- How to Display Text on Image With CSS3 mix-blend-mode
- How multiply & screen blend modes work
- 1. Image shown through text
- 2. Text surrounded by image background
- Blending Modes in CSS
- What is blending?
- Getting Into mix-blend-mode
- Basic Example
- Text with Image
- Text with Image, Take 2
- Text with SVG Shapes
- Blending Real Elements
- Magnifier Class
- Video Card
- Store Cards
- Remove White Color From a Logo Background
- Isolation
- Getting Into background-blend-mode
- Coloring An Image
- Browser Support
- Further reading
- The End
How to Display Text on Image With CSS3 mix-blend-mode
Image backgrounds look great behind large display texts. However, its CSS implementation is not that straightforward. We can use the background-clip: text; property, however it’s still an experimental feature without sufficient browser support.
The CSS alternative to show an image background behind a text is using the mix-blend-mode property. Blend modes for HTML elements are fairly supported across all modern desktop and mobile browsers with the exception of a few, such as Internet Explorer.
In this post, we’re going to see how mix-blend-mode (two of its modes specifically) works, and how you can use it to display a text with image background in two use cases:
- when the background image can be seen through the text
- when the background image runs around the text
See some examples in the demo below (images are from unsplash.com).
The mix-blend-mode CSS property defines how the content and the backdrop of an HTML element should blend together colorwise.
Have a look at the list of blending modes, out of which we’ll use multiply and screen in this post.
First, let’s look into how these two specific blend modes work.
How multiply & screen blend modes work
Blending modes technically are functions that calculate a final color value using the color components of an element and its backdrop.
The multiply blend mode
In the multiply blend mode, the individual colors of the elements and their backdrops are multiplied, and the resulting color is applied to the final blended version.
The multiply blend mode is calculated according to the following formula:
where: Cb – Color component of the backdrop Cs – Color component of the source element B – Blending function
When Cb and Cs are multiplied, the resulting color is a blend of these two color components, and is as dark as the darkest of the two colors.
To create our text image background, we need to focus on the case when Cs (the color component of the source element) is either black or white.
If Cs is black its value is 0 , the output color will also be black, because Cb × 0 = 0 . So, when the element is colored black, it doesn’t matter what color the backdrop is, all we can see after blending is black.
If Cs is white its value is 1 , the output color is whatever Cb is, because Cb × 1 = Cb . So in this case we see the backdrop directly as it is.
The screen blend mode
The screen blend mode works similarly to the multiply blend mode, but with the opposite result. So, a black foreground shows the backdrop as it is, and a white foreground shows white with whatever backdrop.
When Cs is black (0), the backdrop color will be shown after the blending, as:
Cb + 0 — (Cb × 0) = Cb + 0 — 0 = Cb
When Cs is white (1) the result will be white with any backdrop, as:
Cb + 1 -(Cb × 1) = Cb + 1 — Cb = 1
1. Image shown through text
To display text showing through its background image, we use the screen blend mode with black text and white surrounding space.
Currently our text looks like below, in the next step we’ll add custom color to the background.
Adding color
As you might’ve guessed by now, using blend modes leave us only two color choices for the area that surrounds the text — black or white. However with white, it’s possible to add some color to it using an overlay, if the overlay color matches nicely with the image used.
To add color to the surrounding area, add a to the HTML for an overlay, and give it a background color with high transparency. Also use the mix-blend-mode: multiply property for the overlay, as it helps the background color of the overlay to blend a bit better with the image appearing inside text.
With this technique, we could color the surrounding area around the text with the image background:
Note that the technique works well only with subtle transparent colors. If you use a fully opaque color, or a color that doesn’t match with the image, the image appearing inside the text will have a very visible tint of the color used, so unless it’s a look that you’re going for, avoid opaque colors.
2. Text surrounded by image background
Even though a normal text placement over an image background requires the same technique, I’m going to show you an example of how the above demo looks like when the effect is reversed, i.e. when the text color is white and the background is black.
You can use the same overlay in order to add some color to the text, unless you want to keep it white.
And below you can see how the reverse case looks like:
Note that in Internet Explorer, or any other browser that doesn’t support the mix-blend-mode property, the image background won’t appear, and the text will remain black (or white).
Blending Modes in CSS
Back in 2007, when I first learned about blending modes in Photoshop, it was a life-changing moment for a 15 years old kid. I wanted to explore them in CSS and share that experience with you.
What is blending?
Blend modes (or Mixing modes) in digital image editing and computer graphics are used to determine how two layers are blended into each other. The default blend mode in most applications is simply to hide the lower layer by covering it with whatever is present in the top layer.
In CSS, there are two properties responsible for blending. mix-blend-mode is used to blend DOM elements, and background-blend-mode is used to combine multiple CSS Backgrounds.
Getting Into mix-blend-mode
Basic Example
Let’s take a basic example to see how it works. I have a heading with a circle above it. What I want to do is to blend the text with the circle.
.blend-me mix-blend-mode: overlay; margin-top: -35px; > I added mix-blend-mode: overlay for the text element which resulted in blending it with the circle. CodePen Demo.
