- Как сделать — Вертикальное меню
- Вертикальное прокрутка меню
- Пример
- ВЫБОР ЦВЕТА
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- CSS Vertical Navigation Bar
- Example
- Active/Current Navigation Link
- Example
- Center Links & Add Borders
- Example
- Full-height Fixed Vertical Navbar
- Example
- Simple Vertical Navigation Menu Using HTML & CSS
- CSS Vertical Navigation Bar
- How to Create a Vertical Menu in HTML CSS
- Step 1: Basic structure of Vertical Menu
- Create a Vertical menu & Horizontal Navigation Bar using HTML CSS
- The HTML Code for Horizontal Navigation Bar
- The CSS code
- Creating the Vertical Navigation bar (Vertical menu)
- CSS code
- Read also
- How to design Bootstrap Vertical Tab
- How to Create Bootstrap 5 Cards Templates
- Create a Vertical menu & Horizontal Navigation Bar using HTML CSS
- Share this:
- Related Post
- Owl Carousel Product Slider in HTML5
- Review Page Design in HTML5 Download
- Product Grid in HTML5
- jQuery Carousel Slider With Accordion Style Transitions
- Testimonials HTML Template Free Download
- Bootstrap Table with Pagination and Search
- Leave a Reply Cancel reply
- Search
- Donate
- Categories
- Advertisement
- Quick Links
- Important Links
- Share on
- Privacy Overview
Как сделать — Вертикальное меню
.vertical-menu a background-color: #eee; /* Серый цвет фона */
color: black; /* Черный цвет текста */
display: block; /* Сделайте так, чтобы ссылки располагались друг под другом */
padding: 12px; /* Добавить немного отступа */
text-decoration: none; /* Удалить подчеркивание из ссылок */
>
.vertical-menu a:hover background-color: #ccc; /* Темно-серый фон на наведении курсора мыши */
>
.vertical-menu a.active background-color: #4CAF50; /* Добавить зеленый цвет «активная/текущая» ссылки */
color: white;
>
Вертикальное прокрутка меню
Установите определенный height и добавить свойство overflow , если вы хотите меню вертикальной прокрутки:
Пример
Совет: Проверьте наши учебник Как сделать — Боковую панели навигации чтобы узнать, как создать фиксированную, полноразмерную боковую навигацию.
Мы только что запустили
SchoolsW3 видео
ВЫБОР ЦВЕТА
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
Получить сертификат
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
CSS Vertical Navigation Bar
Create a basic vertical navigation bar with a gray background color and change the background color of the links when the user moves the mouse over them:
Example
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
>
li a display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
>
/* Change the link color on hover */
li a:hover background-color: #555;
color: white;
>
Active/Current Navigation Link
Add an «active» class to the current link to let the user know which page he/she is on:
Example
Center Links & Add Borders
- add a border around the navbar. If you also want borders inside the navbar, add a border-bottom to all
elements, except for the last one:
Example
li text-align: center;
border-bottom: 1px solid #555;
>
li:last-child border-bottom: none;
>
Full-height Fixed Vertical Navbar
Create a full-height, «sticky» side navigation:
Example
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /* Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
>
Note: This example might not work properly on mobile devices.
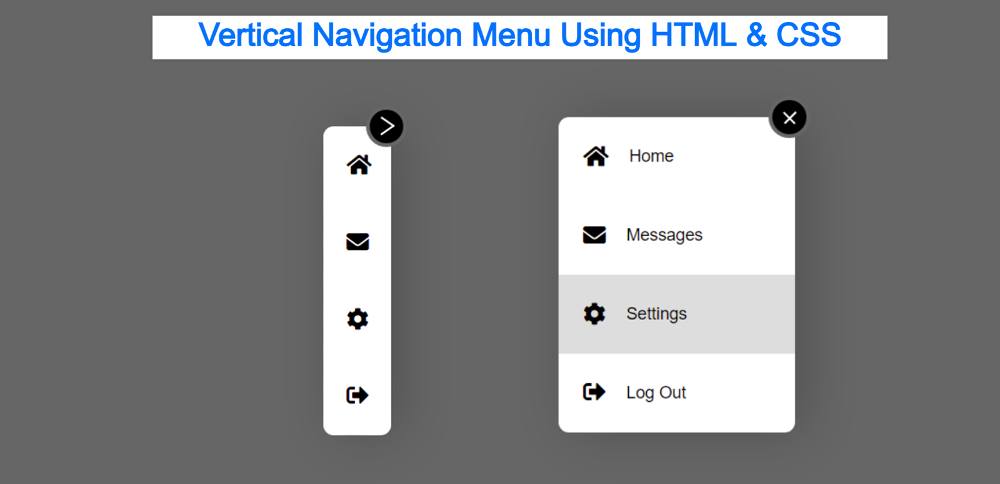
Simple Vertical Navigation Menu Using HTML & CSS
Do you want to create a Vertical Navigation Menu using HTML and CSS?
This tutorial will help you to know how to create a vertical navigation bar. Although you will find many tutorials on this topic on the Internet. However, in this article, I have given you some special information.
