- Как подключить CSS к HTML: все способы, плюсы и минусы каждого
- Как прописать стиль элементу
- Как подключить внешний файл
- Как подключить внутренние стили
- Как импортировать чужой CSS
- Достоинства и недостатки разных способов подключения
- Резюме
- Способы интеграции CSS в HTML
- Введение
- Способ 1. Внутренние стили
- Способ 2. Таблицы глобальных стилей – в заглавии самого документа.
Как подключить CSS к HTML: все способы, плюсы и минусы каждого
Повторим основы, которые вы должны учитывать перед подключением CSS к HTML.
Что такое HTML
HTML (Hyper Text Markup Language, язык разметки гипертекста) – это язык, который придает веб-странице необходимую структуру. HTML используется для таких вещей, как:
- Определение структуры страницы – заголовков, подзаголовков, абзацев и так далее.
- Создание форм, например, для заказа посетителями сайтов товаров или услуг.
- Добавление электронных таблиц на веб-страницу.
- Упорядочивание информации с помощью таблиц, списков, изображений, иных элементов.
- Изменять цвета.
- Изменять шрифты.
- Изменять дизайн макета.
- Адаптировать веб-страницы к различным размерам экрана.
- С помощью внешнего файла стилей. Нужно указать ссылку на этот файл в теге link HTML-документа.
- С помощью описания стилей в атрибуте style HTML-элемента. Такие стили называются встроенными или inline-стилями.
- Через элемент style в секции head HTML-документа. Этот способ называется внутренним.
- Подключение внешних стилей лучше прописывать внутри секции head HTML-документа.
- Адрес файла внешних стилей указывается в качестве значения атрибута href.
- Атрибут rel=»stylesheet» сообщает браузеру, что необходимо инициализировать именно CSS-стили, а не что-то иное.
- Отлично подходит для быстрого исправления / прототипирования и простых тестов без необходимости изменять и CSS-файл, и HTML-документ.
- Многие почтовые клиенты НЕ разрешают использовать внешние ссылки на .css из-за возможного спама / злоупотребления. Встраиваемые стили в этом случае могут выручить.
- Те же, что и в предыдущем случае, но стили будет легче вырезать из окончательного прототипа и поместить во внешний файл, когда шаблоны будут готовы.
- Некоторые почтовые клиенты не позволяют использовать стили в теге head, так как он удаляется большинством почтовых клиентов.
- Легко поддерживать и повторно использовать на сайтах с несколькими страницами.
- Возможность кэширования – требуется меньшая пропускная способность – более быстрый рендеринг страницы после второй загрузки страницы.
- Внешние файлы можно размещать в CDN и тем самым снижать количество запросов к серверу, на котором размещены HTML-страницы (если они находятся на разных хостах).
- Компилируемость: вы можете автоматически удалить все незначащие символы из CSS-файлов в финальной сборке (такая минимизация проводится и для JavaScript-кода, например библиотека jQuery имеет версию для разработчиков и сжатую версию для подключения). Быстрее загрузка – быстрее работа пользователя + меньше использования полосы пропускания – быстрее соединение.
- Обычно удаляется из HTML-писем – грязная HTML-верстка.
- Делает дополнительный HTTP-запрос на файл – больше ресурсов используется.
