- font-display
- Syntax
- Values
- Description
- Formal definition
- Formal syntax
- Examples
- Specifying fallback font-display
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- Настройте показ всего текста во время загрузки веб-шрифтов
- 90 баллов в Pagespeed для сайта на Joomla
- Статьи по теме.
- Управляйте шрифтами с помощью CSS font-display
- Fallback
- Swap
- Block
- Какой способ использовать?
font-display
The font-display descriptor for the @font-face at-rule determines how a font face is displayed based on whether and when it is downloaded and ready to use.
Syntax
/* Keyword values */ font-display: auto; font-display: block; font-display: swap; font-display: fallback; font-display: optional;
Values
The font display strategy is defined by the user agent.
Gives the font face a short block period and an infinite swap period.
Gives the font face an extremely small block period and an infinite swap period.
Gives the font face an extremely small block period and a short swap period.
Gives the font face an extremely small block period and no swap period.
Note: In Firefox, the preferences gfx.downloadable_fonts.fallback_delay and gfx.downloadable_fonts.fallback_delay_short provide the duration of the «short» and «extremely small» periods, respectively.
Description
The font display timeline is based on a timer that begins the moment the user agent attempts to use a given downloaded font face. The timeline is divided into the three periods below which dictate the rendering behavior of any elements using the font face:
- Font block period: If the font face is not loaded, any element attempting to use it must render an invisible fallback font face. If the font face successfully loads during this period, it is used normally.
- Font swap period: If the font face is not loaded, any element attempting to use it must render a fallback font face. If the font face successfully loads during this period, it is used normally.
- Font failure period: If the font face is not loaded, the user agent treats it as a failed load causing normal font fallback.
Formal definition
Formal syntax
font-display =
auto |
block |
swap |
fallback |
optional
Examples
Specifying fallback font-display
@font-face font-family: ExampleFont; src: url(/path/to/fonts/examplefont.woff) format("woff"), url(/path/to/fonts/examplefont.eot) format("eot"); font-weight: 400; font-style: normal; font-display: fallback; >
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
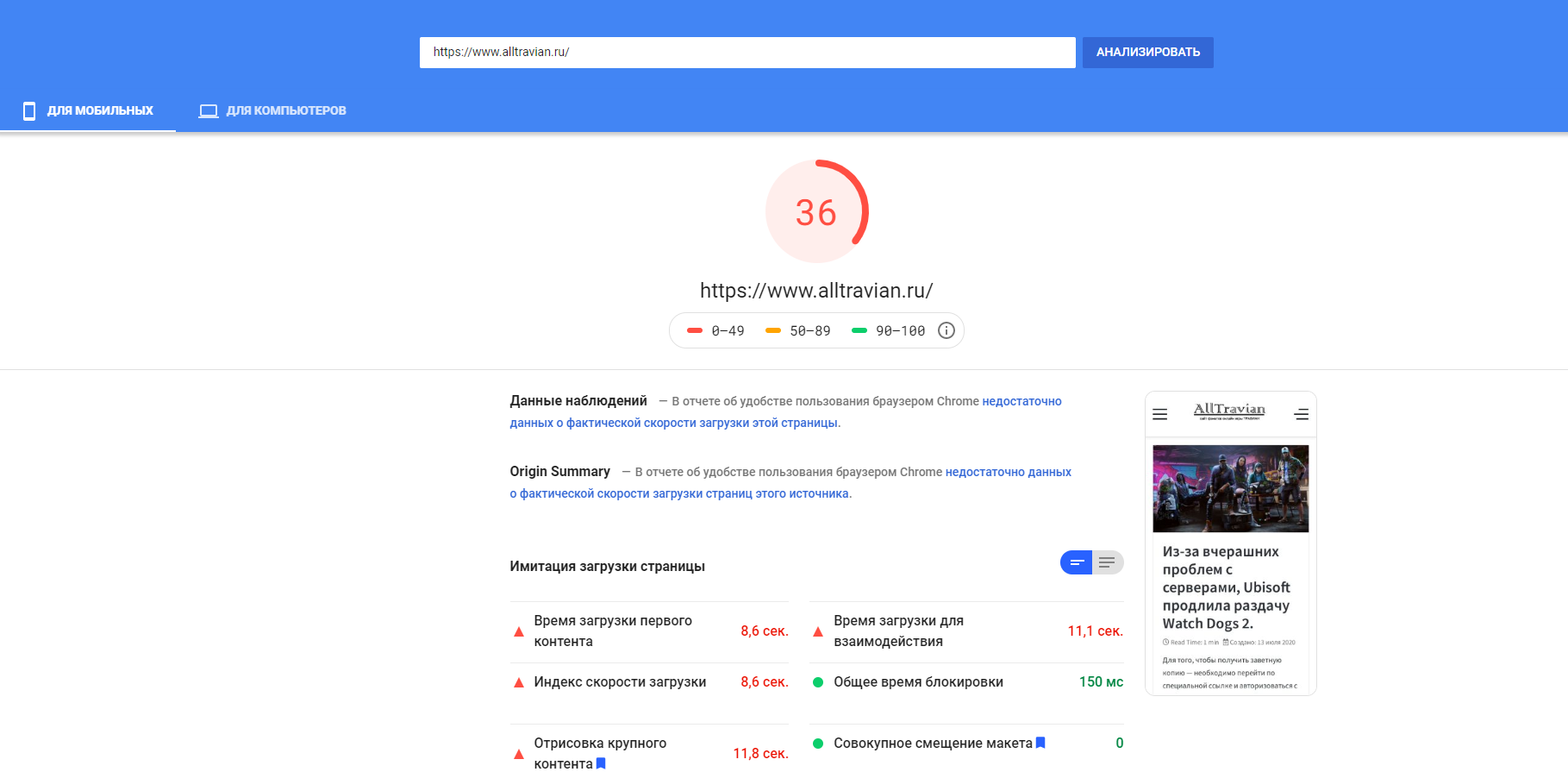
Настройте показ всего текста во время загрузки веб-шрифтов
Juggernaut:
Помогите обойти эту приблуду в Google Page Speed:
Настройте показ всего текста во время загрузки веб-шрифтов
Чтобы пользователь мог видеть текст, пока веб-шрифты не загрузились, используйте функцию отображения шрифтов CSS. Подробнее….
URL
Потенциальная экономия данных (КБ)
…v18/KFOlCnqEu….ttf(fonts.gstatic.com)
140 ms
…v18/KFOmCnqEu….ttf(fonts.gstatic.com)
160 ms
…v18/KFOlCnqEu….ttf(fonts.gstatic.com)
60 ms
…v18/KFOmCnqEu….ttf(fonts.gstatic.com)
70 ms
Уже несколько дней читаю статьи про всякие swap и т.д., но нигде нет пошагового примера, какой код нужно воткнуть в php шаблон страницы.
