- border-left
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a left border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-left
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- border-left-style
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-left
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- border-left-style
- Try it
- Syntax
- Formal definition
- Formal syntax
- Examples
- Setting border-left-style
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
border-left
The border-left shorthand CSS property sets all the properties of an element’s left border.
Try it
As with all shorthand properties, border-left always sets the values of all of the properties that it can set, even if they are not specified. It sets those that are not specified to their default values. Consider the following code:
border-left-style: dotted; border-left: thick green;
It is actually the same as this one:
border-left-style: dotted; border-left: none thick green;
The value of border-left-style given before border-left is ignored. Since the default value of border-left-style is none , not specifying the border-style part results in no border.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-left: 1px; border-left: 2px dotted; border-left: medium dashed blue; /* Global values */ border-left: inherit; border-left: initial; border-left: revert; border-left: revert-layer; border-left: unset;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-left-width : medium
- border-left-style : none
- border-left-color : currentcolor
- border-left-width : the absolute length or 0 if border-left-style is none or hidden
- border-left-style : as specified
- border-left-color : computed color
- border-left-color : a color
- border-left-style : discrete
- border-left-width : a length
Formal syntax
border-left =
||
||
=
|
thin |
medium |
thick
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Applying a left border
HTML
div>This box has a border on the left side.div>
CSS
div border-left: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border-left
Свойство border-left позволяет одновременно установить толщину, стиль и цвет левой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-left: [border-width || border-style || border-color] | inherit
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
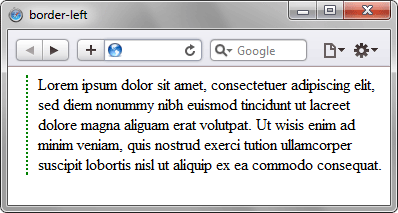
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-left
Объектная модель
[window.]document.getElementById(» elementID «).style.borderLeftБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
border-left-style
none Линия не отображается и значение ее толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-left-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае левая граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
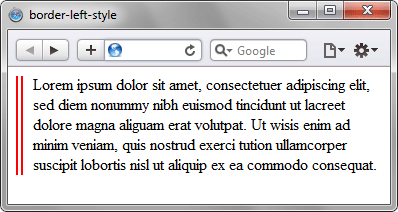
Результат данного примера показан на рис. 2.
Рис. 2. Использование свойства border-left-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderLeftStyleБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
border-left
Свойство border-left позволяет одновременно установить толщину, стиль и цвет левой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-left: [border-width || border-style || border-color] | inherit
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-left
Объектная модель
[window.]document.getElementById(» elementID «).style.borderLeftБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
border-left-style
The border-left-style CSS property sets the line style of an element’s left border .
Try it
Note: The specification doesn’t define how borders of different styles connect in the corners.
Syntax
/* Keyword values */ border-left-style: none; border-left-style: hidden; border-left-style: dotted; border-left-style: dashed; border-left-style: solid; border-left-style: double; border-left-style: groove; border-left-style: ridge; border-left-style: inset; border-left-style: outset; /* Global values */ border-left-style: inherit; border-left-style: initial; border-left-style: revert; border-left-style: revert-layer; border-left-style: unset;
The border-left-style property is specified as a single keyword value.
Formal definition
Formal syntax
border-left-style =
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Setting border-left-style
HTML
table> tr> td class="b1">nonetd> td class="b2">hiddentd> td class="b3">dottedtd> td class="b4">dashedtd> tr> tr> td class="b5">solidtd> td class="b6">doubletd> td class="b7">groovetd> td class="b8">ridgetd> tr> tr> td class="b9">insettd> td class="b10">outsettd> tr> table>
CSS
/* Define look of the table */ table border-width: 2px; background-color: #52e385; > tr, td padding: 3px; > /* border-left-style example classes */ .b1 border-left-style: none; > .b2 border-left-style: hidden; > .b3 border-left-style: dotted; > .b4 border-left-style: dashed; > .b5 border-left-style: solid; > .b6 border-left-style: double; > .b7 border-left-style: groove; > .b8 border-left-style: ridge; > .b9 border-left-style: inset; > .b10 border-left-style: outset; >
Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- The other style-related border properties: border-bottom-style , border-right-style , border-top-style , and border-style .
- The other left-border-related properties: border-left , border-left-color , and border-left-width .
Found a content problem with this page?
This page was last modified on May 4, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.