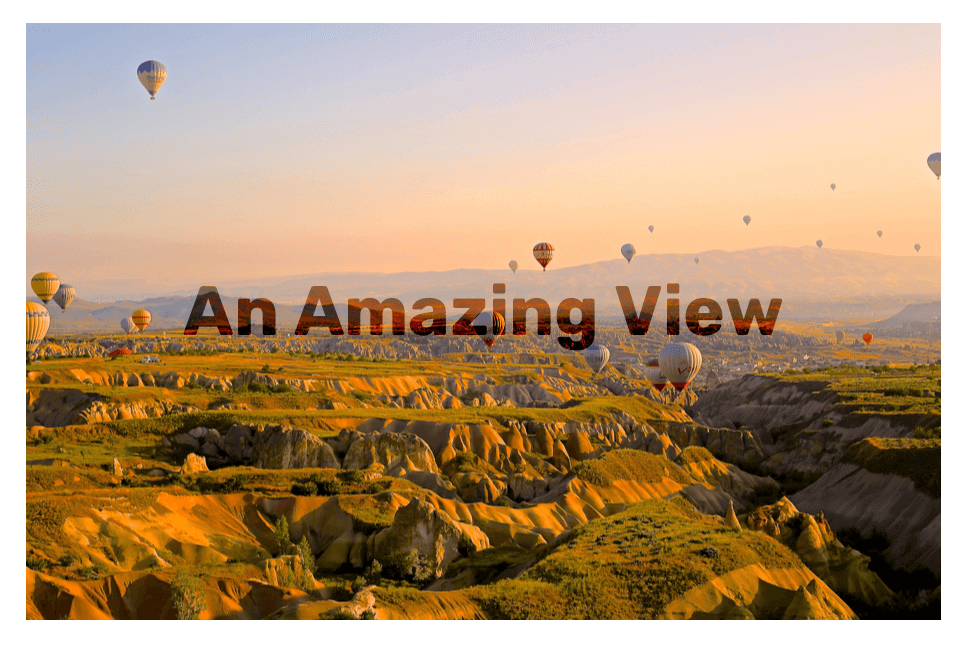
Text with Image
I think that this is a widespread use case for blend modes. A text would be on top, with an image below it.
In the above design, I added the following to the title:
.hero-title color: #000; mix-blend-mode: overlay; > It’s not only about changing the blending mode. We can get more creative by creating animations, for example.
In CSS, I added an animation that changes the color from white to black.
.hero-title:hover animation: heroTitle 1s ease-out infinite alternate; > @keyframes heroTitle to color: #000; > > Text with Image, Take 2
In this example, I wanted to explore how the text will blend with leaves background. Since the image contains dark and light spots, this will play a useful role in making the text look like it’s moving under each leaf.
It’s also possible to use text stroke and make the text fill transparent. This will result in stroke blending with the background.
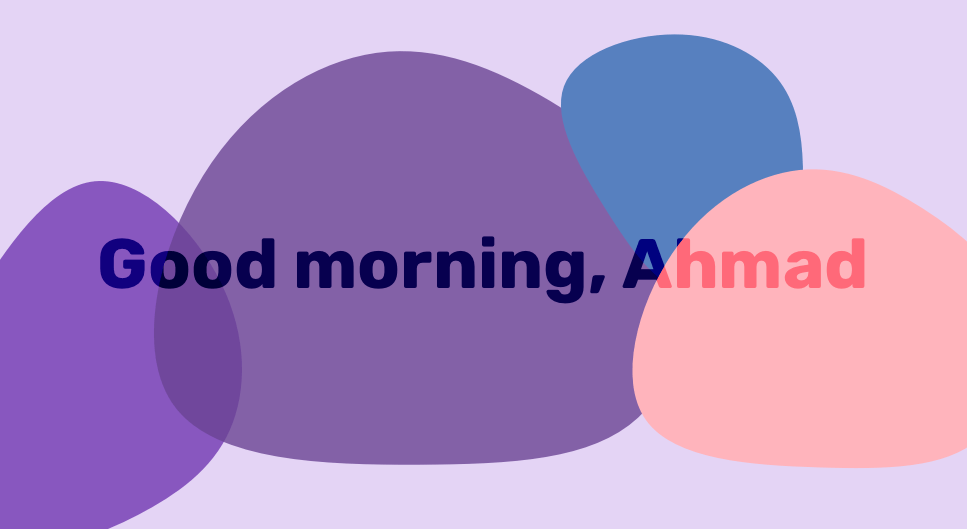
.hero-title color: transparent; -webkit-text-stroke: 4px #d3ffd3; > Text with SVG Shapes
Another interesting effect is to have a title over a background with vector and shapes. It gets more fun when the shape’s colors are different.
What can we do with those blob shapes? The possibilities are endless, but I’ll explore a few with you. I used MorphSVG plugin to morph the path of each blog shape. This resulted in an interesting effect:
Now that I understood the basic use cases, I wanted to explore a more in-depth example that can benefit the way I work.