В шаблоне стоит следующая следующая ссылка для шрифтов:
Причем стоит в подвале, вроде бы используется параметр swap, но гуглу все не нравится. Какой конкретно код и куда нужно вставить, чтобы убрать это предупреждение?
@font-face <
font-family: 'Saira Condensed';
src: url(fonts/sairacondensed.woff2) format('woff2');
font-display: swap;
>
Читал и про такой вариант, но там говорилось, что шрифты время от времени обновляются, поэтому все равно нужна какая-то синхронизация. Тут дело совсем не в том, что шрифты грузятся, они грузятся быстро. Просто нужно установить параметр, чтобы браузер начинал прорисовку текста сразу стандартным шрифтом, а потом уже подключал загруженный шрифт. Вроде бы это и есть swap, но как это правильно отобразить в коде я не понимаю.
@font-face <
font-family: 'Saira Condensed';
src: url(fonts/sairacondensed.woff2) format('woff2');
font-display: swap;
>
Это пример для наглядности.
Вам нужно конкретно:
90 баллов в Pagespeed для сайта на Joomla
Эта статья родилась в ответ, на сетование пользователей, мол Joomla медленно ходит, и очень сложно оптимизируется под Pagespeed. В ней я расскажу, о нескольких приемах, которое позволят выжать из сайта по максимуму, без особых знаний и денег на платные расширения.
Для статьи я взял бесплатный шаблон на базе фреймворка Astroid от JoomDev, который первый раз использую для создания сайта. Как подопытный используется сайт, который я решил оживить специально для этого дела. Я хочу заметить, что выбор Astroid был сделан специально, так как именно на него было очень много жалоб в нашем чате.
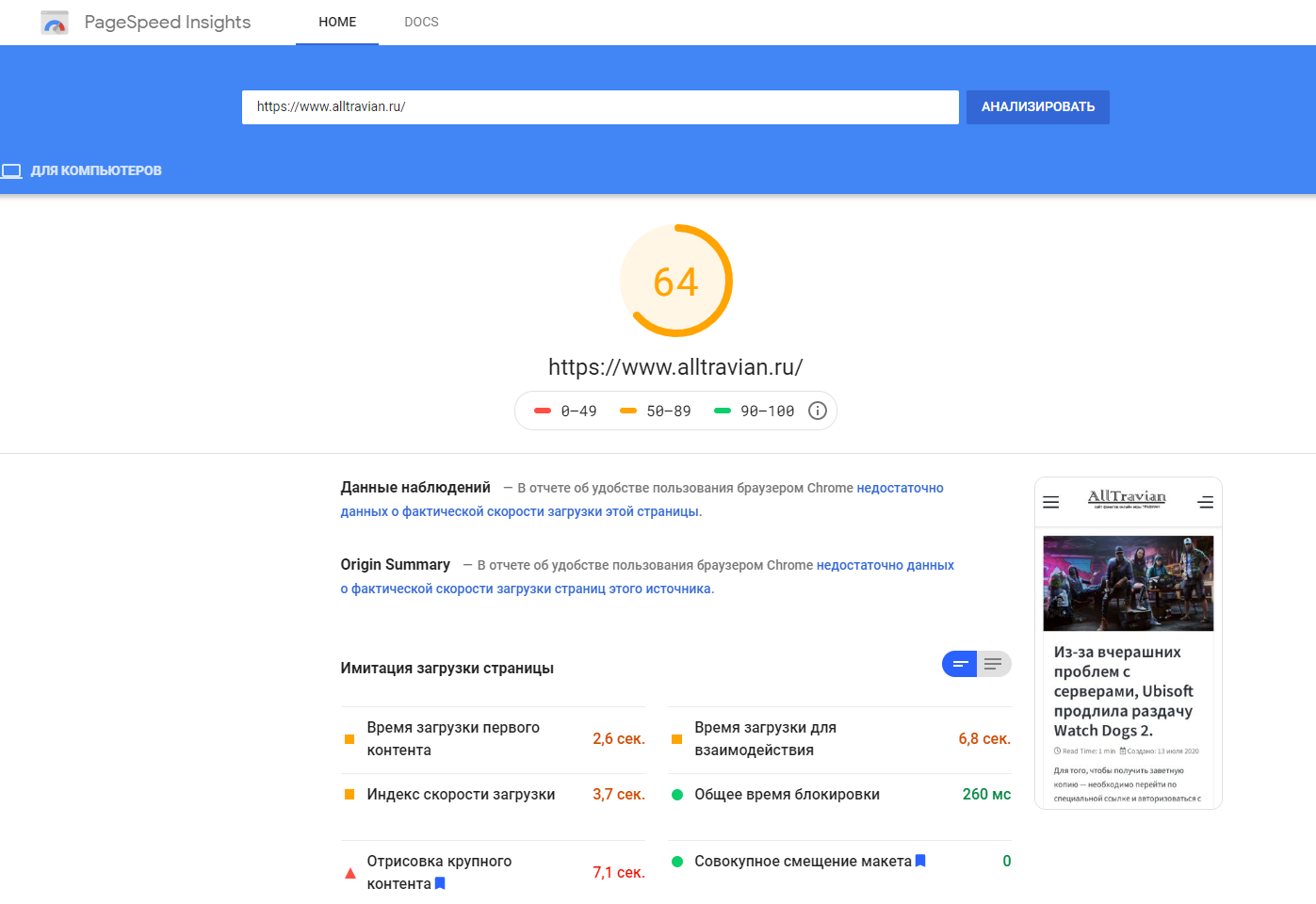
Делаем первоначальные замеры Pagespeed.
Результаты, весьма печальны, и я уверен, что многие шаманы говорили, что это нормально, и они ничего поделать не могут.
