- white-space
- Try it
- Syntax
- Values
- Collapsing of white space
- Formal definition
- Formal syntax
- Examples
- Basic example
- Line breaks inside elements
- In action
- Specifications
- Browser compatibility
- See also
- Learn about CSS Line Break
- Why Should I Break Line in CSS?
- Information to Know Before Using It
- How To Add a New Line in CSS
- Using ::after to Insert a Line-break
- Using ::before to Insert a Line-break
- CSS Content Property With Zero Font Size
- Carriage Return and Display Block
- Carriage Return and White Space Pre
- Break it in HTML, Preserve it in CSS
- Break With Flexbox Direction
- Display Block on CSS Before Pseudo Element
- Display Table
- Browser Support
- Conclusion
- line-break
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting text wrapping
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
white-space
The white-space CSS property sets how white space inside an element is handled.
Try it
The property specifies two things:
Note: To make words break within themselves, use overflow-wrap , word-break , or hyphens instead.
Syntax
/* Single keyword values */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* white-space-collapse and text-wrap shorthand values */ white-space: collapse balance; white-space: preserve nowrap; /* Global values */ white-space: inherit; white-space: initial; white-space: revert; white-space: revert-layer; white-space: unset;
Values
white-space property values can be specified as a single keyword chosen from the list of values below, or two values representing shorthand for the white-space-collapse and text-wrap properties.
Sequences of white space are collapsed. Newline characters in the source are handled the same as other white space. Lines are broken as necessary to fill line boxes.
Collapses white space as for normal , but suppresses line breaks (text wrapping) within the source.
Sequences of white space are preserved. Lines are only broken at newline characters in the source and at elements.
Sequences of white space are preserved. Lines are broken at newline characters, at , and as necessary to fill line boxes.
Sequences of white space are collapsed. Lines are broken at newline characters, at , and as necessary to fill line boxes.
The behavior is identical to that of pre-wrap , except that:
- Any sequence of preserved white space always takes up space, including at the end of the line.
- A line-breaking opportunity exists after every preserved white space character, including between white space characters.
- Such preserved spaces take up space and do not hang, thus affecting the box’s intrinsic sizes ( min-content size and max-content size).
The following table summarizes the behavior of the various white-space keyword values:
| New lines | Spaces and tabs | Text wrapping | End-of-line spaces | End-of-line other space separators | |
|---|---|---|---|---|---|
| normal | Collapse | Collapse | Wrap | Remove | Hang |
| nowrap | Collapse | Collapse | No wrap | Remove | Hang |
| pre | Preserve | Preserve | No wrap | Preserve | No wrap |
| pre-wrap | Preserve | Preserve | Wrap | Hang | Hang |
| pre-line | Preserve | Collapse | Wrap | Remove | Hang |
| break-spaces | Preserve | Preserve | Wrap | Wrap | Wrap |
Note: There is a distinction made between spaces and other space separators. These are defined as follows:
Spaces (U+0020), tabs (U+0009), and segment breaks (such as newlines).
All other space separators defined in Unicode, other than those already defined as spaces.
Where white space is said to hang, this can affect the size of the box when measured for intrinsic sizing.
Collapsing of white space
Formal definition
Formal syntax
white-space =
normal |
pre |
nowrap |
pre-wrap |
break-spaces |
pre-line
Examples
Basic example
Line breaks inside elements
In action
div id="css-code" class="box"> p < white-space: select> option>normaloption> option>nowrapoption> option>preoption> option>pre-wrapoption> option>pre-lineoption> option>break-spacesoption> option>preserve nowrapoption> select> > div> div id="results" class="box"> p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. p> div>
.box width: 300px; padding: 16px; > #css-code background-color: rgb(220, 220, 220); font-size: 16px; font-family: monospace; > #css-code select font-family: inherit; > #results background-color: rgb(230, 230, 230); overflow-x: scroll; white-space: normal; font-size: 14px; > const select = document.querySelector("#css-code select"); const results = document.querySelector("#results p"); select.addEventListener("change", (e) => results.setAttribute("style", `white-space: $e.target.value>`); >);
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Learn about CSS Line Break
The CSS line-break property specifies how to enforce constraints for text wrapping on new lines when working with symbols and punctuation in Chinese, Japanese, or Korean (CJK) writing systems. The css line break property enables us to create breakpoints on our webpages without using the HTML
element.
Why Should I Break Line in CSS?
We need to break lines in CSS because this reduces the reliance on many
tags in our HTML document and improves the code readability. Additionally, it enables us to improve the readability of the text on our web pages, enhancing the user experience.
