35 CSS Footer Examples
A collection of the top free HTML and CSS footer code examples.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
Beautiful and elegant CSS footer design with a logo placeholder, menu items and icon list. The design also contains an attractive minimal background.
Title:
Responsive Footer Design by@itsrehanraihan
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
CSS footer design with description, menu items, social media icons and form fields. The highlight of the design is the beautifiul gradient background.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
One of the best on the list. This minimal yet gorgeous footer design contains cleanly placed site links, social icons and subscription form along with an amazing animation at the bottom.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
Very beautiful CSS footer design with animated upper border that moves in a wavy motion. The footer also contains social media icons with hover animations and menu items.
Title:
Minimalist footer w/gallery
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
CSS footer design created with HTML, CSS and JavaScript. The design features an instagram feed holder with auto scroll and social media icons.
Title:
Responsive footer, Responsive footer with social media icons, Attractive responsive footer
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A beautifully designed CSS footer design. Created with a wavy upper border and a solid background. The elements are placed very neatly. The social media button is also created in an interesting way.
Title:
Responsive Flexbox Footer
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
Very minimal and pretty, footer design created with HTML, and CSS. The design contains Logo placeholders, CTA’s and site links.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
An interesting CSS footer design, created on a solid background. The menu items consists of a hand waving emoji that waves upon hover.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
CSS footer design created along with HTML, the design contains neatly placed elements such as contact details, logo, description, site links and subscription form.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
An unique and beautiful CSS footer design created along with HTML and JavaScript. The design has a very amazing top border animation which continuously waves with a gradient colour scheme.
Title:
Beautiful Aurora Footer Lights
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
An elegant and amazing footer design, that provides a beautiful, animated glow from the bottom, that changes color in a gradient manner.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A creative as well as elegant CSS footer. Designed to produce a raindrop splash effect on the upper border that looks very beautiful. The form fields and the button have a 3D feel to them.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A minimal and elegant CSS footer design created along with HTML, The design contains menu items and social media items, arranged under headers.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
Minimal yet useful footer which is designed on a dark background, contains menu items and social media icons that have hover animation.
Title:
Free Tailwind CSS Footers Component
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
Simple and neat CSS footer design that contains menu items, social media icons and form fields neatly placed over a white background.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
Simple yet interesting CSS footer design that holds all the elements such as menu items, logo placeholders and descriptions closely over a dark background.
Title:
Well Designed Footer I Rawnge
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
Minimal yet pretty CSS footer design which contains beautifully highlighted headers under which menu items are arranged along with a full fleged form.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
Beautifully designed CSS footer design created with header, content and newsletter form. The design also contains menu items and social icons
Title:
Autoupdating Current Year
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
CSS footer design with an attractive solid background and an automatically changing year mechanism.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A minimal, yet pretty and functional CSS footer, that is designed with social media icons and provides with a very beautiful hover animation.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A bold yet pretty looking CSS footer design created along with HTML. It coins a solid background and the site links are displayed as unordered list items.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
An amazing footer design created with HTML, SCSS and Javascript. It contains a smooth, continuous, scroll down animation, upon reaching the footer.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
An elegant CSS footer design, created with HTML, CSS and JavaScript. The design consists of a beautiful particle animation, playing in the background. With Logo placeholders and site links, placed on top of it.
Подвал страницы
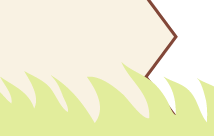
В подвале у нас располагается рисунок лежащего льва и контактная информация. Если проанализировать изображение, видно, что оно не однородное — трава слева, справа и по центру различается. Также она накладывается поверх линии (рис. 6.10).
Рис. 6.10. Трава отображается поверх границы
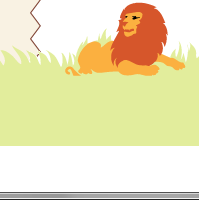
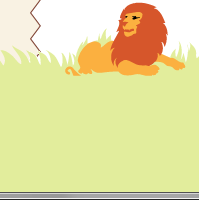
Ещё один момент, который следует учесть заранее — как отображать подвал при небольшом объёме контента. Возможен «висящий» подвал, внизу которого отображается фон веб-страницы (рис. 6.11а) или подвал, заполненный до нижнего края окна (рис. 6.11б).
Рис. 6.11. Разновидности подвала
В действительности прижимать подвал к нижнему краю не придётся, достаточно заполнить пустое пространство под подвалом тем же цветом, что и у травы. За счёт такого трюка будет создаваться впечатление, что подвал занимает всё оставшееся пространство.
Способов добавления рисунка травы для подвала несколько, пойдём самым простым путём и сделаем его фоном. Изображение, чтобы оно корректно смотрелась на разных разрешениях, придётся задать достаточно большим, 2000 пикселов по ширине. Картинка ставится через свойство background и в параметрах её положение указывается по центру значением 50% 0 .
Рисунок с травой специально выполнен узким и имеет высоту 27 пикселов, что явно недостаточно для высоты нашего подвала, поэтому дополним рисунок тем же фоновым цветом #e2ed9c. Для этого добавим слой с именем footer-bg и для него укажем необходимый цвет фона.
Ширина этих слоёв явно не указана, поэтому она занимает всю доступную ширину, так что текст будет выравниваться по левому краю. Необходимо ограничить текст нашим макетом, для этого включим дополнительный слой copyright и для него укажем ширину и выравнивание по центру.
Здесь к ширине контента ( width ) добавляется значение padding слева и справа, что в итоге и даёт ширину нашего макета в 760px. Текст сдвигается вправо с помощью универсального свойства margin , добавляемого к селектору P . Код для создания подвала и текста: