- Как с помощью CSS прижать footer к низу окна браузера
- Первый способ
- Второй способ
- Третий способ
- Четвертый способ
- Пятый способ (самый актуальный)
- Смотрите также
- Bottom Footer (CSS Grid, Flexbox, & Absolute Position Methods)
- The Problem With Website Footers
- How to Push Footers to the Bottom of a Webpage
- CSS Grid — Bottom Footer
- Demo
- The HTML
- The CSS
- CSS grid browser support
- Download the demo files
- Popular layouts with bottom footers
- Ezoic — Best ad network for publishers
- Jasper — Best Content Creation Tool
- Canva — Best Graphic Design Software
- SiteGround — Best Website Hosting
- Problem
- Solution
- Setting body height
- Setting margin top on footer
- Using Flexbox
- Bonus: Align content vertically center
- Современные решения старых CSS-задач (1 часть): Удержание футера внизу страницы
- Метод с использованием Flexbox
- Как это работает
- Проблема
- Метод с использованием Grid
- Как это работает
- Что лучше?
Как с помощью CSS прижать footer к низу окна браузера
Помнится мне, в тот момент, когда я стал переходить с таблиц на верстку дивами, одной из трудностей, с которыми я столкнулся, была следующая — как прижать подвал сайта (footer) в самый низ окна браузера, чтобы страница при этом выглядела вытянутой на всю высоту, вне зависимости от объема текста, а при высоте страницы, большей, чем высота окна браузера (при появлении скролла), футер оставался бы на положенном ему месте. Если с помощью таблиц сия задача решается лишь за счет указания высоты для таблицы и/или вложенной в нее ячейки, то при использовании CSS в блочной верстке применяется совсем иной подход. В процессе практики я выделил для себя 5 способов прижимания футера к низу окна браузера с помощью CSS. HTML-код всех представленных способов имеет следующую структуру (отличие лишь в CSS-коде):
В CSS-код, приведенный ниже, включены только те свойства, которые минимально необходимы для реализации соответствующего способа. По каждому из них вы можете посмотреть живой пример.
Первый способ
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и .wrapper ) на 100%. При этом контентному блоку .content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента. CSS-код:
* < margin: 0; padding: 0; >html, body < height: 100%; >.wrapper < position: relative; min-height: 100%; >.content < padding-bottom: 90px; >.footer
Второй способ
Footer прижимается вниз за счет вытягивания блока контента и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. CSS-код:
* < margin: 0; padding: 0; >html, body, .wrapper < height: 100%; >.content < box-sizing: border-box; min-height: 100%; padding-bottom: 90px; >.footer
Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом .content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера. Живой пример 2-го способа
Третий способ
Он хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. CSS-код:
* < margin: 0; padding: 0; >html, body < height: 100%; >.wrapper < display: table; height: 100%; >.content
Здесь мы эмулируем поведение таблицы, превратив блок .wrapper в таблицу, а блок .content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку .content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера. В результате footer прижат к низу. Живой пример 3-го способа
Четвертый способ
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту подвала. CSS-код:
100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу. Узнать, какие браузеры поддерживают calc() и vh , вы можете на сайте caniuse.com по следующим ссылкам: поддержка функции calc() , поддержка единицы измерения vh . Живой пример 4-го способа
Пятый способ (самый актуальный)
Это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет. CSS-код:
* < margin: 0; padding: 0; >html, body < height: 100%; >.wrapper < display: flex; flex-direction: column; min-height: 100%; >.content < flex: 1 0 auto; >.footer
Смотрите также
- FireFox и вертикальное выравнивание текста в input[submit] 67 комментариев
- 10 фиксов, решающих проблемы Internet Explorer 6 58 комментариев
- Верстаем кроссбраузерный «резиновый» макет страницы 25 комментариев
- Цвет курсора в поле input и кроссбраузерность 28 комментариев
Bottom Footer (CSS Grid, Flexbox, & Absolute Position Methods)
In this article, I will show how to keep footers at the bottom of the page with CSS grid, Flexbox, and absolute positioning methods.
But first, why would we want to do this?
The Problem With Website Footers
When an HTML page contains a small amount of content, the footer can sometimes sit halfway up the page leaving a blank space underneath.
