- The peculiar magic of flexbox and auto margins
- Выравнивание flex-элементов (свойство margin) | Flexbox | CSS
- margin
- Свойство margin больше нуля увеличивает коробку элемента
- При flex-direction: row; align-items: stretch; длина вдоль поперечной оси у flex-элементов увеличивается, когда у одного из них margin-top и/или margin-bottom больше нуля
- При flex-direction: row; align-items: stretch; длина вдоль поперечной оси у flex-элемента увеличивается, когда у него одного margin-top и/или margin-bottom меньше нуля
- При flex-direction: row; отрицательный margin-left и/или margin-right перемещают flex-элемент, в результате чего тот может выйти за пределы flex-контейнера или быть наложен/подложен на/под соседний flex-элемент
- Свойство margin не управляет расстоянием между flex-элементами: при переносе flex-элемента на новую строку (у flex-контейнера flex-wrap должен иметь значение wrap или wrap-reverse ) отступ margin переносится вместе с ним. Оно очень похоже на прозрачный border . Задача: оставить отступы только между flex-элементами, словно с использованием word-spacing
- Свойство margin в значении auto занимает всё поначалу доступное пространство родителя
- Горизонтальное поначалу свободное пространство делят между собой margin-right и margin-left , вертикальное — margin-top и margin-bottom , в результате чего элемент находится по центру родителя
- Поначалу свободное пространство разделят между собой все элементы, имеющие margin в значении auto
- Не схлопывается
- Gap — светлое будущее для отступов в Flexbox (как в Grid)
- Margins в обычной Flexbox-сетке
- Установка отступов с помощью Gap
- Бонус: Gap также облегчает достижение отзывчивости
- Заглядывая в будущее
- Дополнение от переводчика
The peculiar magic of flexbox and auto margins
In front-end development, there are often times when I know that I don’t know something. I might know enough to know what CSS to search for, but I have absolutely no idea how to use it or what the right syntax is. Somehow, in my head, there appears to be a filing cabinet that’s entirely empty, and when I try to look something up, all I find is an almost illegible sticky note instead. One topic like this (which is an area I’ve sort of always known about but never really understood) is how auto margins and flexbox interact with one another. Take this example for instance:
What does this do again? I seem to recall there’s a bunch of nifty things you can do with it, and earlier this week, I half-remembered them after reading a great post by Sam Provenza from a while back that shows how auto-margins and flexbox work together. But I still didn’t quite get the concept even after reading that post, and it wasn’t until I started making demos of my own that it started to click. In that post, Sam describes how margin: auto impacts flex items like so:
If you apply auto margins to a flex item, that item will automatically extend its specified margin to occupy the extra space in the flex container, depending on the direction in which the auto-margin is applied.
The result is something like this: See the Pen margin-auto: #1 by Robin Rendle (@robinrendle) on CodePen. When we add margin-left: auto to the .child element like so:
…then we’ll see this instead: See the Pen margin-auto: #2 by Robin Rendle (@robinrendle) on CodePen. Weird, huh? The left-hand margin is pushing the parent so that the child is nestled up in the far right-hand corner. But it gets a little weirder when we set all margins to auto :
See the Pen margin-auto: #3 by Robin Rendle (@robinrendle) on CodePen. It’s like we’re using a popular centering trick by setting justify-content and align-items to center because the child decides to rest in the center of the parent, both horizontally and vertically. Likewise, if we set margin-left and margin-top to auto , then we can let the flex item push itself into the bottom-right of the parent: See the Pen margin-auto: #4 by Robin Rendle (@robinrendle) on CodePen. When Sam says, “that item will automatically extend its specified margin to occupy the extra space in the flex container,” the way my empty filing cabinet brain interprets that is like so:
Setting the margin property on a flex child will push the child away from that direction. Set margin-left to auto , the child will push right. Set margin-top to auto and the child will push to the bottom.
After I write that down, it sounds so obvious to me now that it’s almost foolish but sometimes that’s what it takes to get a new concept to stick in my big dumb spongey noggin. Why is this useful to know? Well, I think there are a few moments where justify-self or align-self might not get you exactly what you want in a layout where using auto margins gives you that extra flexibility to fine-tune things. A lot of demos I’ve seen out there, including the ones Sam made for her original post, mostly appear to be for aligning navigation items in a menu. So, pushing one item in that menu to the bottom or far right of a flex parent is certainly useful in those scenarios. Anyway, I think this weird trick is important to remember, just in case.