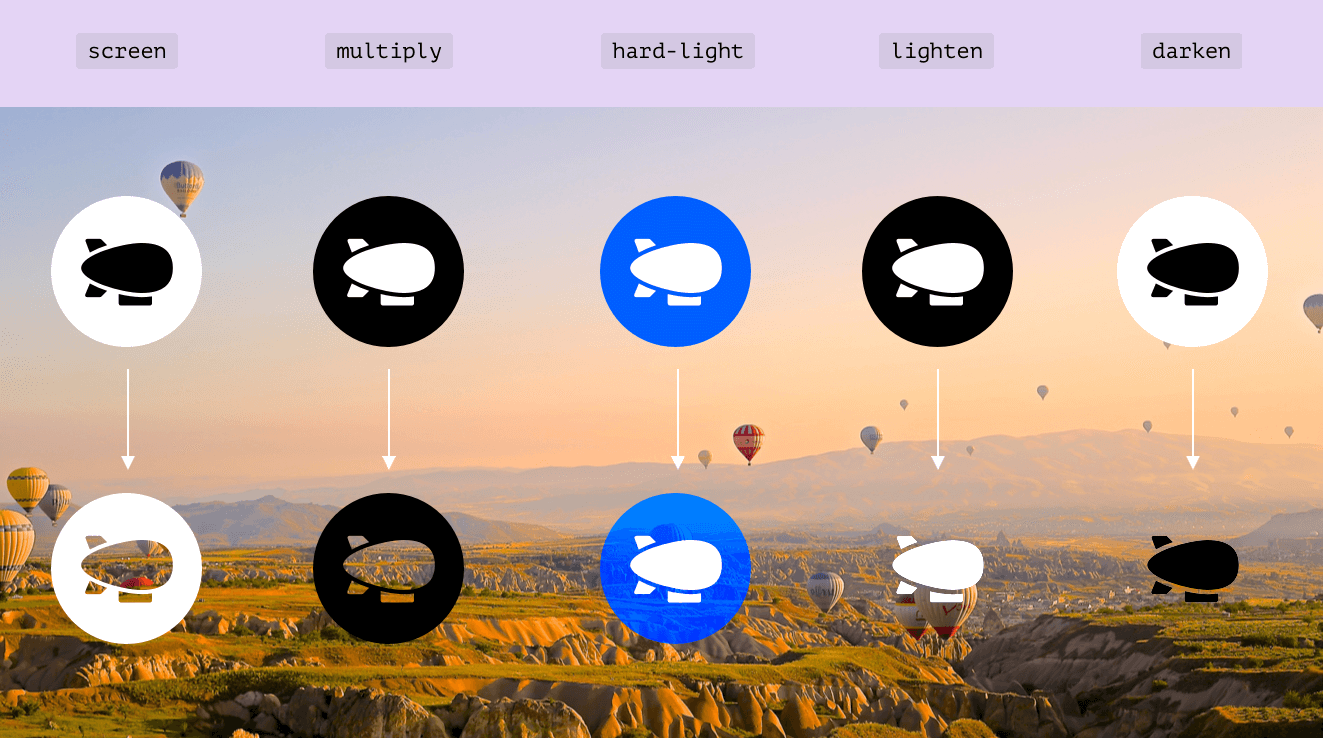
Blending Real Elements
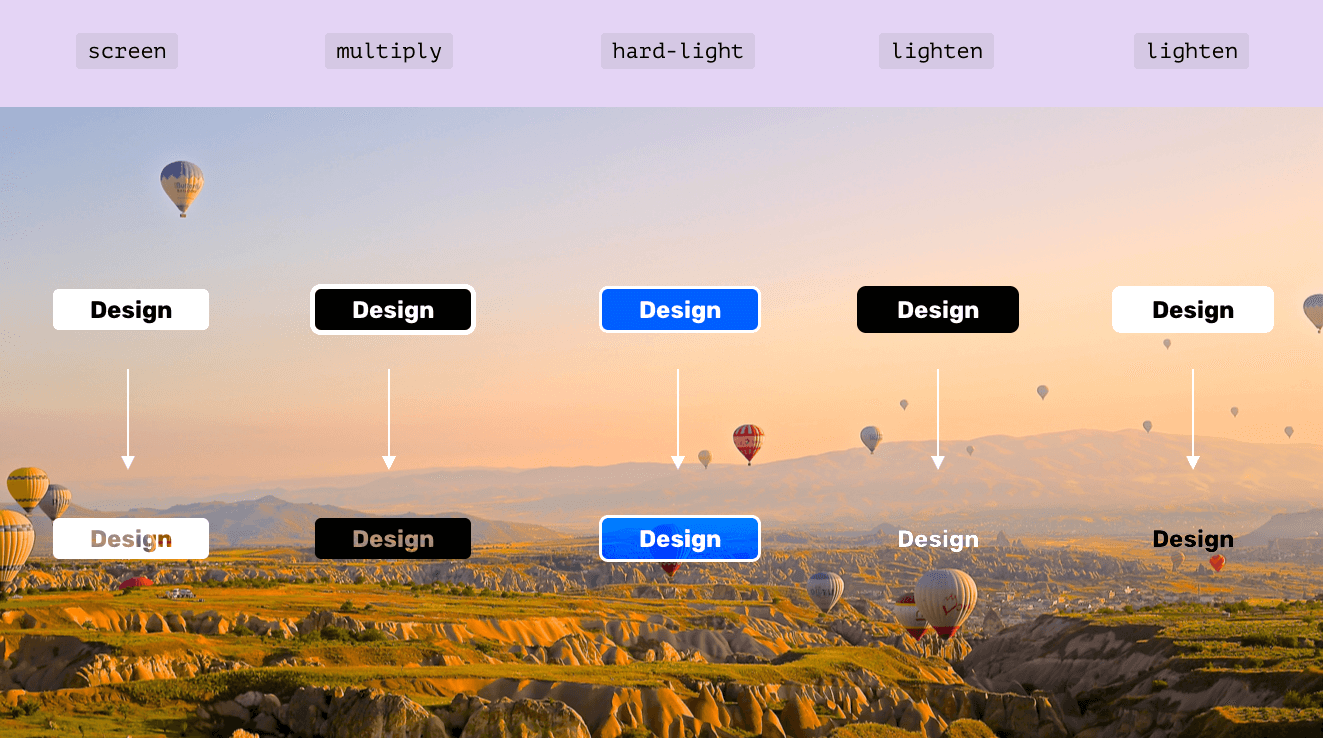
The effect that caught my eye is mix-blend-mode: screen when used with elements that have a white background and a black foreground.