This can look bad, particularly on a large screen.
Web designers are often asked to push footers down to the bottom of the viewport, but it’s not immediately obvious how this can be done.
How to Push Footers to the Bottom of a Webpage
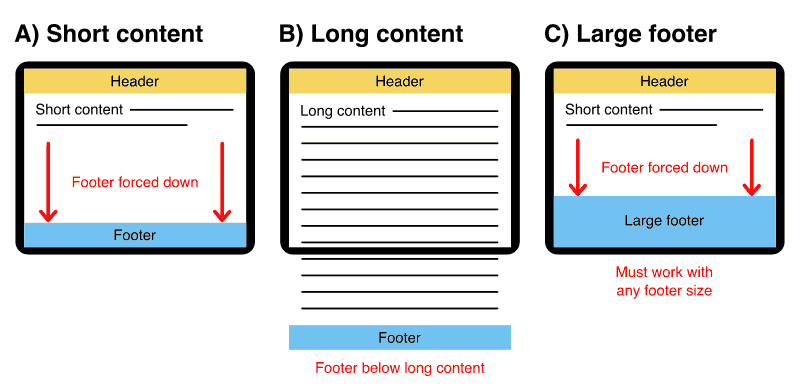
The ideal solution must satisfy the following 3 criteria:
- A) Short content: Footer gets pushed down to the bottom of the viewport.
- B) Long content: Footer comes after long content (pushed below the viewport).
- C) Large footer: The solution must work with footers of variable height.
Now, let’s look at the three methods.
CSS Grid — Bottom Footer
To make a bottom footer with CSS grid we give our grid container a min-height equal to the viewport height then instruct our main content column to take up any leftover space.
Demo
The HTML
Header Main content The CSS
We set the height of the grid container to 100vh (100% viewport height) or 100svh (100% small viewport height) for modern browsers. Then, the auto declarations cause the header and footer to stay at their natural height while the 1fr (one fraction) declaration causes the main content area to grow in height to fill the remaining vertical space.
You can read more information about the new viewport units on web.dev (source).
CSS grid browser support
CSS grid has over 96% browser support so it’s acceptable to use in production environments (source).
- Google Chrome 57+
- Mozilla Firefox 52+
- Microsoft Edge 16+
- Apple Safari 10.1+
- Opera 44+
- Android Browser 109+
- Opera Mobile 73+
- Chrome for Android (all versions)
- Firefox for Android (all versions)
Internet Explorer(10+ year old browser)
Download the demo files
Everything you need for all three methods is in one handy download:
Popular layouts with bottom footers
Want a bottom footer on a popular layout? I’ve done it for you!
Ezoic — Best ad network for publishers
Earn more than double the revenue of Google Adsense. It’s easy to set up and there’s no minimum traffic requirements.
Jasper — Best Content Creation Tool
Plan, outline, and write long-form website articles with the power of AI and produce content faster than ever.
Canva — Best Graphic Design Software
Create professional graphics and social media imagery with an intuitive online interface.
SiteGround — Best Website Hosting
Professional WordPress hosting with 24/7 customer support that is the best in the industry, hands down!
Web design Architecture Life drawing Art gallery Synesthesia Comics
Problem
If you are new to web development and have created some HTML page before then you may be in a situation where you find that your footer is not at the bottom of page and there is white space at the bottom because there is not much content.
here is simple html code that produce this result which is not we want.
This is Header.
This is main content.
As you can see there are not much content so my footer is not in the bottom of the page. Technically it is bottom of the page but our page is not long enough.
Solution
Setting body height
We can set our body min height to 100vh that will make our page at least as long as screen height But it will not solve our problem.
Setting margin top on footer
We can set margin-top on footer element that will make our footer to stay at the bottom of the page but when we have multiple pages and every page has different content length we have to set right amount of margin on every page one by one.
Using Flexbox
- First set the min-height of body to 100vh. min-height: 100vh; .
- Set the body display to flex display: flex; and flex-direction to column flex-direction: column; .
- Select footer element (of whatever you want to stick to bottom) and set top margin to auto margin-top: auto; .
Your CSS should look something like this.
And the problem should be fixed.
Bonus: Align content vertically center
When you don’t have much content to fill the full height of screen like simple login form, you you may want to align your content vertically center.
