- transition-timing-function
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Cubic-Bezier examples
- Step examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- animation-timing-function
- Краткая информация
- Синтаксис
- Значения
transition-timing-function
The transition-timing-function CSS property sets how intermediate values are calculated for CSS properties being affected by a transition effect.
Try it
This, in essence, lets you establish an acceleration curve so that the speed of the transition can vary over its duration.
This acceleration curve is defined using one for each property to be transitioned.
You may specify multiple easing functions; each one will be applied to the corresponding property as specified by the transition-property property, which acts as a transition-property list. If there are fewer easing functions specified than in the transition-property list, the user agent must calculate which value is used by repeating the list of values until there is one for each transition property. If there are more easing functions, the list is truncated to the right size. In both cases, the CSS declaration stays valid.
Syntax
/* Keyword values */ transition-timing-function: ease; transition-timing-function: ease-in; transition-timing-function: ease-out; transition-timing-function: ease-in-out; transition-timing-function: linear; transition-timing-function: step-start; transition-timing-function: step-end; /* Function values */ transition-timing-function: steps(4, jump-end); transition-timing-function: cubic-bezier(0.1, 0.7, 1, 0.1); /* Steps Function keywords */ transition-timing-function: steps(4, jump-start); transition-timing-function: steps(10, jump-end); transition-timing-function: steps(20, jump-none); transition-timing-function: steps(5, jump-both); transition-timing-function: steps(6, start); transition-timing-function: steps(8, end); /* Multiple easing functions */ transition-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1, 0.1); /* Global values */ transition-timing-function: inherit; transition-timing-function: initial; transition-timing-function: revert; transition-timing-function: revert-layer; transition-timing-function: unset;
Values
The non-step keyword values (ease, linear, ease-in-out, etc.) each represent cubic Bézier curve with fixed four point values, with the cubic-bezier() function value allowing for a non-predefined value. The step easing functions divides the input time into a specified number of intervals that are equal in length. It is defined by a number of steps and a step position.
Equal to cubic-bezier(0.25, 0.1, 0.25, 1.0) , the default value, increases in velocity towards the middle of the transition, slowing back down at the end.
Equal to cubic-bezier(0.0, 0.0, 1.0, 1.0) , transitions at an even speed.
Equal to cubic-bezier(0.42, 0, 1.0, 1.0) , starts off slowly, with the transition speed increasing until complete.
Equal to cubic-bezier(0, 0, 0.58, 1.0) , starts transitioning quickly, slowing down as the transition continues.
Equal to cubic-bezier(0.42, 0, 0.58, 1.0) , starts transitioning slowly, speeds up, and then slows down again.
An author-defined cubic-Bezier curve, where the p1 and p3 values must be in the range of 0 to 1.
Displays the transition along n stops along the transition, displaying each stop for equal lengths of time. For example, if n is 5, there are 5 steps. Whether the transition holds temporarily at 0%, 20%, 40%, 60% and 80%, on the 20%, 40%, 60%, 80% and 100%, or makes 5 stops between the 0% and 100% along the transition, or makes 5 stops including the 0% and 100% marks (on the 0%, 25%, 50%, 75%, and 100%) depends on which of the following jump terms is used:
Denotes a left-continuous function, so that the first jump happens when the transition begins;
Denotes a right-continuous function, so that the last jump happens when the animation ends;
There is no jump on either end. Instead, holding at both the 0% mark and the 100% mark, each for 1/n of the duration
Includes pauses at both the 0% and 100% marks, effectively adding a step during the transition time.
Equal to steps(1, jump-start)
Accessibility concerns
Some animations can be helpful such as to guide users to understand what actions are expected, to show relationships within the user interface, and to inform users as to what actions have occurred. Animations can help reduce cognitive load, prevent change blindness, and establish better recall in spatial relationships. However, some animations can be problematic for people with cognitive concerns such as Attention Deficit Hyperactivity Disorder (ADHD) and certain kinds of motion can be a trigger for Vestibular disorders, epilepsy, and migraine and Scotopic sensitivity.