Let’s explore some cool use cases for that.
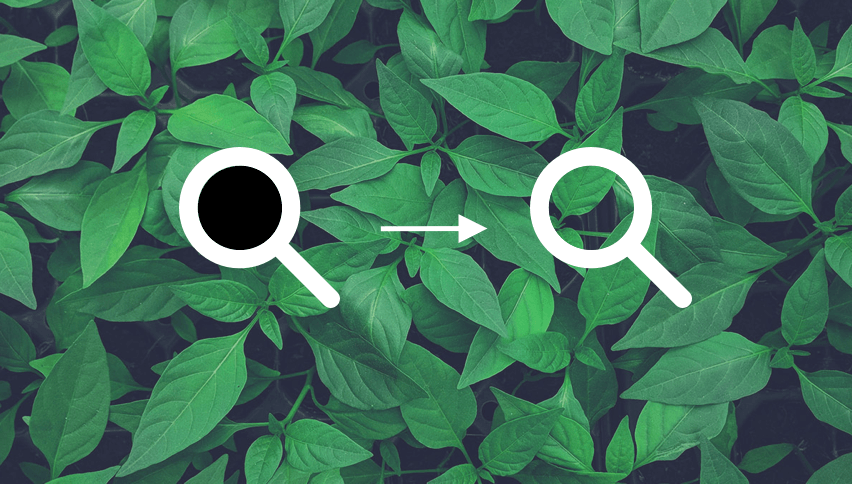
Magnifier Class
I used an SVG and applied the following to it. Notice how the black area is turned to transparent when using screen . Isn’t that cool?
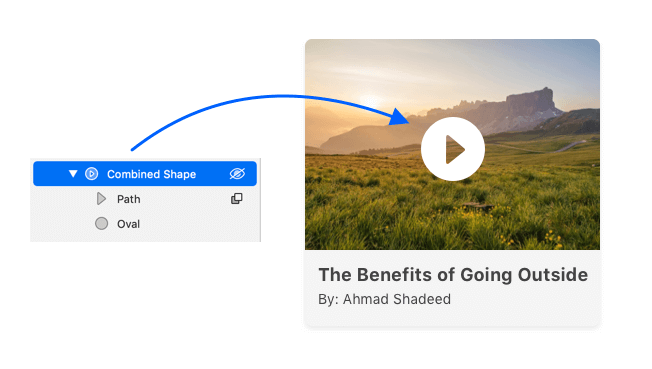
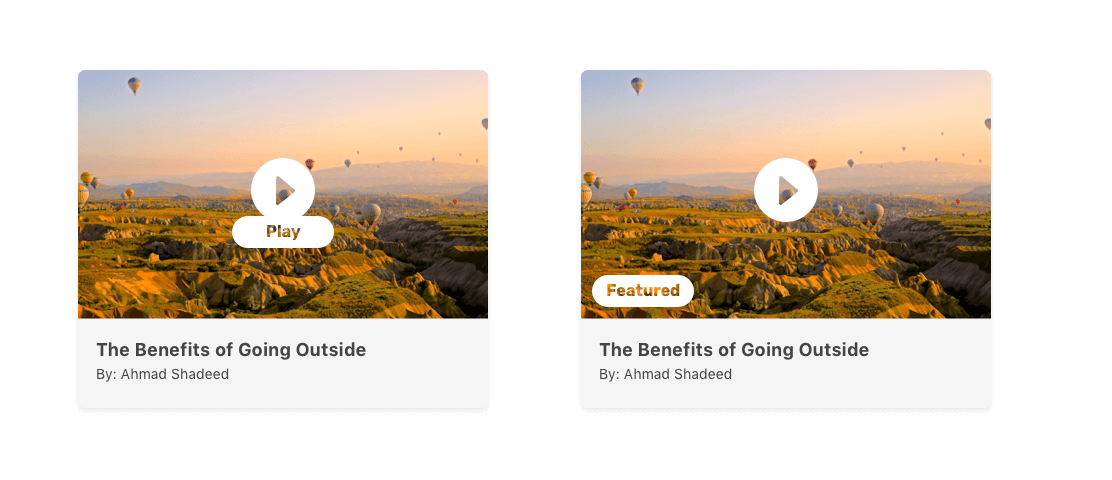
Video Card
For me, this is a very useful use case. I often need to add a play icon to indicate that an article has a video, so I end up using an SVG that is transparent from the center.
This might sound correct, but it’s limiting. What if I wanted to add a hover effect so that the triangle is filled? It’s not possible since the shape is subtracted in SVG. A workaround for that would be to place a circle behind the SVG and to color it on hover.
