- Классы Bootstrap для стилизации таблиц
- Основы создания таблиц в HTML
- Оформление таблиц с помощью CSS классов Bootstrap
- Базовое оформление таблиц
- Оформление таблиц по типу полос «зебры»
- Создание таблицы с границами
- Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
- Создание сжатой или компактной таблицы
- Дополнительные акцентные классы для строк таблицы
- Создание адаптивной таблицы с помощью Bootstrap
- Табличные теги, поддерживаемые Twitter Bootstrap 3
- W3.CSS Tables
- Example
- Striped Table
- Example
- Bordered Table
- Example
- Striped Bordered Table
- Example
- Border Around a Table
- Example
- Displaying it All
- Example
- Flipping the Stripes
- Example
- Centering all Content
- Example
- Centering one Column
- Example
- Right Align one Column
- Example
- Hoverable Table
- Example
- Hover Colors
- Example
- Combining W3.CSS Classes
- Colored Table Header
- Example
- Colored Table
- Example
- Responsive Table
- Example
- Table as a Card
- Example
- Tiny Table
- Example
- Small Table
- Example
- Large Table
- Example
- XLarge Table
- Example
- XXLarge Table
- Example
- XXXLarge Table
- Example
- Jumbo Table
Классы Bootstrap для стилизации таблиц
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
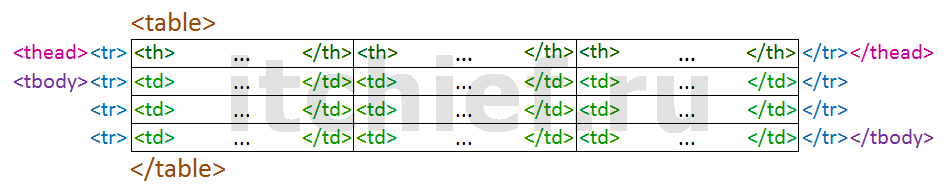
Создание таблицы в HTML начинается с элемента table (
), внутри которого помещают шапку (
.) и основное содержимое (
.). Далее в элемент thead и tbody помещают строки (
). После этого в элементе tr (
) создают ячейки с помощью элементов td (
) и th (
), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (
) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
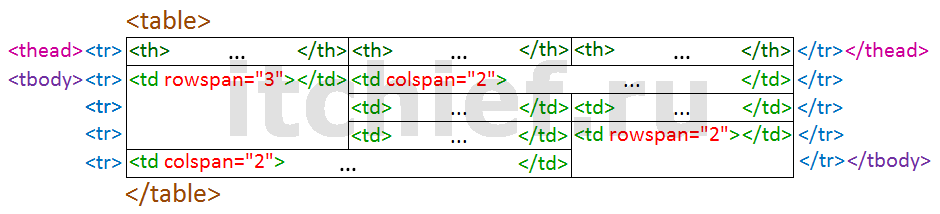
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
- rowspan=»N» — объединяет N ячеек по вертикали;
- colspan=»N» — объединяет N ячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th .
Заголовок 1 Заголовок 2 Заголовок 3 Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки
Для указанания названия таблицы используется элемент caption (
), который размещается внутри элемента table сразу же после его открывающего тега.
Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
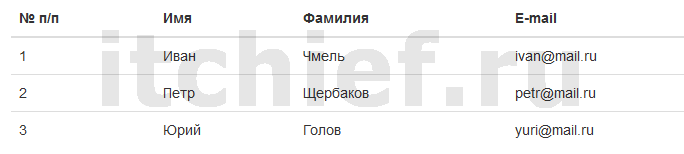
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table :
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (
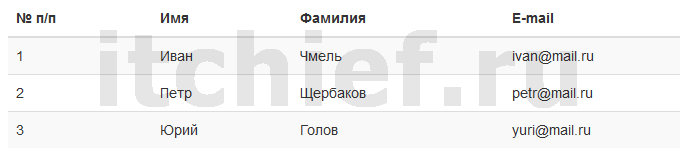
.) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table .