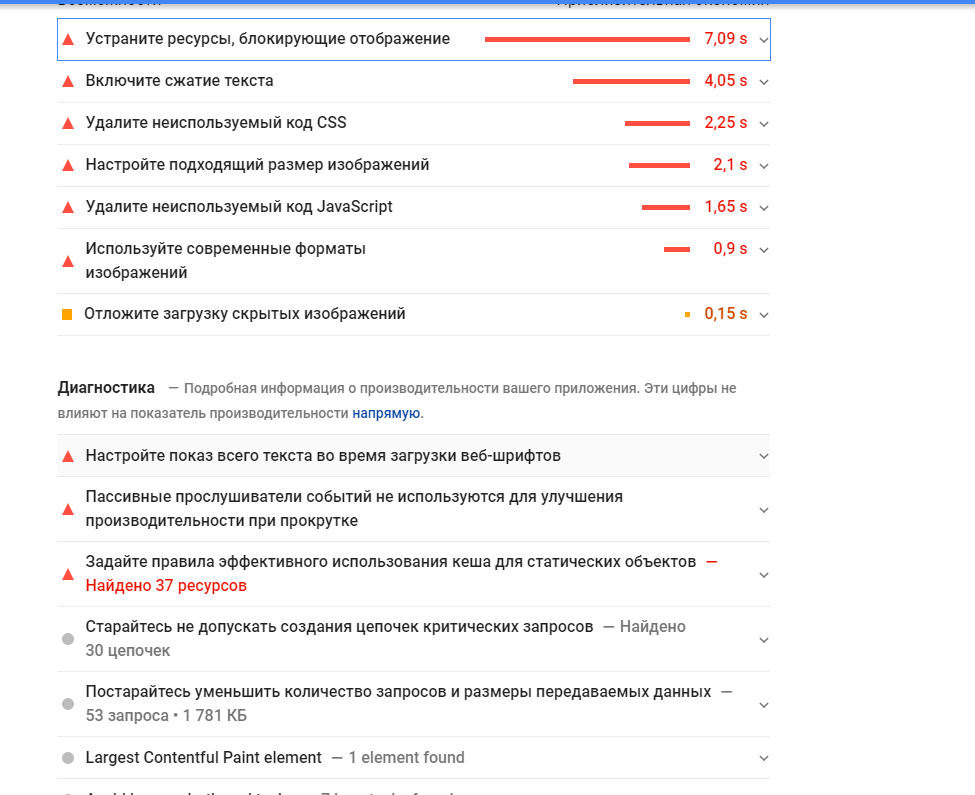
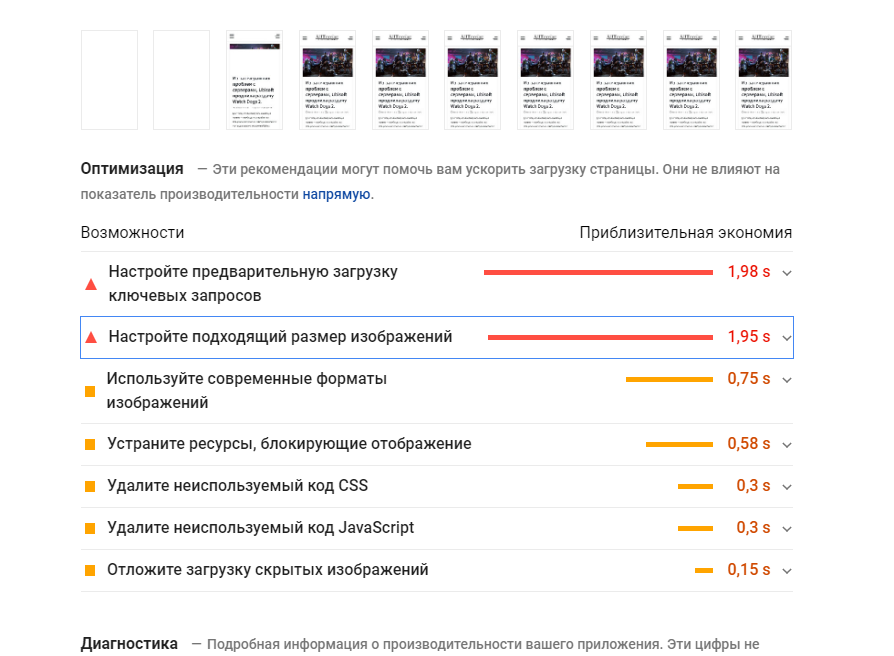
Теперь смотрим, что же рекомендует Google?
Куча не понятных строчек, давайте по порядку, сделаем, что зависит от нашего сервера:
- Зададим правила эффективного использования кеша для статических объектов.
- Включим сжатие текста.
Сразу скажу, очень много зависит от вашего хостинга, либо читаем документацию хостинга, либо спрашиваем у поддержки.
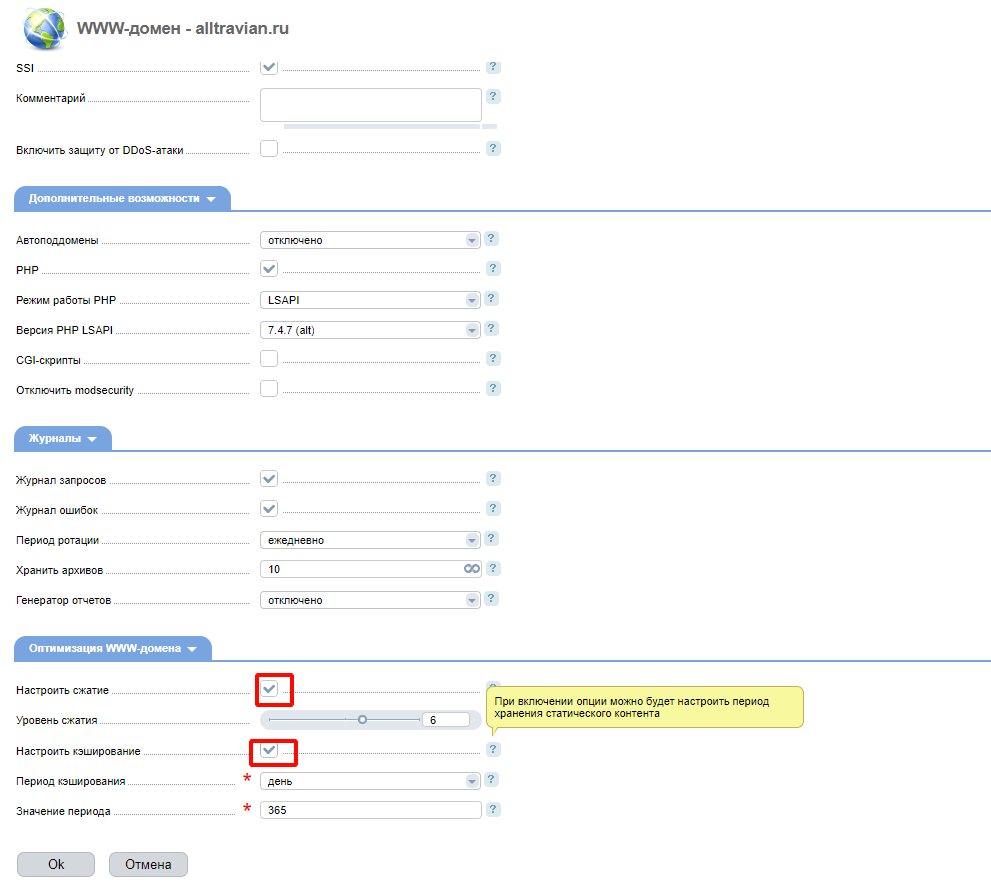
У меня на хосте ISP панель проблем с этим нет. Идем в настройки домена и включаем вот такой конфиг.