Что такое CSS
HTML задает структуру веб-страниц, а CSS (Cascading Style Sheets, каскадные таблицы стилей) – внешний вид. Каскадная таблица стилей позволяет:
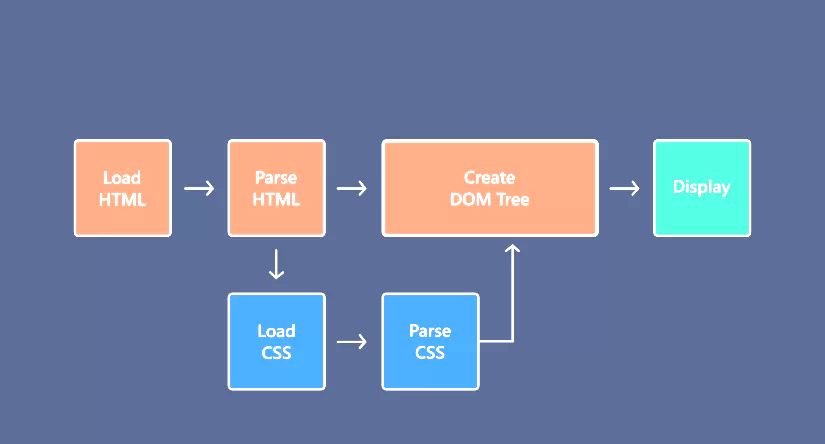
Так работают каскадные таблицы стилей в паре с HTML
Почему разделяют HTML и CSS
Для создания красивой веб-страницы HTML и CSS «работают» вместе. Но разработчику проще разделять эти компоненты. Такой подход облегчает одновременную настройку нескольких сайтов, ведь можно создавать разные веб-страницы с похожей структурой, обмениваться ими между сайтами, а затем просто настраивать дизайн конкретной страницы в соответствии с тем, на каком сайте вы ее публикуете. Но даже если вы используете HTML отдельно от CSS, вам всё равно в определённый момент понадобится подключить CSS к HTML.
Зачем подключать CSS к HTML
Большинство разработчиков добавляют CSS в HTML, встраивая правила CSS в каждый HTML-файл. Но это занимает много времени Кроме того, этот подход увеличивает объем кода, ведь приходится снова и снова добавлять в разные HTML-файлы одни и те же правила CSS, а изменения, внесенные в один файл, не перенесутся автоматически в другие файлы.
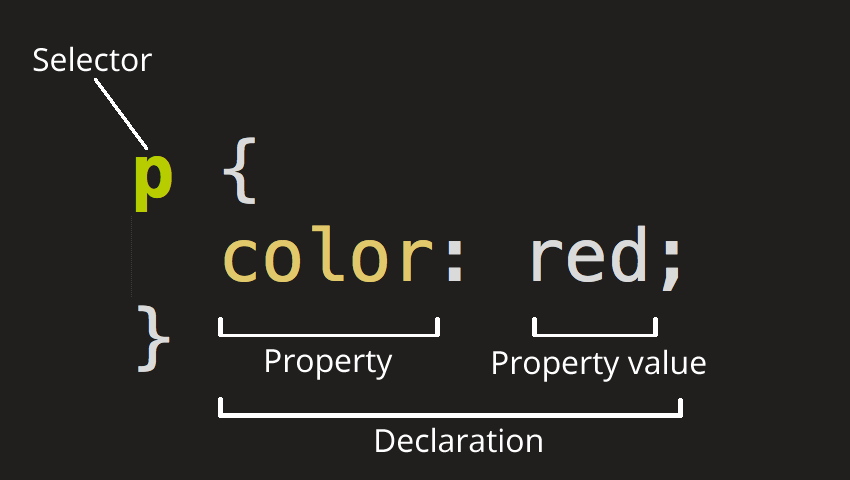
CSS-правило состоит из свойства (селектора) и значения
А вот если поместить все стили в один файл с расширением CSS и связать его с файлами HTML, то мы будем использовать один файл CSS для оформления сразу нескольких страниц HTML. Вот и всё объяснение, зачем подключать CSS к HTML-файлу.
Как прописать стиль элементу
Прописать любой стиль элементу в HTML вы можете тремя способами:
Давайте посмотрим, как прописать стиль элементу разными способами – наглядно и с примерами.
Полный синтаксис CSS-правила
Обратите внимание: внешний способ подключения стилей – самый популярный. Ниже мы рассмотрим подключение внешнего файла стилей и подключение CSS внутренним или встроенным методом.
Как подключить внешний файл
Файл с описанием CSS-стилей можно подключить к HTML файлу через тег link, например, вот так:
Обратите внимание: файл «стилей» в примере выше имеет расширение .CSS. Название файла вполне логичное – external.
Таким образом, внедрив в код страницы пример выше, вы подключите внешние стили, которые находятся по указанному адресу (в нашем случае – это файл external.css в корне сайта).
