin-left: 200px; >.rightmenu ul li < display: inline-block; font-family: 'montserrat', sans-serif ; list-style: none; font-size: 15px; color: white; font-weight: bold; line-height: 100px; margin-left: 40px; text-transform: uppercase; cursor: pointer; >.rightmenu ul li:hover < color: #00ccff; >#firstlist < color: #00ccff; >.text < width: 100%; margin-top:185px ; text-transform: uppercase; text-align: center; color: white; >.text h4 < font-size: 14px; font-family: 'open sans', sans-serif; >.text h1 < font-size: 62px; font-family: 'montserrat', sans-serif ; font-weight: 700px; margin: 14px 0px; >.text h3 < font-size: 15px; font-family: 'open sans', sans-serif; >.btn < background-color: rgba(255,255,255, 0.164); color: white; font-family: 'montserrat', sans-serif ; border: none; font-size: 15px; font-weight: bold; text-transform: uppercase; line-height: 40px; width: 150px; margin-top: 25px; border: 3px solid white; cursor: pointer; >.btn:hover < background-color: white; color: black; >/* coding with nick */ That’s all, now you’ve successfully created a Home page using html css . If your code doesn’t work or you’ve faced any error And problem’s , please download the source code from the given download button. It’s free and a .zip file will be downloaded then you’ve extract it.