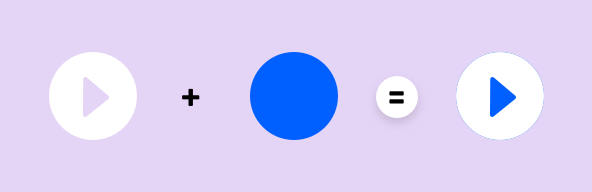
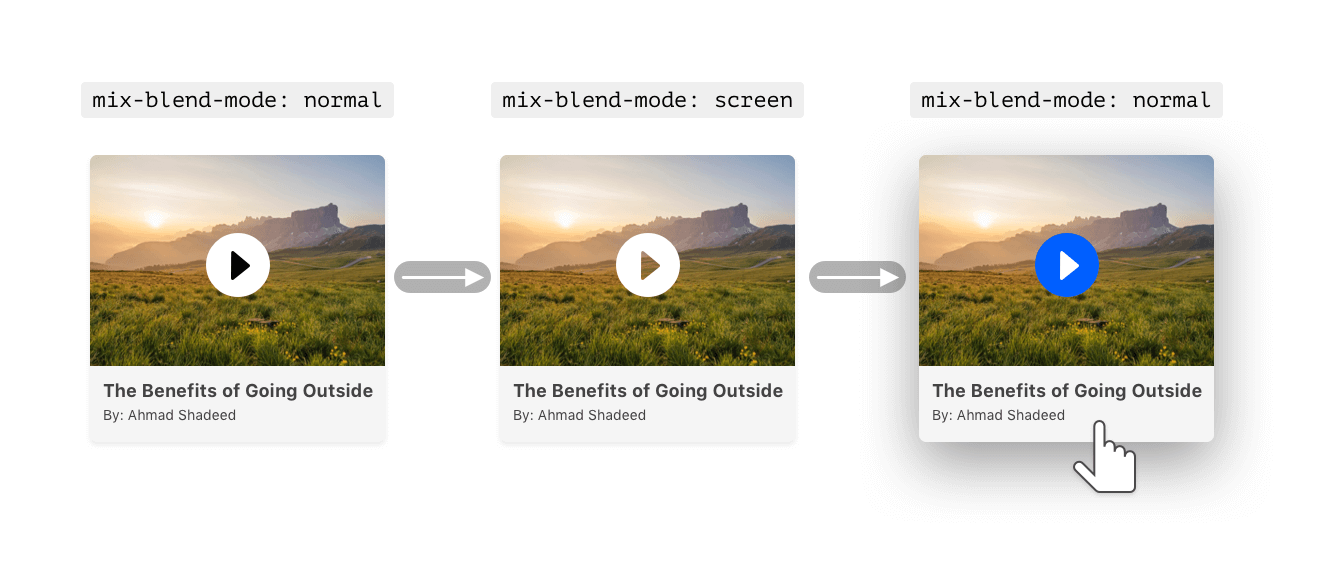
For me, this is not enough. I also want to do vice versa. The triangle needs to be in white, and the rest in blue.
Thanks to blending modes, I can use the technique to leverage that for free by controlling the inline SVG on hover.
.article__play mix-blend-mode: screen; > .article:hover .article__play mix-blend-mode: normal; > .article:hover .article__play .play__base fill: #005FFF; > .play__icon fill: #fff; > > In addition to that, it is possible to apply the same effect to elements that contain text. The desired result is as below:
It could be a label indicating the article is featured, for example. I learned about this from inspecting Forkgasm website by Lea Verou.
class="article-label">Featured .article-label background: #fff; color: #000; mix-blend-mode: screen; > This is not limited to mix-blend-mode: screen only. It can be used with other modes which create interesting effects. Play with the demo below to see for yourself:
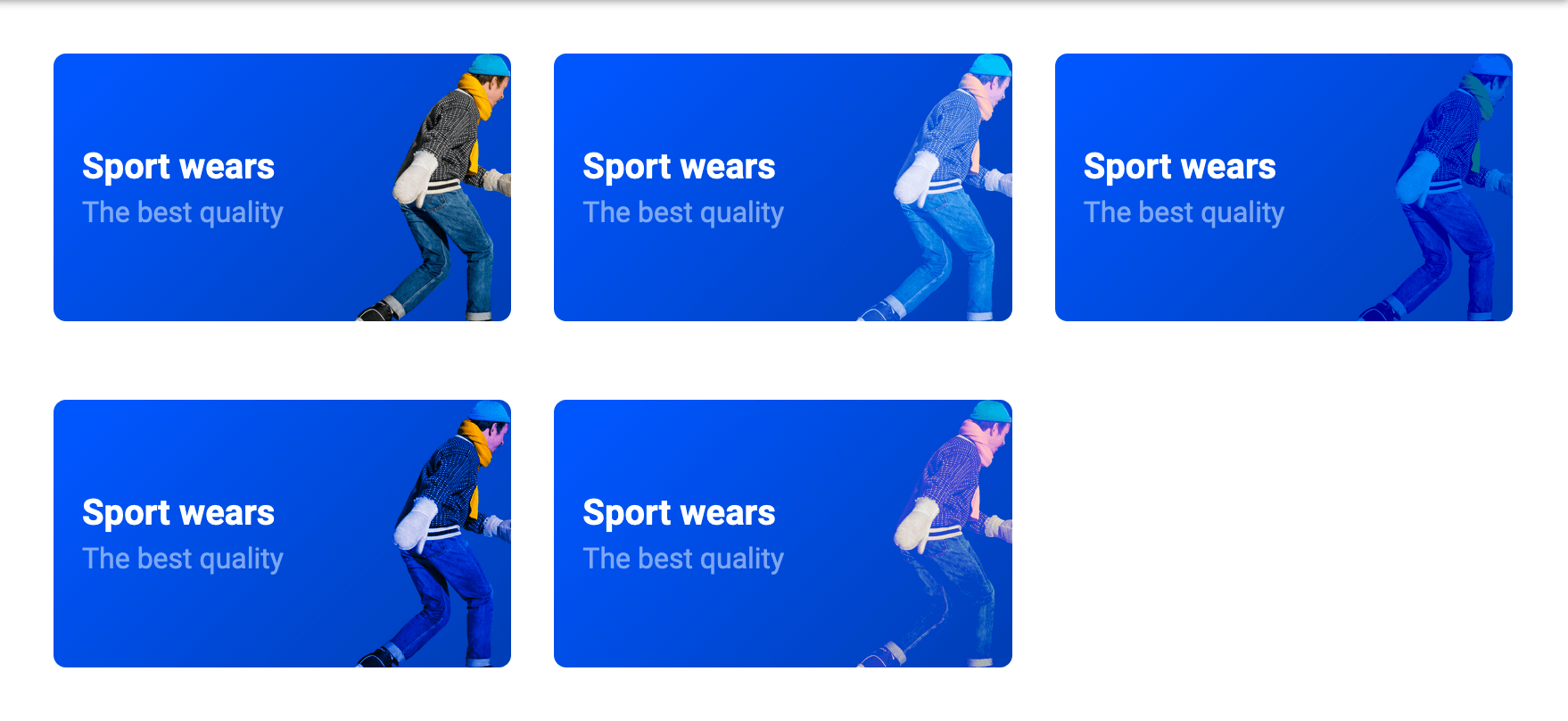
Store Cards
Another case is to use cut-out images and blend them with the background beneath them. The result is quite interesting.
img position: absolute; right: -15px; top: 0; width: 110px; mix-blend-mode: screen; > I used skalgubbar website to get free cut-out images. The idea is to place the image on the right side, with a title and description on the left.
Also, it can be better by adding multiple backgrounds for each card. See below:
Remove White Color From a Logo Background
I know this trick since my early days in Photoshop. Sometimes, I need a logo for a brand, and it’s tough to get a transparent PNG version of it. With blend modes, this is easy to fix.
I mocked up Facebook and Amazon logos and added a white background under each one.
Now comes the solution. I added the following CSS:
img mix-blend-mode: multiply; filter: contrast(2); > Notice that I added filter: contrast(2) to increase the contrast of the logos. Applying the blending effect made them a bit darker than their original colors.
Issue solved! Of course, I don’t recommend to use this. But if I’m forced to, I will use it to save time, and once the original logo arrives, I can replace it and remove the blending effect.
Isolation
It turns an element into a stacking context, which makes a group and isolates the applied blending mode to the element only. By default, all elements have isolation: auto unless there is an operation that creates a new stacking context. Let’s explore an example.
div isolation: isolate; /* Creates a new stacking context */ > span mix-blend-mode: difference; > As you see, the text “CSS is Awesome” is blending within the boundaries of its parent only. Anything that goes outside is not blended. In other words, it’s isolated.
The isolation can happen by using properties that create a new stacking context. For example, if the parent element has an opacity property, this will affect the result.
div opacity: 0.99; /* Creates a new stacking context, which result to an isolated group */ > img mix-blend-mode: difference; > Getting Into background-blend-mode
It works similarly to mix-blend-mode , but with multiple background images. Each background can have its own blending mode. Let’s take an example.