Несколько моментов, которые необходимо иметь в виду:
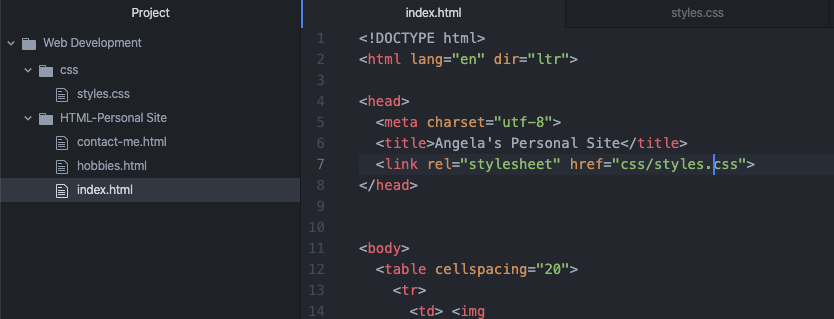
А теперь попробуйте найти ошибку и ответить, почему внешние стили не подключаются в этом примере:
Ответ: нужно подключать CSS следующим образом:
Поскольку style.css находится в папке с именем CSS, а HTML находится в другой папке, вам нужно использовать относительный путь ../, чтобы вернуться на один каталог файлов назад и перейти к css/style.css. Теперь файл стилей будет загружен корректно.
Как подключить внутренние стили
Внутренние стили – это описание внешнего вида HTML-документа внутри него самого, с помощью тега style в секции head.
Важно: стили лучше подключать именно внешним файлом. Добавлять внутренние стили можно только в исключительных случаях, ведь они делают код плохо читаемым, значительно увеличивается размер HTML-документа, а сами директивы стилей смешиваются с контентом документа.
Итак, для подключения внутренних стилей нужно использовать тег style. Выглядеть это может следующим образом:
Как видим, в тег style добавляются пары, определяющие свойства / значения внутренней таблицы стилей.
Встроенные (inline) стили описываются аналогичным образом непосредственно в атрибуте style HTML-элемента.
Как импортировать чужой CSS
Да, импортировать чужой файл стилей возможно. Для этого используйте правило @import url(«base.css»).
Но сперва о том, как добавить правило импорта в сам HTML-документ:
Этот код должен быть добавлен в header. Так мы импортировали чужой файл в свой документ.
Альтернативный способ (если у вас несколько файлов «стилей»):
Про импорт в CSS-файл. Часто файлов задающих дизайн сайта может быть несколько. В этом случае можно прописать каждый из них:
@import url('/styles/layout.css'); @import url('/styles/type.css'); @import url('/styles/images.css');Единственная оговорка заключается в том, что старые веб-браузеры не будут поддерживать правило @import url. На этой особенности основывается один из хаков в CSS для скрытия неподдерживаемых стилей от старых браузеров.
С точки зрения скорости работы страницы директиву @import для загрузки файла стилей вообще лучше не использовать, так как в этом случае отключается одновременная загрузка таблиц стилей. Например, если первая таблица стилей содержит текст:
…загрузка второй таблицы стилей может не начаться, пока не будет загружена первая.
С другой стороны, если обе таблицы стилей ссылаются на элементы link в основной HTML-странице, то они могут быть загружены одновременно. Если обе таблицы стилей всегда загружаются вместе, может быть полезно просто объединить их в один файл.