Выравнивание flex-элементов (свойство margin) | Flexbox | CSS
Flexbox (флексбокс) предназначен для вёрстки гибких макетов. Ежели свойство display контейнера принимает значение flex , его прямые потомки становятся flex-элементами, которые можно выровнять по отношению к родителю и к друг другу с помощью свойств margin , justify-content , align-items , align-content , align-self .
margin
123
/* одно значение */ /* 1em 1em 1em 1em = = = */ margin: 1em; /* два значения */ /* 1em auto 1em auto = = */ margin: 1em auto; /* три значения */ /* 1em auto 3em auto = */ margin: 1em auto 3em; /* четыре значения */ /* 1em 2em 3em 4em */ margin: 1em 2em 3em 4em;
Свойство margin больше нуля увеличивает коробку элемента
При flex-direction: row; align-items: stretch; длина вдоль поперечной оси у flex-элементов увеличивается, когда у одного из них margin-top и/или margin-bottom больше нуля
123
При flex-direction: row; align-items: stretch; длина вдоль поперечной оси у flex-элемента увеличивается, когда у него одного margin-top и/или margin-bottom меньше нуля
123
При flex-direction: row; отрицательный margin-left и/или margin-right перемещают flex-элемент, в результате чего тот может выйти за пределы flex-контейнера или быть наложен/подложен на/под соседний flex-элемент
123
Свойство margin не управляет расстоянием между flex-элементами: при переносе flex-элемента на новую строку (у flex-контейнера flex-wrap должен иметь значение wrap или wrap-reverse ) отступ margin переносится вместе с ним. Оно очень похоже на прозрачный border . Задача: оставить отступы только между flex-элементами, словно с использованием word-spacing
Фон выглядит как зелёная рамка вокруг каждого блока, как border при border-collapse: collapse; в таблице.
123
Блоки визуально отделены друг от друга и от краёв родителя на равное расстояние.
123
Блоки отделены друг от друга на равное расстояние, но прижаты к краю родителя.
123
Свойство margin в значении auto занимает всё поначалу доступное пространство родителя
Горизонтальное поначалу свободное пространство делят между собой margin-right и margin-left , вертикальное — margin-top и margin-bottom , в результате чего элемент находится по центру родителя
margin-top
margin-right
margin-bottom
margin-left
align-items: stretch flex-start baseline center flex-end
123
Поначалу свободное пространство разделят между собой все элементы, имеющие margin в значении auto
Не схлопывается
Эх, пока остановлюсь с Флексбоксами. Мне не хватает поддержки ряда свойств браузеров, например, этих. Мне не хватает псевдоклассов, разбивающих строки и ряды (их нет даже в проекте).
Gap — светлое будущее для отступов в Flexbox (как в Grid)
Одна из моих любимых частей спецификации CSS Grid — это grid-gap . Они позволяют легко создавать отступы между элементами внутри сетки.
Margins и приёмы, к которым мы прибегаем, чтобы реализовать их в разных ситуациях, долгое время были одним из главных моментов, раздражающих меня в CSS.
W3C порекомендовала отказаться от свойства grid-gap в пользу простого gap и его использования в Flexbox и Multi-Column.
В этом руководстве мы посмотрим, как добавляли margins в Flexbox раньше и как это делает свойство gap , позволяя нам получить внутренние отступы без дополнительных ухищрений.
Margins в обычной Flexbox-сетке
В этом примере мы возьмем группу блоков, используем Flexbox для создания стиля сетки, а затем отделим блоки друг от друга с помощью margins.
Начнём с базового HTML. Имеем flex-container и набор flex-item.
Благодаря поведению Flexbox, содержимое расположится друг рядом с другом. Отталкиваясь от значения ширины контейнера, определим размер дочерних элементов и затем позволим им переносится с помощью свойства flex-wrap .
Это даёт нам блоки идеального размера, равные 1/3 ширины контейнера. Давайте зададим margins, чтобы добавить пространство по вертикали и горизонтали между каждым элементом.
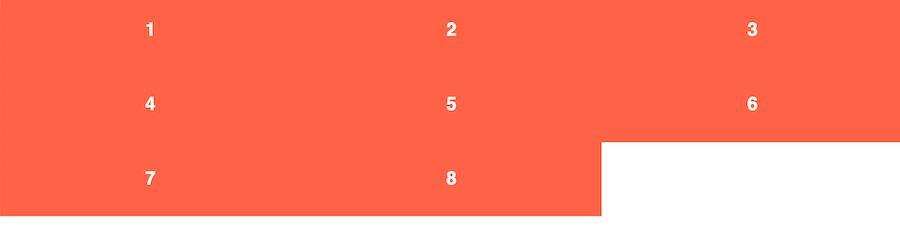
Ой! Наши элементы, являющиеся 1/3 контейнера, больше не помещаются в ширину родительского элемента. Хотя margins между рядами получились вполне корректными и не вызвали проблем.
