- How to Style Input and Submit Buttons
- Example of styling the input and submit buttons:
- Result
- Example of styling a submit button in a form:
- Style Input and Submit Button With CSS
- Create Submit Button in HTML
- Create Input Button in HTML
- Style Input and Submit Button with CSS
- Styling input button with CSS
- Styling submit button with CSS
- Conclusion
- Related Article — CSS Style
- How to Style Input and Submit Button With CSS
- How to Style Input Fields With CSS?
- How to Style Submit Button With CSS?
- Conclusion
- About the author
- Sharqa Hameed
- Оформление input text и submit с помощью CSS
- Третий вариант с hover
How to Style Input and Submit Buttons
In the example below, we have elements with type=»button» and type=»submit» , which we style with CSS properties. To style them, we use the background-color and color properties, set the border and text-decoration properties to «none». Then, we add padding and margin, after which we specify the cursor as «pointer».
Example of styling the input and submit buttons:
html> html> head> title>Title of the document title> style> input[type=button], input[type=submit] < background-color: #62529c; border: none; color: #fff; padding: 15px 30px; text-decoration: none; margin: 4px 2px; cursor: pointer; > style> head> body> p>Styled input buttons. p> input type="button" value="Button"> input type="submit" value="Submit"> body> html>Result
Example of styling a submit button in a form:
html> html> head> title>Title of the document title> style> div < margin-bottom: 10px; > input[type=text] < padding: 5px; border: 2px solid #cccccc; -webkit-border-radius: 5px; border-radius: 5px; > input[type=text]:focus < border-color: #33333; > input[type=submit] < padding: 5px 15px; background: #99e0b2; border: 0 none; cursor: pointer; -webkit-border-radius: 5px; border-radius: 5px; > style> head> body> h2>Form example h2> form action="/form/submit" method="POST"> div> label for="surname">Surname label> input type="text" name="surname" id="surname" placeholder="surname" /> div> div> label for="lastname">Last name label> input type="text" name="lastname" id="lastname" placeholder="lastname" /> div> div> label for="email">Email label> input type="email" name="email" id="email" placeholder="email" /> div> input type="submit" value="Submit" /> form> body> html>Style Input and Submit Button With CSS
- Create Submit Button in HTML
- Create Input Button in HTML
- Style Input and Submit Button with CSS
- Conclusion
A submit button is a type of button used to submit data into a form. It is usually placed at the end of a form after all the other fields have been filled out. The form is transmitted to the server for processing when the submit button is clicked.
The syntax of submit button is similar to other buttons in HTML, but the type should be submit . This article will teach us how to style input and submit buttons in HTML with CSS.
Create Submit Button in HTML
There are two ways to create a submit button. The first way is to use the tag with the type=»submit» attribute.
This will create a button that, when clicked, will submit the form.
The second way is to use the tag. This will create a button that can be customized with HTML.
The tag can be used to submit the form or to trigger a JavaScript function.
input type="submit" value="Submit"/> Create Input Button in HTML
An input button is a simple control that allows the user to click and select an action. You can create an input button with the element with the type attribute set to button .
input type="button" value="Click me!"> When the user clicks the button, the action associated with the button is performed. In most cases, the action is defined in the form of a JavaScript event handler. For example, you can define a button that displays an alert message when clicked:
input type="button" value="Click me!" onclick="alert('Hello world!')"> In addition to the value attribute, you can also set the button’s label using the label attribute.
input type="button" value="Click me!" label="Hello world!"> You can also utilize CSS to style the input button. For example, you can set the button’s width , height , color , etc.
Style Input and Submit Button with CSS
When it comes to styling input and submitting buttons with CSS , you will need to ensure they choose the same size, color scheme, and all other styling properties to maintain consistency in the design.
Styling input button with CSS
The input button is a fundamental element of any web page or application. It allows the user to submit information or take action and is styled using the browser’s default styles. However, you can override the default styles using CSS .
There are a few different ways to style the input button with CSS. The most typical way is to use the CSS pseudo-classes: hover , :active , and :focus . These pseudo-classes change the style of the button when the user hovers over it, clicks it, or has it focused.
Another way to style the input button is to use the CSS3 properties box-shadow and border-radius . These properties allow you to add a shadow around the button and to make the button round.
Finally, you can use the CSS3 property transform to scale , rotate , or skew the button. This can create exciting effects, such as making the button grow when the user hovers over it.
All of these methods can be used to create unique and stylish input buttons.