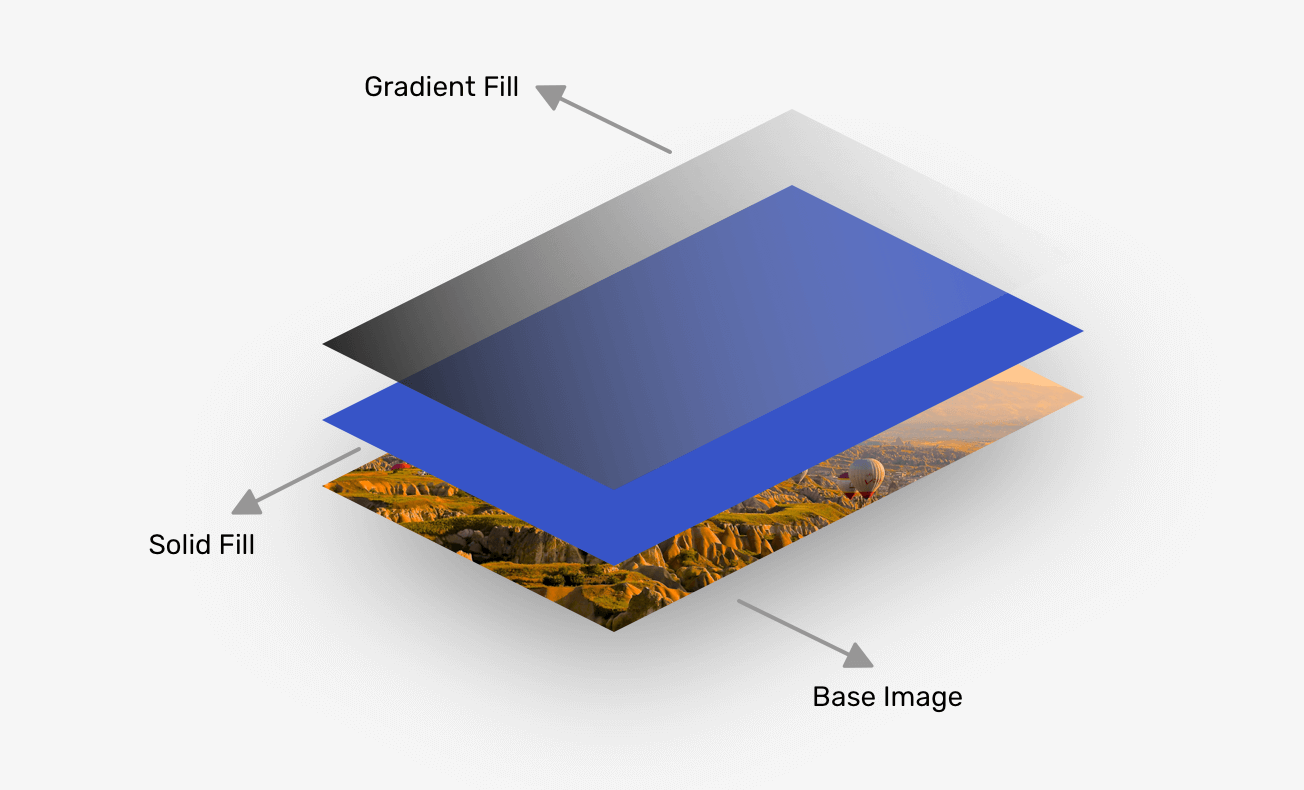
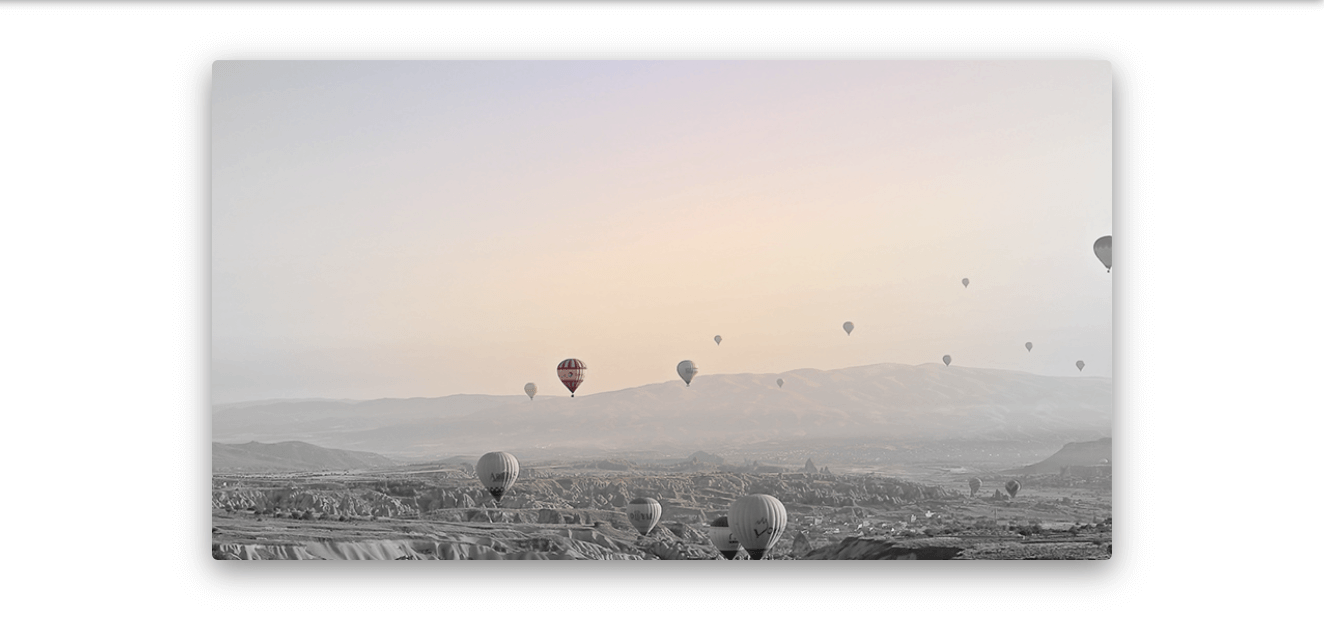
In the example, there are three layers that will blend together: Base image, Solid Fill, and Gradient Fill.
.elem background: linear-gradient(45deg, #000 10%, transparent), linear-gradient(#3754C7, #3754C7), url(nature.jpg); background-size: cover; background-blend-mode: overlay, color; > In CSS, each background should be ordered in the correct way. The stacking order is from top to bottom, just like the illustrated figure above.