Нам понадобится задать ширину дочерних элементов с учетом появившегося дополнительного пространства, образованного margin. Также нужно обнулить свойство margin-right для каждого третьего элемента.
Теперь у нас остались два margins, равных 1rem и мы должны вычесть эти 2rem равномерно из ширины всех трёх элементов.
flex-item < // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; >.flex-item:nth-child(3n)
Выглядит слишком сложно? Для меня да. Существуют более простые способы сделать это, но они также не дают вам точных 1rem промежутков между колонками. Этот сложный код также существенно усложняет адаптивный дизайн.
Когда свойство gap станет доступным для использования в Flexbox во всех браузерах, код станет намного чище. Мы можем также перейти от установки ширины для дочерних элементов, к использованию свойств flex-grow , flex-shrink и flex-basis .
Установка отступов с помощью Gap
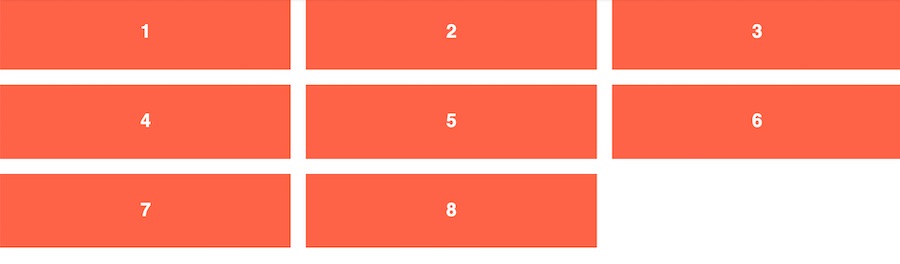
Используя свойство gap, мы избавляемся от необходимости проделывать большинство ухищрений с шириной элементов. Это также позволяет нам вернуться к использованию значений flex-grow/flex-shrink.
В следующем примере мы всё ещё используем свойства display: flex и flex-wrap: wrap для нашего контейнера, но теперь также добавляем свойство gap . Это сокращенное свойство, которое объединяет в себе row-gap и column-gap . Ознакомьтесь с документацией MDN, чтобы узнать обо всех методах.
Теперь, вместо установки ширины для каждого flex-элемента, мы устанавливаем значения flex-grow, flex-shrink и flex-basis. Свойство flex-basis будет определять, какое количество колонок браузеры будут устанавливать в контейнере. Мы всё еще будем использовать функцию calc() для этого, но код в конечном счете станет чище
Внимательный читатель также заметит, что теперь это позволяет последним элементам увеличиваться в размере, чтобы заполнить пространство ряда, в котором недостаёт элементов. Это то, что для нас не могут сделать CSS Grid и Flexbox, основанный на ширине элементов.
Бонус: Gap также облегчает достижение отзывчивости
В нашем изначальном примере, если мы хотели изменять количество колонок контейнера в определенных контрольных точках, приходилось пересчитывать ширину И изменять nth-child селекторы, чтобы избавиться от margins.
В примере с использованием gap , всё что нам нужно делать, это корректировать свойство flex-basis, и всё готово.
.flex-item < flex: 1 1 100%; // 1 across at mobile >@media (min-width: 640px) < .flex-item < flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish >> @media (min-width: 1024px) < .flex-item < flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop >> Не буду врать, я всё еще предпочитаю CSS Grid для такого шаблона проектирования, но надеюсь, вы увидите несколько примеров использования для этой невероятной новой функции.
Заглядывая в будущее
Сейчас свойство gap поддерживается только в браузере Firefox. Итак, если эта статья вас заинтересовала, я смиренно извиняюсь. Вам придется ждать, пока другие браузеры наверстают упущенное. Надеюсь, они заметят боль разработчиков, связанную с margins и рано или поздно дадут нам новые возможности.
Дополнение от переводчика
Вроде всё же есть приём, позволяющий уже сейчас избавиться от необходимости с помощью, например nth-child(3n) убирать правые отступы у Flex-элементов, прилегающих к правому краю контейнера, да еще и корректируя каждый раз, когда меняется количество колонок во Flex-контейнере.
Конечно, он тоже не идеальный и заключается в следующем:
- В HTML-разметке Flex-контейнер обернуть в дополнительный тег-обертку
- Для дочерних элементов, например, вместо margin-right: 10px , задавать margin-left: 10px
- А чтобы компенсировать увеличивающийся левый отступ, необходимо задать для Flex-контейнера свойство с отрицательным значением margin-left: -10px;