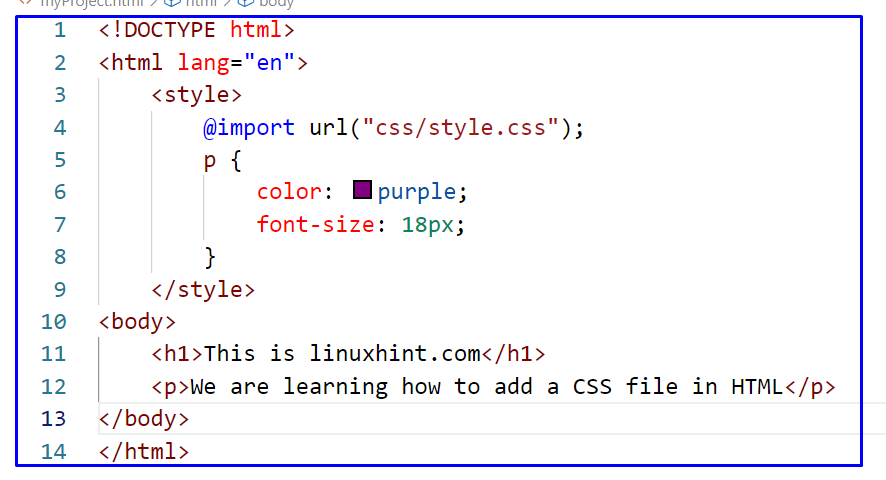
Пример импортирования CSS
Достоинства и недостатки разных способов подключения
Все зависит от того, на каком этапе работы и для чего вам нужен CSS. Мы разобрали достоинства и недостатки всех трех способов подключения.
1. Встроенный способ
2. Внутренний способ
3. Внешний способ
Резюме
Inline-способ: быстро, но очень «грязно» (HTML смешивается с CSS). При этом – это единственный действительно нормальный вариант для электронной почты в формате HTML, поскольку другие формы часто отбрасываются различными почтовыми клиентами.
Внутренний способ: не требует дополнительного HTTP-запроса, но других преимуществ не имеет.
Внешний способ: стили можно кэшировать, повторно использовать на разных страницах, легче проверять валидаторами.
Способы интеграции CSS в HTML
17.10.2014
1942

Введение
Привычный нам HTML позволяет задавать структуру веб-документа, изменять внешнее отображение контента с помощью специальных тегов форматирования. Но представьте ситуацию, когда возникает потребность изменить параметры однотипных элементов на сайте, для решения которой придется редактировать все страницы, на которых встречаются вышеупомянутые элементы, с целью изменения описывающих их тегов.
Для решения проблемы целесообразней использовать CSS от Cascading Style Sheets. При этом стилем называют набор правил форматирования, которые будут применены к определенному элементу документа для изменения правил его отображения. При этом если у вас возникает необходимость быстро изменить внешний вид элементов на разных страницах сайта, созданного с помощью одного из стилей, вам достаточно изменить стиль единожды и все элементы поменяют свой внешний вид.

Кроме этого, использование CSS дает вам намного больше возможностей тонкой настройки форматирования, чем в простом HTML. Также поскольку стили можно хранить во внешних, подключаемых файлах, которые в большинстве случаев кэшируются браузерами , их использование позволит ускорить загрузку вашего сайта на пользовательской машине.
Тема связана со специальностями:
Что касается интеграции CSS на html-страницу, существует три разных способа, которые отличаются между собой не только возможностями, но и приоритетом выполнения инструкций.
Способ 1. Внутренние стили
Частный способ использования атрибута style, при котором правила оформления элемента распространяются лишь на тег, в котором данный атрибут указан. Стоит отметить, что значения атрибута style задаются с учетом особенностей языка таблицы стилей.
Когда используете внутренние стили, будьте готовы к тому, что для изменения ряда элементов придется внести поправки в каждый из открывающихся тегов. Это должно натолкнуть вас на мысль, что внутренние стили предпочтительно использовать лишь в одиночных тегах, тех, которые встречаются лишь раз, или не использовать данный способ, так как он не придерживается концепции структурного документа, когда .html-документ задает структуру текущей веб-страницы, а .css-документ описывает ее оформление.
Способ 2. Таблицы глобальных стилей – в заглавии самого документа.
При таком варианте использования стили определяются непосредственно в веб-документе и определяются между тегами < head >… < / head >веб-страницы внутри тега < style >, можно смело сказать, что этот способ намного превосходит предыдущий в гибкости и по своим возможностям, кроме того он упрощает работу с большим числом стилей на странице.
Видео курсы по схожей тематике:
Создание адаптивного SPA с Angular