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child , который не поддерживается в браузере Internet Explorer 8.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
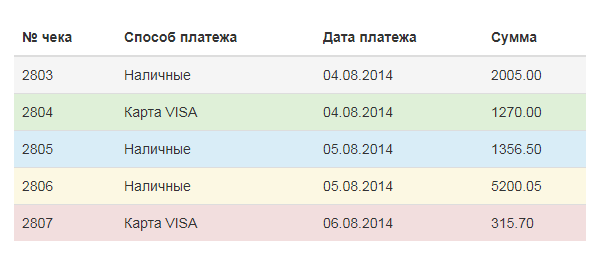
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
№ чека Способ платежа Дата платежа Сумма 2803 Наличные 04.08.2014 2005.00 2804 Карта VISA 04.08.2014 1270.00 2805 Наличные 05.08.2014 1356.50 2806 Наличные 05.08.2014 5200.05 2807 Карта VISA 06.08.2014 315.70
Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
№ п/п Имя Фамилия E-mail Увлечения 1 Иван Чмель ivan@mail.ru Плавание, бодибилдинг, боевые искусства 2 Петр Щербаков petr@mail.ru Европейские танцы, Стрип-денс, Ролики 3 Юрий Голов yuri@mail.ru Горный велосипед, скейтборд, катание на квадрацикле
Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| Контейнер для элементов, определяющих содержимое таблицы | |
| Заголовок таблицы | |
| Контейнер для элементов, формирующих «шапку» таблицы | |
| Контейнер для элементов, формирующих основную часть таблицы | |
| Контейнер для ячеек, являющихся элементами одной строки | |
| Специальная табличная ячейка для заголовков столбцов | |
| Табличная ячейка, предназначенная для размещения основных табличных данных |
W3.CSS Tables
The w3-table class is used to display a basic table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Striped Table
The w3-striped class is used to add zebra-stripes to a table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Bordered Table
The w3-bordered class adds a bottom border to each table row:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Striped Bordered Table
Combine the w3-striped class and the w3-bordered class to create a striped bordered table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Border Around a Table
The w3-border class is used to display a border around a table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Tip: The w3-border class is not only for tables. It can be used on any HTML element!
Displaying it All
The w3-table-all class combines all of the classes above:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Flipping the Stripes
To flip the stripes (start with the light-grey color), add a element around the table header row. You must also define a color to be used for the table header row:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
| Bo | Nilson | 35 |
Example
Centering all Content
The w3-centered class centers the content of the table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Centering one Column
The w3-center class centers the content of a column:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Right Align one Column
The w3-right-align class right aligns the content of a column:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Hoverable Table
The w3-hoverable class adds a grey background color on mouse-over:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Hover Colors
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Combining W3.CSS Classes
Many W3.CSS classes can be used on all HTML elements.
For example: border classes, color classes, font classes, card classes, and more.
Colored Table Header
Use any of the w3-color classes to display a colored row:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Colored Table
Use any of the w3-color classes to display a colored table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Responsive Table
The w3-responsive class creates a responsive table. The table will then scroll horizontally on small screens. When viewing on large screens, there is no difference.
Resize the screen to see the effect on the table below:
| First Name | Last Name | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Jill | Smith | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 |
| Eve | Jackson | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 |
| Adam | Johnson | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 |
Example
Table as a Card
Use a w3-card class to display a table as a card:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Tiny Table
Use the w3-tiny class to display a tiny table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Small Table
Use the w3-small class to display a small table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Large Table
Use the w3-large class to display a large table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
XLarge Table
Use the w3-xlarge class to display an xlarge table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
XXLarge Table
Use the w3-xxlarge class to display an xxlarge table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
XXXLarge Table
Use the w3-xxxlarge class to display an xxxlarge table:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Example
Jumbo Table
Use the w3-jumbo class to display a jumbo large table:
| First Name | Last Name |
|---|---|
| Jill | Smith |
| Eve | Jackson |
| Adam | Johnson |