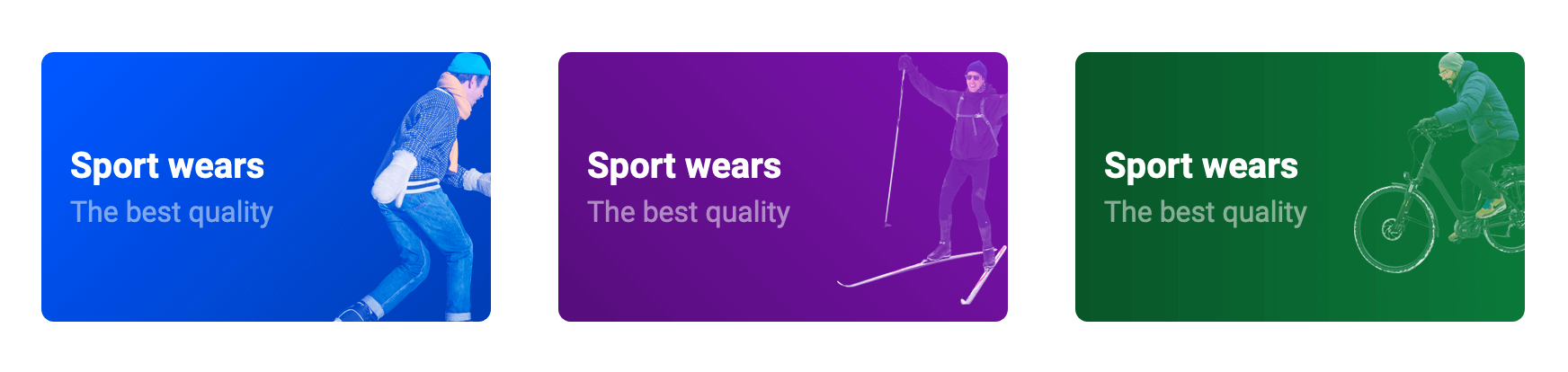
Coloring An Image
By using a radial gradient, there are some interesting results than be useful. The idea is to add a tint color to the image and make it blend with it.
:root --color: #000; --size: 250px; /* Gradient Size */ > .elem-1 background: radial-gradient(circle var(--size) at center, transparent, var(--color)), url(nature.jpg); > By applying background-blend-mode: color to the element, the result will be a desaturated version of the image.
..and changing the color will result in a tint applied to the whole image. Try the demo to see that in action.
See the Pen Blend Modes — 3 by Ahmad Shadeed (@shadeed) on CodePen.
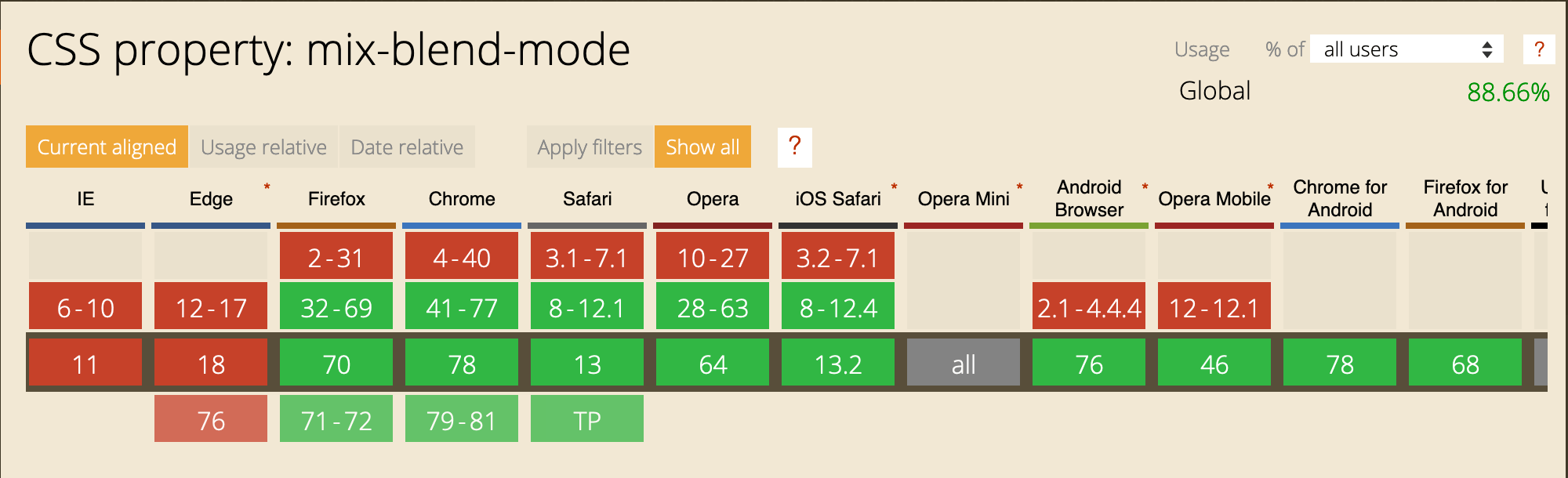
Browser Support
At the time of writing, the support for mix-blend-mode and background-blend-mode is great except that it’s not supported in Microsoft Edge. Make sure to provide a proper fallback when using them.
Further reading
The End
And that’s a wrap. Do you have a comment or a suggestion? Please feel free to ping me on @shadeed9.