Information to Know Before Using It
The majority of CSS for line breaks requires minor changes to our HTML content. These changes could take the form of additional markup or a carriage return. We can modify the additional markup in CSS to create the necessary breakpoint. We can use a few CSS white-space values for the carriage return to preserve it on the website.
How To Add a New Line in CSS
We need to employ some methods to add a new line in CSS. Let’s discuss a few of them :
Using ::after to Insert a Line-break
To add a line-break using only CSS, we need to employ the pseudo-class ::after or ::before . In the stylesheet, we can use these pseudo-classes, with the HTML class or id , before or after the place where we want to insert a line break.
- We will set the content property to the new-line character /a .
- We will set the white-space property to pre , which prompts the browser to read every white space in content1 as white space.
- The white-space property inserts a line break before an element and controls the text-wrapping and white spacing.
Using ::before to Insert a Line-break
- This method works the same as the previous one.
- It adds a line break before the specified id and class.
- Here we will add a line break before the second line. Therefore, we will use the #content2 id.
CSS Content Property With Zero Font Size
Using the CSS Content Property with Zero Font Size requires us to enclose some HTML content with extra markup. We can use the HTML tag for the extra markup.The CSS manipulates the tag via a pseudo-element. This manipulation causes a CSS content line break, as shown below:
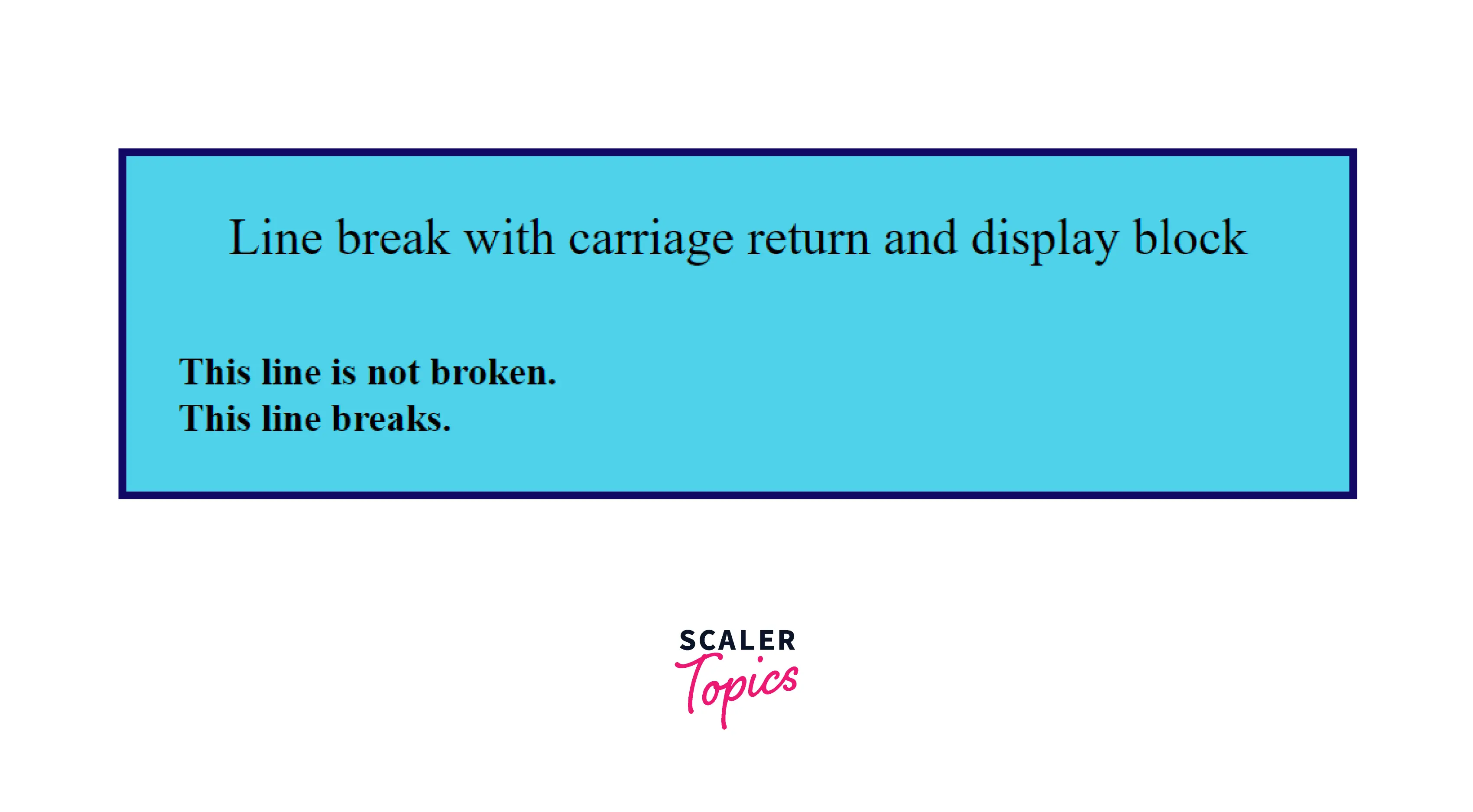
Carriage Return and Display Block
When using a carriage return and display block, it is necessary to include additional markup around the region where the breakpoint is needed. Using a CSS pseudo-element, we can manipulate the additional markup in CSS.