Here I will discuss with you what can be the problem while creating a CSS Vertical Navigation. With this, I have shown step by step how I have created this CSS Vertical menu. Earlier I shared a tutorial on creating horizontal navigation bar CSS.
CSS Vertical Navigation Bar
This is just a demo so here are just four menu items I added. Although you can add a lot of menu items here according to your needs.
If you don’t understand what I said then follow the demo below. Here you will find out how it works and get all the source code to make it.
In the case of websites, we see the menu bar on the top the most. However, the Vertical Menu bar or side menu bar is currently being used extensively. Many websites have a Vertical menu bar along with a top navigation bar.
I make this design in a very simple way so only HTML and CSS are used here. But here I have used only 2 lines of JavaScript.
How to Create a Vertical Menu in HTML CSS
When you first open this Side Navigation Bar, you can see only a few menu item icons. But no test can be found. The tests will be completely hidden.
Under normal conditions, the width of the Vertical Navigation Menu will be: 67px. When you click on the arrow sign here, the length of the menubar will increase to width: 225px. As a result, the text of the menu item can be seen.
This Responsive Side Navigation Bar is basically for those who are brand new and trying to create a Vertical menu bar for the first time.
Step 1: Basic structure of Vertical Menu
The basic structure of this menu bar has been created using the following HTML and CSS code. As I said before, under normal circumstances the width of this menu bar will be: 67px. Here height: 300px is used. Although the height you can change according to your needs.
Create a Vertical menu & Horizontal Navigation Bar using HTML CSS
In this tutorial, I explore two different methods for creating a Vertical menu & Horizontal Navigation Bar using HTML CSS. The snippet is responsive.
First, we will learn how to create a Horizontal Navigation Bar using HTML CSS.
The HTML Code for Horizontal Navigation Bar
Let’s start with the HTML. We have a simple unordered list of hyperlinks. Each list item has a classname.
We will be clearing out the margin and padding on the body.
Subsequently, we’ll style the list to hide the bullets and provides it a background color. Clearing the margin will make it hug the top of the page which we need.
We will write the style CSS for ul inside the #navmenu.
The CSS code
#navmenu > ul > li:hover, #navmenu ul li.active:hover, #navmenu ul li.active, #navmenu ul li.has-sub.active:hover
Final code: The following is the combination of all of the above HTML and CSS code snippets.
#navmenu > ul > li:hover, #navmenu ul li.active:hover, #navmenu ul li.active, #navmenu ul li.has-sub.active:hover
Creating the Vertical Navigation bar (Vertical menu)
Now we will write the HTML and CSS code for the vertical navigation bar. The HTML code looks like.
To create a vertical navigation bar, we can style the elements inside the unordered list .
display: block; – Displaying the hyperlinks as block parts make the entire hyperlink area clickable.
active class: Add an “active” class to the hyperlink to highligt the current page.
CSS code
We hope the vertical navigation bar using HTML and CSS is quite a simple tutorial.
Read also
How to design Bootstrap Vertical Tab
How to Create Bootstrap 5 Cards Templates
Create a Vertical menu & Horizontal Navigation Bar using HTML CSS
Share this:
Related Post
Owl Carousel Product Slider in HTML5
Review Page Design in HTML5 Download
Product Grid in HTML5
jQuery Carousel Slider With Accordion Style Transitions
Testimonials HTML Template Free Download
Bootstrap Table with Pagination and Search
Leave a Reply Cancel reply
Search
Donate
Categories
Adobe Photoshop
API Integrations
Bootstrap 5.0 Tutorials
Database Query
Email Templates
Flask and MongoDB
Google Cloud
HTML and CSS
Javascript
PHP
Search Engine Optimization
Templates
WordPress Theme
Advertisement
Quick Links
Important Links
Share on
© Copyrights 2021. All rights reserved. HTML CSS3 Tutorials
We use cookies on our website to give you the most relevant experience by remembering your preferences and repeat visits. By clicking “Accept All”, you consent to the use of ALL the cookies. However, you may visit «Cookie Settings» to provide a controlled consent. Read More
Privacy Overview
This website uses cookies to improve your experience while you navigate through the website. Out of these, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may affect your browsing experience.
Necessary cookies are absolutely essential for the website to function properly. These cookies ensure basic functionalities and security features of the website, anonymously.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Analytics». |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category «Functional». |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category «Necessary». |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Performance». |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
Functional cookies help to perform certain functionalities like sharing the content of the website on social media platforms, collect feedbacks, and other third-party features.
Performance cookies are used to understand and analyze the key performance indexes of the website which helps in delivering a better user experience for the visitors.
Analytical cookies are used to understand how visitors interact with the website. These cookies help provide information on metrics the number of visitors, bounce rate, traffic source, etc.
Advertisement cookies are used to provide visitors with relevant ads and marketing campaigns. These cookies track visitors across websites and collect information to provide customized ads.
Other uncategorized cookies are those that are being analyzed and have not been classified into a category as yet.