To do this just remove margin top from footer and set margin top and bottom to auto margin: auto 0; on your main content (in my case article element) or margin: auto; to center it on both direction (vertically and horizontally) and it will make content align to center.
Your CSS should look something like this.
Современные решения старых CSS-задач (1 часть): Удержание футера внизу страницы
Это первая статья из серии, посвящённой ознакомлению с современными способами решения CSS-проблем, с которыми я сталкивалась на протяжении более 13 лет в роли фронтенд-разработчика.
В течение многих лет я регулярно возвращалась к этой статье Matthew James Taylor за способом удержания футера страницы в нижней её части, даже если высота основного содержимого меньше высоты окна. Данный метод основывался на явном задании высоты футера, что являлось не масштабируемым, но очень хорошим решением (до появления Flexbox).
Если вы в основном имеете дело с разработкой SPA, можете быть озадачены тем, почему эта проблема всё ещё существует, но до сих пор встречаются ситуации, когда при недостаточной высоте содержимого, футер также отрывается от нижнего края страницы, например на:
- страницах авторизации
- статьях блогов или новостей
- страницах списка товаров
- подробностях событий календаря
Существует два способа решить эту проблему с помощью современного CSS: Flexbox и Grid.
Ниже представлена демонстрация кода с использованием метода на основе Flexbox. Если перейти на страницу Codepen, можно поменять переменную $method на grid , чтобы увидеть альтернативное решение.
Описание каждого метода приведено ниже после демонстрации кода.
Метод с использованием Flexbox
Эффект достигается путём задания:
body < min-height: 100vh; display: flex; flex-direction: column; >footer < margin-top: auto; >/* Опционально */ main < margin: 0 auto; /* или: align-self: center */ max-width: 80ch; >Как это работает
Во-первых, мы гарантируем, что благодаря свойству min-height: 100vh , высота элемента body будет равняться как минимум, высоте окна браузера. Это не приведёт к переполнению, если содержимого слишком мало (исключение – определённые мобильные браузеры), но если понадобится, позволит body увеличиться по высоте.
Установка свойства flex-direction: column задаёт поведение как у нормального потока документа в том плане, что блочные элементы занимают всё доступное место по всей ширине.
Преимуществом Flexbox является поведение при добавлении свойства margin: auto . Этот трюк приводит к тому, что внешние отступы элемента, к которому применено это свойство, забирают всё доступное пространство в указанном направлении (или во всех направлениях). Например, задание margin-top: auto оттолкнёт футер к нижней части экрана от расположенных выше элементов.
Проблема
В демонстрационном Codepen выше я добавила к элементу main свойство outline , чтобы продемонстрировать, что при использовании метода Flexbox, main не заполняет всю доступную высоту. Вот почему мы должны использовать именно трюк с margin-top: auto .
Вряд ли это будет иметь для вас большое значение, но если это так, посмотрите вариант с использованием Grid, который растягивает элемент main , заполняя всё доступное пространство.
Метод с использованием Grid
Эффект достигается путём задания:
Как это работает
В этом случае мы также используем свойство min-height: 100vh , но затем добавляем grid-template-rows для правильного расположения элементов.
Ключевым трюком этого метода является использование специальной Grid единицы измерения fr . Единица измерения fr означает «фракция / доля» и с её помощью браузер вычисляет «долю» пространства, доступную данному элементу в определённой колонке или строке. В нашем случае элемент заполнит всё доступное пространство между хедером и футером, что одновременно является решением «проблемы» из метода Flexbox.
Что лучше?
После ознакомления с методом, использующим Grid, вам могло показаться очевидным, что он лучше. Однако, если добавить больше элементов между хедером и футером, придётся менять стилизацию. Чтобы выйти из этой ситуации, следует убедиться, что данный элемент будет выполнять роль единственной обёртки и не будет влиять на потомков.
С другой стороны, метод с Flexbox может использоваться в различных шаблонах с множеством блочных элементов в средней секции – например, набор элементов <article> вместо одного <main> .
В итоге, как и в случае с другими технологиями, всё зависит от проекта. Но думаю, вы согласитесь с тем, что это удивительно – иметь в распоряжении все эти современные методики.