- We will use the ::before pseudo-element.
- We will add a carriage return character \a to the content.
- Then, we will set the display property to block .
Note: The display property is set to the block-level value because block elements start on a new line, filling the whole available width.
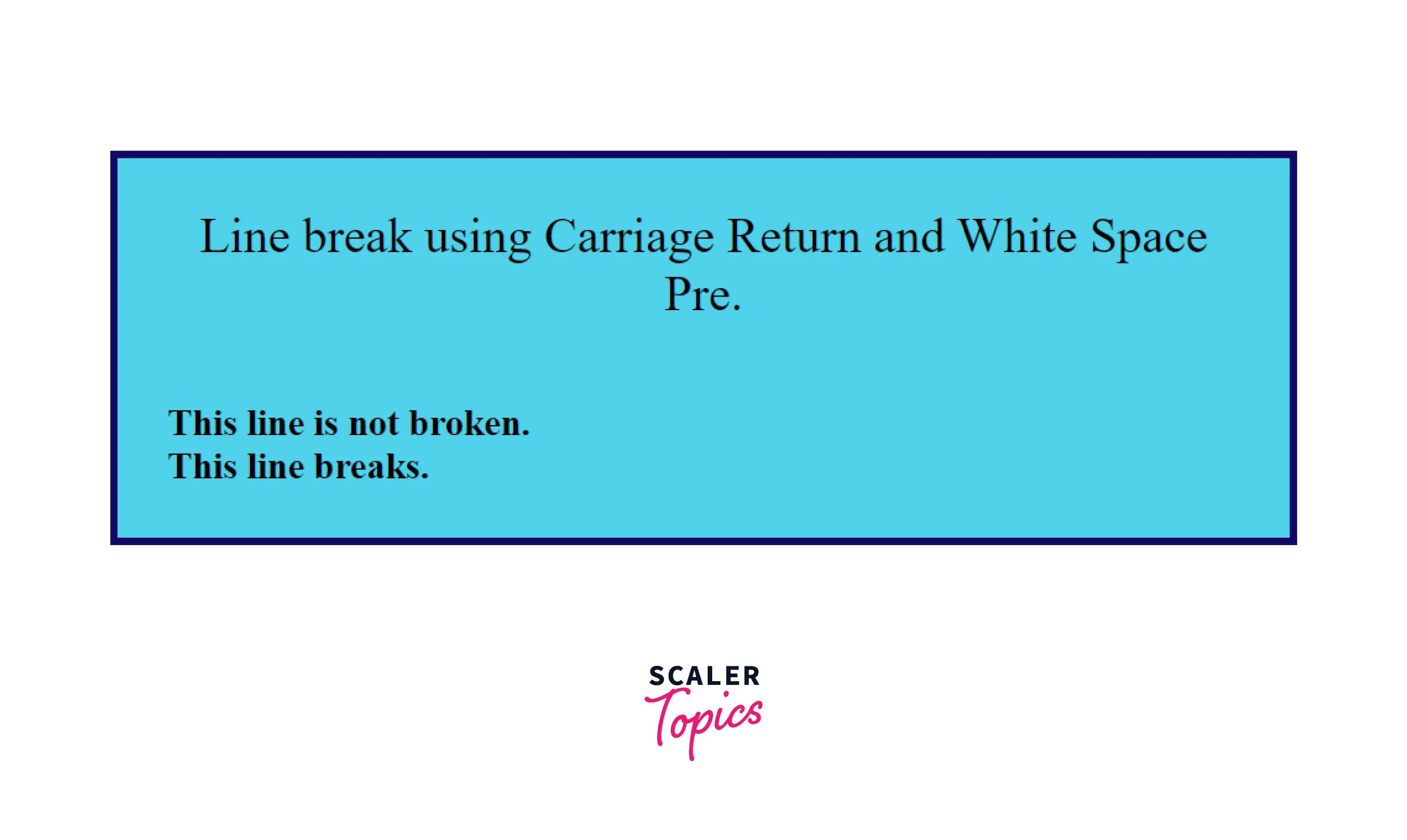
Carriage Return and White Space Pre
This method works the same as the above technique, but the white space pre only preserves the carriage return on the web page, forcing a line break CSS effect.
