- border-image
- Try it
- Constituent properties
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Bitmap
- HTML
- CSS
- Result
- Gradient
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-image¶
- Демо¶
- Синтаксис¶
- Значения¶
- CSS Border Images
- CSS border-image Property
- Example
- Example
- CSS border-image — Different Slice Values
- Example
- CSS Border Image Properties
border-image
Baseline is determined by this web feature being supported on the current and the previous major versions of major browsers.
The border-image CSS property draws an image around a given element. It replaces the element’s regular border.
Try it
Note: You should specify a separate border-style in case the border image fails to load. Although the specification doesn’t strictly require it, some browsers don’t render the border image if border-style is none or border-width is 0 .
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* source | slice */ border-image: linear-gradient(red, blue) 27; /* source | slice | repeat */ border-image: url("/images/border.png") 27 space; /* source | slice | width */ border-image: linear-gradient(red, blue) 27 / 35px; /* source | slice | width | outset | repeat */ border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem round space; /* Global values */ border-image: inherit; border-image: initial; border-image: revert; border-image: revert-layer; border-image: unset;
The border-image property may be specified with anywhere from one to five of the values listed below.
Note: If the computed value of border-image-source is none , or if the image cannot be displayed, the border-style will be displayed instead.
Values
The dimensions for slicing the source image into regions. Up to four values may be specified. See border-image-slice .
The width of the border image. Up to four values may be specified. See border-image-width .
The distance of the border image from the element’s outside edge. Up to four values may be specified. See border-image-outset .
Defines how the edge regions of the source image are adjusted to fit the dimensions of the border image. Up to two values may be specified. See border-image-repeat .
Accessibility concerns
Assistive technology cannot parse border images. If the image contains information critical to understanding the page’s overall purpose, it is better to describe it semantically in the document.
Formal definition
- border-image-source : none
- border-image-slice : 100%
- border-image-width : 1
- border-image-outset : 0
- border-image-repeat : stretch
- border-image-slice : refer to the size of the border image
- border-image-width : refer to the width or height of the border image area
- border-image-outset : as specified, but with relative lengths converted into absolute lengths
- border-image-repeat : as specified
- border-image-slice : one to four percentage(s) (as specified) or absolute length(s), plus the keyword fill if specified
- border-image-source : none or the image with its URI made absolute
- border-image-width : as specified, but with relative lengths converted into absolute lengths
- border-image-outset : by computed value type
- border-image-repeat : discrete
- border-image-slice : by computed value type
- border-image-source : discrete
- border-image-width : by computed value type
Formal syntax
Examples
Bitmap
In this example, we will apply a diamond pattern to an element’s borders. The source for the border image is a «.png» file of 81 by 81 pixels, with three diamonds going vertically and horizontally:
HTML
div id="bitmap"> This element is surrounded by a bitmap-based border image! div>
CSS
To match the size of a single diamond, we will use a value of 81 divided by 3, or 27 , for slicing the image into corner and edge regions. To center the border image on the edge of the element’s background, we will make the outset values equal to half of the width values. Finally, a repeat value of round will make the border slices fit evenly, i.e., without clipping or gaps.
#bitmap width: 200px; background-color: #ffa; border: 36px solid orange; margin: 30px; padding: 10px; border-image: url("border.png") /* source */ 27 / /* slice */ 36px 28px 18px 8px / /* width */ 18px 14px 9px 4px /* outset */ round; /* repeat */ > Result
Gradient
HTML
div id="gradient"> This element is surrounded by a gradient-based border image! div>
CSS
#gradient width: 200px; border: 30px solid; border-image: repeating-linear-gradient(45deg, #f33, #3bf, #f33 30px) 60; padding: 20px; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 28, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border-image¶
Свойство border-image используется для отображения рисованной рамки вокруг элемента.
Толщина рамки задаётся свойством border , при этом если указано border: 0 , то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background , отображается под рамкой.
Демо¶
Это свойство является сокращением для следующих свойств CSS:
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
/* source | slice */ border-image: linear-gradient(red, blue) 27; /* source | slice | repeat */ border-image: url('/images/border.png') 27 space; /* source | slice | width */ border-image: linear-gradient(red, blue) 27 / 35px; /* source | slice | width | outset | repeat */ border-image: url('/images/border.png') 27 23 / 50px 30px / 1rem round space; /* Global values */ border-image: inherit; border-image: initial; border-image: revert; border-image: revert-layer; border-image: unset; Для свойства border-image может быть указано от одного до пяти значений, перечисленных ниже.
Значения¶
none Не отображает рисованную рамку, используется установленный стиль границы. URL Путь к графическому файлу. Обязательный параметр.
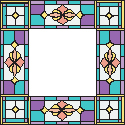
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.
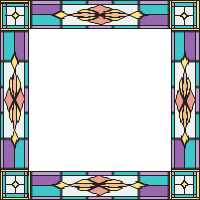
Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселях, задавая тем самым области деления. Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Устанавливает границы одинаковой толщины на каждой стороне рисунка. |
| 2 | Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. |
| 4 | Поочерёдно устанавливается размеры верхней, правой, нижней и левой границы. |
Аналогично , но значения задаются в процентах. Тот или другой параметр обязателен. Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента. Является аналогом border-width и использует тот же синтаксис. stretch Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию. repeat Повторяет рисунок границы. round Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.
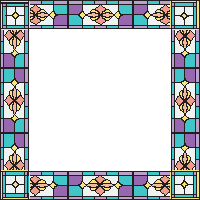
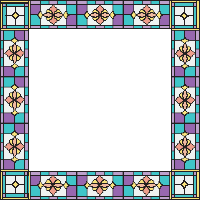
Влияние этих параметров на вид рамки показано на рисунках.
CSS Border Images
With the CSS border-image property, you can set an image to be used as the border around an element.
CSS border-image Property
The CSS border-image property allows you to specify an image to be used instead of the normal border around an element.
The property has three parts:
- The image to use as the border
- Where to slice the image
- Define whether the middle sections should be repeated or stretched
We will use the following image (called «border.png»):
The border-image property takes the image and slices it into nine sections, like a tic-tac-toe board. It then places the corners at the corners, and the middle sections are repeated or stretched as you specify.
Note: For border-image to work, the element also needs the border property set!
Here, the middle sections of the image are repeated to create the border:
Example
Here, the middle sections of the image are stretched to create the border:
Example
Tip: The border-image property is actually a shorthand property for the border-image-source , border-image-slice , border-image-width , border-image-outset and border-image-repeat properties.
CSS border-image — Different Slice Values
Different slice values completely changes the look of the border:
border-image: url(border.png) 50 round;
border-image: url(border.png) 20% round;
border-image: url(border.png) 30% round;
Example
#borderimg1 <
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 50 round;
>
#borderimg2 border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 20% round;
>
#borderimg3 border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30% round;
>
CSS Border Image Properties
| Property | Description |
|---|---|
| border-image | A shorthand property for setting all the border-image-* properties |
| border-image-source | Specifies the path to the image to be used as a border |
| border-image-slice | Specifies how to slice the border image |
| border-image-width | Specifies the widths of the border image |
| border-image-outset | Specifies the amount by which the border image area extends beyond the border box |
| border-image-repeat | Specifies whether the border image should be repeated, rounded or stretched |