Сразу же загрузка сайта визуально улучшается на странице, особенно это ощущается при повторной загрузке сайта. В чем суть этого улучшения?
- Когда мы включили сжатие, то все текстовые файлы, которые отдаем браузеру сжимаются.
- Когда мы включаем кеширование, то отдается специальный заголовок, который сигнализирует браузеру, что данный файл надо сохранить локально и обращаться к нему при повторном обращении.
Баллов прибавилось, но явно не то, что мы ожидали. Это очень важный этап оптимизации в реальности он дает гораздо больше, чем все остальные.
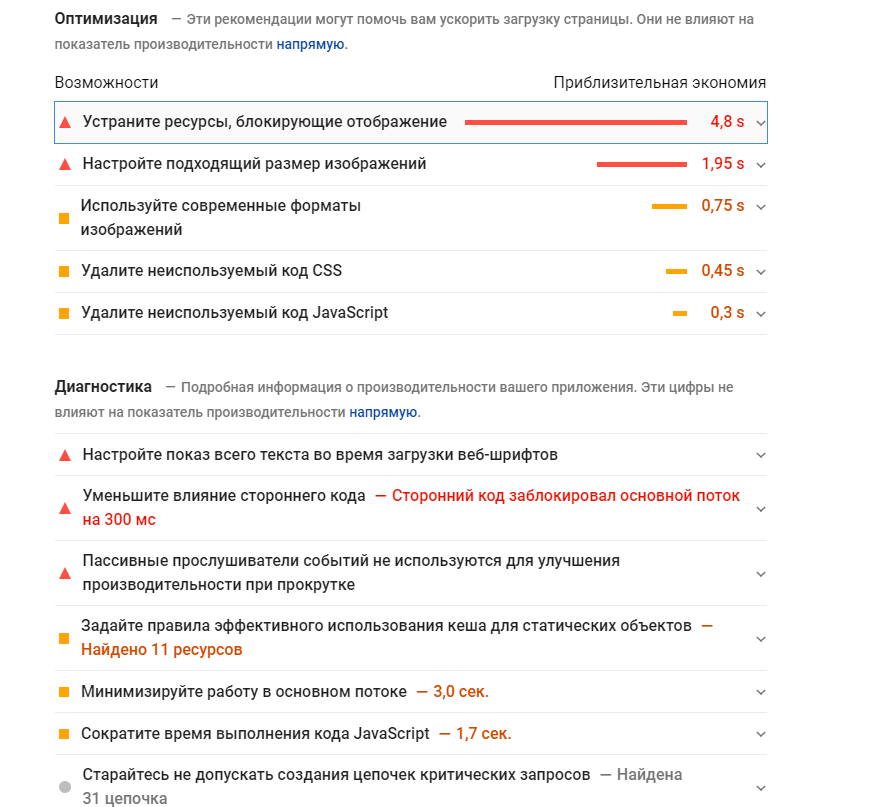
Еще раз смотрим, что можно улучшить?
Напрашивается блок «Устраните ресурсы, блокирующие отображение», раскрываем и его и видим, кучу скриптов и стилей. Сразу говорю, мы не будем заниматься большой оптимизацией этого блока, удаляем только, то что сразу видим, если подойти более вдумчиво к этому процессу, то можно достигнуть более впечатляющих результатов.
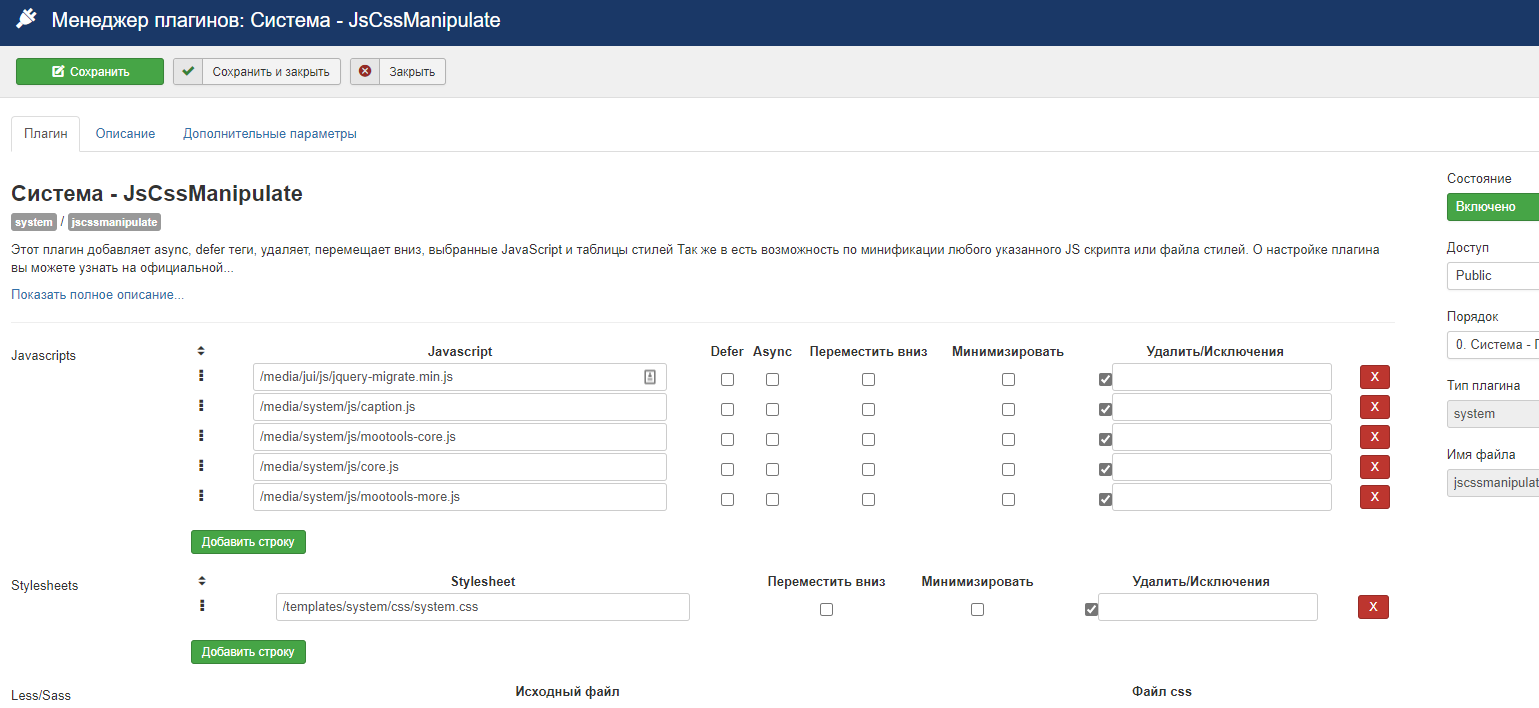
Для этого этапа и последующих я использую бесплатный плагин JsCssManipulate — он нам поможет удалить JS скрипты и CSS стили. Именно они мешают нашей странице отрендерить быстро.
Первым делом отключаем все что считаем лишним. Как определить, что лишнее? Тут либо опыт опираясь на свои знания или по наитию проверяя работоспособность сайта.
Однако могу сказать, что скорей всего вам не нужно все, что связано с mootools. После небольшого анализа отключаем вот эти скрипты и стили.
Так же я считаю, что не нужные параметры в шаблоне и ряде плагинов:
- Отключаем в плагине System — JCE в параметре «Load Column Styles» загрузку стилей.
- Отключаем в настройках шаблона Аsteroid «Preloade».
То есть если вы считаете, что какое то расширение дублирует стили и является лишним, то отключайте его стили.
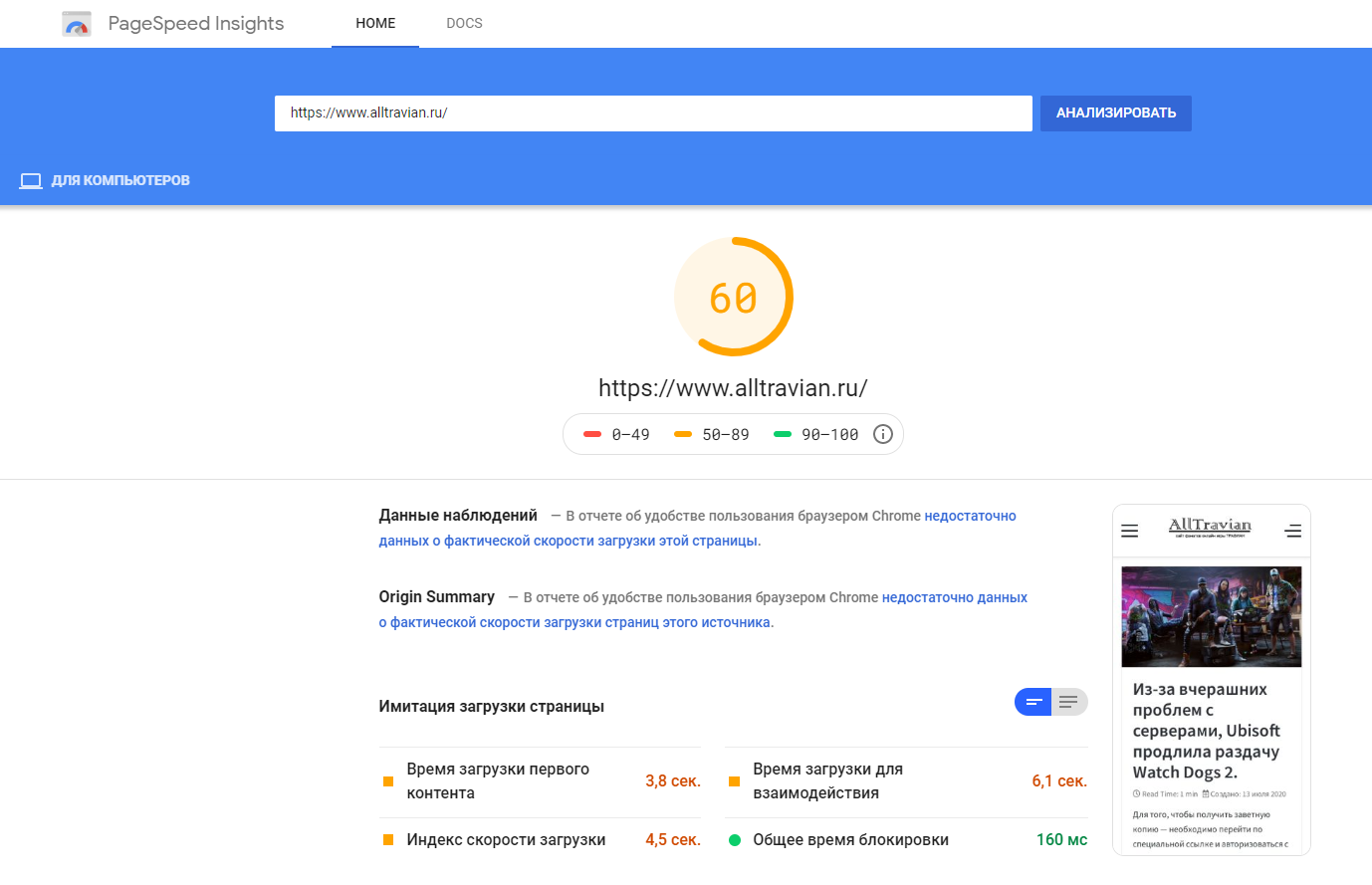
На данном этапе мы уже имеем 60 баллов и вполне нормальные показатели загрузки страницы. Но мы же знаем, что можно сделать лучше. Кстати, на данном этапе народ бы уже бежал брать с вас деньги, так как визуально сайт значительно ускорился. Но мы не такие, поэтому на этом этапе мы постараемся еще улучшить картину и сделаем оптимизацию загрузку скриптов и стилей.
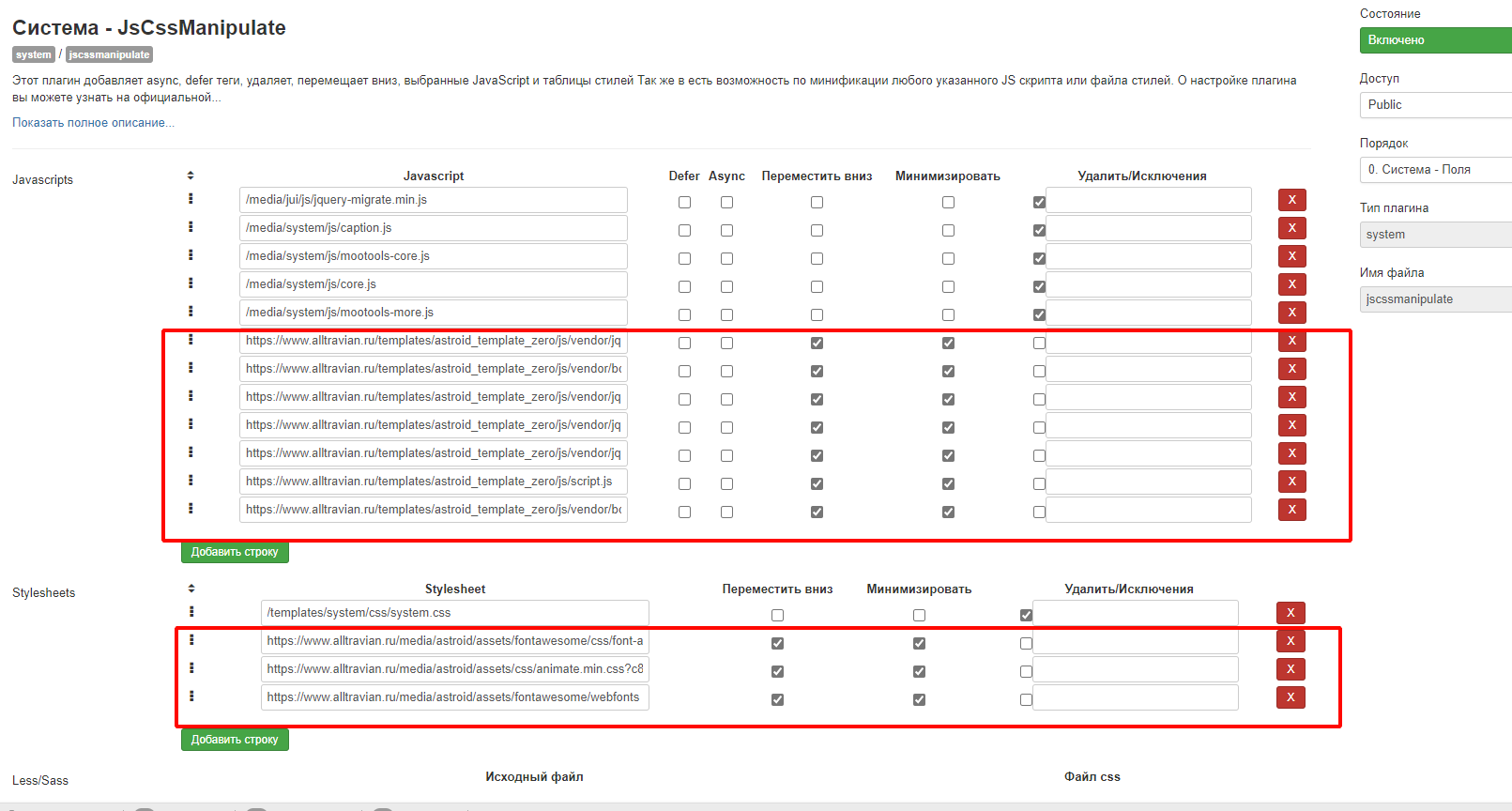
Для этого мне опять нужен плагин JsCssManipulate.
Суть процесса очень проста выбираю все скрипты и стили, которые считаю не повлияют на работу сайта, если их грузить после загрузки всей страницы, это позволит заметно улучшить характеристику «Устраните ресурсы, блокирующие отображение».
В настройках плагина делаем настройки: «Позиция модифицированного JS и CSS» — «Подвал».
Расширяем список пунктов. И просто переносим все скрипты в подвал и модифицируем.
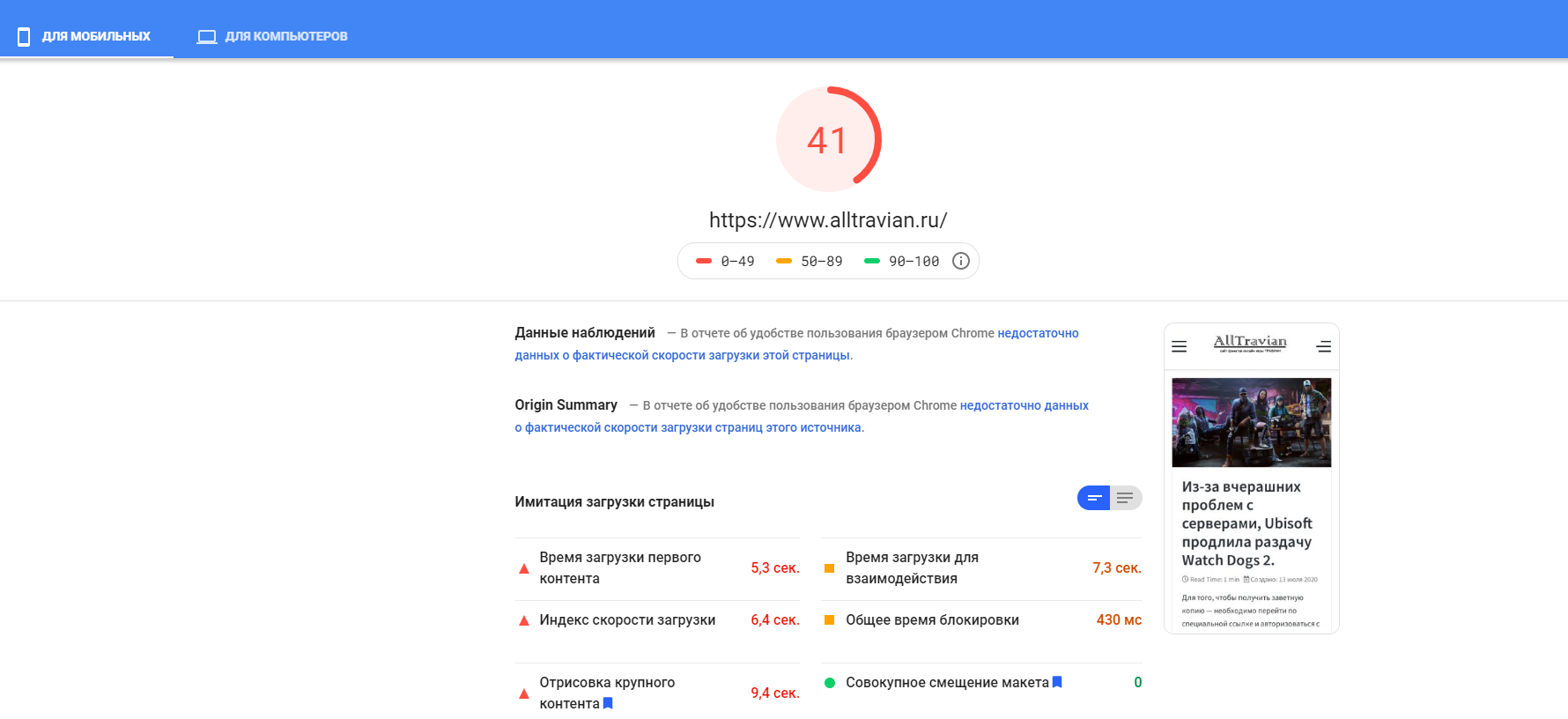
И это дает нам еще 4 балла. А рендер страницы еще ускоряется и снова тут происходит скачок, когда глаз начинает замечать изменения.
Опять анализируем, что можно улучшить для больших показателей Pagespeed?
Сравните на этом этапе на сколько улучшились цифры, это реальный рост загрузки сайта.
Теперь самое сложное как сделать из 64 баллов 90?
1. Весь ответ шрифты. Дело в том, что подключение шрифтов в Astroid ужасное, их огромное количество и они подключаются со шрифтов google. Что можно сделать?
Тут варианта два отключать шрифты Astroid и через вкладку Custom Code подключать их уже локально, но я очень смалодушничал и включил шрифты Arial, Halvetica, и это сразу дало 86 баллов.
2. Отключаем все, что может влиять на производительность в Яндекс метрике, выставляем все в позицию fasle, да мы теряем в функциональности метрики, но она перестает влиять на поток. И обязательно отключайте такие опции как вебвизор.
3. Переопределяем jquery (если у вас старая версия ) на последнюю актуальную версию. Кидаем последнюю версию модифицированного jquery в папку /ваш_шаблон/js/jui/jquery.min.js . Дело в том, что jquery используемый по умолчанию в Joomla очень древний и не оптимально работает с DOM. В чате подсказали, что Joomla рекомендует переопределять и не сжатую версию jquery.
4. Настроил ресайз изображений, долго искал специально для статьи подходящий плагин Joomla! Resize Image on the Fly and Cache. Сложность в том, что у меня изображения добавляются исключительно через вкладку Изображения и Ссылки, а таких плагинов оказалось мало.
5. Делаем предзагрузку шрифтов.
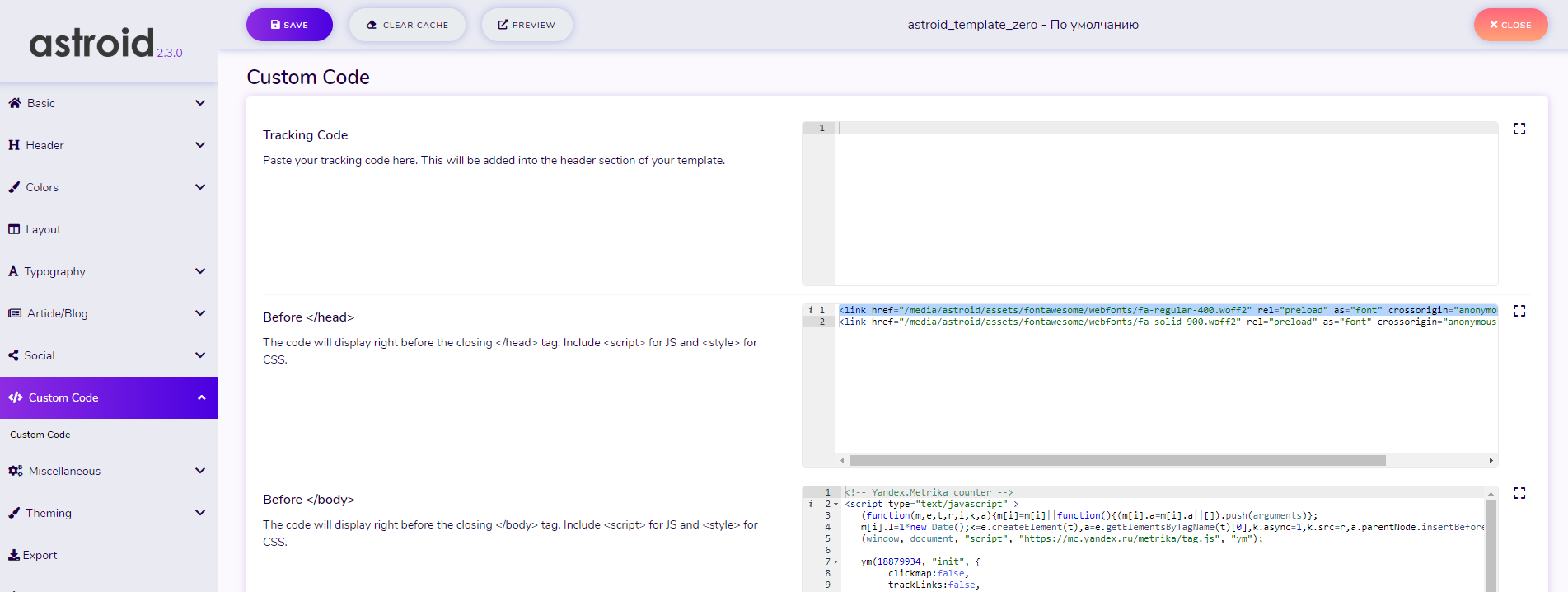
В настройках шаблона в HEAD добавляем предзагрузку шрифта.
К сожалению, сделать нормальную предзагрузку шрифтов в Astroid не получилось. Дело в том, что надо добавить в стили подключения шрифтов font-display: swap; , а это к сожалению не реально. Кто знает, как решить эту проблемы, милости просим рецепт. Но это не значит, что рецепт нерабочий для других шаблонов.