Styling submit button with CSS
One approach to style a submit button using the CSS properties available to you. This can be an ideal way to give your button a unique look that matches the overall style of your website.
Another approach is to style the button’s container, which can give you more control over the overall look of the button. This can be utilized if you want to add a background image or other element to the button.
html> head> style> input[type="submit"] position: absolute; top: 65%; left: 25%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); background-color: #f1f1f1; color: black; font-size: 16px; padding: 16px 30px; border: none; cursor: pointer; border-radius: 5px; text-align: center; border: 2px solid #4caf50; /* Green */ box-shadow: 0 7px 16px 0 rgba(0, 0, 0, 0.4), 0 6px 21px 0 rgba(0, 0, 0, 0.19); > input[type="submit"]:hover background-color: #4caf50; /* Green */ color: white; > input[type="text"] width: 40%; padding: 14px 30px; margin: 9px 0; box-sizing: border-box; > input[type="textarea"] padding: 36px 40px; > style> head> body> h2>Styling form buttonsh2> div class="form-center"> form action="#" method="post"> Name input type="text" placeholder="Full name" /> br /> Email input type="text" placeholder="Email address" /> br /> Date input type="text" placeholder="Date" /> input type="submit" value="Submit" /> form> div> body> html> Conclusion
Both Submit button and input fields are elements; the difference is that the input field is used to indicate data entry, whereas the submit button can be utilized to submit data to the form. In addition, to give your buttons an aesthetically pleasing look, the border-radius property can also be used to create visual effects.
For example, you could use it to make a button that appears to be pushed down into the page when clicked and does many more design tricks using CSS.
Zeeshan is a detail oriented software engineer that helps companies and individuals make their lives and easier with software solutions.
Related Article — CSS Style
How to Style Input and Submit Button With CSS
CSS is a language for creating style sheets that describe how a document is presented in a markup language, such as HTML or XML. Along with HTML and JavaScript, CSS is a key component of the World Wide Web. Using CSS, users can style all HTML elements, including tables, buttons, input fields, forms, and many more.
How to Style Input Fields With CSS?
To style the input field with CSS, try out the mentioned procedure.
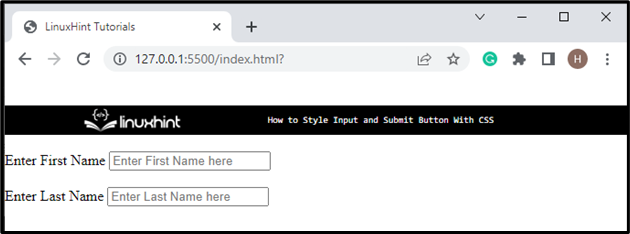
Step 1: Create Input Form
First of all, create a form in HTML. To do so, follow the instructions listed below:
- First, create a form with the help of the “ ” tag.
- Inside the form, the “ ” element is defined to specify captions for the “input” elements. The label’s “for” attribute is used to attach the label element with element through “id”.
- The “type” attribute determines the input type, such as text or number.
- The “class” attribute is assigned the “Input” name, “placeholder” attribute allocates the placeholder text in the input field:
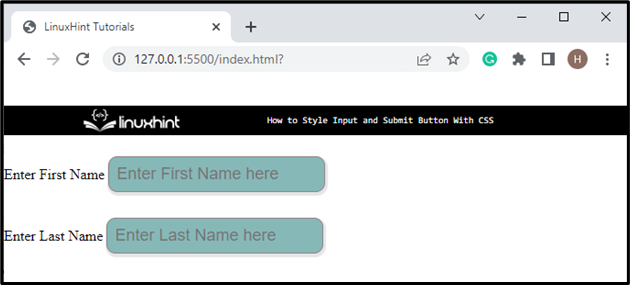
Step 2: Style Input Button in CSS
To style the input button in CSS, check out the given properties:
input {
padding: 8px;
border-radius: 10px;
margin: 5px auto;
border: 1px solid #918383;
background-color: #87b8b8;
box-shadow: 1px 2px 1px 2px rgb ( 230 , 229 , 229 ) ;
color: #c9c2c2;
outline: none;
font-size: 18px;
}
Access the “input” class and then apply below-mentioned properties:
- Set “padding” that specifies the space around the element’s content.
- “border-radius” property sets the element’s edges round.
- “margin” property with the value “5px auto” adds space “5px” on top and bottom, and “auto” is used to set equal space around the element on the left and right.
- “border” property specifies the border around the table.
- “background-color” property is utilized to specify the color of the background.