Break it in HTML, Preserve it in CSS
In this technique, we add a breakpoint in the HTML markup and preserve the breakpoint with a white space pre-line in CSS. This method enables us to add a line break in CSS before an element without using the pseudo-elements.
Note: We only set the white-space property to the pre-line value for the
element.
Break With Flexbox Direction
We can wrap the necessary breakpoint in our HTML with extra markup. Then, in our CSS, we will do the following:
This method causes all the flex items to stack on top of each other, creating a CSS paragraph break.
Display Block on CSS Before Pseudo Element
- We will use the CSS content property and specify its content as an empty string.
- Then, we will change the ::before pseudo-element to a block-level element.
Display Table
We will set the CSS display property to a table for the breakpoints. Since the table is a block-level element, it will cause a line break.
Browser Support
All modern web browsers support the methods and the css line break property discussed in this article.
| Browser | Version |
|---|---|
| Google Chrome | 58 |
| Safari | 11 |
| Mozilla Firefox | 69 |
| Microsoft Edge | 14 |
| Opera | 45 |
| Chrome Android | 58 |
| Firefox for Android | 79 |
| Opera Android | 43 |
| Safari on iOS | 11 |
| Samsung Internet | 7.0 |
| WebView Android | 58 |
Conclusion
- CSS line-break property enables us to create breakpoints on our webpages without using the HTML
element. - The css line break property improves the text readability on our web pages.
- The majority of CSS for line breaks requires minor changes to our HTML content. We can modify the additional markup in CSS to create the necessary breakpoint.
- We can style the markup with a pseudo-element to create a line break.
- We can also use methods like the flexbox direction and display table to cause a line break.
line-break
The line-break CSS property sets how to break lines of Chinese, Japanese, or Korean (CJK) text when working with punctuation and symbols.
Try it
Syntax
/* Keyword values */ line-break: auto; line-break: loose; line-break: normal; line-break: strict; line-break: anywhere; /* Global values */ line-break: inherit; line-break: initial; line-break: revert; line-break: revert-layer; line-break: unset;
Values
Break text using the default line break rule.
Break text using the least restrictive line break rule. Typically used for short lines, such as in newspapers.
Break text using the most common line break rule.
Break text using the most stringent line break rule.
There is a soft wrap opportunity around every typographic character unit, including around any punctuation character or preserved white spaces, or in the middle of words, disregarding any prohibition against line breaks, even those introduced by characters with the GL, WJ, or ZWJ character class or mandated by the word-break property. The different wrapping opportunities must not be prioritized. Hyphenation is not applied.
Formal definition
Formal syntax
line-break =
auto |
loose |
normal |
strict |
anywhere
Examples
Setting text wrapping
See whether the text is wrapped before «々», «ぁ» and «。».
HTML
div lang="ja"> p class="wrapbox auto"> auto:br />そこは湖のほとりで木々が輝いていた。br />その景色に、美しいなぁと思わずつぶやいた。 p> p class="wrapbox loose"> loose:br />そこは湖のほとりで木々が輝いていた。br />その景色に、美しいなぁと思わずつぶやいた。 p> p class="wrapbox normal"> normal:br />そこは湖のほとりで木々が輝いていた。br />その景色に、美しいなぁと思わずつぶやいた。 p> p class="wrapbox strict"> strict:br />そこは湖のほとりで木々が輝いていた。br />その景色に、美しいなぁと思わずつぶやいた。 p> p class="wrapbox anywhere"> anywhere:br />そこは湖のほとりで木々が輝いていた。br />その景色に、美しいなぁと思わずつぶやいた。 p> div>
CSS
.wrapbox width: 10em; margin: 0.5em; white-space: normal; vertical-align: top; display: inline-block; > .auto line-break: auto; > .loose line-break: loose; > .normal line-break: normal; > .strict line-break: strict; > .anywhere line-break: anywhere; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.