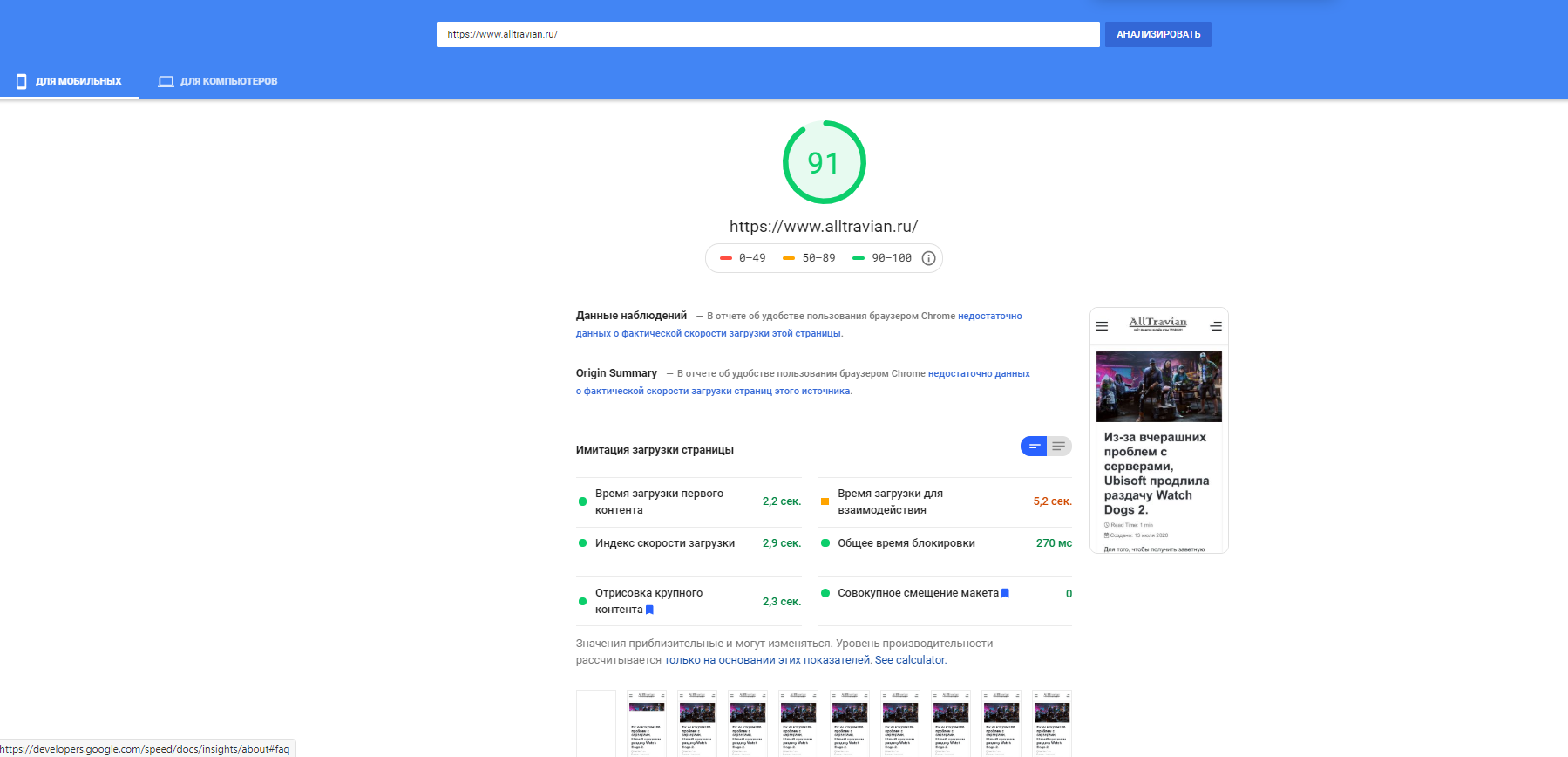
Ну и какой наш результат? Та дам, заветная зеленая зона.
В заключение хочу сказать, что если бы мне требовалось во что бы то ни стало 95-98 баллов, то мне бы потребовались манипуляции с кодом, но цель была продемонстрировать оптимизацию сайта с нуля, бесплатными средствами и без специальных знаний. На более сложных сайтах оптимизация могла быть более многоступенчатой, но общий принцип оптимизации был бы такой же. Правила универсальные и подходят для любого сайта в принципе.
Статьи по теме.
Руководитель JoomLine. Занимаюсь планированием и стратегией разработки программных продуктов JoomLine. Активный участник сообщества Joomla! Россия с 2007 года.
Управляйте шрифтами с помощью CSS font-display
Загрузка пользовательских шрифтов при первом посещении негативно влияет на производительность веб-страницы. Как веб-разработчики и дизайнеры, мы всегда стараемся создать прекрасный, плавно работающий сайт, но чаще всего две этих цели расходятся. CSS свойство font-display помогает сбалансировать эстетичность и производительность.
С помощью font-display вы можете дать браузеру указания, каким способом загрузки шрифта пользоваться. Например, указать, насколько ваш шрифт важен, и когда система откажется от загрузки шрифта в случае, если она будет занимать слишком много времени. Вы можете добавить свойство font-display к вашему @font-face правилу.
Fallback
Если вы зададите свойству font-display значение fallback, то браузер будет ждать менее секунды, пока загрузится ваш пользовательский шрифт. Если к этому момент шрифт не загрузится, будет использован откат. В этом случае пользователю не придется долго разглядывать пустую страницу.
Загвоздка, конечно же, в том, что ваш прекрасный пользовательский шрифт не будет загружен на этой странице, а это, возможно, испортит внешний вид и впечатление от вашего сайта. font-display: fallback очень прямолинеен: если ваш шрифт не загрузился вовремя, то он не будет использован.
Swap
Если ваш пользовательский шрифт критически важен для дизайна сайта, для вас есть вариант получше. font-display: swap сразу же использует резервный шрифт. В этом случае, как только завершится загрузка вашего пользовательского шрифта, будь то через секунду или 5, браузер заменит резервный шрифт на ваш пользовательский. Стоит отметить, что смена шрифта может раздражать пользователя, особенно если он уже сфокусировался на чтении.
Block
Если вы все-таки решили, что ваш шрифт очень важен, используйте font-display: block. Это свойство скажет браузеру подождать некоторое время (около трех секунд), чтобы загрузить шрифты. В это время пользователь не будет видеть никакого текста. Через три секунды будет использован резервный шрифт.
С этого момента, неважно, как долго браузер будет загружать шрифты, он заменит недавно загруженный на резервный, даже если пользователь уже начал прокручивать и читать вашу страницу.
Какой способ использовать?
Если производительность стоит на первом месте, а пользовательские шрифты не очень-то вас волнуют, то font-display: fallback – это ваш выбор. Если пользовательский шрифт очень важен, то swap и block для вас.
Имейте в виду, что каким бы способом вы не воспользовались, сначала всё хорошо протестируйте.
Перевод статьи Control web typography with CSS font display
Автор оригинального текста: Umar Hansa