- “box-shadow” adds a shadow around the element. It is a shorthand property that specifies the x-offset, y-offset, blur effect, spread effect, and color for the shadow.
- “color” property refers to the element’s font color.
- “outline” adjusts the line around the elements to make it dominant.
- “font-size” property is utilized to set the element’s font size.
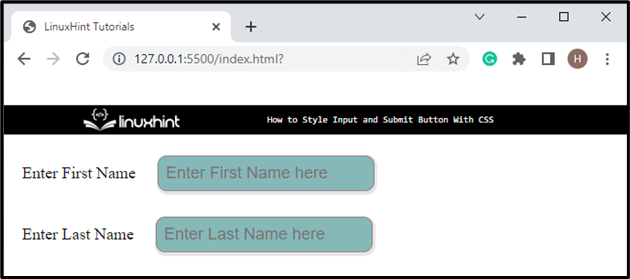
Next, access the “label” element for styling it:
After accessing the label element, apply the styling of your choice. For instance, we have applied “font-size”, “color”, and “margin” properties.
Let’s move toward the next section to style the submit button using CSS.
How to Style Submit Button With CSS?
To style the submit button with CSS, examine the example below, which demonstrates a step-wise guide on how to create and style the HTML button.
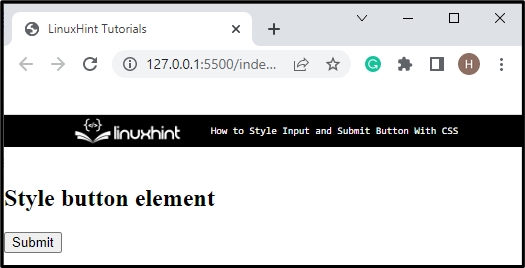
Step 1: Create Submit Button
Initially, add heading text inside the heading tag “ ”. Then, create a button by utilizing the “ ” element and set the button type as “submit”:
Step 2: Style “button” Element
To style the button in CSS, check out the properties described below:
button {
padding: 12px 40px;
border-radius: 8px;
box-shadow: 2px 2px 2px 1px rgb ( 131 , 131 , 219 ) ;
border: 1px solid gray;
font-size: 20px;
}
Access the button element by tag name and apply the properties on the button according to your preference. For instance, we have applied “padding”, “border-radius”, “box-shadow”, “border”, and “font-size” properties.
Let’s add the hover effect on the button element:
The “button:hover” selector is utilized to apply the effect of hover on the button. With the help of the “hover” selector, users can generate the CSS effect in real-time. For instance, we have set the “background-color” and “color” properties as described above:
We have discussed to style the input field and submit button with CSS.
Conclusion
To style the input element and submit button with CSS, different properties of CSS are used, including “padding”, “border-radius”, “box-shadow”, “margin”, “border”, “background-color”, “font-size” and many more. Users can apply the specified properties by accessing the elements through the tag name. This post has demonstrated the method for styling the input text fields and submit buttons with CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
Оформление input text и submit с помощью CSS
Блог
Оформление input text и submit с помощью CSS без использования class и id это частный случай, который тем не менее, встречается довольно часто. Допустим, что нет возможности залезть в код и присвоить class для input, а в нашем распоряжении есть конструкция приведенная на скрине ниже и общий файл для всего сайта style.css.
То есть мы имеем поле для ввода текста input text и кнопку input submit. Наша задача, постарасться с помощью CSS, изменить, точнее стилизовать под те же элементы встречающиеся на прочих страницах сайта.
Задача благодаря CSS решается довольно просто, посредством указания конкретно каждого из свойств input — text или submit соответственно в квадратных скобках. Пример использования правила для нашего примера приведен ниже.
input[type=text] border: 1px solid #444;
padding: 2px;
>
input[type=submit] color: #000000;
background-color: #FFFFFF;
border: 1px solid rgba(118,2,0,1);
>
input[type=submit]:hover color: #fff;
background-color: rgba(118,2,0,1);
>
Третий вариант с hover
Третий вариант с hover может потребоваться если мы захотим заставить кнопку поменять свой стиль, при наведении на нее указателя мышки. В данном примере, при наведении, фон кнопки поменяется на цвет рамки (background-color: rgba(118,2,0,1);), а цвет текста кнопки изменится на контрстный — белый.
Довольно простое и наверное известное правило, которое иногда просто забывается. Пусть будет, как напоминалка для себя и может, кому из вас пригодится, америку открывать в этом смысле я конечно не собирался.