Consider providing a mechanism for pausing or disabling animation, as well as using the Reduced Motion Media Query to create a complimentary experience for users who have expressed a preference for no animated experiences.
Formal definition
Formal syntax
transition-timing-function =
#
=
linear |
|
|
=
linear( )
=
ease |
ease-in |
ease-out |
ease-in-out |
cubic-bezier( , , , )
=
step-start |
step-end |
steps( [, ]? )
=
[ ]#
=
jump-start |
jump-end |
jump-none |
jump-both |
start |
end
=
&&
?
=
Examples
Cubic-Bezier examples
div class="parent"> div class="ease">easediv> div class="easein">ease-indiv> div class="easeout">ease-outdiv> div class="easeinout">ease-in-outdiv> div class="linear">lineardiv> div class="cb">cubic-bezier(0.2,-2,0.8,2)div> div>
.parent > .parent > div[class] width: 12em; min-width: 12em; margin-bottom: 4px; background-color: black; border: 1px solid red; color: white; transition-property: all; transition-duration: 7s; > .parent > div.box1 width: 90vw; min-width: 24em; background-color: magenta; color: yellow; border: 1px solid orange; transition-property: all; transition-duration: 2s; > function updateTransition() const els = document.querySelectorAll(".parent > div[class]"); for (let i = 0; i els.length; i++) els[i].classList.toggle("box1"); > > const intervalID = setInterval(updateTransition, 10000);
.ease transition-timing-function: ease; > .easein transition-timing-function: ease-in; > .easeout transition-timing-function: ease-out; > .easeinout transition-timing-function: ease-in-out; > .linear transition-timing-function: linear; > .cb transition-timing-function: cubic-bezier(0.2, -2, 0.8, 2); > Step examples
div class="parent"> div class="jump-start">jump-startdiv> div class="jump-end">jump-enddiv> div class="jump-both">jump-bothdiv> div class="jump-none">jump-nonediv> div class="step-start">step-startdiv> div class="step-end">step-enddiv> div>
.parent > .parent > div[class] width: 12em; min-width: 12em; margin-bottom: 4px; background-color: black; border: 1px solid red; color: white; transition-property: all; transition-duration: 7s; > .parent > div.box1 width: 90vw; min-width: 24em; background-color: magenta; color: yellow; border: 1px solid orange; transition-property: all; transition-duration: 2s; > function updateTransition() const els = document.querySelectorAll(".parent > div[class]"); for (let i = 0; i els.length; i++) els[i].classList.toggle("box1"); > > const intervalID = setInterval(updateTransition, 10000);
.jump-start transition-timing-function: steps(5, jump-start); > .jump-end transition-timing-function: steps(5, jump-end); > .jump-none transition-timing-function: steps(5, jump-none); > .jump-both transition-timing-function: steps(5, jump-both); > .step-start transition-timing-function: step-start; > .step-end transition-timing-function: step-end; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
animation-timing-function
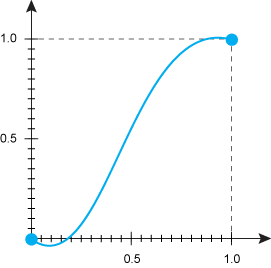
Устанавливает, согласно какой функции времени должна происходить анимация каждого цикла между ключевыми кадрами. Она представляет собой математическую функцию, показывающую, как быстро по времени меняется значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).
Краткая информация
| Значение по умолчанию | ease |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
animation-timing-function: ease | ease-in | ease-out | ease-in-out | linear | step-start | step-end | steps | cubic-bezierСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
ease Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1) . ease-in Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1) . ease-out Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1) . ease-in-out Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1) . linear Одинаковая скорость от начала и до конца. step-start Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение. step-end Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение. steps Ступенчатая функция, имеющая заданное число шагов.
animation-timing-function: steps(, start | end)
Здесь: — целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию. cubic-bezier Задаёт функцию движения в виде кривой Безье.